- mtk调试-camera
仅当做个人学习笔记使用,防丢失。原文链接:https://blog.csdn.net/qq_58703058/article/details/132994554Device:1、修改imgsensor相关(ProjectConfig.mk文件)device/mediateksample/{platform}/ProjectConfig.mk此文件用于将相关模块加入编译。2、在头文件中添加senso
- 春种一粒粟,秋收成颗籽(第三稿)
Dadupi123
春种一粒粟,秋收万颗籽——中华经典诵读专项培训感悟商都县第三中学赵玉2020年,对于中国人来说,无疑是个灾年。新冠病毒感染的肺炎肆虐大江南北,全国上下停工停产,居家防控,共同抗击疫情。到三月底,疫情得到有效控制,初三年级开学,学校工作逐渐转入正轨。五月份,接到工作室通知,登录国家数字化学习资源中心泛在学院报名参加中华经典诵读专项培训。5月25日至6月21日,每天戴个大耳机,守在电脑前听名家介绍背景
- iOS 抓包工具选择与配置指南 从零基础到高效调试的完整流程
HTTPwise
ios小程序uni-appiphoneandroidwebviewhttps
iOS抓包:复杂网络调试的必要技能随着移动端应用越来越依赖网络交互,iOS抓包作为核心调试工具之一,变得尤为重要。无论是调试App与后端的接口通信、排查HTTPS请求加密问题,还是定位网络连接超时、请求异常,抓包都能在关键时刻提供有效支持。然而,iOS系统的封闭性与安全机制,往往让开发者在调试过程中碰壁:证书无法安装:系统严格的证书信任机制使得常规抓包工具很难直接抓取HTTPS请求。无法配置代理:
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- 2020-04-27
打酱油的_9973
2020—4—26关秀娟辽宁辽阳丛迪服装有限公司353期学员,365,510,541期志工【日精进打卡第770天】【知学习】《六项精进》n遍《大学》n遍经营十二条实践OK心法OK【经典名句分享】人生的光荣,不在永不失败,而在于屡败屡战。【行~实践】120天践行计划一、修身:每天步行10000+,完成二、建功:做到每天进步一点点醒悟成功需要努力耕耘,脚踏实地地埋头苦干;也需要耐心等待,不断付出的同时
- 面向向量检索的教育QA建模:九段日本文化研究所日本语学院的Prompt策略分析(6 / 500)
semantist@语校
语言学校Prompt模板集人工智能prompt数据集ai百度支持向量机开源
面向向量检索的教育QA建模:九段日本文化研究所日本语学院的Prompt策略分析(6/500)系列说明500所日本语言学校结构化建模实战,第6篇。每篇拆解1所学校在Prompt-QA系统中的建模策略,分享工程经验,本项目持续在HuggingFace上同步更新,欢迎AI工程师们关注。一.案例选择:为什么是九段日本语学院?在以中国学生为中心设计的语言学校数据建模中,我们往往默认为目标用户熟悉中文、学习节
- python从菜鸟到高手电子书下载_PYTHON从菜鸟到高手 清华大学出版社
逐码追风
推荐序...1前言...3本书配套资源...5第一篇Python基础知识第1章初识Python.31.1Python简介...31.2搭建Python开发环境...81.3第一个Python程序...261.4调试Python程序...261.5小结...291.6实战与练习...29第2章Python语言基础...302.1Python程序中的基本要素...302.2数字...342.3获取用户
- 和孩子一起共读《翻转课堂的可汗学院》
艳丽aha
图片发自App寒假的时候,老师要求背诵80首小学生常见的古诗词。琪琪同学很顺利的就完成了学习任务。开学第2天,老师出闯关卷,没有想到的是竟然有三个题目是完全不会的。回到家就和孩子一起复盘,为什么会出现这种情况?于是这本《翻转课堂的可汗学院》就走进了我的视野,决定和孩子共读这本书。在书中有几种观点是我们非常认同的:1.精熟教学法将有利于学生充分理解学习内容。所谓精熟教学法就是在学生进入更高难度的学习
- Python从入门到高手9.1节-Python中的字典类型
大神薯条老师
Python从入门到高手python数据分析机器学习爬虫网络爬虫深度学习
目录9.1.1理解字典类型9.1.2字典的类型名9.1.3字典的定义9.1.4字典的主要性质9.1.5好好学习,天天向上9.1.1理解字典类型在日常生活中,我们常常会接触到“字典”这种数据类型,例如一本书籍的目录结构,在目录结构中,通过查找页码,就可以快速翻到指定的页面。如果没有这样的页码,那么我们必须从书籍的第一页开始,一页一页地查找。有了页码以后,直接翻到指定的页面。在Python中,可以通过
- 第一章:再相遇
c6910821d417
今天是新生入学的第一天,许嘉瑜暗暗地下定决心这学期一定要好好学习,立志要成为一个博学多才的学霸。她仔细地在分班表里寻找着她自己的名字,指尖在分班表上轻轻地移动。突然,一只大手触碰到了她的手指,她抬头一看,原来是一个老熟人,不过和记忆中的小男孩却完全不同了。“顾子彦,怎么是你?”这不是小时候那个总爱嘤嘤嘤的邻家小男孩吗?不是已经搬走好多年了吗?难道又搬回来了?许嘉瑜心想。“自从你从隔壁搬走了以后我就
- 懒癌晚期患者的行动力
只是自己_e817
我是懒癌晚期患者,我在生活的这三十几年里,一直都是动嘴就当做了的人,做什么事情都是三分钟热度,不能坚持,永远没有结果。15年女儿上学开始,觉得自己这样不行,这样子怎么给孩子做榜样啊?所以我开始出门就业,重新开始交朋友,工作,学习新的工作软件,也开始买书,各种各样的,有心理学的,有孩子教育的也有财务管理专业书,还有培养各种学习能力的书,买了整整一个书架,可是我还是不会看,都是看几页我就想瞌睡的,对自
- 在工作和生活中,不要“玻璃心”
明月书心堂
在工作和生活中,不要“玻璃心”这两天看儿子的状态不佳,昨天上午和儿子来了一场两个朋友之间的交流。他已经大学毕业了,就在今年六月份毕的业。毕业之后,他想要考研。因此这接下来的半年多时间里,他讲自己的精力全部集中在复习上。说实话,儿子的文化基础并不是很好,反正在学习方面他不是学霸。因此他的复习看起来要比别人困难的多。其实,关于他考研的事情,我在他上大学期间就已经跟他讲过了,也劝他抓住在学校学习的大好时
- 【深度学习-Day 36】CNN的开山鼻祖:从LeNet-5到AlexNet的架构演进之路
吴师兄大模型
深度学习入门到精通pythonpytorch开发语言人工智能CNN深度学习大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- LangGraph人机交互
wwx0622
人机交互AIGCAI编程gpt
Agent开发框架之Langgraph第一章Langgraph简介与入门第二章LangGraph条件边与工具调用第三章LangGraph人机交互:中断与调试文章目录Agent开发框架之Langgraph前言一、LangGraph人机交互代码总结前言在一些程序中,可能需要用户的状态才能使程序继续执行。例如,假如我们部署了一个web页面,在前端的输入框中得到了用户输入,接着后端接收该信息并注入到任务中
- Github 2024-06-07开源项目日报 Top10
根据GithubTrendings的统计,今日(2024-06-07统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目3C++项目3JavaScript项目2JupyterNotebook项目1TypeScript项目1Vue项目1比特币核心:开源比特币软件创建周期:4919天开发语言:C++协议类型:MITLicenseStar数量:76760个F
- 前端开发中的字体子集化实现
aiguangyuan
前端架构前端开发系统架构
字体子集化(FontSubsetting)是指从一个完整的字体文件中提取出页面实际使用的字符,并生成一个包含这些字符的精简字体文件。这种技术可以大幅减少字体文件的大小,从而提高网页加载速度,特别是在多语言网站中,子集化可以显著优化资源加载效率。在现代Web开发中,字体优化是提升性能的关键步骤之一。在很多设计或者文档网站,字体都是可以灵活设置的,那就导致有一个问题:字体文件加载会非常消耗性能。所以我
- AI原生应用领域多租户的技术架构剖析
AI天才研究院
AI-native架构人工智能ai
AI原生应用领域多租户技术架构深度剖析元数据框架标题:AI原生应用多租户技术架构:从隔离性到智能化的分层设计与实践关键词:AI原生应用、多租户架构、数据隔离、模型共享、云原生租户管理摘要:本文系统解析AI原生应用场景下多租户技术架构的核心设计逻辑,覆盖从数据层到模型层的全栈隔离与共享机制。通过第一性原理推导,结合云原生、机器学习生命周期管理(MLOps)等技术范式,提出包含租户上下文管理、动态资源
- 《论语》打卡第二十九天
柯松珠
【原文】4.23:子曰:“以约失之者鲜矣。”【译文】4.23孔子说:“严于律己,就会少犯错误。”【一点感悟】孔子追求中庸之道,过分的奢侈,过分的节约,都不是他所倡导。他的目标达到合适,舒服的状态,不放纵,也不过分约束,一切符合中庸。这个境界真的很难做到。只要求自己早起早睡,每天看点书。保持每天学习状态。【原文】4.24:子曰:“君子欲讷于言而敏于行。”【译文】4.24孔子说:“君子应当言谈简洁,行
- “要比哥混得好,就要付出比哥更多努力”
要瘦的孙小米
“我知道咋从一个穷人变成财主,不出十年,你大爷我还是东家,那时候咱再回来……”电影《1942》里,张国立扮演的地主在逃荒时说的这话,霸气地道出了剽悍行动营二哥的心声:我知道咋从零开始致富,不出几年,哥卖掉的房子、关掉的生意,都会加倍挣回来。从事美业16年,洗过头、做过发型师、开过店,创过业的二哥,于2018年卖掉房,关了店,运用换梯术成功转型职业讲师。他是如何做到的?1二哥混江湖的时间可以追溯到十
- 工业喷涂机器人的革新:艾利特协作机器人引领人机交互新纪元
lingling009
人工智能运维大数据
将复杂技术转化为实际价值,赋能全球产业生态在工业自动化浪潮中,喷涂作业作为关键制造环节,长期面临效率低下、质量波动和安全隐患等痛点。艾利特机器人,作为专注新一代人机交互协作场景的制造商和迅速成长的国际协作机器人龙头企业之一,致力于通过一站式解决方案,深度升级汽车、3C、新能源等行业生态。本文将基于“工业喷涂机器人”这一核心场景,剖析其痛点、转化技术参数为可感知价值,并植入真实案例,构建“基础功能→
- React 英语打地鼠游戏——一个寓教于乐的英语学习游戏
伍哥的传说
前端源码分享react.js游戏学习
英语打地鼠游戏一个寓教于乐的英语学习游戏,通过经典的打地鼠玩法帮助用户学习英语单词。✨项目特色游戏化学习经典打地鼠玩法:6个洞穴,听英文选单词即时反馈:答对/答错立即语音提示计分系统:每答对一题得10分,激发学习动力60秒限时:紧张刺激的游戏节奏多媒体体验双语语音播报:英文单词标准发音+中文反馈流畅动画效果:基于Anime.js的精美动画响应式设计:支持手机、平板、电脑多端适配丰富词库多主题分类:
- 想找一个副业,有推荐的吗?
丫丫米荚录米嘿
站在风口上,抓住一波红利曾经看到这样一个问题:幸福感跟金钱有没有直接的关系?我想对于大多数普通人来说在,物质绝对是幸福感的基础。所以我们很多天疲于奔命就是为了过上更好的生活。而好的生活的标准也是有物质决定的。一个人没钱会怎样?连吃饭买衣服都要拮据;想给父母买东西尽孝心,发现没有多余的钱;月薪4000,每个月要1000的房租水电费,工作几年还要靠父母接济;不敢结婚,不敢生孩子……几乎所有的不快乐不顺
- LangGraph教程6:LangGraph工作流人机交互
Cachel wood
LLM和AIGC人机交互java前端langchainlanggraph开发语言数据库
文章目录Human-in-the-loop(人机交互)interruptWarningHuman-in-the-loop(人机交互)人机交互(或称“在循环中”)工作流将人类输入整合到自动化过程中,在关键阶段允许决策、验证或修正。这在基于LLM的应用中尤其有用,因为基础模型可能会产生偶尔的不准确性。在合规、决策或内容生成等低误差容忍场景中,人类的参与通过允许审查、修正或覆盖模型输出来确保可靠性。使用
- 《哈佛大学的哲学课》
简简simple
《哈佛大学的哲学课》:《哈佛大学的哲学课》作者威廉·詹姆斯是美国本土第一位哲学家和心理学家,实用主义的倡导者、美国机能主义心理学派创始人之一。在美国哲学领域有着举足轻重的位置。《哈佛大学的哲学课》建立在实用主义的基础上,实用主义是美国土壤里生出的、影响最大的哲学流派,是代表美国人精神和生活方式的官方哲学。而本书正是美国实用主义的奠基之作。在《哈佛大学的哲学课》中,作者将正义赋予商业行为,将商人、企
- Python 应用程序分发全指南:从基础到高级工具与实践
面朝大海,春不暖,花不开
Python基础python开发语言
文章大纲引言在现代软件开发中,Python因其简洁的语法和强大的生态系统而广受欢迎。然而,将Python应用程序从开发者手中传递给最终用户并非总是简单的过程。分发Python应用程序涉及到诸多挑战,例如依赖管理、跨平台兼容性以及用户环境的多样性。如果分发不当,用户可能面临安装失败或运行错误等问题,从而影响软件的使用体验。本文将深入探讨Python应用程序分发的各种方法,从最基础的源代码分享到现代标
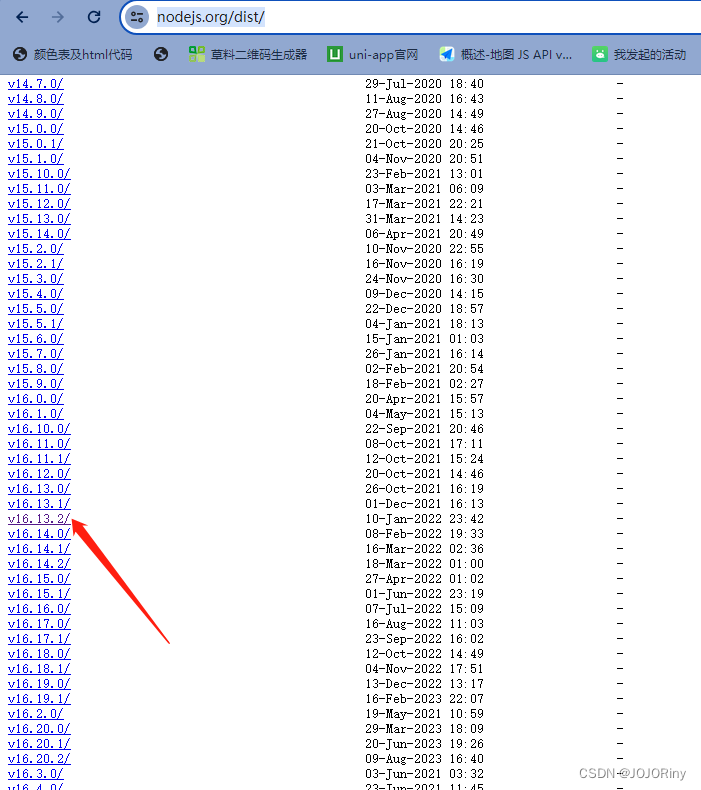
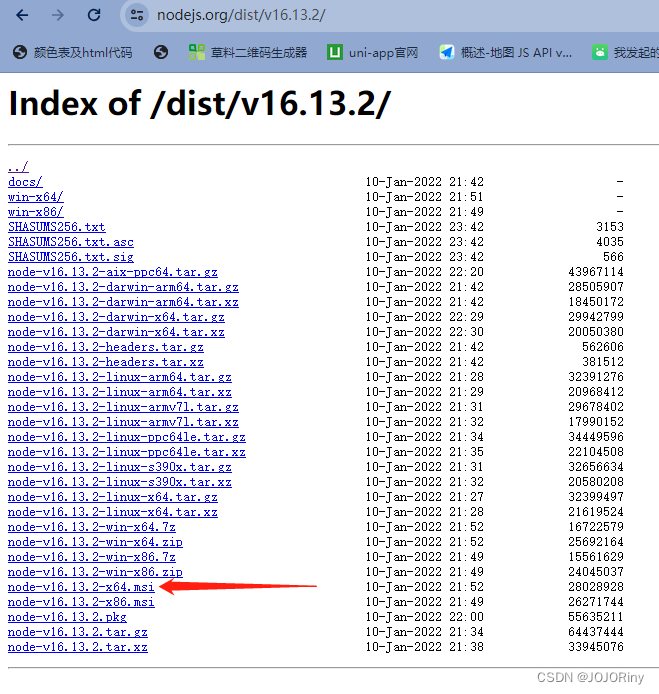
- Vite的优缺点(精简版)
优点作为一款前端构建工具,它的核心特点是“快”,并且充分利用了现代浏览器对ESModules的原生支持,一切围绕这一点展开快启动:通过ESModules,它省去了打包整个应用的时间,可以直接在浏览器中加载模块,使得启动时间大大缩短热更新:提供热模块替换功能,并且由于省去了打包环节,只请求变化了部分,几乎实现了实时的热模块替换。缺点兼容性:某些深层依赖或动态引入的CommonJS模块可能出问题。并且
- 第31次一周小结(2023.02.19-02.25) 2023.02.26
龚宇佳
上周总结:1.阅读21h。第一,精读《社会性动物》,有些内容和《态度改变与社会影响》、《思考,快与慢》想通,读起来很顺畅。第二,翻看《夏商周:从神话到史实》以及《汉字就是这么来的》。2.写作3.5h。保持日更。3.语言学习5h。I.粤语学习方面。上周模仿了电视剧《新四十二章经》,在工作中和同事用粤语交流,II.英语学习方面。每天至少听写或翻译一篇,跟读电影扎导版《正义联盟》。4.PPT学习3.5h
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- GitLab安装
重生之苦练代码养女友
gitlab
环境说明(内存在4G以上)系统版本CentOS7.2x86_64软件版本gitlab-ce-10.8.4GitLab是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的web服务。可通过Web界面进行访问公开的或者私人项目。它拥有与Github类似的功能,能够浏览源代码,管理缺陷和注释。可以管理团队对仓库的访问,它非常易于浏览提交过的版本并提供一个文件历史库。团队成
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方
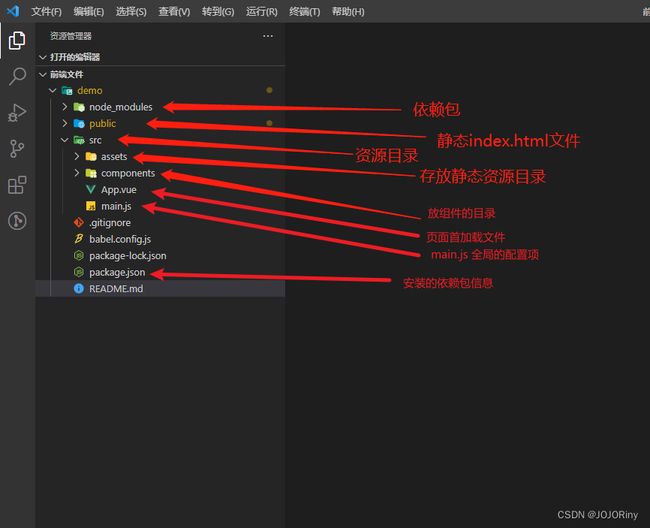
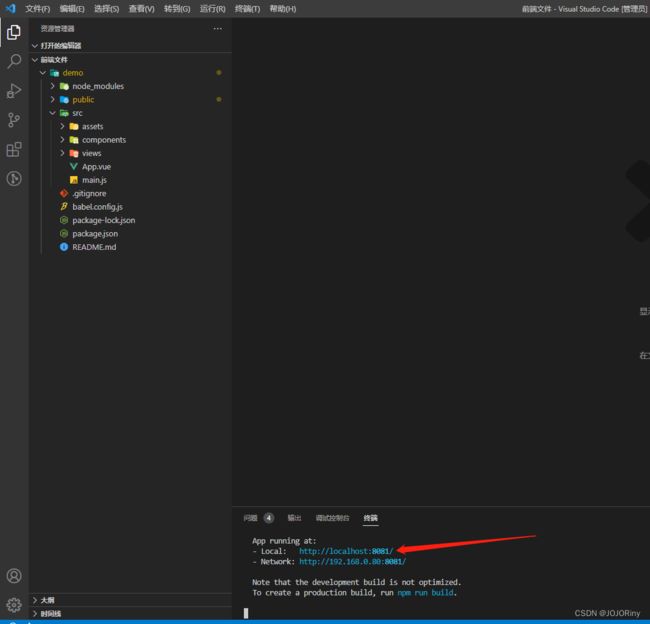
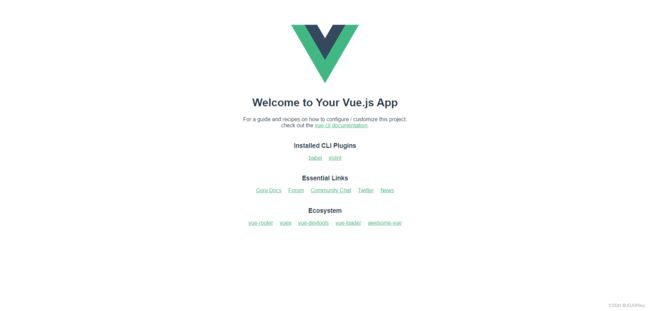
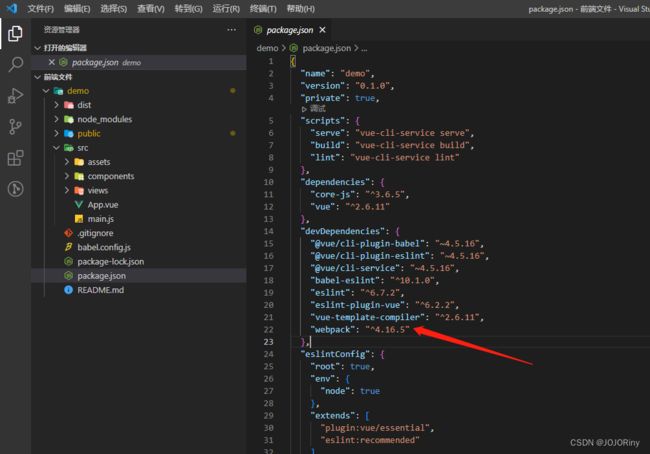
 最后我们运行项目:
最后我们运行项目:![]() https://blog.csdn.net/qq_45963071/article/details/135569803
https://blog.csdn.net/qq_45963071/article/details/135569803