ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了
引言
在使用asp.net core 进行api开发完成后,书写api说明文档对于程序员来说想必是件很痛苦的事情吧,但文档又必须写,而且文档的格式如果没有具体要求的话,最终完成的文档则完全取决于开发者的心情。或者详细点,或者简单点。那么有没有一种快速有效的方法来构建api说明文档呢?答案是肯定的, Swagger就是最受欢迎的REST APIs文档生成工具之一!
为什么使用Swagger作为REST APIs文档生成工具
Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。
Swagger 可以生成客户端SDK代码用于各种不同的平台上的实现。
Swagger 文件可以在许多不同的平台上从代码注释中自动生成。
Swagger 有一个强大的社区,里面有许多强悍的贡献者。
asp.net core中如何使用Swagger生成api说明文档呢
Swashbuckle.AspNetCore 是一个开源项目,用于生成 ASP.NET Core Web API 的 Swagger 文档。
NSwag 是另一个用于将 Swagger UI 或 ReDoc 集成到 ASP.NET Core Web API 中的开源项目。 它提供了为 API 生成 C# 和 TypeScript 客户端代码的方法。
下面以Swashbuckle.AspNetCore为例为大家进行展示
Swashbuckle由哪些组成部分呢?
Swashbuckle.AspNetCore.Swagger:将 SwaggerDocument 对象公开为 JSON 终结点的 Swagger 对象模型和中间件。
Swashbuckle.AspNetCore.SwaggerGen:从路由、控制器和模型直接生成 SwaggerDocument 对象的 Swagger 生成器。 它通常与 Swagger 终结点中间件结合,以自动公开 Swagger JSON。
Swashbuckle.AspNetCore.SwaggerUI:Swagger UI 工具的嵌入式版本。 它解释 Swagger JSON 以构建描述 Web API 功能的可自定义的丰富体验。 它包括针对公共方法的内置测试工具。
如何使用vs2017安装Swashbuckle呢?
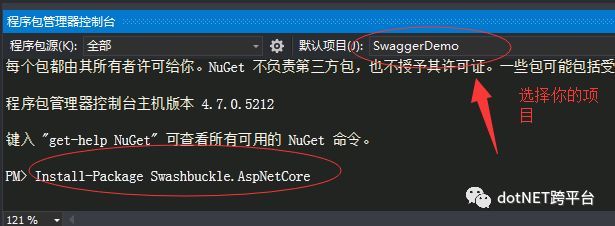
从“程序包管理器控制台”窗口进行安装
转到“视图” > “其他窗口” > “程序包管理器控制台”
导航到包含 TodoApi.csproj 文件的目录
请执行以下命令 ·Install-Package Swashbuckle.AspNetCore
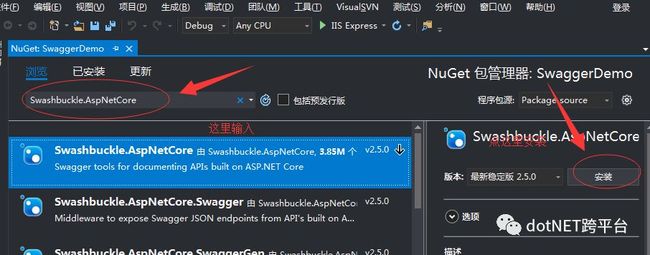
从“管理 NuGet 程序包”对话框中:
右键单击“解决方案资源管理器” > “管理 NuGet 包”中的项目
将“包源”设置为“nuget.org”
在搜索框中输入“Swashbuckle.AspNetCore”
从“浏览”选项卡中选择“Swashbuckle.AspNetCore”包,然后单击“安装”
添加并配置 Swagger 中间件
首先引入命名空间:
using Swashbuckle.AspNetCore.Swagger;将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
//注册Swagger生成器,定义一个和多个Swagger 文档services.AddSwaggerGen(c =>
{ c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" });
});在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务:
//启用中间件服务生成Swagger作为JSON终结点app.UseSwagger();//启用中间件服务对swagger-ui,指定Swagger JSON终结点app.UseSwaggerUI(c =>
{ c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");
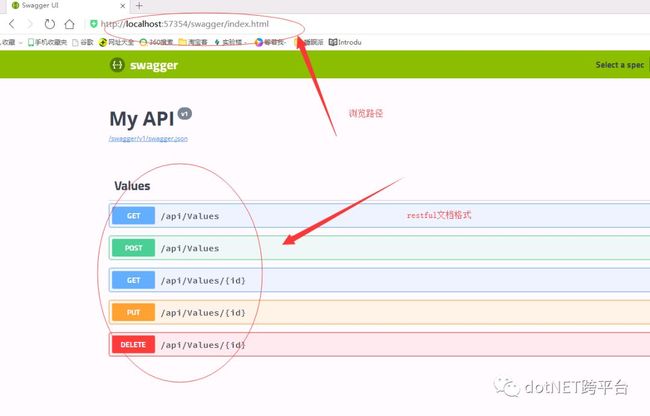
});启动应用,并导航到 http://localhost:。 生成的描述终结点的文档显示如下json格式。
可在 http://localhost: 找到 Swagger UI。 通过 Swagger UI 浏览 API文档,如下所示。
要在应用的根 (
http://localhost:) 处提供 Swagger UI,请将/ RoutePrefix属性设置为空字符串:app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.RoutePrefix = string.Empty; });
Swagger的高级用法(自定义以及扩展)
使用Swagger为API文档增加说明信息
在 AddSwaggerGen 方法的进行如下的配置操作会添加诸如作者、许可证和说明信息等:
//注册Swagger生成器,定义一个和多个Swagger 文档services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "yilezhu's API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact
{
Name = "依乐祝",
Email = string.Empty,
Url = "http://www.cnblogs.com/yilezhu/"
},
License = new License
{
Name = "许可证名字",
Url = "http://www.cnblogs.com/yilezhu/"
}
});
});wagger UI 显示版本的信息如下图所示:
为了防止博客被转载后,不保留本文的链接,特意在此加入本文的链接:https://www.cnblogs.com/yilezhu/p/9241261.html
为接口方法添加注释
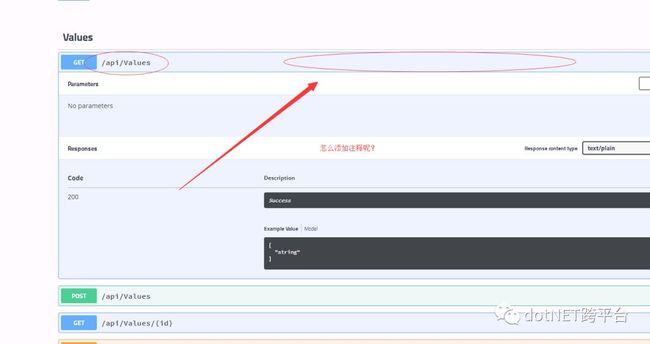
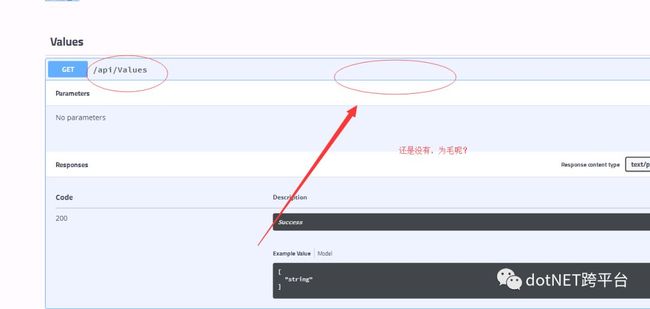
大家先点击下api,展开如下图所示,可以没有注释啊,怎么来添加注释呢?
按照下图所示用三个/添加文档注释,如下所示
///
///
///
[HttpGet]
public ActionResultstring>> Get()
{
return new string[] { "value1", "value2" };
} 然后运行项目,回到swaggerUI中去查看注释是否出现了呢
还是没有出现,别急,往下看!
启用XML 注释
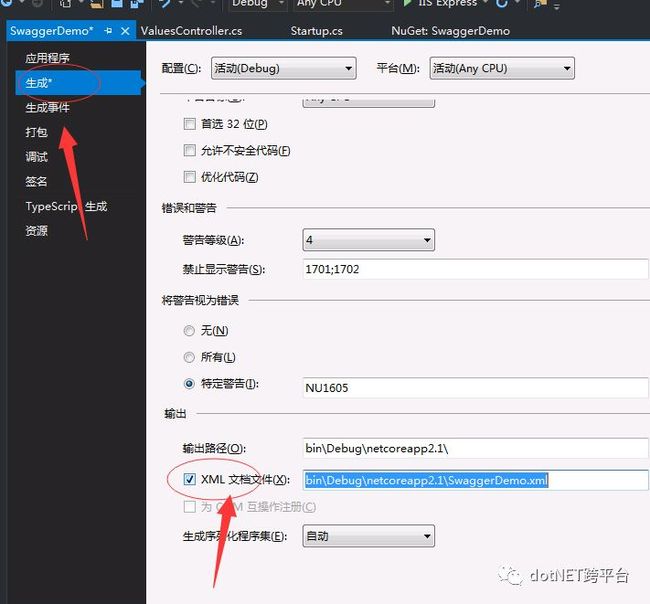
可使用以下方法启用 XML 注释:
启用 XML 注释后会为未记录的公共类型和成员提供调试信息。如果出现很多警告信息 例如,以下消息指示违反警告代码 1591:
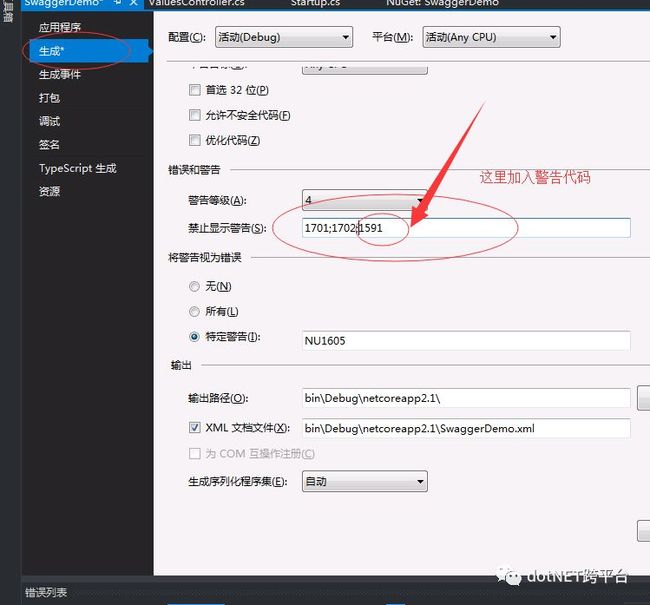
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'如果你有强迫症,想取消警告怎么办呢?可以按照下图所示进行取消
注意上面生成的xml文档文件的路径,
注意:
1.对于 Linux 或非 Windows 操作系统,文件名和路径区分大小写。 例如,“SwaggerDemo.xml”文件在 Windows 上有效,但在 CentOS 上无效。
2.获取应用程序路径,建议采用
Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者·AppContext.BaseDirectory这样来获取
//注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("v1", new Info
{
Version = "v1",
Title = "yilezhu's API",
Description = "A simple example ASP.NET Core Web API",
TermsOfService = "None",
Contact = new Contact
{
Name = "依乐祝",
Email = string.Empty,
Url = "http://www.cnblogs.com/yilezhu/"
},
License = new License
{
Name = "许可证名字",
Url = "http://www.cnblogs.com/yilezhu/"
}
}); // 为 Swagger JSON and UI设置xml文档注释路径
var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径)
var xmlPath = Path.Combine(basePath, "SwaggerDemo.xml");
c.IncludeXmlComments(xmlPath);
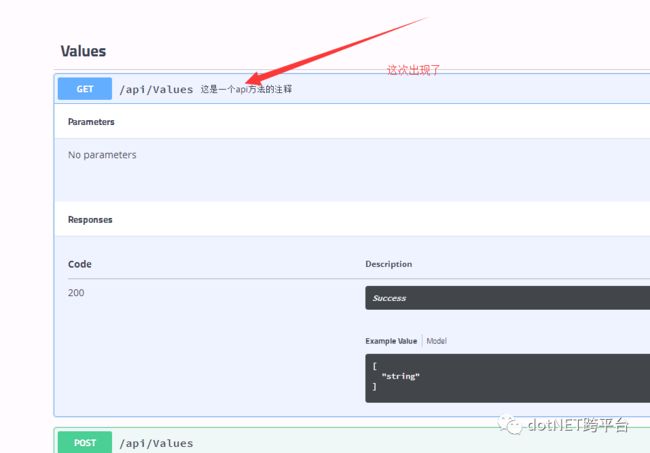
});重新生成并运行项目查看一下注释出现了没有
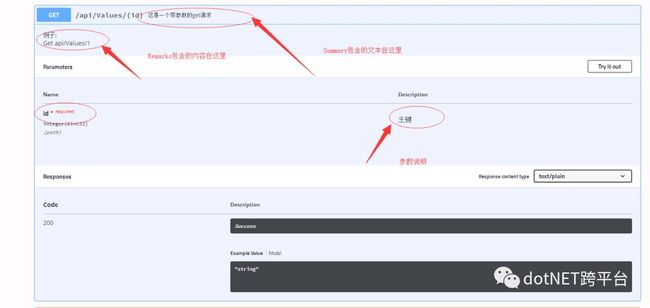
通过上面的操作可以总结出,Swagger UI 显示上述注释代码的
当然你还可以将 remarks 元素添加到 Get 操作方法文档。 它可以补充
/// 重新生成下项目,当好到SwaggerUI看到如下所示:
描述响应类型
摘录自:https://www.cnblogs.com/yanbigfeg/p/9232844.html
接口使用者最关心的就是接口的返回内容和响应类型啦。下面展示一下201和400状态码的一个简单例子:
我们需要在我们的方法上添加:[ProducesResponseType(201)][ProducesResponseType(400)]
然后添加相应的状态说明:
最终代码应该是这个样子:
///
[HttpGet("{id}")]
[ProducesResponseType(201)]
[ProducesResponseType(400)]
public ActionResult<string> Get(int id){
return $"你请求的 id 是 {id}";
}使用SwaggerUI测试api接口
下面我们通过一个小例子通过SwaggerUI调试下接口吧
点击一个需要测试的API接口,然后点击Parameters左右边的“Try it out ” 按钮
在出现的参数文本框中输入参数,如下图所示的,输入参数2
点击执行按钮,会出现下面所示的格式化后的Response,如下图所示
好了,今天的在ASP.NET Core WebApi使用Swagger生成api说明文档看这篇就够了的教程就到这里了。希望能够对大家学习在ASP.NET Core中使用Swagger生成api文档有所帮助!
总结
本文从手工书写api文档的痛处说起,进而引出Swagger这款自动生成api说明文档的工具!然后通过通俗易懂的文字结合图片为大家演示了如何在一个ASP.NET Core WebApi中使用SwaggerUI生成api说明文档。最后又为大家介绍了一些ASP.NET Core 中Swagger的一些高级用法!希望对大家在ASP.NET Core中使用Swagger有所帮助!
原文地址:https://www.cnblogs.com/yilezhu/p/9241261.html
.NET社区新闻,深度好文,欢迎访问公众号文章汇总 http://www.csharpkit.com
![]()