List多个字段标识过滤
class Program
{
public static void Main(string[] args)
{
List
list.Add(new T() { orderid = 1, houseid = 1 });
list.Add(new T() { orderid = 1, houseid = 1 });
list.Add(new T() { orderid = 1, houseid = 2 });
list.Add(new T() { orderid = 1, houseid =3 });
list.Add(new T() { orderid = 2, houseid = 1 });
list.Add(new T() { orderid = 2, houseid = 2 });
list.Add(new T() { orderid = 2, houseid = 2 });
list.Add(new T() { orderid = 2, houseid = 3 });
var _list= list.Where((x, y) => list.FindIndex(a => a.orderid == x.orderid&&a.houseid==x.houseid) == y);
}
public class T {
public long orderid { get; set; }
public long houseid { get; set; }
}
}
_list 结果如下:
new T() { orderid = 1, houseid = 1 }
new T() { orderid = 1, houseid = 2 }
new T() { orderid = 1, houseid = 3 }
new T() { orderid = 2, houseid = 1 }
new T() { orderid = 2, houseid = 2 }
new T() { orderid = 2, houseid = 3 }
lista.Where((x, y) => lista.FindIndex(a => a.name == x.name && a.age == x.age) == y); // 相当于 where 的第二个重载吧
Where
y 相当于 源元素的索引
FindIndex 返回第一个匹配索引
IIS发布.net core mvc web站点
这里只有操作步骤!
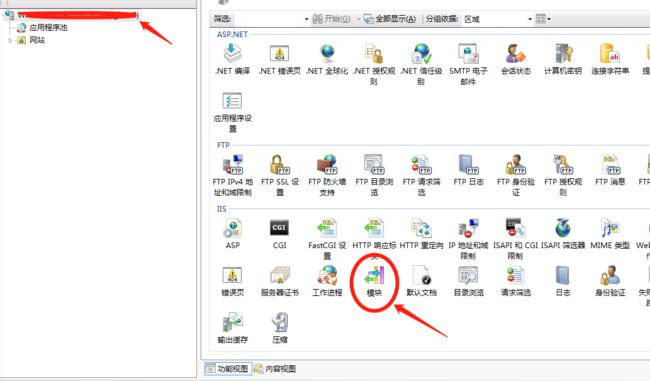
第一、查看IIS是否安装了 AspNetCoreModule,查看路径:IIS-》模块 查看
安装步骤
下载网址:https://www.microsoft.com/net/download/windows
下载完以后点击安装,安装完成以后重启电脑
第二、.net Core Mvc 发布站点
右键站点-》发布
选择IIS、FTP等=》点击发布=》选择文件系统=》保存路径自行设置(C:\Users\wxd\Desktop\EP.Front.Feeds.H5)=》最后一步:发布(Release/Debugger版本 自行选择)
第三、IIS部署站点
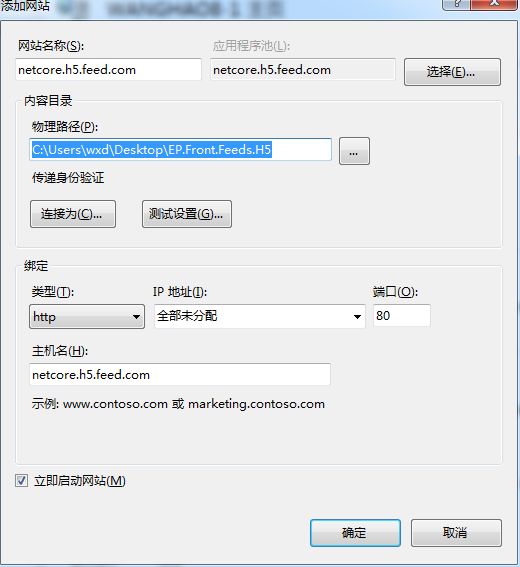
保存路径为第二步发布网站的路径,然后点击确定
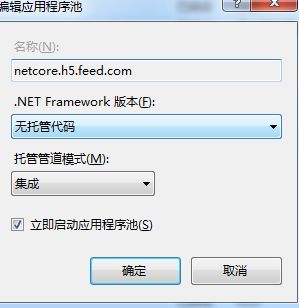
修改应用程序池,无托管代码
设置一切OK以后访问网站
ASP.NET Core 实战:构建带有版本控制的 API 接口
一、前言
在上一篇的文章中,主要是搭建了我们的开发环境,同时创建了我们的项目模板框架。在整个前后端分离的项目中,后端的 API 接口至关重要,它是前端与后端之间进行沟通的媒介,如何构建一个 “好用” 的 API 接口,是需要我们后端人员好好思考的。
在系统迭代的整个过程中,不可避免的会添加新的资源,或是修改现有的资源,后端接口作为暴露给外界的服务,变动的越小,对服务的使用方造成的印象就越小,因此,如何对我们的 API 接口进行合适的版本控制,我们势必需要首先考虑。
系列目录地址:ASP.NET Core 项目实战
仓储地址:https://github.com/Lanesra712/Grapefruit.VuCore
二、Step by Step
项目总是在不断迭代的,某些时候,因为业务发展的需要,需要将现有的接口进行升级,而原有的接口却不能立刻停止使用。比如说,你开发了一个接口提供给爱啪啪 1.0 版本使用,后来爱啪啪的版本迭代了,需要接口返回的数据与原先 1.0 版本返回的数据不同了,这时候,接口肯定是需要升级的,可是如果直接升级原有的接口,还在使用 1.0 版本的用户不就 GG 了,因此,如何做到既可以让 1.0 版本的用户使用,也可以让 2.0 版本的用户使用就需要好好考虑了,常见的解决方案,主要有以下几种。
a)使用不同的 API 名称
最简单粗暴,需要变更接口逻辑时就重新起个 API 名称,新的版本调用新的 API 名称,旧的版本调用旧的 API 名称。
https://yuiter.com/api/Secret/Login ##爱啪啪 1.0 https://yuiter.com/api/Secret/NewLogin ##爱啪啪 2.0
b)在 Url 中标明版本号
直接将 API 版本信息添加到请求的 Url 中,调用不同版本的 API ,就在 URL 中直接标明使用的是哪个版本。
https://yuiter.com/api/v1/Secret/Login ##爱啪啪 1.0 https://yuiter.com/api/v2/Secret/Login ##爱啪啪 2.0
c)请求参数中添加版本信息
将 API 的版本信息作为请求的一个参数传递,通过指定参数值来确定请求的 API 版本。
https://yuiter.com/api/Secret/Login?version=1 ##爱啪啪 1.0 https://yuiter.com/api/Secret/Login?version=2 ##爱啪啪 2.0
d)在 header 中标明版本号
前端在请求 API 接口时,在 header 中添加一个参数用来表明请求的版本信息,后端通过前端在 header 中设置的参数来判断,从而执行不同的业务逻辑分支。
POST https://yuiter.com/api/Secret/Login Host: yuiter.com api-version: v1 ##爱啪啪 1.0 POST https://yuiter.com/api/Secret/Login Host: yuiter.com api-version: v2 ##爱啪啪 2.0
在 Grapefruit.VuCore 这个项目中,我选择将 API 的版本信息添加到请求的地址中,从而明确的指出当前请求的接口版本信息。
1、Swagger 集成
后端完成了接口之后,肯定需要告诉前端,不管是整理成 txt/excel/markdown 文档,亦或是写完一个接口就直接发微信告诉前端,总是要多做一步的事情,而 Swagger 则可以帮我们省去这一步。通过配置之后,Swagger 就可以根据我们的接口自动生成 API 的接口文档,省时,省力。当然,如果前端小姐姐单身可撩,而你碰巧有意的话,另谈。
Swagger 是一个可以将接口文档自动生成,同时可以对接口功能进行测试的开源框架,在 ASP.NET Core 环境下,主流的有 Swashbuckle.AspNetCore 和 NSwag 这两个开源框架帮助我们生成 Swagger documents。这里,我采用的是 Swashbuckle.AspNetCore。
在使用 Swashbuckle.AspNetCore 之前,首先我们需要在 API(Grapefruit.WebApi) 项目中添加对于 Swashbuckle.AspNetCore 的引用。你可以直接右键选中 API 项目选择管理 Nuget 程序包进行加载引用,也可以通过程序包管理控制台进行添加引用,这里注意,使用程序包管理控制台时,你需要将默认的项目修改成 API(Grapefruit.WebApi) 项目。当引用添加完成后,我们就可以在项目中配置 Swagger 了。
![]()
Install-Package Swashbuckle.AspNetCore
![]()
ASP.NET Core 的本质上可以看成是一个控制台程序,在我们创建好的 ASP.NET Core Web API 项目中,存在着两个类文件:Program.cs 以及 Startup.cs。与控制台应用一样,Program 类中的 Main 方法是整个程序的入口,在这个方法中,我们将配置好的 IWebHostBuilder 对象,构建成 IWebHost 对象,并运行该 IWebHost 对象从而达到运行 Web 项目的作用。
在框架生成的 Program 类文件中,在配置 IWebHostBuilder 的过程时,框架默认为我们添加了一些服务,当然,这里你可以注释掉默认的写法,去自己创建一个 WebHostBuilder 对象。同时,对于一个 ASP.NET Core 程序来说,Startup 类是必须的(你可以删除生成的 Startup 类,重新创建一个新的类,但是,这个新创建的类必须包含 Configure 方法,之后只需要在 UseStartup
在 Startup 类中,存在着 ConfigureServices 和 Configure 这两个方法,在 ConfigureServices 方法中,我们将自定义服务通过依赖注入的方式添加到 IServiceCollection 容器中,而这些容器中的服务,最终都可以在 Configure 方法中进行使用;而 Configure 方法则用于指定 ASP.NET Core 应用程序将如何响应每一个 HTTP 请求,我们可以在这里将我们自己创建的中间件(Middleware)绑定到 IApplicationBuilder 上,从而添加到 HTTP 请求管道中。
这里只是很粗略的说明了 ASP.NET Core 项目的启动过程,想要仔细了解启动过程的推荐园子里的这篇文章 =》ASP.NET Core 2.0 : 七.一张图看透启动背后的秘密,因为 ASP.NET Core 2.1 版本相比于 2.0 版本又有些改变,这里有一些不一样的地方需要你去注意。
当我们简单了解了启动过程后,就可以配置我们的 Swagger 了。Swashbuckle.AspNetCore 帮我们构建好了使用 Swagger 的中间件,我们只需要直接使用即可。
首先我们需要在 ConfigureServices 方法中,将我们的服务添加到 IServiceCollection 容器中,这里,我们需要为生成的 Swagger Document 进行一些配置。
services.AddSwaggerGen(s =>
{
s.SwaggerDoc("v1", new Info
{
Contact = new Contact
{
Name = "Danvic Wang",
Email = "[email protected]",
Url = "https://yuiter.com"
},
Description = "A front-background project build by ASP.NET Core 2.1 and Vue",
Title = "Grapefruit.VuCore",
Version = "v1"
});
});
之后,我们就可以在 Configure 方法中启用我们的 Swagger 中间件。
app.UseSwagger();
app.UseSwaggerUI(s =>
{
s.SwaggerEndpoint("/swagger/v1/swagger.json", "Grapefruit.VuCore API V1.0");
});
此时,当你运行程序,在域名后面输入/swagger 即可访问到我们的 API 文档页面。因为项目启动时默认访问的是我们 api/values 的 GET 请求接口,这里我们可以打开 Properties 下的 launchSetting.json 文件去配置我们的程序默认打开页面。
![]()
从上面的图可以看出,不管是使用 IIS 或是程序自托管,我们默认打开的 Url 都是 api/values,这里我们将两种启动方式的 launchUrl 值都修改成 swagger 之后再次运行我们的项目,可以发现,程序默认的打开页面就会变成我们的 API 文档页面。
![]()
我们使用 API 文档的目的,就是为了让前端知道请求的方法地址是什么,需要传递什么参数,而现在,并没有办法显示出我们对于参数以及方法的注释,通过查看 Swashbuckle.AspNetCore 的 github 首页可以看到,我们可以通过配置,将生成的 json 文件中包含我们对于 Controller or Action 的 Xml 注释内容,从而达到显示注释信息的功能(最终呈现的 Swagger Doc 是根据之前我们定义的这个 “/swagger/v1/swagger.json” json 文件来生成的)。
右键我们的 API 项目,属性 =》生产,勾选上 XML 文档文件,系统会默认帮我们创建生成 XML 文件的地址,这时候,我们重新生成项目,则会发现,当前项目下会多出这个 XML 文件。在重新生成项目的过程中,你会发现,错误列表会显示很多警告信息,提示我们一些方法没有添加 XML 注释。如果你和我一样强迫症的话,可以把 1591 这个错误添加到上面的禁止显示警告中,这样就可以不再显示这个警告了。
![]()
创建好 XML 的注释文件后,我们就可以配置我们的 Swagger 文档,从而达到显示注释的功能。这里,因为我会在 Grapefruit.Application 类库中创建各种的 Dto 对象,而接口中是会调用到这些 Dto 对象的。因此,为了显示这些 Dto 上的注释信息,这里我们也需要生成 Grapefruit.Application 项目的 XML 注释文件。
PS:这里我是将每个项目生成的注释信息 xml 文档地址都放在了程序的基础路径下,如果你将 xml 文档生成在别的位置,这里获取 xml 的方法就需要你进行修改。
services.AddSwaggerGen(s =>
{
//...
//Add comments description
//
var basePath = Path.GetDirectoryName(AppContext.BaseDirectory);//get application located directory
var apiPath = Path.Combine(basePath, "Grapefruit.WebApi.xml");
var dtoPath = Path.Combine(basePath, "Grapefruit.Application.xml");
s.IncludeXmlComments(apiPath, true);
s.IncludeXmlComments(dtoPath, true);
});
![]()
当我们把 Swagger 配置完成之后,我们就可以创建具有版本控制的 API 接口了。
2、带有版本控制的 API 接口实现
在请求的 API Url 中标明版本号,我不知道你第一时间看到这个实现方式,会想到什么,对于我来说,直接在路由信息中添加版本号不就可以了。。。em,这样过于投机取巧了。。。。
[Route("api/v1/[controller]")]//添加版本信息为v1
[ApiController]
public class ValuesController : ControllerBase
{
}
想了想,在 Url 中添加版本号,这个版本号是不是很像我们在 MVC 中使用的 Area。
Area 是 MVC 中经常使用到的一个功能,我们通常会将某些小的模块拆分成一个个的 Area,而这一个个的小 Area 其实就是这个 MVC 项目中的 MVC。通过为 controller 和 action 添加另一个路由参数 area,从而达到创建具有层次路由的结构。比如,这里,我们可以创建一个 Area 叫 v1,用来存储我们 1.x 版本的 API 接口,之后如果有新的 API 版本,新增一个 Area 即可,是不是很简单,嗯,说干就干。
右击我们的 API 项目,选择添加区域,新增的 Area 名称为 v1。
![]()
当 ASP.NET Core 的脚手架程序添加完成 Area 后,则会打开一个文件提示我们需要在 MVC 中间件中创建适用于 Area 的路由定义。
app.UseMvc(routes =>
{
routes.MapRoute(
name : "areas",
template : "{area:exists}/{controller=Home}/{action=Index}/{id?}"
);
});
当我们添加好路由规则定义后,我们在 Area 的 Controllers 文件夹下添加一个 WebAPI Controller。不同于 ASP.NET 中的 Area ,当我们在 ASP.NET Core 创建好一个 Area 之后,脚手架生成的文件中不再有 XXXAreaRegistration(XXX 为 Area 的名称)文件去注册这个 Area,而我们只需要在 Area 中的 Controller 中添加 Area 特性,即可告诉系统框架,这个 Controller 是在当前的 Area 下的。
如果你有自己尝试的话,就会发现,当我们创建好一个 v1 的 Area 后,这个请求的地址并没有按照我们的想法会体现在路由信息中,我们最后还是需要在 Route 中手动指明 API 版本。
[Area("v1")]
[Route("api/v1/[controller]")]
[ApiController]
public class ValuesController : ControllerBase
{
}
![]()
这样的话,和最开始直接在路由信息中写死版本信息其实也就没什么差别了,上网搜了搜,发现巨硬爸爸,也早已为我们准备好了实现版本控制 API 的利器 - Microsoft.AspNetCore.Mvc.Versioning。
和上面使用 Swashbuckle.AspNetCore 的方式相同,在我们使用 Versioning 之前,需要在我们的 API 项目中添加对于该 dll 的引用。这里需要注意下安装的版本问题,因为 Grapefruit.VuCore 这个框架距离现在搭建也有几个月的时间了,在这个月初的时候 .NET Core 2.2 也已经发布了,如果你和我一样还是采用的 .NET Core 2.1 版本的话,这里安装的 Versioning 版本最高只能到 2.3。
Install-Package Microsoft.AspNetCore.Mvc.Versioning
当我们安装完成之后,就可以进行配置了。
public void ConfigureServices(IServiceCollection services)
{
services.AddApiVersioning(o =>
{
o.ReportApiVersions = true;//return versions in a response header
o.DefaultApiVersion = new ApiVersion(1, 0);//default version select
o.AssumeDefaultVersionWhenUnspecified = true;//if not specifying an api version,show the default version
});
}
ReportApiVersions:这个配置是可选的,当我们设置为 true 时,API 会在响应的 header 中返回版本信息。
DefaultApiVersion:指定在请求中未指明版本时要使用的默认 API 版本。这将默认版本为1.0。
AssumeDefaultVersionWhenUnspecified:这个配置项将用于在没有指明 API 版本的情况下提供请求,默认情况下,会请求默认版本的 API,例如,这里就会请求 1.0 版本的 API。
这里,删除我们之前的创建的 Area 和默认的 ValuesController,在 Controllers 文件夹下新增一个 v1 文件夹,将所有 v1 版本的 Controller 都建在这个目录下。新建一个 Controller,添加上 ApiVersion Attribute 指明当前的版本信息。因为我采用的方案是在 Url 中指明 API 版本,所以,我们还需要在 Route 中修改我们的路由属性以对应 API 的版本。这里的 v 只是一个默认的惯例,你也可以不添加。
[ApiVersion("1.0")]
[Route("api/v{version:apiVersion}/[controller]")]
[ApiController]
public class VaulesController : ControllerBase
{
}
当我们修改好我们的 Controller 之后,运行我们的项目,你会发现,API 文档中显示的请求地址是不对的,难道是我们的配置没起作用吗?通过 Swagger 自带的 API 测试工具测试下我们的接口,原来这里请求的 Url 中已经包含了我们定义的版本信息,当我们指定错误的版本信息时,工具也会告诉我们这个版本的接口不存在。
虽然我们请求的 Url 中已经带上了版本信息,但是 API 文档上显示的请求地址却是不准确的,强迫症,不能忍。这里,需要我们修改生成 Swagger 文档的配置代码,将路由中的版本信息进行替换。重新运行我们的项目,可以发现,文档显示的 Url 地址也已经正确了,自此,我们创建带有版本控制的 API 也就完成了。
public void ConfigureServices(IServiceCollection services)
{
services.AddSwaggerGen(s =>
{
//...
//Show the api version in url address
s.DocInclusionPredicate((version, apiDescription) =>
{
var values = apiDescription.RelativePath
.Split('/')
.Select(v => v.Replace("v{version}", version));
apiDescription.RelativePath = string.Join("/", values);
return true;
});
});
}
![]()
三、总结
本章使用了 Microsoft.AspNetCore.Mvc.Versioning 这一组件来实现我们对于 API 版本控制的功能实现,可能你会有疑问,我们直接在路由中写明版本信息不是更简单吗?在我看来,使用这一组件的目的,在于我们可以以多种的方式实现 API 版本控制的目的,如果哪天你不想在 Url 中指明版本信息后,你可以很快的使用别的形式来完成 API 的版本控制。另外,直接在路由中写上版本信息,是不是会显得我们比较 ‘low’,哈哈哈,开玩笑,最后祝大家圣诞快乐~~~
ASP.NET Core 实战:使用 ASP.NET Core Web API 和 Vue.js 搭建前后端分离项目
一、前言
这几年前端的发展速度就像坐上了火箭,各种的框架一个接一个的出现,需要学习的东西越来越多,分工也越来越细,作为一个 .NET Web 程序猿,多了解了解行业的发展,让自己扩展出新的技能树,对自己的职业发展还是很有帮助的。毕竟,现在都快到9102年了,如果你还是只会 Web Form,或许还是能找到很多的工作机会,可是,这真的不再适应未来的发展了。如果你准备继续在 .NET 平台下进行开发,适时开始拥抱开源,拥抱 ASP.NET Core,即使,现在工作中可能用不到。
雪崩发生时,没有一片雪花是无辜的,你也不会知道那片雪花,会引起最后的雪崩。有些自说自话,见谅。
系列目录地址:ASP.NET Core 项目实战
仓储地址:https://github.com/Lanesra712/Grapefruit.VuCore
二、Step by Step
在整个的开发过程中,后端应用使用 Visual Studio 2017 进行开发,对于前端项目,则是使用 Visual Studio Code 进行开发,嗯,使用专业的工具做相应的事。对于前端的 Vue 项目,我采用的是 Vue CLI 来进行构建的,当然,巨硬也为我们准备了一套 Vue 的模板,如何使用的方法可以在附录中进行查看。
1、项目开发环境搭建
1.1、安装 .NET Core
.NET Core 与之前的 .NET Framework 不一样,它不再紧紧的耦合在 Windows 系统上了,因此,我们可以在支持的操作系统上以安装软件的形式安装我们的 .NET Core 开发环境。
打开官网的下载页面(.NET Downloads),找到 .NET Core,这里因为我们需要在当前环境进行开发,所以需要安装 .NET Core SDK,下载完成后,一路 Next 即可。
![]()
当我们安装完成后,打开控制台,输入命令,则会显示出我们本机安装的 .NET Core 版本。
dotnet --info ## 或者使用 dotnet --version 查看本机安装的 .NET Core 版本信息
![]()
在 .NET Core 中为我们提供了 .NET Core CLI 这一工具使我们使用命令行的方式创建我们的 .NET Core 应用,这里我们还是使用 VS 来创建我们的应用,有兴趣的朋友,可以看看园子里的这篇文章 =》.NET Core dotnet 命令大全
1.2、安装 Node.js & Vue CLI
在整个前后端分离的项目的搭建中,前端的 Vue 项目,是使用 Vue CLI 3 进行搭建的脚手架项目,而 Vue CLI 本质上是一个全局安装的 npm 包,通过安装这一 npm 包可以为我们提供终端里的 vue 命令,因此我们需要使用这一脚手架工具的前提,则是需要我们安装 Node.js 环境。
打开 Node.js 官网(Node.js),选择长期支持版下载,之后一路 Next 下去即可。目前的 Node.js 安装包中已经包含了 npm,因此,我们安装好 Node.js 即可。npm 可以类比于我们 .NET 平台的 Nuget,而默认我们安装的全局组件和缓存默认是在 C:\Users\用户名\AppData\Roaming 下,如果你想修改缓存的地址或者全局安装的包地址则需要自己配置环境,具体可参考 =》Node.js安装及环境配置之Windows篇
PS:Vue CLI 3 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。
![]()
当 Node 环境安装好之后,我们就可以安装 Vue CLI 3 脚手架工具了,如果你之前已经全局安装了旧版本的 vue-cli (1.x 或 2.x),则需要先卸载旧版本的 Vue CLI。
npm uninstall vue-cli -g ## 卸载 vue-cli (1.x or 2.x) npm install -g @vue/cli
安装之后,我们就可以在命令行中使用 vue 命令。
vue ## 查看 vue 相关帮助信息 vue --version ## 查看安装的 vue cli 版本信息
![]()
1.3、安装 Git
为代码添加版本控制是必须的,它可以详细的记录你的每一次操作,以及当你的某次作死导致的环境出错时,你可以很快的恢复环境。经常作死的表示,这个巨需要。
Git 作为一个分布式的版本控制系统,与 SVN 这种集中式的版本控制系统不同,我们的本地仓库不仅包含了我们的代码,还包含了每个人对代码的操作历史 log,而 SVN 的历史操作记录只存在于中央仓库中。
这样有什么好处呢?假如,某天中央仓库出错了需要重新创建,因为我们本地的代码不包含操作历史 log,你只能把代码重新放置到中央仓库,而文件的历史版本却丢失了。如果使用 Git 进行版本控制的话,因为我们本地的仓库是一个完整的包含历史操作记录的仓库,我们就可以毫无差别的重新搭建一个中央仓库。
Git 方面的学习教程,可以看看廖雪峰大神写的这一系列的教程 =》Git 教程
打开 Git 官网(Git)下载安装包安装,一路 Next 即可。安装完成后,开始菜单里出现 Git Bash 这个应用,则说明我们的 Git 已经安装成功了。安装 Git 之后,我们需要设置我们的名字以及 Email,从而表明我们的身份,这里使用 Git Bash 设置即可。
git config --global user.name "Your Name" ## 全局设置用户名 git config --global user.email "[email protected]" ## 全局设置邮箱
2、应用整体框架搭建
当我们安装好项目开发的环境之后就可以搭建我们的项目框架了,这里我选择将前后端的项目放到同一个 Git 仓储中,你也可以根据你自己的喜好放到多个 Git 仓储中。
新建一个文件夹作为仓储,在创建好的文件夹路径下打开 Git Bash,初始化我们的仓储。如果你勾选了显示隐藏文件夹,则会发现,当我们执行好初始化的命令之后,则会在当前文件夹下创建一个 .git 文件夹。
git init
![]()
当然,你也可以使用 VS 进行创建 Git 仓储,使用 VS 创建仓储后会自动帮我们创建 .gitignore 和 .gitattributes 文件,同样的,后续对于该仓储的任何 Git 操作,我们也可以通过 VS 进行。
gitignore 文件表示我们需要忽略的文件或目录,而 gitattribute 则用于设置非文本文件的对比方式,这里我们使用 VS 创建 Git 仓储后生成的 gitignore 文件默认会添加 .NET 项目需要忽略提交的文件和目录。因为,前端的项目我是使用 VS Code 进行开发的,这里,我需要将一些 VS Code 生成的文件也添加到 gitignore 文件中。
.vscode/* !.vscode/settings.json !.vscode/tasks.json !.vscode/launch.json !.vscode/extensions.json
![]()
创建 ASP.NET Core Web API 的具体过程就不演示了,这里采用的就是基础的多层架构,当我们创建好项目之后,可以看到 VS 右下角铅笔 icon 处会显示我们未做提交的修改。点击 icon ,输入我们的提交信息后,就可以将我们的修改提交到仓储中。
![]()
后端的 API 接口应用创建好了,现在我们使用 Vue CLI 来构建我们前端的 Vue 项目。这里,我选择在解决方案的根目录创建我们的前端项目。
在 Vue CLI 3 中,我们不仅可以使用 vue create 命令来创建我们的项目,而且可以使用图形化的页面创建我们的应用。
vue create project-name ## 使用命令行的形式创建 vue ui ## 使用图形化的方式创建
![]()
当使用 vue ui 命令后会自动打开创建项目的页面,可以看到,这个路径下,并没有创建好的项目,你可以选择从别的路径下导入,或者是直接创建新的项目。如果你有使用过 Vue CLI 之前的版本,使用大写字母创建项目时是会报错的,但是在 Vue CLI 3 版本中没有出现这种问题。
![]()
因为我将前端项目与后端的项目放到同一个仓储中,所以这里就不需要再进行初始化 git 仓库了,对于项目的配置,这里就采用默认的配置。点击创建之后就会自动搭建我们的项目。如何启动这个脚手架项目,可以按照生成的 README 文件中的步骤执行。
![]()
到这里,基础的 Vue 脚手架项目就已经搭建完成了,对于添加插件之类的内容,放到我们后面的内容中。另外,虽然我们在创建项目时并没有勾选初始化 Git 仓储,但是 Vue CLI 还是创建了一个 gitignore 文件,如果你和我一样,是将前后端项目放到一个仓储的话,可以把这个文件里的内容复制到项目根目录中的 gitignore 文件中,然后把这个文件删除。
三、附录
微软官方有提供一套 Vue 的 SPA 应用模板,不过并没有显示在我们使用 VS 创建项目的页面中,而且需要我们添加一个插件之后,使用 .NET Core CLI 的方式创建。因为自己并没有详细了解这块的内容,这里只列出创建的方法,详细的介绍请查看微软的官方文档(Building Single Page Applications on ASP.NET Core with JavaScriptServices )。
## 安装 SPA 模板 dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
![]()
当你安装好模板之后,可以看到,多了使用 Aurelia、Vue、Knockout 创建 SPA 模板的选项,这时我们就可以使用 dotnet new 命令来创建包含 Vue 的模板应用。模板创建完成后需要安装依赖的包。加载完依赖的包之后,我们就可以通过 VS 或 VS Code 开发调试我们的项目。
dotnet new vue ## 创建 Vue SPA 项目 npm install ## 还原依赖的 npm 包
![]()
四、总结
这一章没有包含很多的内容,主要就是如何搭建我们的 .NET Core 和 Vue 的开发环境,以及创建我们的项目架构,在后面的文章中则会慢慢的阐述整个项目的开发过程,希望可以能对你有一丢丢的帮助。
Using AutoFac
第一次整理了下关于autofac的一些具体的用法
1. 安装 Autofac: Install-Package Autofac -Version 4.8.1
2. 创建两个类库项目,IService (用于编写接口),ServiceImpl(用于创建实现类)
- IService 下
public interface IAnimalBark
{
void Bark();
}
public interface IAnimalSleep
{
void Sleep();
}
public interface IUser
{
void AddNew(string name, string pwd);
}
public interface ISchool
{
void AfterSchool();
}
- ServiceImpl下
public class Dog : IAnimalBark,IAnimalSleep
{
public void Bark()
{
Console.WriteLine("汪汪汪汪汪");
}
public void Sleep()
{
Console.WriteLine("zZ,睡着了");
}
}
public class Cat : IAnimalBark
{
public void Bark()
{
Console.WriteLine("喵喵喵");
}
}
public class User : IUser
{
public void AddNew(string name, string pwd)
{
Console.WriteLine("添加新的用户:" + name);
}
}
public class School : ISchool
{
public IAnimalBark dog { get; set; }
public void AfterSchool()
{
dog.Bark();
Console.WriteLine("放学了");
}
}
3. 原理性使用方法,如果再有一个接口和一个实现类,那就再注册一次
ContainerBuilder builder = new ContainerBuilder();
//注册实现类Dog,当我们 请求IAnimalBark接口 的时候返回的是类Dog的对象,原理性的代码
builder.RegisterType
//上面一句也可改成下面一句,这样 请求Dog实现的任何接口 的时候都会返回Dog对象,原理性的代码
//builder.RegisterType
IContainer container = builder.Build();
//请求IAnimalBark接口
IAnimalBark dog = container.Resolve
dog.Bark();
Console.ReadKey();
4. 如果有很多接口,很多实现类,每次都要注册一次会很麻烦,可以如下进行一次注册
ContainerBuilder builder = new ContainerBuilder();
Assembly asm = Assembly.Load("Service");//实现类所在的程序集名称
builder.RegisterAssemblyTypes(asm).AsImplementedInterfaces();//常用
IContainer container = builder.Build();
IAnimalBark dog = container.Resolve
IUser user = container.Resolve
dog.Bark();
user.AddNew("baidu","123");
Console.ReadKey();
5. 如果有多个实现类,container.Resolve
ContainerBuilder builder = new ContainerBuilder();
Assembly asm = Assembly.Load("Service");//实现类所在的程序集名称
builder.RegisterAssemblyTypes(asm).AsImplementedInterfaces();//常用
IContainer container = builder.Build();
IEnumerable
foreach(var animal in animals)
{
animal.Bark();
}
Console.ReadKey();
6. 如果一个实现类中定义了其他类型的属性(接口类型的属性),在注册时又加上builder.RegisterAssemblyTypes(asm).AsImplementedInterfaces().PropertiesAutowired();这样会给属性进行“注入”
ContainerBuilder builder = new ContainerBuilder();
Assembly asm = Assembly.Load("Service");//实现类所在的程序集名称
builder.RegisterAssemblyTypes(asm).AsImplementedInterfaces().PropertiesAutowired();//常用
IContainer container = builder.Build();
ISchool school = container.Resolve
school.AfterSchool();
Console.ReadKey();
7. 可以通过在builder.RegisterAssemblyTypes(asm)后面以 Instance***()配置来实现Auto对象的生命周期
- InstancePerDependency()每次Resolve都返回新的对象
ContainerBuilder builder = new ContainerBuilder();
Assembly asm = Assembly.Load("Service");//实现类所在的程序集名称
builder.RegisterAssemblyTypes(asm).AsImplementedInterfaces().PropertiesAutowired().InstancePerDependency();//常用
IContainer container = builder.Build();
ISchool school = container.Resolve
ISchool school2 = container.Resolve
Console.WriteLine(school.Equals(school2));
Console.ReadKey();
- SingleInstance()每次Resolve都返回同一个对象,推荐
ContainerBuilder builder = new ContainerBuilder();
Assembly asm = Assembly.Load("Service");//实现类所在的程序集名称
builder.RegisterAssemblyTypes(asm).AsImplementedInterfaces().PropertiesAutowired().SingleInstance();//常用
IContainer container = builder.Build();
ISchool school = container.Resolve
ISchool school2 = container.Resolve
Console.WriteLine(object.ReferenceEquals(school,school2));
Console.ReadKey();