Vue(二十一)Layer弹出层
- 安装:下载源码到本地
layer: 丰富多样的 Web 弹出层组件,可轻松实现 Alert/Confirm/Prompt/普通提示/页面区块/iframe/tips 等等几乎所有的弹出交互。目前已成为 Web 弹层的首选解决方案https://gitee.com/sentsin/layer
开发文档layer 弹出层组件 - jQuery 弹出层插件![]() https://layui.gitee.io/v2/layer/
https://layui.gitee.io/v2/layer/
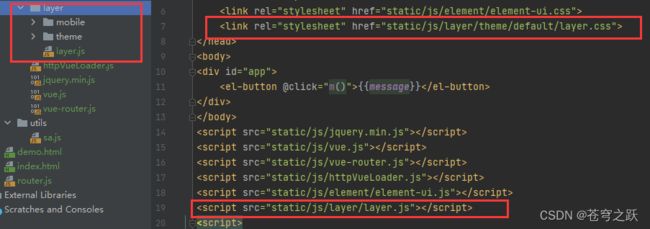
注意:不要只拷贝layer.js和layer.css,会缺少很多图标以及找不到相对位置。
2.icon样式
3.弹出类型
【0-信息框(默认)、1-页面层、2-iframe层、3-加载层、4-tips提示层】
4.提示框:layer.msg
/**
* content:文本内容,可以写html标签,可以操作dom
* title:标题(默认false),还可以写样式:title: ['文本', 'font-size:18px;']
* type:弹出类型【0-信息框(默认)、1-页面层、2-iframe层、3-加载层、4-tips提示层】
* icon:图标【0、1、2、3、4、5、6、16】
* time:持续时间【毫秒】
* skin:自定义样式class
* area:宽高(默认自适应)
* offset:坐标(默认垂直水平居中)
* btn:按钮
* btnAlign:按钮排列
* closeBtn:关闭按钮
* shade:遮罩[透明度,颜色]
* shadeClose- 是否点击遮罩关闭
* anim:动画【0-6】
* isOutAnim:关闭动画
* resize:是否允许拉伸
* fixed:鼠标滚动时,层是否固定在可视区域
* resizing:监听窗口拉伸动作
* maxmin:默认不显示最大小化按钮。需要显示配置maxmin: true即可
* scrollbar:默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
* maxWidth- 最大宽度
* maxHeight- 最大高度
* success:层弹出后的成功回调方法
* yes- 确定按钮回调方法
* cancel- 右上角关闭按钮触发的回调
* end- 层销毁后触发的回调
*/
// layer.load(1)
layer.msg("", {
content: "操作成功
",
title: false,
type: 0,
icon: 1,
time: 2000,
skin: 'demo-class',
area: ['50px', '100px'],
anim: 2
}); layer.msg('只想弱弱提示');
layer.msg('有表情地提示', {icon: 6});
layer.msg('关闭后想做些什么', function () {
//do something
});
layer.msg('同上', {
icon: 1,
time: 2000 //2秒关闭(如果不配置,默认是3秒)
}, function () {
//do something
});
5. 初始化全局配置:layer.config
layer.config({})layer.config({
anim: 1, //默认动画风格
skin: 'layui-layer-molv' //默认皮肤
});
//除此之外,extend还允许你加载拓展的css皮肤,如:
layer.config({
//如果是独立版的layer,则将myskin存放在./skin目录下
//如果是layui中使用layer,则将myskin存放在./css/modules/layer目录下
extend: 'myskin/style.css'
});6.初始化就绪:layer.ready
由于我们的layer内置了轻量级加载器,所以你根本不需要单独引入css等文件。但是加载总是需要过程的。当你在页面一打开就要执行弹层时,你最好是将弹层放入ready方法中
//页面一打开就执行弹层
layer.ready(function(){
layer.msg('很高兴一开场就见到你');
});7.核心方法(真正的主角):layer.open
基本上是露脸率最高的方法,不管是使用哪种方式创建层,都是走layer.open(),创建任何类型的弹层都会返回一个当前层索引index,上述的options即是基础参数。
var index = layer.open({
content: 'test'
});
//拿到的index是一个重要的凭据,它是诸如layer.close(index)等方法的必传参数。8.普通信息框:layer.alert
layer.alert('只想简单的提示');
layer.alert('加了个图标', {icon: 1}); //这时如果你也还想执行yes回调,可以放在第三个参数中。
layer.alert('有了回调', function(index){
//do something
layer.close(index);
});9.询问框:layer.confirm
layer.confirm('is not?', {icon: 3, title:'提示'}, function(index){
//do something
layer.close(index);
});
layer.confirm('is not?', function(index){
//do something
layer.close(index);
});10.加载层layer.load
load并不需要你传太多的参数,但如果你不喜欢默认的加载风格,你还有选择空间。icon支持传入0-2如果是0,无需传。另外特别注意一点:load默认是不会自动关闭的,因为你一般会在ajax回调体中关闭它。
var index = layer.load();
var index = layer.load(1); //换了种风格
var index = layer.load(2, {time: 10*1000}); //又换了种风格,并且设定最长等待10秒
layer.close(index);11.tips层:layer.tips
是我本人比较喜欢的一个层类型,因为它拥有和msg一样的低调和自觉,而且会智能定位,即灵活地判断它应该出现在哪边。默认是在元素右边弹出.
layer.tips('只想提示地精准些', '#id');
$('#id').on('click', function () {
var that = this;
layer.tips('只想提示地精准些', that); //在元素的事件回调体中,follow直接赋予this即可
});
layer.tips('在上面', '#id', {
tips: 1
});12.关闭特定层:layer.close
//当你想关闭当前页的某个层时
var index = layer.open();
var index = layer.alert();
var index = layer.load();
var index = layer.tips();
//正如你看到的,每一种弹层调用方式,都会返回一个index
layer.close(index); //此时你只需要把获得的index,轻轻地赋予layer.close即可
//如果你想关闭最新弹出的层,直接获取layer.index即可
layer.close(layer.index); //它获取的始终是最新弹出的某个层,值是由layer内部动态递增计算的
//当你在iframe页面关闭自身时
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭13.关闭所有层:layer.closeAll
如果你很懒,你不想去获取index你只想关闭。那么closeAll真的可以帮上你。如果你不指向层类型的话,它会销毁掉当前页所有的layer层。当然,如果你只想关闭某个类型的层,那么你可以
layer.closeAll(); //疯狂模式,关闭所有层
layer.closeAll('dialog'); //关闭信息框
layer.closeAll('page'); //关闭所有页面层
layer.closeAll('iframe'); //关闭所有的iframe层
layer.closeAll('loading'); //关闭加载层
layer.closeAll('tips'); //关闭所有的tips层14.重新定义层的样式layer.style
该方法对loading层和tips层无效。参数index为层的索引,cssStyle允许你传入任意的css属性
//重新给指定层设定width、top等
layer.style(index, {
width: '1000px',
top: '10px'
});15.改变层的标题:layer.title
使用方式:layer.title('标题变了', index)
layer.getChildFrame(selector, index) - 获取iframe页的DOM
当你试图在当前页获取iframe页的DOM元素时,你可以用此方法。selector即iframe页的选择器
layer.open({
type: 2,
content: 'test/iframe.html',
success: function(layero, index){
var body = layer.getChildFrame('body', index);
var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
console.log(body.html()) //得到iframe页的body内容
body.find('input').val('Hi,我是从父页来的')
}
});16.获取特定iframe层的索引
layer.getFrameIndex(windowName) - 获取特定iframe层的索引
此方法一般用于在iframe页关闭自身时用到。
//假设这是iframe页
var index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭17. 指定iframe层自适应:layer.iframeAuto(index)
调用该方法时,iframe层的高度会重新进行适应
18.重置特定iframe url:layer.iframeSrc(index, url)
layer.iframeSrc(index, 'http://sentsin.com')19.置顶当前窗口:layer.setTop(layero)
非常强大的一个方法,虽然一般很少用。但是当你的页面有很多很多layer窗口,你需要像Window窗体那样,点击某个窗口,该窗体就置顶在上面,那么setTop可以来轻松实现。它采用巧妙的逻辑,以使这种置顶的性能达到最优
//通过这种方式弹出的层,每当它被选择,就会置顶。
layer.open({
type: 2,
shade: false,
area: '500px',
maxmin: true,
content: 'http://www.layui.com',
zIndex: layer.zIndex, //重点1
success: function (layero) {
layer.setTop(layero); //重点2
}
});
20.手工执行最大小化:layer.full()、layer.min()、layer.restore()
(这三个酱油又一次被并列 ==。)一般用于在自定义元素上触发最大化、最小化和全屏。
21.输入层layer.prompt(options, yes)
prompt的参数也是向前补齐的。options不仅可支持传入基础参数,还可以传入prompt专用的属性。当然,也可以不传。yes携带value 表单值index 索引elem 表单元素
//例子1
layer.prompt(function(value, index, elem){
alert(value); //得到value
layer.close(index);
});
//例子2
layer.prompt({
formType: 2,
value: '初始值',
title: '请输入值',
area: ['800px', '350px'] //自定义文本域宽高
}, function(value, index, elem){
alert(value); //得到value
layer.close(index);
});22.tab层layer.tab(options)
layer.tab({
area: ['600px', '300px'],
tab: [{
title: 'TAB1',
content: '内容1'
}, {
title: 'TAB2',
content: '内容2'
}, {
title: 'TAB3',
content: '内容3'
}]
});23.相册层:layer.photos(options)
相册层,也可以称之为图片查看器。它的出场动画从layer内置的动画类型中随机展现。photos支持传入json和直接读取页面图片两种方式。
$.getJSON('/jquery/layer/test/photos.json', function (json) {
layer.photos({
photos: json,
anim: 5 //0-6的选择,指定弹出图片动画类型,默认随机(请注意,3.0之前的版本用shift参数)
});
});
//而返回的json需严格按照如下格式:
json = {
"title": "", //相册标题
"id": 123, //相册id
"start": 0, //初始显示的图片序号,默认0
"data": [ //相册包含的图片,数组格式
{
"alt": "图片名",
"pid": 666, //图片id
"src": "", //原图地址
"thumb": "" //缩略图地址
}
]
}如果是直接从页面中获取图片,那么需要指向图片的父容器,并且你的img可以设定一些规定的属性(但不是必须的)
//HTML示例


第二种方式的图片查看器显然更加简单,因为无需像第一种那样返回规定的json,但是他们还是有各自的应用场景的,你可以按照你的需求进行选择。另外,photos还有个tab回调,切换图片时触发。
layer.photos({
photos: json,
tab: function (pic, layero) {
console.log(pic) //当前图片的一些信息
}
});