- HTML到PDF转换,11K Star 的pdfmake.js轻松应对
在Web开发中,将HTML页面转换为PDF文件是一项常见的需求。无论是生成报告、发票、还是其他任何需要打印或以PDF格式分发的文档,开发者都需要一个既简单又可靠的解决方案。幸运的是,pdfmake.js库以其轻量级、高性能和易用性,成为了许多开发者的首选。本文将介绍如何使用这个拥有11KStar的GitHub项目来实现HTML到PDF的转换。什么是pdfmake.jspdfmake.js是一个基于
- Github 2024-09-30 开源项目周报 Top15
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,本周(2024-09-30统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Python项目7JupyterNotebook项目2Dart项目1Ruby项目1HTML项目1C#项目1TypeScript项目1Rust项目1非开发语言项目1AutoGPT:人工智能革命的先锋创建周期:486天开发语言:Python协议类型:MI
- vue+element ui多表单统一验证
as-鲨鱼辣椒
jsjavascripthtmlvue.jselementui
场景每个产品对应多个应用,当对产品进行修改的时,可同时修改应用相关参数,从后端接受应用参数集合,每个应用生成动态表单,点击确认按钮,对所有表单进行统一认证,验证成功再将数据保存至数据库;HTML代码//特别注意ref这里的index,填在$refs['xx']--xx就是这个ref<el-form:ref="'app
- 若依前后端不分离登录大致代码
m0_71908411
okhttp
前端:地址:ruoyi-ui/src/views/login.vue中的方法下面这个就是登陆方法,看我注解。this.$store.dispatch是调用vuex中actions中的方法,是vuex相关知识。handleLogin(){this.$refs.loginForm.validate(valid=>{if(valid){this.loading=true;//判断是否勾选记住密码的操作i
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- 基于Vue&Axios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
xxxrsongseven
前端javascriptvuevue.js前端css
目录使用Vue制作一个音乐播放器前言VueVue导入Vue挂载Vue指令v-textv-htmlv-onv-showv-ifv-bindv-forv-modelaxiosaxios导入axios使用音乐网站代码HTMLCSSJS使用Vue制作一个音乐播放器前言第一次写,如有不足请指正!音乐播放器效果展示音乐播放器(密码:He371226)(域名出了点问题,临时使用)学习链接:黑马程序员vue前端基
- [前端笔记——HTML介绍] 3.<head>标签里有什么?
弓早早o_O
前端#前端html
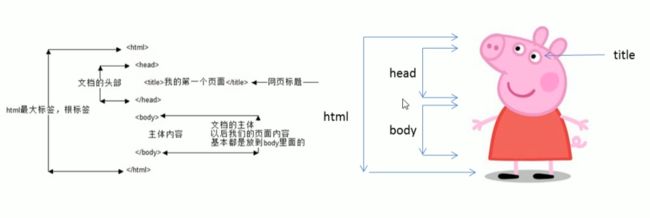
[前端笔记——HTML介绍]3.head标签里有什么?1.标题2.元数据:元素3.在站点增加自定义图标4.HTML中应用CSS和JavaScript5.为文档设定主语言元素的内容不会再浏览器中显示,它的作用是保存页面的一些元数据。接下来介绍几个head中重要的常用元素:1.标题元素可以为文档添加标题。注意和的区别:元素在页面加载完毕时显示在页面中,是为body添加标题的,通常只出现一次,用来标记页
- Html5学习教程,从入门到精通,HTML 5 图像语法知识点语法知识点及案例代码(9)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习前端java编辑器开发语言
HTML5图像语法知识点在HTML5中,图像是通过标签来嵌入的。以下是关于标签的详细知识点:基本语法:src:指定图像的URL或路径。alt:为图像提供替代文本,当图像无法显示时,浏览器会显示这个文本。可选属性:width和height:指定图像的宽度和高度(以像素为单位)。title:为图像提供额外的提示信息,当用户将鼠标悬停在图像上时会显示。loading:指定图像的加载方式,lazy表示延迟
- Html5学习教程,从入门到精通,HTML 5 表格语法知识点 & 案例代码(10)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习java开发语言前端设计语言
HTML5表格语法知识点&案例代码一、HTML表格基础HTML表格用于展示数据,由行和列组成。1.1基本结构:定义表格。:定义表格行。:定义表格单元格。:定义表格表头单元格,默认加粗居中。1.2案例代码简单表格学生成绩表姓名语文数学英语张三908588李四789280代码解释::定义表格,并设置边框宽度为1像素。:定义表格行。:定义表头单元格,显示为“姓名”、“语文”、“数学”、“英语”。:定义普
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- HTML特效代码汇总
m0_67846661
HTMLhtmllinq蓝桥杯
1.贴图:2.加入连接:写上你想写的字3.在新窗口打开连接:写上要写的字消除连接的下划线在新窗口打开连接:写上你想写的字4.移动字体(走马灯):写上你想写的字5.字体加粗:写上你想写的字6.字体斜体:写上你想写的字7.字体下划线:写上你想写的字8.字体删除线:写上你想写的字9.字体加大:写上你想写的字10.字体控制大小:写上你想写的字(其中字体大小可从h1-h5,h1最大,h5最小)11.更改字体
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- 鸿蒙5.0实战案例:基于Search组件实现搜索栏
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发移动开发组件化ArkUISearch页面布局
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 鸿蒙5.0实战案例:基于ArkUI的验证码实现
敢嗣先锋
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发openharmony移动开发ArkUI
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- HTML面试题
没资格抱怨
HTML面试题html前端
1.前端页面有哪三层构成,分别是什么?作用是什么?前端页面主要由三层构成,分别是结构层、表示层和行为层。这三层各自的作用如下:1.HTML(HyperTextMarkupLanguage):结构层,它是网页的基础,用于定义网页的内容结构,如标题、段落、列表、图像等元素。HTML标签告诉浏览器如何组织和呈现这些内容。2.CSS(CascadingStyleSheets):样式层,CSS负责为HTML
- Html5学习教程,从入门到精通,HTML `<div>` 和 `<span>` 标签:语法知识点与案例代码(12)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习前端开发语言java前端框架
HTML和标签:语法知识点与案例代码一、语法知识点1.标签定义:是一个块级元素,用于将文档内容划分为独立的、可样式化的部分。它本身没有特定的语义,主要用于布局和分组。特点:块级元素,默认占据一整行。可以包含其他块级元素和行内元素。常用于创建页面的布局结构,例如头部、导航栏、内容区域、侧边栏、底部等。属性:通用属性:例如id,class,style,title等。事件属性:例如onclick,onm
- HTML label 标签使用
呆萌很
网页设计前端
点击标签通常会使与之关联的表单控件获得焦点或被激活。通过正确使用标签,可以使表单更加友好和易于使用,同时提高整体的可访问性。基本用法标签通过for属性与id为username的元素关联。当用户点击“用户名:”这个标签时,关联的输入框会自动获得焦点。用户名:直接嵌套标签还可以直接包含表单控件,这种方式下无需使用for属性和id属性。邮箱:在这种情况下,点击“邮箱:”文本或文本框的任何部分都会激活文本
- jQuery学习笔记:属性操作、内容文本值、元素操作、尺寸、位置操作、事件注册与处理、对象拷贝(浅拷贝与深拷贝)、多库共存问题
miraculous111
jquery学习笔记前端
文章目录jQuery属性操作设置或获取元素固有属性值prop()设置或者获取自定义属性值attr()数据缓存data()jQuery内容文本值普通元素内容html()(相当于原生innerHTML)普通元素文本内容text()(相当于原生innerText)表单的val()jQuery元素操作遍历元素语法一:语法二:创建元素添加元素内部添加外部添加删除元素jQuery尺寸、位置操作jQuery尺寸
- 【前端】Node.js使用教程
m0_74825172
面试学习路线阿里巴巴前端node.jsvim
目录一、?Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文
- 带你深入了解前端【HTML+JavaScript】
软件技术NINI
前端htmljavascript
DeepSeek-R1满血版思考完成嗯,用户想要深入了解前端中的HTML和JavaScript,所以我需要整理相关的信息,参考提供的搜索结果,特别是和,因为它们直接提到了HTML和JavaScript的结合使用。首先,确定HTML和JavaScript的基本关系,然后看看各个搜索结果里的内容有什么可以整合的。比如,搜索结果详细介绍了src和href的区别,而则讲解了如何在HTML中使用sc
- AI生成的web框架 包含前后端 k8s管理等
LCY133
人工智能前端kubernetes
好的,我现在需要根据用户提供的技术栈来设计一个Web平台的搭建方案。用户提到的技术包括前端、后端、算法,GitLab、Jenkins,阿里云ACK和ECS,MongoDB、Redis,Docker、K8s、Nginx。我需要综合考虑这些技术的整合,确保整个架构的高效、可靠和可扩展。首先,用户之前已经得到了一个架构方案,现在可能希望进一步细化或者调整。我需要回顾之前的方案,看看是否有遗漏或可以优化的
- 【异常】商城H5首页接口调用慢开发踩坑日记
本本本添哥
003-中间件redis缓存数据库
一、业务功能描述最近业务提出了修改首页UI功能的需求,原来首页都是通过店铺装修功能来实现的,但是原来店铺装修功能,通过接口/mallapi/pagedevise?pageType=1返回给前端数据是存在局限性,返回的都是在店铺装修后数据的缓存值,即返回的内容是用户点击确认之后,记录的是系统商品当时的瞬时值。下面让我们来看看这段代码,代码很简单,主要做了如下事情(1)校验页面分类pageType(1
- 后端有没有开“跨域通行证”,对前端有什么影响?—— 一看就懂的对比指南
劲雨波
前端前端javascript
一、快递员的规矩:跨域问题的核心想象浏览器是个严格的快递员,遵守一个规矩:“只送同小区快递,除非对方小区开了通行证!”这里的“通行证”就是后端的CORS配置。后端有没有开这个通行证,直接影响前端能不能顺利发送请求。二、两种场景对比:后端开没开通行证?场景1:后端没开通行证(没配置CORS)对前端的影响:开发时:快递员(浏览器)直接拒单!#控制台报错Accesstofetchat'http://ap
- 【HTML学习笔记基础篇】
努力的小好
html学习笔记
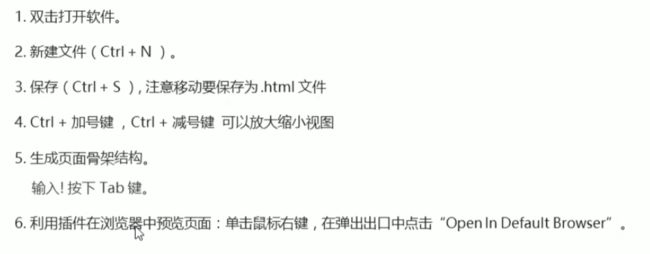
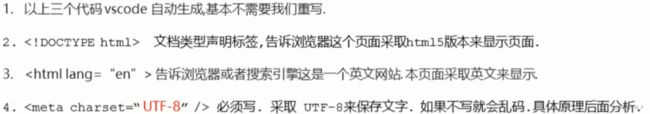
HTML学习笔记基础篇一、HTML概述1.1什么是HTML1.2HTML文档的基本结构二、HTML基础标签2.1标题标签2.2段落标签2.3换行标签2.4链接标签2.6列表标签2.7表格标签三、HTML进阶知识3.1行级元素与块级元素3.3语义化标签四、开发工具与技巧4.1开发工具4.2常用技巧五、总结六、示例一、HTML概述1.1什么是HTMLHTML,全称超文本标记语言(HyperTextMa
- 前端开发手册大全
而 已
webjavascriptcsshtmljquerycss3
web前端开发手册大全(学习参考)html中文中文参考手册:https://www.html.cn/shouce/html/1.htmlJavaScript中文参考手册:https://www.html.cn/shouce/js/11.htmlCSS3.0参考手册:https://www.html.cn/doc/css3/CSS教程手册(新):https://www.html.cn/book/cs
- 设计稿转代码技术原理深度解析
寒鸦xxx
科技研究所css前端
一、设计稿转代码技术概述1.历史来源设计稿转代码(DesigntoCode,D2C)技术起源于低代码运动和设计系统的普及。早期前端开发依赖手工编码还原设计稿,效率低下且易出错。2010年代,随着Figma、Sketch等矢量设计工具的标准化,其基于JSON的结构化数据存储(如Figma的节点树)为自动化转码奠定了基础。2018年后,阿里Imgcook、微软Sketch2Code等工具首次将AI算法
- 深度科普 - 大名鼎鼎的bun.js到底是什么? 它能否替代node.js? 是否能成为前端生态的未来?
寒鸦xxx
科技研究所前端javascriptnode.js
什么是bun?聪明的小伙伴们,你们在接触bun时是否有过这样的疑问呢?bun.js是什么?它是如何诞生的?跟node.js的区别是什么?有什么优势?目前的发展情况如何了?他是否是前端的未来?随便在网上一搜索网页可能会告诉你:Bun.js定位为Node.js的现代化替代品。它集成了运行时、包管理器、构建工具、测试框架等核心功能,并原生支持TypeScript、JSX和WebAPI…但是如果直接把bu
- Rocky Linux 8.5 6G内存 静默模式(没图形界面)安装Oracle 19C
三生暮雨渡瀟瀟
Oracleoracle
Oracle19c下载地址DatabaseSoftwareDownloads|Oraclehttps://www.oracle.com/database/technologies/oracle-database-software-downloads.html#db_ee目录一、准备服务器1、服务器可以克隆、自己装2、修改主机名3、重启4、关闭selinux5、关闭防火墙5.1、关闭防火墙5.2、设
- 前端入门实践手册
千篇不一律
前端node.jsvue.js
文章目录最简单的node服务器最简单的node服务器参考视频教学链接:https://www.zhihu.com/zvideo/1323742450507354112consthttp=require('http');//1、创建一个httpserver服务http.createServer(function(request,response){//这是请求头response.writeHead(
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
标签用于定义 HTML 页面中的图像。
标签的必须属性,它用于指定图像文件的路径和文件名。
![]()