保姆级教程:如何用VScode写你的第一篇Markdown笔记——这爽滑,堪比女友的黑丝腿(2022年5月)
1 绪论
由于学习或工作的需求,很多人都在寻找一款免费、轻量、功能够用的笔记软件。关于记笔记的软件我尝试过很多,其中包括:
- Word,功能特别强大,但内容较多时启动比较慢,而且排版很烦
- LaTeX,功能特别强大,但是写起来很复杂,插入图片比较麻烦
- Typora,收费,界面简洁得让人难受
- MarkdownPad 2,其实用起来很舒服,但插入图片比较麻烦,不能直接截图粘贴,如果很少插入图片的话推荐用这个
- 印象笔记,带云存储,可以多端协同,但是云存储容量似乎不多,出于对容量不够和内容丢失的强烈焦虑我不使用这个
- 有道云笔记,也是带云存储,容量比较多,每天签到还可以领一些容量,出于对容量不够和内容丢失的强烈焦虑我不使用这个
- VScode + Markdown,颜值超高,快捷键超多,功能超全,写起来超方便,插件超多,可转PDF等其他格式,超爽,赞爆!
接下来我将介绍使用VScode写Markdown的一些经验,希望对你有所帮助。
2 安装
首先安装VScode,安装包大概80M。VScode是一款文本编辑器,但是插件众多,使之可以编写调试各种语言的代码,非常好用。你甚至可以用它写LaTeX,教程在这里,我的论文就是用它写的。
然后安装Markdown插件,Markdown Preview Enhanced,安装大概几秒钟。
为了支持从剪切板插入截图,还需要这个插件,Paste Image from local pc,安装大概几秒钟。
3 使用
好了,到此为止已经可以用VScode写Markdown了。这里是Markdown插件的用户手册,包括标题、加粗、链接、引用、本地或网络图片、代码、表格、公式等的写法。直接新建一个.md文件试试吧!
在预览框里右键可以生成PDF,PNG,mobi等格式。
另外,如果需要插入剪切板中的截图,可以使用快捷键Ctrl + Alt + V。注意:如果Paste Image from local pc的快捷键不能用,看是不是其他软件占用了!比如有道词典!
4 一些技巧
剪切板图片管理
剪切板里的图片默认会在当前目录下生成一个PNG文件,似乎看起来有点乱。因此,可以让他在一个子目录下或者一个固定位置生成。设置方法是:
使用代码段的注意事项
需要经常插入代码的朋友注意,行内代码不要用```这种形式```,而要用标准的`这种形式`,否则会导致后面的代码块报类似的错:。3个撇号仅用于独立于段落的代码块。
快速插入语法高亮和带行号的代码段
经常插入代码段的话,可以在VScode里面自定义一个代码片段,实现快速插入的代码段自动语法高亮和带行号。例如我设置成了输入code,按TAB补全,得到一个带语法高亮和行号的模板:

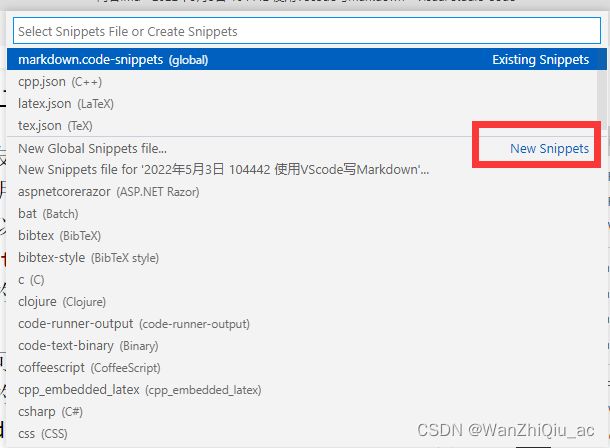
方法如下:
点击这个之后会弹出一个框,输入你想要的名字就行,比如markdown。这里我已经建好了。
3. 在新页面里的花括号内输入:
"Print to line number code": {
"prefix": "code",
"body": [
"```cpp {.line-numbers}",
"$2",
"```" ],
"description": "得到一个带语法高亮和行号的代码块模板"
}
·
就像这样:

·
其中prefix是你的快捷输入词,可以改成你想要的任意词,当输入这个词之后会提示你按TAB补全。body里的cpp可以替换为其他语言,比如python,matlab,java之类的。{.line-numbers}使得这个代码段带行号。
4. 之后在Markdown文件里输入code,按TAB补全后就有带语法高亮和行号的代码块模板了。在preview里面的效果是这个样子:

生成表格
直接复制这个然后改写就行:
First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
mermaid生成流程图、思维导图等
例子:
```mermaid
graph LR
算数arithmetic类型---整型
整型---id3["bool, char"]
算数arithmetic类型---浮点型
整型---符号整型
符号整型---forSpaceUse1["signed char, short, int, long, long long(C++11)"]
整型---无符号整型
无符号整型---符号整型的无符号版本
整型---forSpaceUse3["wchar_t, char16_t(C++11), char32_t(C++11)"]
浮点型---forSpaceUse2[float, double, long double]
```【最后删掉这个括号】
效果:

其实这个语法很简单,首尾3个撇号,第一行加上mermaid,第二行写上graph LR(意思是left-right,从左往右的图,类似可以写graph TD,top-down),后面缩进然后写每个框的内容就行。为了能够在框里面写空格,需要给框命名,例如id3["bool, char"]的id3就是这个框的名字,之后直接写id3就相当于写了这个框。框和框之间用三个短横连接就行,框的上下顺序可以是乱的,只要各个框之间的连接关系正确就可以。其他高级用法比如画箭头,换框的形状,在横线上写字等请自行查阅资料。