使用lodash原地起飞,总结了几个常用的lodash方法
前言
大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步!
个人主页:南木元元
目录
什么是lodash
lodash的按需引入
数组操作
求交集
求合集
求差集
求总和
求平均数
根据条件排序
数组分块
实用的工具函数
clone / 浅拷贝
cloneDeep / 深拷贝
debounce / 防抖
throttle / 节流
pick / 创建选中属性的对象
omit / 剔除对象某些属性
isEqual / 比较对象是否相等
isEmpty / 判断对象是否为空
结语
什么是lodash
Lodash是一个流行的JavaScript实用工具库,提供了许多高效、高兼容性的工具函数,能够方便地处理集合、字符串、数值、函数等多种数据类型,大大提高工作效率。
lodash的按需引入
有些人说lodash里面的好多方法都能自己实现,没必要再引入额外的工具库来增加项目的体积,但是你能保证你实现得比lodash好吗?而且lodash支持多种模块化方案,配合tree-shaking技术或者使用单独的函数模块,几乎不会导致冗余代码。
// 方式1:引入整个lodash对象
import _ from "lodash";
// 方式2:按名称引入特定的函数
import { cloneDeep } from "lodash";
// 上述2种方式都会引入整个lodash库,体积大,而下面2种方式都能实现按需引入,减小体积
// 1.只引入cloneDeep函数
import cloneDeep from "lodash/cloneDeep";
// 2.使用lodash-es
import { cloneDeep } from "lodash-es";上述第一种方式只会引入引用路径对应的模块,第二种方式使用了es6模块语法的lodash-es(lodash默认是commonjs版本),这让 webpack等打包工具可以对其进行tree-shaking,去除无用的代码,减小打包体积。
接下来总结一些常用的lodash工具方法。
数组操作
求交集
intersection:返回一个包含所有传入数组交集元素的新数组。
_.intersection([2, 1], [4, 2], [1, 2]);
// => [2]intersectionBy:根据某个字段来进行计算交集。
_.intersectionBy([{ 'x': 1 }], [{ 'x': 2 }, { 'x': 1 }], 'x');
// => [{ 'x': 1 }]
intersectionWith:根据某个条件函数来计算交集,比如使用isEqual。
var objects = [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }];
var others = [{ 'x': 1, 'y': 1 }, { 'x': 1, 'y': 2 }];
_.intersectionWith(objects, others, _.isEqual);
// => [{ 'x': 1, 'y': 2 }]
求合集
union:返回一个新的联合数组。
_.union([2], [1, 2]);
// => [2, 1]
unionBy:根据某个字段来计算合集。
_.unionBy([2.1], [1.2, 2.3], Math.floor);
// => [2.1, 1.2]
_.unionBy([{ 'x': 1 }], [{ 'x': 2 }, { 'x': 1 }], 'x');
// => [{ 'x': 1 }, { 'x': 2 }]
unionWith:根据某个条件函数来计算合集。
var objects = [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }];
var others = [{ 'x': 1, 'y': 1 }, { 'x': 1, 'y': 2 }];
_.unionWith(objects, others, _.isEqual);
// => [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }, { 'x': 1, 'y': 1 }]
求差集
difference:计算两个数组的差集,返回在第一个数组中出现但不在第二个数组中出现的元素。
_.difference([3, 2, 1], [4, 2]);
// => [3, 1]
differenceBy:根据某个字段计算差集。
_.differenceBy([3.1, 2.2, 1.3], [4.4, 2.5], Math.floor);
// => [3.1, 1.3]
_.differenceBy([{ 'x': 2 }, { 'x': 1 }], [{ 'x': 1 }], 'x');
// => [{ 'x': 2 }]
differenceWith:根据某个条件函数计算差集。
var objects = [{ 'x': 1, 'y': 2 }, { 'x': 2, 'y': 1 }];
_.differenceWith(objects, [{ 'x': 1, 'y': 2 }], _.isEqual);
// => [{ 'x': 2, 'y': 1 }]
求总和
sum:返回总和。
_.sum([4, 2, 8, 6]);
// => 20
sumBy:根据某个字段计算并返回总和。
var objects = [{ 'n': 4 }, { 'n': 2 }, { 'n': 8 }, { 'n': 6 }];
_.sumBy(objects, function(o) { return o.n; });
// => 20
_.sumBy(objects, 'n');
// => 20
求平均数
mean:返回平均值。
_.mean([4, 2, 8, 6]);
// => 5
meanBy:根据某个字段计算出平均值。
var objects = [{ 'n': 4 }, { 'n': 2 }, { 'n': 8 }, { 'n': 6 }];
_.meanBy(objects, function(o) { return o.n; });
// => 5
_.meanBy(objects, 'n');
// => 5
根据条件排序
sortBy:返回排序后的数组。
var users = [
{ user: "fred", age: 48 },
{ user: "barney", age: 36 },
{ user: "fred", age: 40 },
{ user: "barney", age: 34 },
];
// 按年龄排序
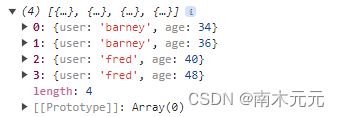
console.log(_.sortBy(users, function(o) { return o.age; }));结果:
数组分块
chunk:返回一个包含拆分区块的新数组。
constarr = [1,2,3,4,5,6,7,8,9];
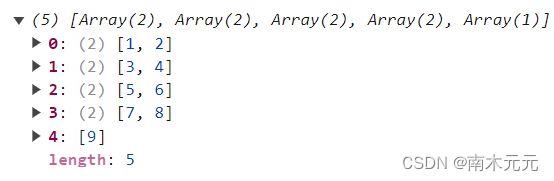
console.log(_.chunk(arr,2));结果:
实用的工具函数
clone / 浅拷贝
浅拷贝是创建一个新对象,如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 (即浅拷贝只拷贝一层),所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
const obj1 = [{a: 1 }];
const obj2 = _.clone(obj1);
console.log(obj1 === obj2); // false
console.log(obj1.a === obj2.a); // true
cloneDeep / 深拷贝
深拷贝是将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
const obj1 = [{a: 1 }];
const obj2 = _.cloneDeep(obj1);
console.log(obj1 === obj2); // false
console.log(obj1.a === obj2.a); // false
debounce / 防抖
作用:函数被触发多次,只有最后一次会被触发。用于限制函数执行的频率,如输入框的实时搜索,减少接口调用,节约服务器资源。
const fn = () => ({
fetch('https://xxx.cn/api');
})
const res = _.debounce(fn, 3000);throttle / 节流
作用:函数被触发多次,在指定时间范围内只会调用一次。用于监听页面scroll事件滚动加载,监听页面的resize事件等。
const fn = () => ({
fetch('https://xxx.cn/api');
})
const res = _.throttle(fn, 300);pick / 创建选中属性的对象
作用:从object中挑出对应的属性,返回一个新对象。
var object = { 'a': 1, 'b': '2', 'c': 3 };
_.pick(object, ['a', 'c']);
// => { 'a': 1, 'c': 3 }
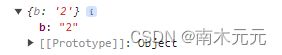
结果:
omit / 剔除对象某些属性
作用:忽略掉某些属性后,剩下的属性组成一个新对象。
var object = { 'a': 1, 'b': '2', 'c': 3 };
_.omit(object, ['a', 'c']);
// => { 'b': '2' }
结果:
isEqual / 比较对象是否相等
const obj = { a: [{ b: 2 }] };
const obj1 = { a: [{ b: 2 }] };
const res = _.isEqual(obj, obj1);
console.log(res);
// 输出:trueisEmpty / 判断对象是否为空
const obj = {};
const res = _.isEmpty(obj);
console.log(res);
// 输出 true
结语
如果此文对你有帮助的话,欢迎关注、点赞、⭐收藏、✍️评论,支持一下博主~