Markdown mermaid种草(7)_ 状态图
Markdown mermaid种草(7)_ 状态图
文章目录
- Markdown mermaid种草(7)_ 状态图
-
- 1 状态图简介
- 2 状态图语法
-
- 2.1 状态
- 2.2 状态转移
- 2.3 开始和结束状态
- 2.4 复合状态
- 2.5 分叉
- 2.6 状态标注
- 2.7 并发状态
1 状态图简介
“状态图是计算机科学和相关领域用于描述系统行为的一种图表。状态图要求所述系统由数量有限的状态组成:有时,这确实是这样,而在其他时候,这是一个合理的抽象。” ——维基百科
mermaid可以渲染状态图.语法试图符合plantUML中使用的语法,因为这将使用户更容易在mermaid和plantUML之间共享图表.
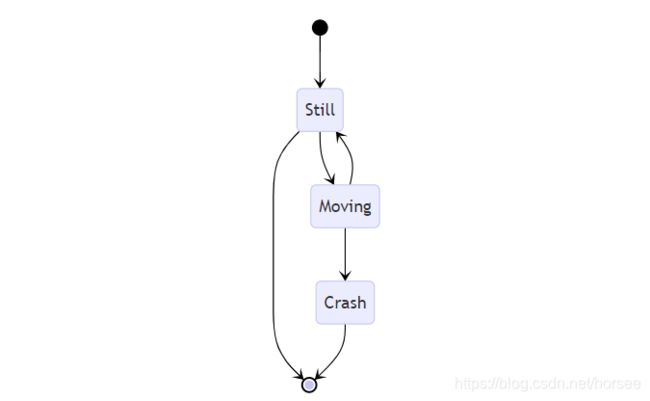
stateDiagram-v2
[*] --> Still
Still --> [*]
Still --> Moving
Moving --> Still
Moving --> Crash
Crash --> [*]
在状态图中,系统被描述为其状态,以及系统状态如何通过过渡更改到另一个状态。上图示示为静止状态、移动状态和崩溃状态。你从静止状态开始。从静止,你可以改变状态移动。在移动中,您可以将状态更改回静止状态或崩溃状态。没有从静止到崩溃的过渡。
2 状态图语法
2.1 状态
状态的定义一共有三种方法:
直接将状态描述作为状态ID.
stateDiagram-v2
s1
使用state关键字,使用双引号引用描述,使用as引导状态ID.
stateDiagram-v2
state "This is a state description" as s2
状态ID后添加冒号,后接双引号引用的描述.
stateDiagram-v2
s2 : This is a state description
2.2 状态转移
状态转移只需要一个-->即可,可以在状态转移后加冒号和文本来进行状态转移的注释.
stateDiagram-v2
s1 --> s2
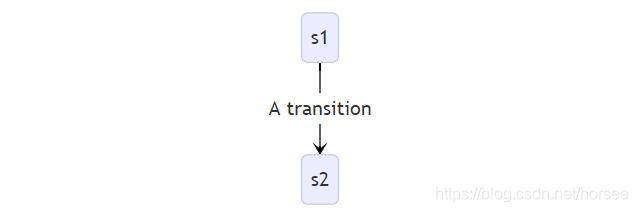
stateDiagram-v2
s1 --> s2: A transition
2.3 开始和结束状态
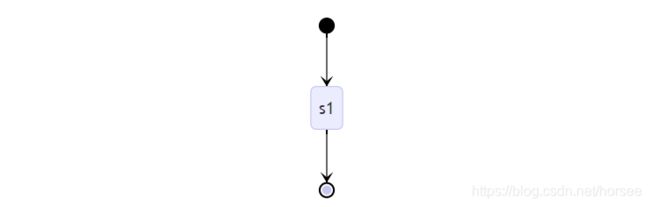
有两种特殊状态指示图表的开始和停止。这些都用 [*] 语法编写,过渡到它的方向将其定义为开始状态或停止状态。
stateDiagram-v2
[*] --> s1
s1 --> [*]
2.4 复合状态
在真实世界中使用状态图时,你通常会使用多维图表,因为一个状态可以有几个内部状态。这些术语称为复合状态。
为了定义复合状态,你需要使用后面的状态关键字,并在 {}之间使用 ID 和复合状态的主体。请参阅下面的示例:
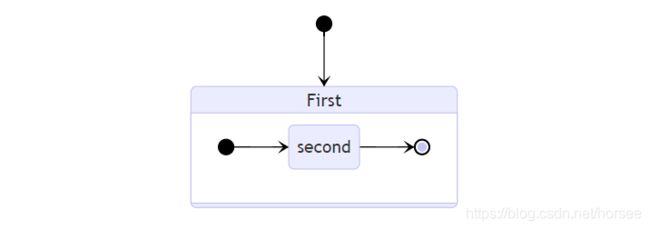
stateDiagram-v2
[*] --> First
state First {
[*] --> second
second --> [*]
}
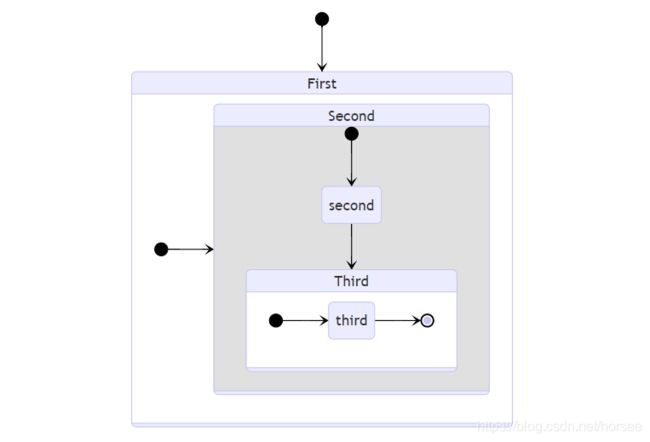
多层复合可以如下所示:
stateDiagram-v2
[*] --> First
state First {
[*] --> Second
state Second {
[*] --> second
second --> Third
state Third {
[*] --> third
third --> [*]
}
}
}
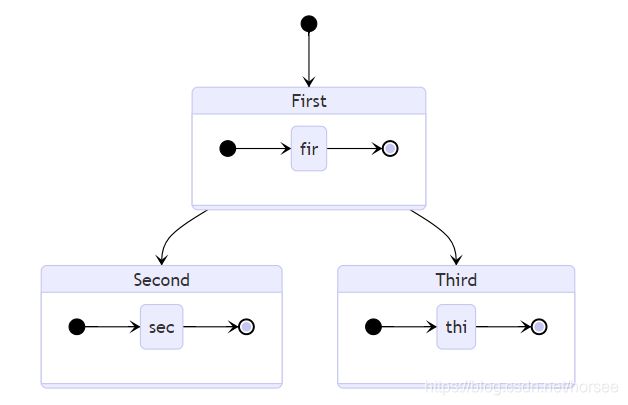
复合状态之间也可以进行状态转移
stateDiagram-v2
[*] --> First
First --> Second
First --> Third
state First {
[*] --> fir
fir --> [*]
}
state Second {
[*] --> sec
sec --> [*]
}
state Third {
[*] --> thi
thi --> [*]
}
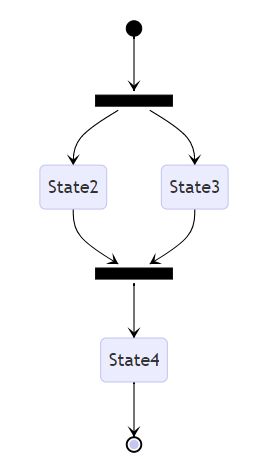
2.5 分叉
可以使用< <定义分叉状态:
stateDiagram-v2
state fork_state <>
[*] --> fork_state
fork_state --> State2
fork_state --> State3
state join_state <>
State2 --> join_state
State3 --> join_state
join_state --> State4
State4 --> [*]
2.6 状态标注
mermaid允许对状态进行标注,可以标在状态的左侧或右侧,通过note left of或note right of来实现.
可以使用冒号来做单行标注,也可以使用end note进行段落标注,如下例所示.
stateDiagram-v2
State1: The state with a note
note right of State1
Important information! You can write
notes.
end note
State1 --> State2
note left of State2 : This is the note to the left.
2.7 并发状态
使用--来进行分割,表示多个并发状态
Active
EvNumLockPressed
EvNumLockPressed
NumLockOff
NumLockOn
EvCapsLockPressed
EvCapsLockPressed
CapsLockOff
CapsLockOn
EvScrollLockPressed
EvScrollLockPressed
ScrollLockOff
ScrollLockOn