从零开始免费搭建自己的博客(四)——编写Markdown文章利器 Typora
本文是博客搭建系列文章第四篇,其他文章链接:
- 从零开始免费搭建自己的博客(一)——本地搭建 Hexo 框架
- 从零开始免费搭建自己的博客(二)——基于 GitHub pages 建站
- 从零开始免费搭建自己的博客(三)——基于 Gitee pages 建站
- 从零开始免费搭建自己的博客(四)——编写Markdown文章利器 Typora
- 从零开始免费搭建自己的博客(五)——Typora + PicGo + GitHub/Gitee图床
- 从零开始免费搭建自己的博客(六)——三个站点一键发布博客
- 从零开始免费搭建自己的博客(七)——迁移 CSDN 博客到个人博客站点
- 从零开始免费搭建自己的博客(八)——博客网站个性化设置及优化
前言
前面我们利用 Hexo 框架搭建了自己的博客网站,可以注意到 Hexo 默认是使用 Markdown 格式的文件的,所以在写新博客之前,我们要先了解一下 Markdown 语法 。
其实我在上大学时也听说过 Markdown,但是一直以为很麻烦,所以之前在 CSDN 的博客都是用富文本编辑器写的,直到在公司试着写了一篇 Markdown 格式的资料,才领略到它的魅力,要不说一个东西这么流行一定有它的道理呢。平时经常看到推荐 Markdown 的文章,都会提到"让你全程双手不离开键盘就可以写出带格式的文章",我不以为然:我点几下鼠标就能编辑出很美观的格式,也没浪费多少时间啊,何必为了写文章去学一个新的语法呢?
开始用 Markdown 后,我发现选择 Markdown 起码有这些好处:
- 一次编写,到处编辑,不会出现不同版本word显示效果不同的情况。
- 语法并不麻烦,从零基础到会使用,十分钟足矣。
- 简洁且漂亮。我也说不上来为啥,可能是因为程序员更懂程序员的审美吧。
- 有Typora这样的编辑器。这真是一个很大的加分项,如果你用过其他软件写 Markdown 就知道了。
本文先介绍 Markdown 语法,再介绍下 Typora 软件的安装和使用。想必使用 Markdown 写文章的人没有不知道 Typora 的,为了系列文章的完整性还是写一篇,主要介绍下我个人觉得比较方便的使用技巧。
一 、使用 Markdown
简介
创始人 John Gruber 在2004 创造了Markdown语言。 Markdown是一种轻量级标记语言,这个语言的目的是希望大家使用“易于阅读、易于撰写的纯文字格式,并选择性的转换成有效的HTML。
更通俗的解释:我们之所以不用记事本而用 Microsoft Word 写文章,是因为在 Word 里,我们可以用鼠标设置各种标题、字体加粗等格式以及插入表格、插入图片等功能,使文章更加美观易读。而使用 Markdown 语法,在纯文本编辑器中也可以快速写出格式丰富且又美观的文章,手不用离开键盘。
什么叫标记语言,比如在 html 中,用标题内容
就知道这是一个一级标题,然后就把它的字体渲染大一点。Markdown 也是类似的道理,不过作者让标记方法更简单更易读,例如想标记标题就用# 标题内容这种形式,我们写文章时随手就能敲出来。当然,想要看到显示效果也需要在支持 Markdown 解析的软件中打开。
十分钟学会 Markdown 语法
我之所以没有把"十分钟学会…"放在标题里,是因为我这个方法是真的只需要十分钟,我就是这样做的。
下面代码块里的这段文字是 CSDN 的 Markdown 编辑器的新手示例帮助,基本包含了所有的 Markdown 用法,我们只需要在新建一个Markdown示例.md文件,把下面这段话复制进去保存,再用支持md格式的软件(比如后文介绍的Typora)打开,所有的效果所见即所得。先大概浏览一下有哪些效果,写自己的文章时,想用哪种效果直接在示例里面复制源码粘贴到自己的文件再修改就行了。
用这个方法写上一两篇文章,下次再写的时候就不用再参考示例了。因为我们本质上是用语法写文章,没必要上来先背 Markdown 语法,不会的可以现查。就跟学英语不能单纯的背单词而是要多看文章一个道理。
比如,写文章时想用一个按键的效果,就可以到示例文件中找到并复制过来修改一下:
示例内容:
@[TOC](这里写自定义目录标题)
# 欢迎使用Markdown编辑器
你好! 这是你第一次使用 **Markdown编辑器** 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。
## 新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
1. **全新的界面设计** ,将会带来全新的写作体验;
2. 在创作中心设置你喜爱的代码高亮样式,Markdown **将代码片显示选择的高亮样式** 进行展示;
3. 增加了 **图片拖拽** 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
4. 全新的 **KaTeX数学公式** 语法;
5. 增加了支持**甘特图的mermaid语法[^1]** 功能;
6. 增加了 **多屏幕编辑** Markdown文章功能;
7. 增加了 **焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置** 等功能,功能按钮位于编辑区域与预览区域中间;
8. 增加了 **检查列表** 功能。
[^1]: [mermaid语法说明](https://mermaidjs.github.io/)
## 功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
查找:Ctrl/Command + F
替换:Ctrl/Command + G
## 合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用`TOC`语法后生成一个完美的目录。
## 如何改变文本的样式
*强调文本* _强调文本_
**加粗文本** __加粗文本__
==标记文本==
~~删除文本~~
> 引用文本
H~2~O is是液体。
2^10^ 运算结果是 1024.
## 插入链接与图片
链接: [link](https://www.csdn.net/).
图片: 
带尺寸的图片: 
居中的图片: 
居中并且带尺寸的图片: 
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
## 如何插入一段漂亮的代码片
去[博客设置](https://mp.csdn.net/console/configBlog)页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 `代码片`.
```javascript
// An highlighted block
var foo = 'bar';
```
## 生成一个适合你的列表
- 项目
- 项目
- 项目
1. 项目1
2. 项目2
3. 项目3
- [ ] 计划任务
- [x] 完成任务
## 创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
| ---- | ----- |
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
### 设定内容居中、居左、居右
使用`:---------:`居中
使用`:----------`居左
使用`----------:`居右
| 第一列 | 第二列 | 第三列 |
| :------------: | -------------: | :------------- |
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
### SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE |ASCII |HTML
|----------------|-------------------------------|-----------------------------|
|Single backticks|`'Isn't this fun?'` |'Isn't this fun?' |
|Quotes |`"Isn't this fun?"` |"Isn't this fun?" |
|Dashes |`-- is en-dash, --- is em-dash`|-- is en-dash, --- is em-dash|
## 创建一个自定义列表
Markdown
: Text-to-HTML conversion tool
Authors
: John
: Luke
## 如何创建一个注脚
一个具有注脚的文本。[^2]
[^2]: 注脚的解释
## 注释也是必不可少的
Markdown将文本转换为 HTML。
*[HTML]: 超文本标记语言
## KaTeX数学公式
您可以使用渲染LaTeX数学表达式 [KaTeX](https://khan.github.io/KaTeX/):
Gamma公式展示 $\Gamma(n) = (n-1)!\quad\forall
n\in\mathbb N$ 是通过欧拉积分
$$
\Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,.
$$
> 你可以找到更多关于的信息 **LaTeX** 数学表达式[here][1].
## 新的甘特图功能,丰富你的文章
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
```
- 关于 **甘特图** 语法,参考 [这儿][2],
## UML 图表
可以使用UML图表进行渲染。 [Mermaid](https://mermaidjs.github.io/). 例如下面产生的一个序列图:
```mermaid
sequenceDiagram
张三 ->> 李四: 你好!李四, 最近怎么样?
李四-->>王五: 你最近怎么样,王五?
李四--x 张三: 我很好,谢谢!
李四-x 王五: 我很好,谢谢!
Note right of 王五: 李四想了很长时间, 文字太长了
不适合放在一行.
李四-->>张三: 打量着王五...
张三->>王五: 很好... 王五, 你怎么样?
```
这将产生一个流程图。:
```mermaid
graph LR
A[长方形] -- 链接 --> B((圆))
A --> C(圆角长方形)
B --> D{菱形}
C --> D
```
- 关于 **Mermaid** 语法,参考 [这儿][3],
## FLowchart流程图
我们依旧会支持flowchart的流程图:
```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?
st->op->cond
cond(yes)->e
cond(no)->op
```
- 关于 **Flowchart流程图** 语法,参考 [这儿][4].
## 导出与导入
### 导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 **文章导出** ,生成一个.md文件或者.html文件进行本地保存。
### 导入
如果你想加载一篇你写过的.md文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
[1]: http://meta.math.stackexchange.com/questions/5020/mathjax-basic-tutorial-and-quick-reference
[2]: https://mermaidjs.github.io/
[3]: https://mermaidjs.github.io/
[4]: http://adrai.github.io/flowchart.js/
二、使用 Typora
简介
Typora 是一款支持实时预览的 Markdown 文本编辑器,现在支持有 OS X、Windows、Linux 三个平台的版本。其实像 Pycharm 等 IDE 也支持 md 语法,不过大都是左侧显示源码,右侧显示效果,或者只显示源码/效果,包括 CSDN 的在线 Markdown 编辑器也是这样。而Typora 创新的提出实时预览这种方式,源码和显示效果合一显示,所见即所得,非常的方便。
为什么要用 Typora ?就和你为什么用 jetbrains 全家桶写代码一样,因为它们漂亮、简洁、强大。
这些特点在它的官网(Typora)就能看出来。直接拉到页面最后,下载对应版本安装就可以了。
网上有很多介绍的 Typora 的文章,推荐两篇写的很详细的文章。
深度介绍(必看):少数派:Typora 完全使用详解
快捷键介绍:Typora入门
设置:**
常用设置
下面介绍几个我觉得很有用很方便的设置。
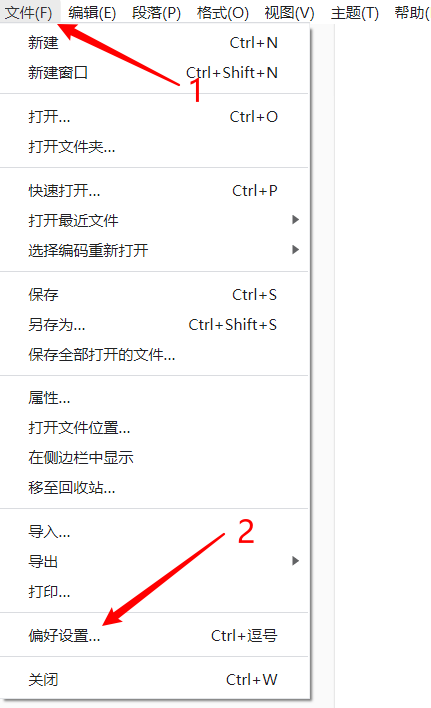
打开文件 --> 偏好设置。
1. 打开自动保存
选择通用,勾选 自动保存。这样软件会定期自动保存我们的编辑内容,防止异常退出时忘记保存。
2. 打开成对符号
选择编辑器,勾选 匹配括号和引号和匹配 Markdown 字符。这样当我们输入括号([](){})等成对的符号时,只需要输入左边一半,软件会自动补充右边一半。
3. 打开首行缩进
选择Markdown,勾选 首行缩进。这个看自己需要,只是在 Typora 本地显示中首行缩进,因为 Markdown 语法本身并没有支持首行缩进的符号,所以文件拿到别的地方不会有首行缩进的效果。如果非要首行缩进,可以在段落开头加个 可以在其他地方打开时也能首行缩进。这个仁者见仁,智者见智,开始我是很喜欢首行缩进的,后来发现不缩进也挺好看的,现在已经习惯了。
4. 打开自动保存图片
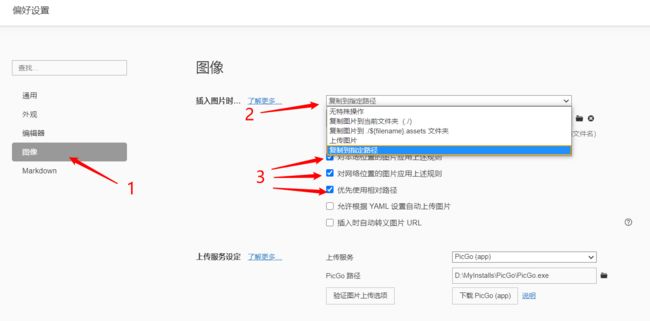
选择图像,选择插入图片时...自动执行的动作:
- 默认是
无特殊操作,当你写文章时,粘贴或者拖动进来的图片会自动保存在C:\Users\<电脑用户名>\AppData\Roaming\Typora\typora-user-images目录下。 复制图片到当前文件夹,选择该选项时,粘贴或者拖动进来的图片会自动保存在当前编辑的文件同目录下。复制图片到 ./${filename}.assets 文件夹,选择该选项时,粘贴或者拖动图片进来,会自动在当前编辑的文件目录下新建文件夹${filename}.assets并将图片复制到该文件夹下,其中``${filename}是当前编辑的文件名,不包含.md`。上传图片,选择该选项时,粘贴或者拖动图片进来,会根据下面的上传服务设置将图片自动上传到图床,平时最好用这个设置,详细内容在下一篇文章中介绍。复制到指定路经,选择该选项时,可以自己填入一个文件夹,粘贴或者拖动图片进来,会自动创建文件夹并将图片复制进去。
建议选择上传图片,按照下篇文章的方法将图片保存在图床。当然,如果写的的文章只保存在本地或者需要断网时浏览,那么可以选择其他几个选项。我有一次手贱把图片文件夹删了,辛苦几天截得图片和录的 GIF 全没了,经过这次教训,我感觉还是上传到图床比较保险,可惜不能同时选择保存到本地和上传图床。
后续
现在我们可以先在本地写好博客,然后按照前两篇文章的方法将它们发布到网站上了。不过还不够完美,我们一直没说带图片的文章要怎么处理,其实 Hexo 本身支持将图片打包发布,需要新建博客时创建对应的图片文件夹,有点麻烦就不介绍了。我们既然已经用了 Markdown 格式,图片在 Markdown 文件里不过就是一个路径或者网址,为什么不用更简便的方法呢?接下来第五篇文章,就介绍怎么搭建自己的免费图床并搭配 Typora 使用。
相信我,用上了 Markdown和 Typora ,你会爱上写博客的。