Spring Boot+Vue3前后端分离实战wiki知识库系统之Spring Boot项目搭建
新建SpringBoot项目【标SpringBoot项目目录结构】
两种创建Springboot的方式
使用spring官网提供的构建
选择自己需要的配置后下载压缩包解压后,使用IDEA引入项目,选择File→Open File or Project,选择解压后的文件夹,单击OK按钮,项目即可创建完成。
直接使用IDEA创建
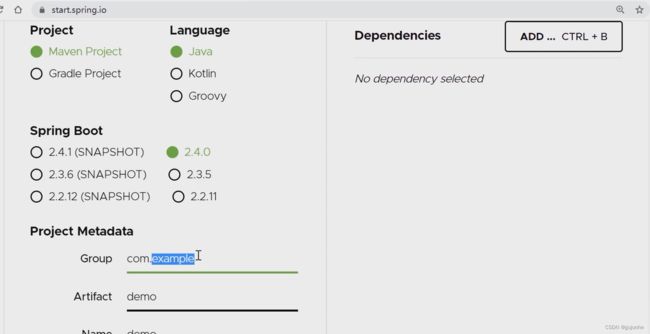
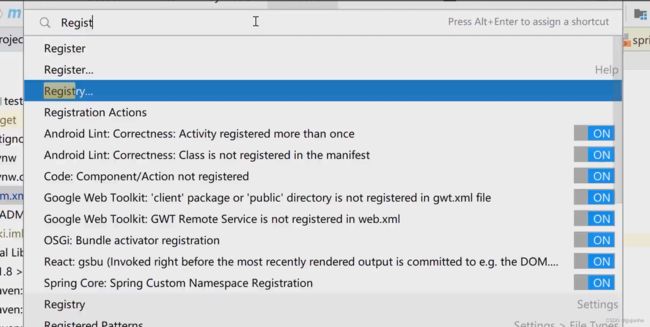
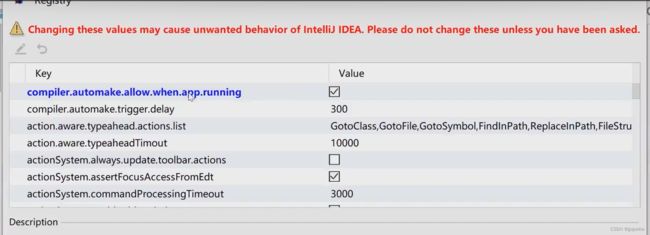
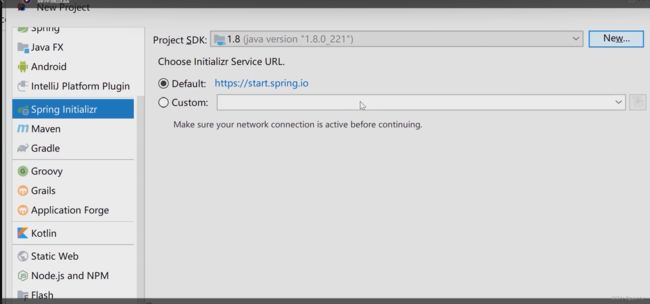
选择Spring Initializr



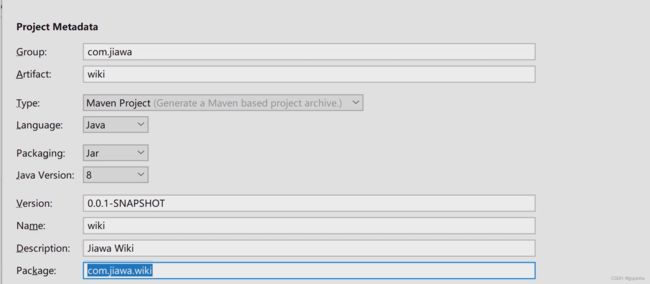
Group:一般输入公司域名,比如百度公司就会输入com.baidu,本次演示输入com.weiz。
Artifact:可以理解为项目的名称,用户根据实际情况来输入
Dependencies:添加项目所依赖的Spring Boot组件,可以多选。
如果依赖包下载很慢的话我们可以通过修改settings file自己配置一些maven镜像:

目录分析

idea是IDEA项目特有的文件,一般我们提价代码的时候不需要提交这个。
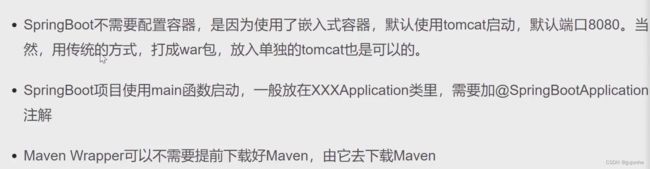
.mvn下有wrapper,可以不用下载maven直接用里面的包来配置,但我们一般用不到,。
src下就是我们所开发的代码以及测试代码:

其中有Application.java是项目的启动类
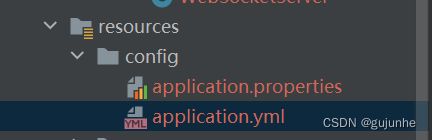
resources下有static和templates:
static:存放Web访问的静态资源,如JS、CSS、图片等。
templates:存放页面模板。application.properties:存放项目的配置信息。
SpringBoot官方推荐前端使用Thtmeleaf,不过我们这个项目使用前后端分离用Vue Cli,使用最新的vue3,所以static和templates我们可以删掉。
test目录存放单元测试的代码,目录结构和java目录保持一致。
.gitignore可以配置git的时候有哪些文件需要忽略掉。
pom.xml用于配置项目依赖包以及其他配置。
项目的依赖信息主要分为parent和dependencies两部分。parent:配置父级项目的信息。Maven支持项目的父子结构,引入后会默认继承父级的配置。此项目中引入spring-boot-starter-parent定义Spring Boot的基础版本。dependencies:配置项目所需要的依赖包,Spring Boot体系内的依赖组件不需要填写具体版本号,spring-boot-starter-parent维护了体系内所有依赖包的版本信息。

运行Springboot项目
右击项目中的HelloApplication→run命令就可以启动项目,通过系统的启动日志可以看到,系统运行在8080端口。如果需要切换到其他端口,可在application.properties配置文件中自行定义。

项目初始配置
编码配置
JDK配置
Maven配置
可以自己修改setting,可以修改为阿里云镜像这样下载jar包就会更快。修改settings的时候记得修改本地仓库地址为自己的。

Git配置
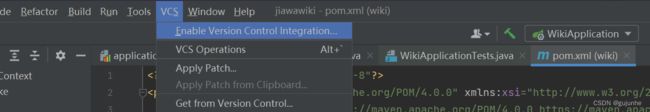
启用git

这时候我们就发现文件名变成红色了表示还没有git,但是我们的.idea中的文件没有变色,因为我们没有将他交给git管理。

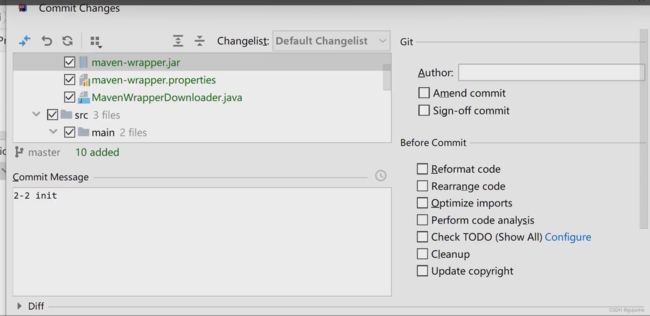
我们可以在version control中看到哪些文件没有交给git管理:

我们可以将这些选中提交:
当我们修改文件的时候文件名会变成蓝色:
当我们删除文件的时候文件名会变成灰色,我们可以使用revert来恢复文件:

总结
代码关联Git远程仓库
启动日志优化
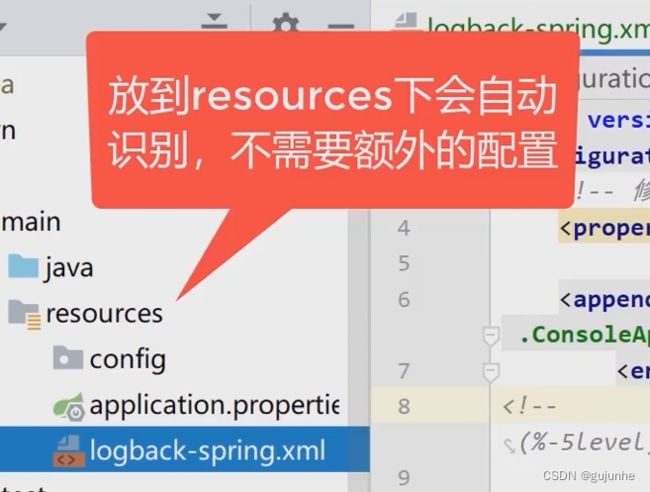
logback日志样式修改
<configuration>
<property name="PATH" value="./log">property>
<appender name="STDOUT" class="ch.qos.logback.core.ConsoleAppender">
<encoder>
<Pattern>%d{ss.SSS} %highlight(%-5level) %blue(%-30logger{30}:%-4line) %thread %green(%-18X{LOG_ID}) %msg%nPattern>
encoder>
appender>
<appender name="TRACE_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${PATH}/trace.logfile>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<FileNamePattern>${PATH}/trace.%d{yyyy-MM-dd}.%i.logFileNamePattern>
<timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP">
<maxFileSize>10MBmaxFileSize>
timeBasedFileNamingAndTriggeringPolicy>
rollingPolicy>
<layout>
<pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} %-5level %-50logger{50}:%-4line %green(%-18X{LOG_ID}) %msg%npattern>
layout>
appender>
<appender name="ERROR_FILE" class="ch.qos.logback.core.rolling.RollingFileAppender">
<file>${PATH}/error.logfile>
<rollingPolicy class="ch.qos.logback.core.rolling.TimeBasedRollingPolicy">
<FileNamePattern>${PATH}/error.%d{yyyy-MM-dd}.%i.logFileNamePattern>
<timeBasedFileNamingAndTriggeringPolicy class="ch.qos.logback.core.rolling.SizeAndTimeBasedFNATP">
<maxFileSize>10MBmaxFileSize>
timeBasedFileNamingAndTriggeringPolicy>
rollingPolicy>
<layout>
<pattern>%d{yyyy-MM-dd HH:mm:ss.SSS} %-5level %-50logger{50}:%-4line %green(%-18X{LOG_ID}) %msg%npattern>
layout>
<filter class="ch.qos.logback.classic.filter.LevelFilter">
<level>ERRORlevel>
<onMatch>ACCEPTonMatch>
<onMismatch>DENYonMismatch>
filter>
appender>
<root level="ERROR">
<appender-ref ref="ERROR_FILE" />
root>
<root level="TRACE">
<appender-ref ref="TRACE_FILE" />
root>
<root level="INFO">
<appender-ref ref="STDOUT" />
root>
configuration>
我们修改了输出日志的时间。在根目录下的会出现一个log文件夹用以保存我们的日志,这时候我们需要在.gitgnore中修改日志文件为不提交状态。

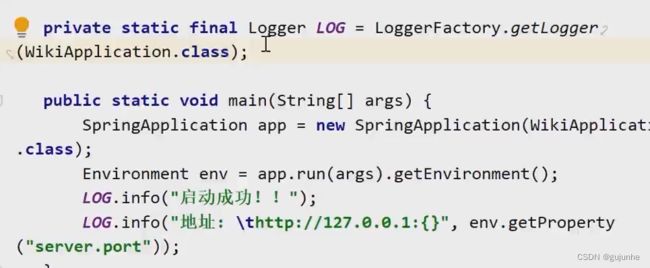
增加启动成功日志

在application.properties中修改启动端口:

运行项目可以看到启动日志:

修改启动图案
在项目的resources目录下新建banner.tx。
在application.properties中配置banner.txt的路径等信息(好像不需要也行 )

开发Hello World接口
制作Hello World接口


@RestController:返回客户端数据请求,主要用于RESTful接口。@Controller:返回数据和页面,处理HTTP请求。由于我们这个项目使用的是前后端分离所以基本都是使用@RestController。@RequestMapping(“/hello”)提供路由映射,意思是"/hello"路径的HTTP请求都会被映射到hello()方法上进行处理。我们也可以对于不同的请求方式设置不同的注解,例如:

项目分层,启动类换位置换位置
我们创建一个config文件夹,将启动类放进去:

启动项目,这时候我们发现请求报错404

那是因为我们启动的时候默认扫描启动类的目录下,而我们现在已经把启动类换位置了,所以得自己编写注解ComponentScan,设置扫描的路径(可以用逗号添加多个包):

修改完后就能正常访问接口了。
使用HTTP Client测试接口
自带浏览器没办法使用post等接口,使用postman时也需要进行窗口切换,所以我们下面使用自带的工具进行接口测试。

在根目录下新建一个http文件夹


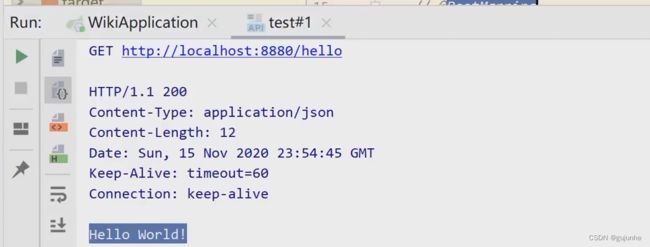
新建文件后缀必须是http,编写好测试语句点击左侧的运行按钮就可以测试了。

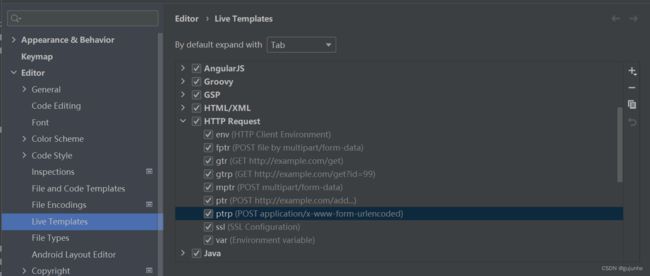
我们可以通过设置live templates来简化开发:

这样编写代码的时候输入关键词就能自动补全。
下面我们编写一个post接口:
@GetMapping("/hello")
public String hello() {
return "Hello World!" + testHello;
}
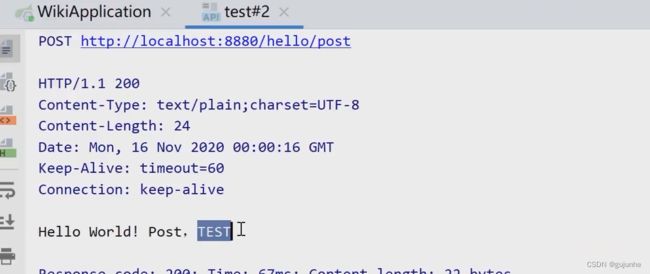
进行测试:
###
POST http://localhost:8880/hello/post
Content-Type: application/x-www-form-urlencoded
name=TEST
###
测试结果:

我们使用这种测试方法就可以不用切换窗口比较便利。此外还可以进行结果验证,例如:

运行脚本进行结果验证:

SpringBoot配置文件【自定义配置项】
默认支持的配置文件
Spring Boot支持两种不同格式的配置文件:一种是Properties,另一种是YML。Spring Boot默认使用application.properties作为系统配置文件,项目创建成功后会默认在resources目录下生成application.properties文件。该文件包含Spring Boot项目的全局配置。我们可以在application.properties文件中配置Spring Boot支持的所有配置项,比如端口号、数据库连接、日志、启动图案等。
Spring Boot项目的配置文件默认存放在resources目录中。实际上,Spring Boot系统启动时会读取4个不同路径下的配置文件:
1)项目根目录下的config目录。
2)项目根目录。
3)classpath下的config目录。
4)classpath目录。
自定义配置项

我们可以直接在代码中使用:

冒号后面是默认的配置值,如果没有读取到相关配置,就会使用默认值。
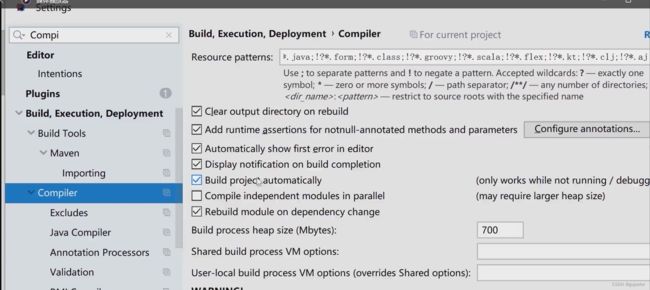
继承热部署
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-devtoolsartifactId>
dependency>