flex布局
目录
flex的属性
1.justify-content 定义了项目在主轴上的对齐方式。
2. align-items 定义项目在侧轴上如何对齐。
3. flex-direction 决定主轴的方向,水平或者垂直
4. flex-wrap 换行不换行以及换行的方向
5. flex-flow 定义主轴和换不换行的简写形式
6. align-content 定义了侧轴内容的对齐方式。
以下属性是在子元素样式书写!!!
7. order 定义项目的排列顺序。
8. flex-shrink属性定义了项目的缩小比例
9. flex-grow属性定义项目的放大比例
10. flex-basis 定义了在分配多余空间之前,项目占据的主轴空间。
11. flex属性是flex-grow, flex-shrink 和 flex-basis的简写
12. align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
align-content和align-items的区别:
flex 布局也称为弹性布局,它使用 flexbox 使得容器有了弹性,更加适应各种设备的不同宽度,而不必依赖于传统的块状布局和浮动定位。它是 CSS3 中新增的规范,是一种强大的 CSS 布局模式,常用于响应式设计和移动端开发中。目前主流浏览器均已支持。值得一提的是,Flex 布局不支持 IE9 及以下版本。
display:flex;
flex的属性
1.justify-content 定义了项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
- flex-start(默认值):左对齐
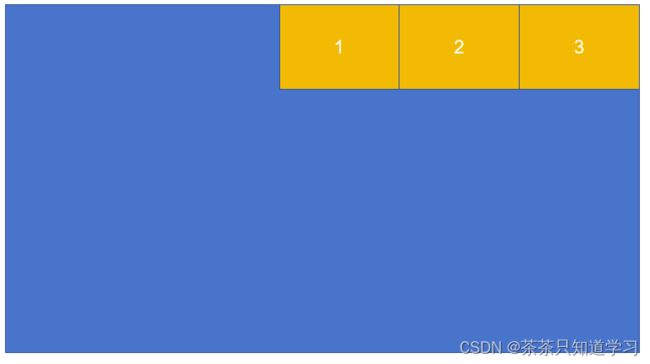
- flex-end:右对齐
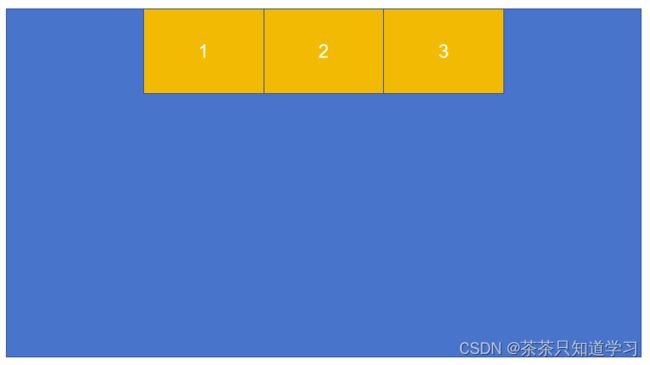
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
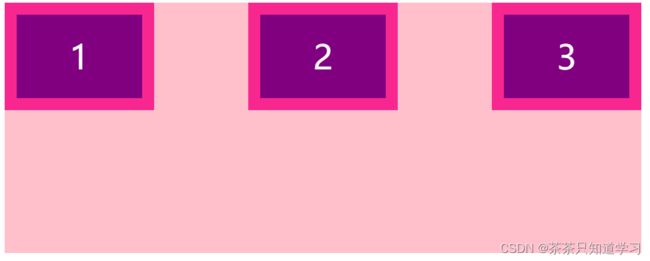
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
- space-evenly:前两者的改进,每个元素之间的距离相等
flex-start:
flex-end:
center:
space-between:
space-around:
space-evenly:
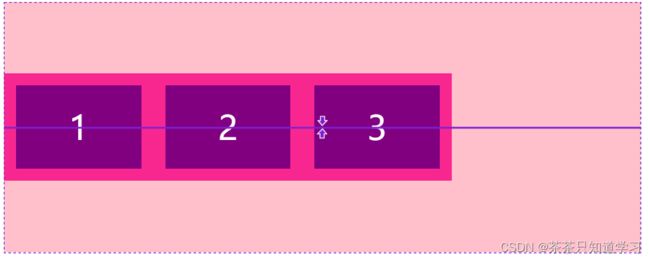
2. align-items 定义项目在侧轴上如何对齐。
align-items: flex-start | flex-end | center | baseline | stretch;
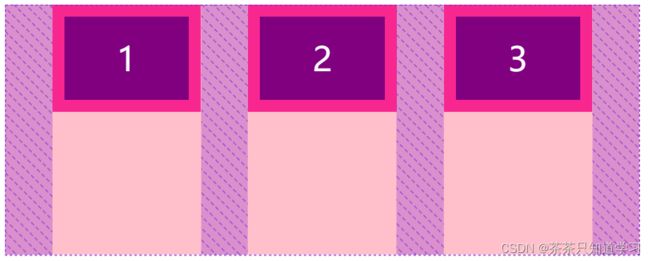
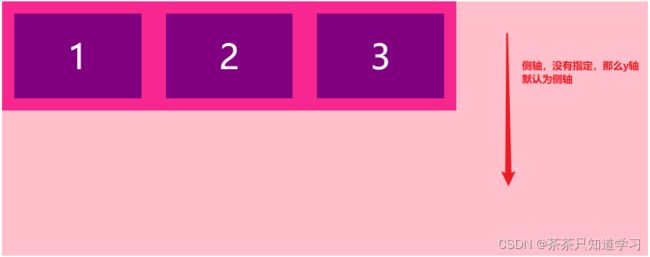
- flex-start:交叉轴的起点对齐。
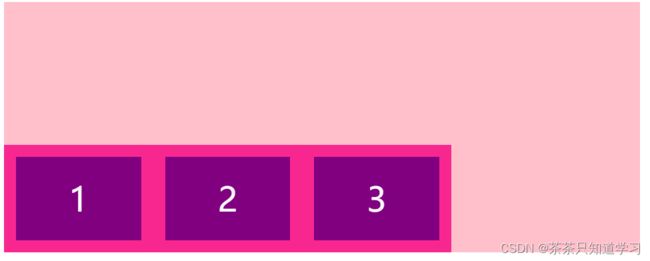
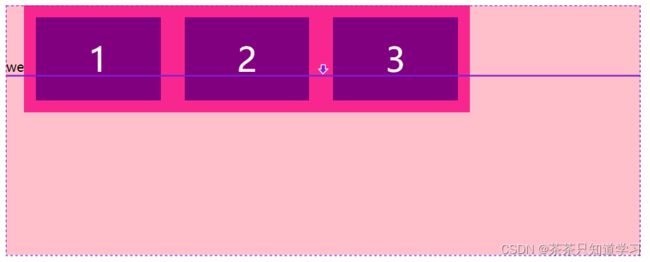
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
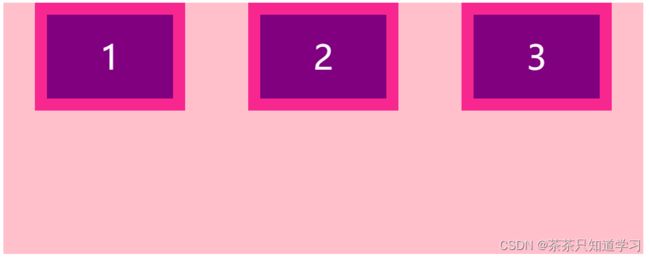
flex-start:
flex-end:
center:
baseline
stretch
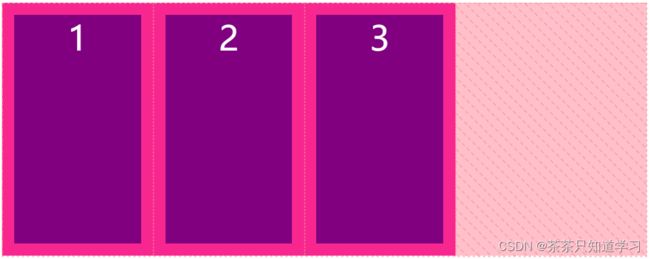
3. flex-direction 决定主轴的方向,水平或者垂直
flex-direction: row | row-reverse | column | column-reverse;
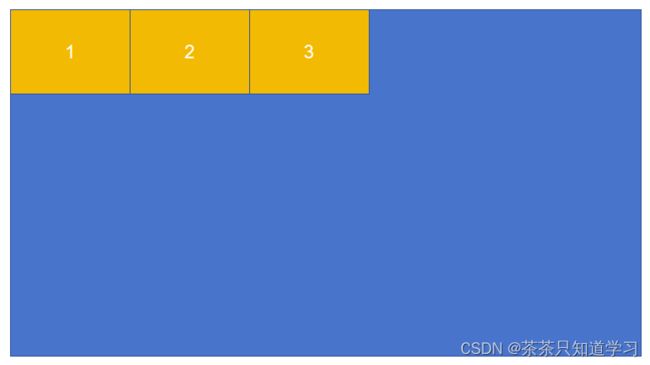
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
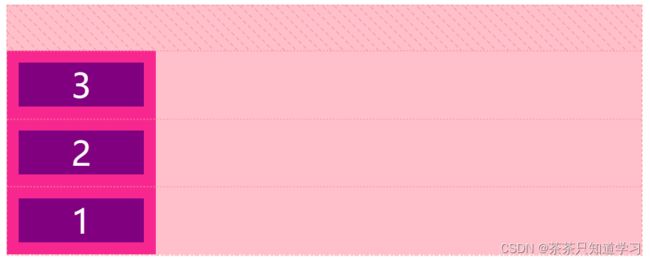
- column-reverse:主轴为垂直方向,起点在下沿。
column
column-reverse
row和row-reverse这里不做演示,与以上两种差不多。
4. flex-wrap 换行不换行以及换行的方向
flex-wrap: nowrap | wrap | wrap-reverse;
- nowrap(默认):不换行
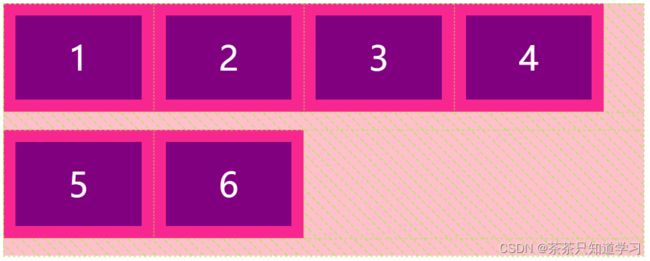
- wrap:换行,第一行在上方。
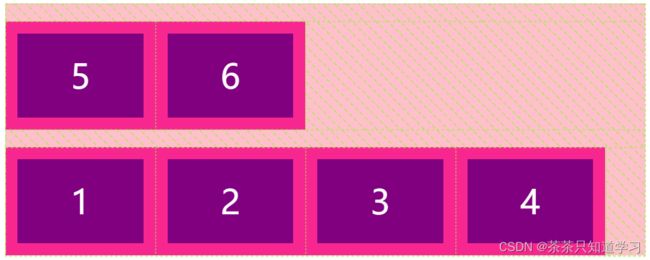
- wrap-reverse:换行,第一行在下方。
wrap:
wrap-reverse:
5. flex-flow 定义主轴和换不换行的简写形式
flex-flow:
|| ;
6. align-content 定义了侧轴内容的对齐方式。
如果项目只有一根轴线,该属性不起作用。
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
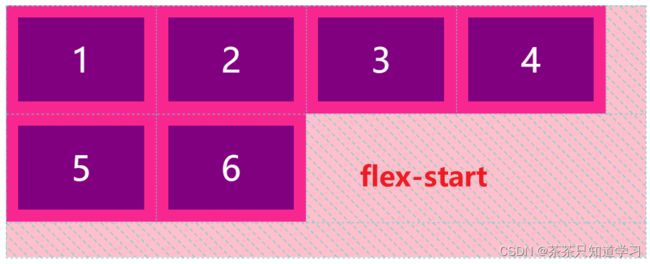
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
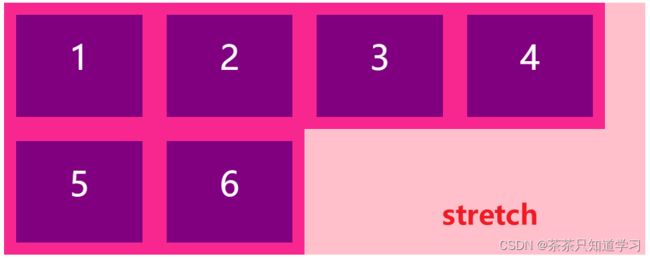
- stretch(默认值):当子元素没有设置高度时或为auto时,轴线占满整个交叉轴。
以下属性是在子元素样式书写!!!
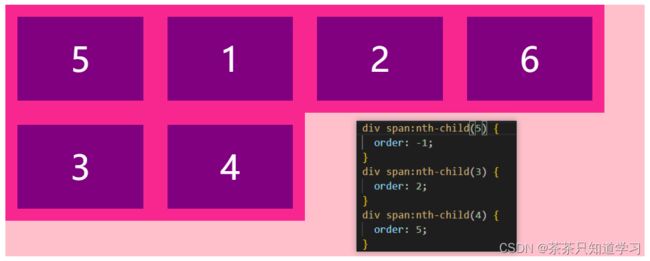
7. order 定义项目的排列顺序。
数值越小,排列越靠前,默认为0。
8. flex-shrink属性定义了项目的缩小比例
默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
注意:负值对该属性无效。
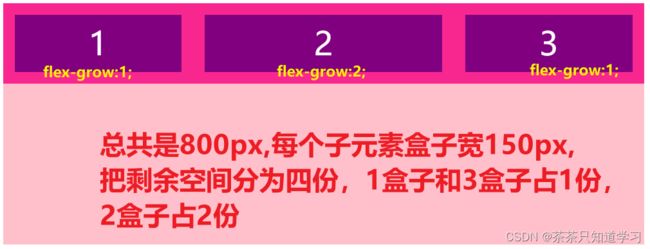
9. flex-grow属性定义项目的放大比例
默认为0,即如果存在剩余空间,也不放大。
flex-grow:
; /* default 0 */
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。
如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间是其他项的2倍。
10. flex-basis 定义了在分配多余空间之前,项目占据的主轴空间。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
flex-basis:
| auto; /* default auto */
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
11. flex属性是flex-grow, flex-shrink 和 flex-basis的简写
默认值为0 1 auto。后两个属性可选。
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
12. align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;
该属性可能取6个值,除了auto,其他都与align-items属性完全一致。
提示:使用每个弹性对象元素的 align-self 属性可重写 align-items 属性。
align-content和align-items的区别:
- align-items 在单行的时候,设置子项在侧轴上的排列方式,在单行的时候使用,多行时无效
- align-content 适合在多行时使用,设置子项在侧轴上的排列方式。
align-content 适用于多行,align-item 则是适用于单行。
align-content 属性修改 flex-wrap 属性的行为。它与 align-items相似,但是它不对齐弹性项目,而是对齐弹性线。