Echarts可视化-数据请求-代码实现和思路
需求:为前端可视化图表提供数据支持。
实现:
-
时间戳获取优化(细化到秒)
-
根据时间获取数据(SQL编写)
-
前端需求数据返回(数据VO)
内容
-
Apache ECharts
-
营业额统计
-
用户统计
-
订单统计
-
销量排名Top10
功能实现:数据统计
1. Apache ECharts
1.1 介绍
Apache ECharts 是一款基于 Javascript 的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。 官网地址:Apache ECharts
常见效果展示:
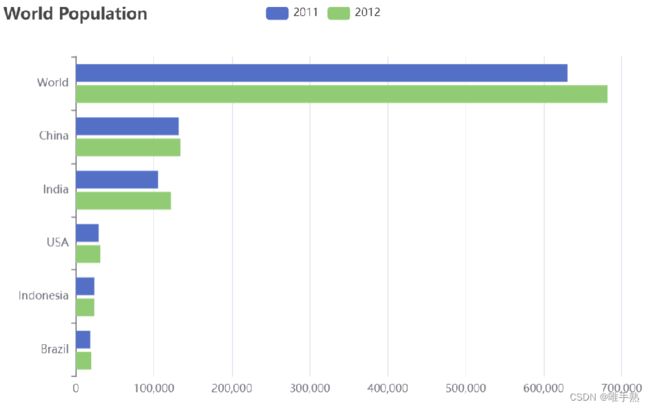
1). 柱形图
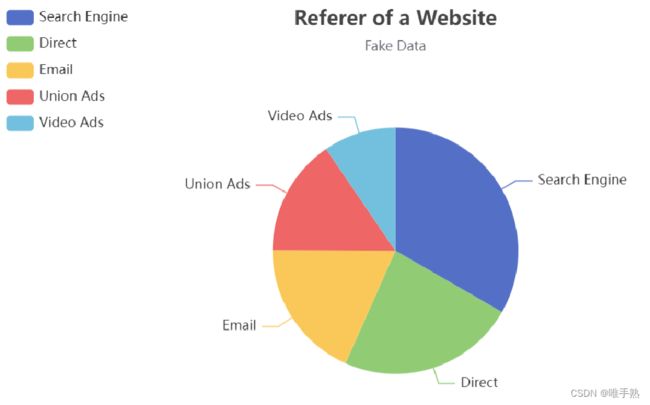
2). 饼形图
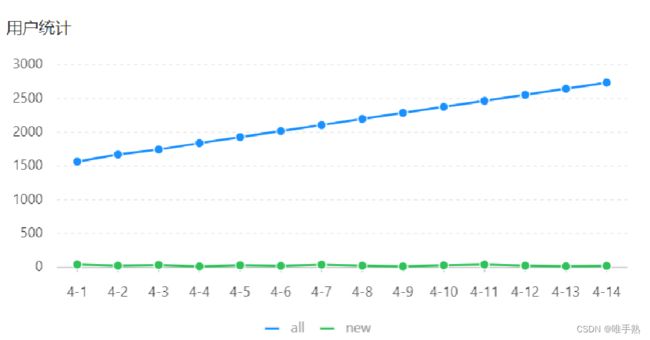
3). 折线图
总结:不管是哪种形式的图形,最本质的东西实际上是数据,它其实是对数据的一种可视化展示。
1.2 入门案例
Apache Echarts官方提供的快速入门:快速上手 - 使用手册 - Apache ECharts
效果展示:
实现步骤:
1). 引入echarts.js 文件(当天资料已提供)
2). 为 ECharts 准备一个设置宽高的 DOM
3). 初始化echarts实例
4). 指定图表的配置项和数据
5). 使用指定的配置项和数据显示图表
代码开发:
ECharts
总结:使用Echarts,重点在于研究当前图表所需的数据格式。通常是需要后端提供符合格式要求的动态数据,然后响应给前端来展示图表。
2. 营业额统计
2.1 需求分析和设计
2.1.1 产品原型
营业额统计是基于折现图来展现,并且按照天来展示的。实际上,就是某一个时间范围之内的每一天的营业额。同时,不管光标放在哪个点上,那么它就会把具体的数值展示出来。并且还需要注意日期并不是固定写死的,是由上边时间选择器来决定。比如选择是近7天、或者是近30日,或者是本周,就会把相应这个时间段之内的每一天日期通过横坐标展示。
原型图:
业务规则:
-
营业额指订单状态为已完成的订单金额合计
-
基于可视化报表的折线图展示营业额数据,X轴为日期,Y轴为营业额
-
根据时间选择区间,展示每天的营业额数据
2.1.2 接口设计
通过上述原型图,设计出对应的接口。
查询类的操作GET
注意:具体返回数据一般由前端来决定,前端展示图表,具体折现图对应数据是什么格式,是有固定的要求的。 所以说,后端需要去适应前端,它需要什么格式的数据,我们就给它返回什么格式的数据。
2.2 代码开发
在pojo模块,TurnoverReportVO.java
实现前端需求的数据返回格式。
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class TurnoverReportVO implements Serializable {
//日期,以逗号分隔,例如:2022-10-01,2022-10-02,2022-10-03
private String dateList;
//营业额,以逗号分隔,例如:406.0,1520.0,75.0
private String turnoverList;
}2.2.2 Controller层
根据接口定义创建ReportController:
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.format.annotation.DateTimeFormat;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.time.LocalDate;
/**
* 数据统计相关接口
*/
@RestController
@RequestMapping("/admin/report")
@Api(tags = "数据统计相关接口")
@Slf4j
public class ReportController {
@Autowired
private ReportService reportService;
/**
* 营业额统计
* @param begin
* @param end
* @return
*/
@GetMapping("/turnoverStatistics")
@ApiOperation("营业额统计")
//接收日期并封装格式
public Result turnoverStatistics(
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end){
log.info("营业额数据统计:{},{}",begin,end);
return Result.success(reportService.getTurnoverStatistics(begin,end));
} 2.2.3 Service层接口
创建ReportService接口,声明getTurnover方法:
import javax.servlet.http.HttpServletResponse;
import java.time.LocalDate;
public interface ReportService {
/**
* 统计指定时间区间内的营业额数据
* @param begin
* @param end
* @return
*/
TurnoverReportVO getTurnoverStatistics(LocalDate begin, LocalDate end);2.2.4 Service层实现类
-
根据时间获取数据
-
数据判断和封装返回
创建ReportServiceImpl实现类,实现getTurnover方法:
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang3.StringUtils;
import org.apache.poi.xssf.usermodel.XSSFRow;
import org.apache.poi.xssf.usermodel.XSSFSheet;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.InputStream;
import java.time.LocalDate;
import java.time.LocalDateTime;
import java.time.LocalTime;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import java.util.stream.Collectors;
@Service
@Slf4j
public class ReportServiceImpl implements ReportService {
@Autowired
private OrderMapper orderMapper;
@Autowired
private UserMapper userMapper;
@Autowired
private WorkspaceService workspaceService;
/**
* 统计指定时间区间内的营业额数据
*
* @param begin
* @param end
* @return
*/
public TurnoverReportVO getTurnoverStatistics(LocalDate begin, LocalDate end) {
//1、当前集合用于存放从begin到end范围内的每天的日期
List dateList = new ArrayList<>();
dateList.add(begin);
//遍历添加集合
while (!begin.equals(end)) {
//日期计算,计算指定日期的后一天对应的日期
begin = begin.plusDays(1);
dateList.add(begin);
}
//2、存放每天的营业额
List turnoverList = new ArrayList<>();
for (LocalDate date : dateList) {
//查询date日期对应的营业额数据,营业额是指:状态为“已完成”的订单金额合计.
//将date时间细化成秒,用于匹配到秒下单的时间。一天的开始与结束时刻。
LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);
LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);
// 数据查询SQL :select sum(amount) from orders where order_time > beginTime and order_time < endTime and status = 5
//数据格式封装map
Map map = new HashMap();
map.put("begin", beginTime);
map.put("end", endTime);
map.put("status", Orders.COMPLETED);
Double turnover = orderMapper.sumByMap(map);
//如果今天没有订单为null,将null转为0,解决这个小bug!!!
turnover = turnover == null ? 0.0 : turnover;
//将元素封装成集合
turnoverList.add(turnover);
}
//3、构建-封装返回结果(list——>String)
return TurnoverReportVO
.builder()
.dateList(StringUtils.join(dateList, ","))
.turnoverList(StringUtils.join(turnoverList, ","))
.build();
} 2.2.5 Mapper层
在OrderMapper接口声明sumByMap方法:
/**
* 根据动态条件统计营业额
* @param map
*/
Double sumByMap(Map map);在OrderMapper.xml文件中编写动态SQL:
2.3 功能测试
可以通过如下方式进行测试:
-
接口文档测试
-
前后端联调测试
启动服务器,启动nginx,直接采用前后端联调测试。
2.4 代码提交
3. 用户统计
3.1 需求分析和设计
3.1.1 产品原型
所谓用户统计,实际上统计的是用户的数量。通过折线图来展示,上面这根蓝色线代表的是用户总量,下边这根绿色线代表的是新增用户数量,是具体到每一天。所以说用户统计主要统计两个数据,一个是总的用户数量,另外一个是新增用户数量。
原型图:
业务规则:
-
基于可视化报表的折线图展示用户数据,X轴为日期,Y轴为用户数
-
根据时间选择区间,展示每天的用户总量和新增用户量数据
3.1.2 接口设计
根据上述原型图设计接口。
3.2 代码开发
在pojo模块,UserReportVO.java已定义
import lombok.AllArgsConstructor;
import lombok.Builder;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
@Data
@Builder
@NoArgsConstructor
@AllArgsConstructor
public class UserReportVO implements Serializable {
//日期,以逗号分隔,例如:2022-10-01,2022-10-02,2022-10-03
private String dateList;
//用户总量,以逗号分隔,例如:200,210,220
private String totalUserList;
//新增用户,以逗号分隔,例如:20,21,10
private String newUserList;
}3.2.2 Controller层
根据接口定义,在ReportController中创建userStatistics方法:
/**
* 用户数据统计
* @param begin
* @param end
* @return
*/
@GetMapping("/userStatistics")
@ApiOperation("用户数据统计")
public Result userStatistics(
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate begin,
@DateTimeFormat(pattern = "yyyy-MM-dd") LocalDate end){
return Result.success(reportService.getUserStatistics(begin,end));
} 3.2.3 Service层接口
在ReportService接口中声明getUserStatistics方法:
/**
* 根据时间区间统计用户数量
* @param begin
* @param end
* @return
*/
UserReportVO getUserStatistics(LocalDate begin, LocalDate end);3.2.4 Service层实现类
在ReportServiceImpl实现类中实现getUserStatistics方法:
@Autowired
private UserMapper userMapper;
/**
* 统计指定时间区间内的用户数据
*
* @param begin
* @param end
* @return
*/
public UserReportVO getUserStatistics(LocalDate begin, LocalDate end) {
//存放从begin到end之间的每天对应的日期
List dateList = new ArrayList<>();
dateList.add(begin);
while (!begin.equals(end)) {
begin = begin.plusDays(1);
dateList.add(begin);
}
//存放每天的新增用户数量(当天注册数) select count(id) from user where create_time < ? and create_time > ?
List newUserList = new ArrayList<>();
//存放每天的总用户数量 select count(id) from user where create_time < ?
List totalUserList = new ArrayList<>();
//时间细化
for (LocalDate date : dateList) {
LocalDateTime beginTime = LocalDateTime.of(date, LocalTime.MIN);
LocalDateTime endTime = LocalDateTime.of(date, LocalTime.MAX);
Map map = new HashMap();
map.put("end", endTime);
//总用户数量
Integer totalUser = userMapper.countByMap(map);
map.put("begin", beginTime);
//新增用户数量
Integer newUser = userMapper.countByMap(map);
totalUserList.add(totalUser);
newUserList.add(newUser);
}
//封装结果数据
return UserReportVO
.builder()
.dateList(StringUtils.join(dateList, ","))
.totalUserList(StringUtils.join(totalUserList, ","))
.newUserList(StringUtils.join(newUserList, ","))
.build();
} 3.2.5 Mapper层
在UserMapper接口中声明countByMap方法:
/**
* 根据动态条件统计用户数量
* @param map
* @return
*/
Integer countByMap(Map map);在UserMapper.xml文件中编写动态SQL:
/**
* 根据动态条件统计用户数量
* @param map
* @return
*/
Integer countByMap(Map map);
在UserMapper.xml文件中编写动态SQL: