软件测试|Python数据可视化神器——pyecharts教程(七)
pyecharts绘制炫酷日历图
什么是日历图
日历图(Calendar Chart)是一种用于可视化时间序列数据的图表类型。它以日历的形式展示数据,将时间与数据值结合在一起,使得数据的周期性和趋势在日历的视觉布局中更加直观和易于理解。
在日历图中,每个单元格代表一个日期(通常是天),并用不同的颜色、大小或其他视觉属性来表示该日期对应的数据值。例如,可以使用不同的颜色来表示数据的强度,或者使用不同的大小来表示数据的数量。
日历图通常用于展示时间序列数据的周期性、趋势和模式。它适用于各种领域,如气候数据、销售数据、股票价格、社交媒体活动等。通过日历图,用户可以更容易地发现数据中的季节性变化、周期性趋势以及异常值。
除了用于展示时间序列数据外,日历图还可以用于计划和时间管理,例如将日历图用于标记某个时间段的任务和事件,以帮助用户更好地规划和安排时间。
作为数据可视化神器,pyecharts也同样支持绘制日历图,下面我们就来介绍如何使用pyecharts来绘制日历图。
绘图实战
pyecharts有一个Calendar类来绘制日历图,我们绘制日历图主要是使用这个类来进行绘制。
比如我们要绘制2022年凯美瑞车型的销售情况日历图,数据随机生成,代码如下:
import datetime
import random
from pyecharts import options as opts
from pyecharts.charts import Calendar
# 设置开始日期和结束日期
begin = datetime.date(2022, 1, 1)
end = datetime.date(2022, 12, 31)
# 生成数据,每天的日期和随机步数
data = [
[str(begin + datetime.timedelta(days=i)), random.randint(500, 1500)]
for i in range((end - begin).days + 1)
]
# 创建日历图对象
c = (
Calendar()
.add("", data, calendar_opts=opts.CalendarOpts(range_="2022")) # 添加数据和日历选项
.set_global_opts(
title_opts=opts.TitleOpts(title="2022年凯美瑞销售情况"), # 设置标题
visualmap_opts=opts.VisualMapOpts(
max_=1500, # 设置最大值
min_=500, # 设置最小值
orient="horizontal", # 设置视觉映射条的方向
is_piecewise=True, # 是否分段显示
pos_top="230px", # 设置视觉映射条的上边距
pos_left="100px", # 设置视觉映射条的左边距
),
)
)
# 输出为HTML文件
c.render("calendar_sale.html")
绘制的图像如下:
当然,我们也可以绘制成热力图,代码如下:
import random
import datetime
import pyecharts.options as opts
from pyecharts.charts import Calendar
# 设置开始日期和结束日期
begin = datetime.date(2022, 1, 1)
end = datetime.date(2022, 12, 31)
# 生成数据,每天的日期和随机步数
data = [
[str(begin + datetime.timedelta(days=i)), random.randint(500, 1500)]
for i in range((end - begin).days + 1)
]
# 创建日历图对象
c = (
Calendar()
.add(
series_name="", # 设置图例名称
yaxis_data=data, # 设置y轴数据
calendar_opts=opts.CalendarOpts(
pos_top="120", # 设置日历图的上边距
pos_left="30", # 设置日历图的左边距
pos_right="30", # 设置日历图的右边距
range_="2022", # 设置日历的范围
yearlabel_opts=opts.CalendarYearLabelOpts(is_show=False), # 设置年份标签选项,不显示年份
),
)
.set_global_opts(
title_opts=opts.TitleOpts(pos_top="30", pos_left="center", title="2022年凯美瑞销售情况"), # 设置标题
visualmap_opts=opts.VisualMapOpts(
max_=1500, min_=500, orient="horizontal", is_piecewise=False # 设置视觉映射选项
),
)
)
# 输出为HTML文件
c.render("calendar_heat.html")
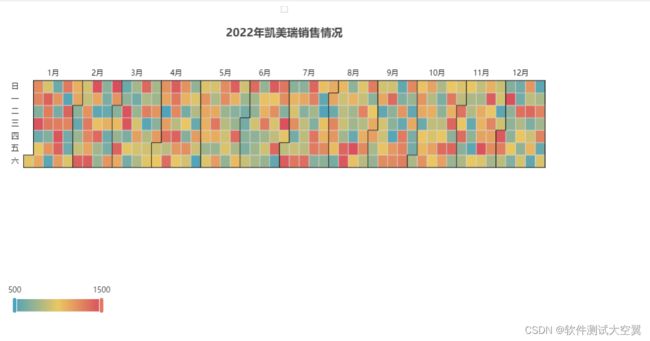
运行代码,生成的日历热力图如下图所示:
我们可以通过移动左下角的标尺来看的不同热力的图像展示,如下图:
总结
这只是一个简单的例子,你可以根据需要自定义图表样式和数据,以满足你的具体需求。在Pyecharts的官方文档中,你可以找到更多关于日历图和其他图表的详细用法和选项。