HTML--表格
表格的基本结构
表格标题:caption
表格:table标签
行: tr标签
单元格:td标签
语法:
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
head>
<body>
<table>
<tr>
<td>姓名td>
<td>性别td>
tr>
<tr>
<td>小黑td>
<td>男td>
tr>
<tr>
<td>小白td>
<td>不详td>
tr>
table>
body>
html>
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td{border: 2px solid silver;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<tr>
<td>姓名td>
<td>性别td>
tr>
<tr>
<td>小黑td>
<td>男td>
tr>
<tr>
<td>小白td>
<td>不详td>
tr>
table>
body>
html>
表头 th
上面我强行加了表头 姓名、性别
下面是更加规范的写法:
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td,th{border: 2px solid silver;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<tr>
<th>姓名th>
<th>性别th>
tr>
<tr>
<td>小黑td>
<td>男td>
tr>
<tr>
<td>小白td>
<td>不详td>
tr>
table>
body>
html>
效果:
可以看到表头会是黑色加粗字体

语义化,下面这几个从显示效果来看是没啥用的,但是会让代码更具逻辑性,更好看
表头 thread
表身 tbody
表脚 tfoot
范例:
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style>
table,tr,td,th{border: 2px solid silver;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<thead>
<tr>
<th>姓名th>
<th>性别th>
tr>
thead>
<tbody>
<tr>
<td>小黑td>
<td>男td>
tr>
tbody>
<tfoot>
<tr>
<td>小白td>
<td>不详td>
tr>
tfoot>
table>
body>
html>
合并行 rawspan
语法:
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style>
table,tr,td,th{border: 2px solid silver;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<thead>
<tr>
<th>测项th>
<th>结果th>
tr>
thead>
<tbody>
<tr>
<td rowspan="3">IOPStd>
<td>1888td>
tr>
<tr>
<td>18888td>
tr>
tbody>
<tfoot>
<tr>
<td>8888td>
<td>22222td>
tr>
tfoot>
table>
body>
html>
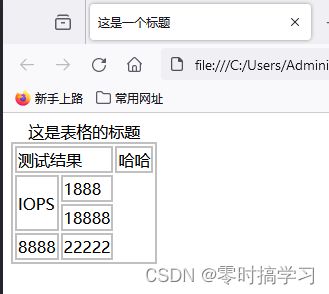
可以看到IOPS只占用了两行,我设定rowspan=“3”,因为表身只有两行数据,因此IOPS并未占据到三行,只占用了两行。
所以表头,表身,表脚的用处再次体现,假如没有添加表头等,这里表现就会有偏差。
合并列: colspan
语法:
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style>
table,tr,td,th{border: 2px solid silver;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<thead>
<tr>
<td colspan="2">测试结果td>
<td>哈哈td>
tr>
thead>
<tbody>
<tr>
<td rowspan="3">IOPStd>
<td>1888td>
tr>
<tr>
<td>18888td>
tr>
tbody>
<tfoot>
<tr>
<td>8888td>
<td>22222td>
tr>
tfoot>
table>
body>
html>