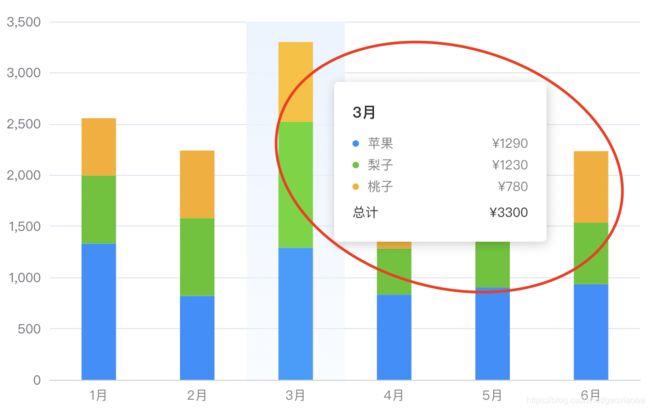
Echarts tooltip 提示框自定义样式
tooltip默认的样式或者值可能不符合开发的要求,可以使用formatter函数自定义处理
let option = {
tooltip: {
// 提示框组件
trigger: "axis", // 坐标轴触发
padding: [20, 16, 12, 16],
backgroundColor: "#fff",
alwaysShowContent: false,
formatter: function(params) {
let html = `
${params[0].axisValue}
${params
.map(
(
item
) => `
${
item.color
};">
${item.seriesName}
¥${item.value[
item.encode.y[0]
] || 0}
`
)
.join("")}
总计
¥${R.reduceRight(
R.add,
0,
R.drop(1, params[0].value || [])
)}
`;
return html;
},
},
};