HTML--CSS--边框、列表、表格样式
边框样式
属性:
border-width 边框宽度
border-style 边框外观
border-color 边框颜色
需要同时设定三个属性
border-width 边框宽度
取值为像素值
border-style 边框样式
none 无样式
dashed 虚线
solid 实线
border-color 边框颜色
如示例:
为div设定了一个边框,虚线,宽度10像素,颜色是红色
DOCTYPE html>
<html>
<head>
<title>表单title>
<meta charset="utf-8"/>
<style type="text/css">
style>
head>
<body>
<div style="border-style: dashed; border-width: 10px; border-color: red;">
<p style="text-transform: uppercase;"> my room Casep>
<p style="text-transform: lowercase;"> MY ROOOM Casep>
<p style="text-transform: capitalize;"> my room casep>
div>
body>
html>
效果:

另一写法:简写,将配置都写进border里,效果是一样的
style="border: dashed 10px red;"
局部样式 单独设定上下左右边框线,属性一致
border-top 上边框
border-bottom 下边框
border-left 左边框
border-right 右边框
如下例子:
DOCTYPE html>
<html>
<head>
<title>表单title>
<meta charset="utf-8"/>
<style type="text/css">
div{
border-top: dashed 10px red;
border-bottom: solid 20px yellow;
border-left: solid 15px blue;
border-right-color: green;
border-right-width: 2px;
border-right-style: dashed;
}
style>
head>
<body>
<div >
<p style="text-transform: uppercase;"> my room Casep>
<p style="text-transform: lowercase;"> MY ROOOM Casep>
<p style="text-transform: capitalize;"> my room casep>
div>
body>
html>
列表样式 list-style-type
之前提过列表分为有序列表 ol 和无序列表 ul
参考:HTML–列表
这里的列表样式就是针对这两种列表的
用法 list-style-type:取值;
有序列表属性:
decimal 阿拉伯数字(默认值)
lower-roman 小写罗马数字: i,ii,iii…
upper-roman 大写罗马数字:I,II,III,IV…
lower-alpha 小写英文单词:a,b,c…
upper-alpha 大写英文单词:A,B,C…
无序列表属性:
disc 实心圆(默认)
circle 空心圆
square 正方形
由此可见,其实跟HTML中列表参数基本一致,参数不太一样而已
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style>
ol,ul{list-style-type: none;}
style>
head>
<body>
<ol type="a">
<li>列表1li>
<li>列表2li>
<li>列表3li>
ol>
body>
html>
效果:
可以看到list-style-type优先级比ol的type属性优先级更高,即使我定义了列表序号,但是使用list-style-type可以去除掉,或者重新定义成新的样式

列表项图片 list-style-image
作用:使用图片代替列表项的序列号
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style>
ol,ul{list-style-image: url(x.gif);}
style>
head>
<body>
<ol type="a">
<li>列表1li>
<li>列表2li>
<li>列表3li>
ol>
body>
html>
表格样式
表格标题位置 caption-side
用法:
caption-side:取值;
属性:
top 标题在顶部(默认值)
bottom 标题在底部
参考之前的文章: HTML–表格
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td{border: 2px solid silver;}
table{caption-side: bottom;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<tr>
<td>姓名td>
<td>性别td>
tr>
<tr>
<td>小黑td>
<td>男td>
tr>
<tr>
<td>小白td>
<td>不详td>
tr>
table>
body>
html>
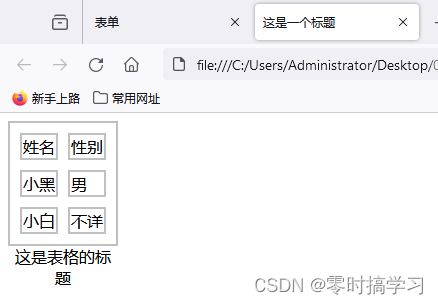
表格边框合并 border-collapse
属性:
separate 边框分开,有空隙(默认值)
collapse 边框合并,无空隙
用法:
table{border-collapse: collapse;}
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td{border: 2px solid silver;}
table{caption-side: bottom;}
table{border-collapse: collapse;}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<tr>
<td>姓名td>
<td>性别td>
tr>
<tr>
<td>小黑td>
<td>男td>
tr>
<tr>
<td>小白td>
<td>不详td>
tr>
table>
body>
html>
表格边框间距 border-spacing(注意这个需要边框是分开的才能生效)
用法:
border-spacing:像素值;
DOCTYPE html>
<html>
<head>
<title>这是一个标题title>
<meta charset="utf-8"/>
<style type="text/css">
table,tr,td{border: 2px solid silver;}
table{caption-side: bottom;}
table{
border-collapse: separate;
border-spacing: 10px;
}
style>
head>
<body>
<table>
<caption>这是表格的标题caption>
<tr>
<td>姓名td>
<td>性别td>
tr>
<tr>
<td>小黑td>
<td>男td>
tr>
<tr>
<td>小白td>
<td>不详td>
tr>
table>
body>
html>