Angular_文档_02_数据绑定_模板语法
Angular官方文档学习笔记第2篇_数据绑定_模板语法
Displaying Data
You can display data by
binding controls in an HTML template
to properties of an Angular component.
In this page, you'll create a component with a list of girls.
You'll display the list of girl names
and conditionally show a message below the list.
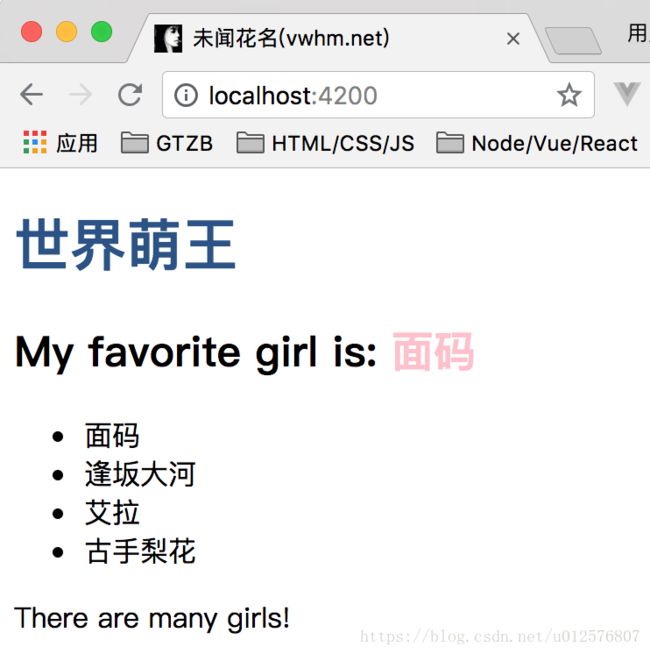
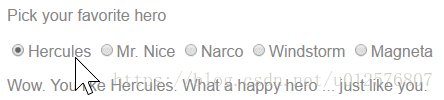
The final UI looks like this:
The live example / download example demonstrates all of the syntax and code snippets described in this page.
Showing component properties with interpolation
The easiest way to display a component property
is to bind the property name through interpolation.
With interpolation, you put the property name in the view template,
enclosed in double curly braces: {{myGirl}}.
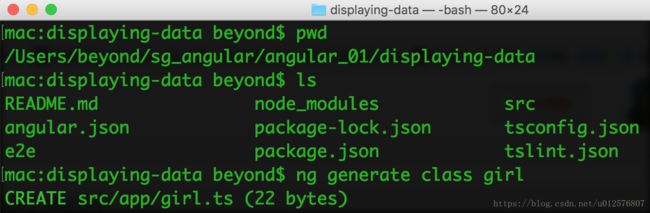
Follow the quickstart instructions for creating a new project named displaying-data.
ng create displaying-data
如图所示:(可能要花几分钟)
然后cd displaying-data
执行ng serve启动项目
打开浏览器http://localhost:4200可以访问项目的首页
Delete the app.component.html file. It is not needed for this example.
Then modify the app.component.ts file
by changing the template and the body of the component.
意思就是: 去掉templateUrl: './app.component.html'
换成
template: `
未闻花名
`When you're done, it should look like this:
src/app/app.component.ts- import { Component } from '@angular/core';
- @Component({
- selector: 'app-root',
- template: `
-
{{title}}
-
My favorite girl is: {{myGirl}}
- `
- })
- export class AppComponent {
- title = '未闻花名';
- myGirl = '面码';
- }
You added two properties to the formerly ( 之前 ) empty component: title and myHero.
The template displays the two component properties using double curly brace interpolation:
src/app/app.component.ts (template)template: `
{{title}}
My favorite girl is: {{myGirl}}
`The template is a multi-line string within ECMAScript 2015 backticks (`).
The backtick (`)—which is not the same character as a single quote (')—
allows you to compose a string over several lines, which makes the HTML more readable.
Angular automatically pulls the value of the title and myHero properties from the component
and inserts those values into the browser.
Angular 自动 updates the display when these properties change.
More precisely, the redisplay occurs after some kind of asynchronous event related to the view,
such as a keystroke,
a timer completion,
or a response to an HTTP request.
Notice that you don't call new to create an instance of the AppComponent class.
Angular is creating an instance for you. How?
The CSS selector in the @Component decorator specifies an element named
That element is a placeholder in the body of your index.html file:
When you bootstrap with the AppComponent class (in main.ts),
Angular looks for a index.html,
finds it, instantiates an instance of AppComponent,
and renders it inside the
Now run the app. It should display the title and hero name:
The next few sections review some of the coding choices in the app.
这句话什么意思???
Template inline or template file?
You can store your component's template in one of two places.
You can define it inline using the template property,
or you can define the template in a separate HTML file
and link to it in the component metadata using the @Component decorator's templateUrl property.
The choice between inline and separate HTML is a matter of taste, circumstances, and organization policy.
Here the app uses inline HTML because the template is small and the demo is simpler without the additional HTML file.
In either style, the template data bindings have the same access to the component's properties.
什么意思???
-it 表示的是使用内联模板
inline template的缩写
ng generate component hero -itConstructor or variable initialization?
Although this example uses variable assignment to initialize the components,
you could instead declare and initialize the properties using a constructor:
export class AppCtorComponent {
title: string;
myGirl: string;
constructor() {
this.title = '未闻花名';
this.myGirl = '面码';
}
}This app uses more terse ( 简短的 ) "variable assignment" style simply for brevity.
Showing an array property with *ngFor
To display a list of heroes,
begin by adding an array of hero names to the component
and redefine myHero to be the first name in the array.
export class AppComponent {
title = '世界萌王';
heroes = ['面码', '逢坂大河', '艾拉', '古手梨花'];
myHero = this.heroes[0];
}Now use the Angular ngFor directive in the template
to display each item in the heroes list.
template: `
{{title}}
My favorite hero is: {{myHero}}
Heroes:
- ngFor="let hero of heroes">
{{ hero }}
`This UI uses the HTML unordered list with tags.
The *ngFor in the element is the Angular "repeater" directive.
It marks that element (and its children) as the "repeater template":
*ngFor="let hero of heroes">
{{ hero }}
Don't forget the leading asterisk (*) in *ngFor.
It is an essential part of the syntax.
For more information, see the Template Syntax page.
Notice the hero in the ngFor double-quoted instruction;
it is an example of a template input variable.
Read more about template input variables in the microsyntax ( 微语法 ) section of the Template Syntax page.
Angular duplicates the for each item in the list,
setting the hero variable to the item (the hero) in the current iteration.
Angular uses that variable as the context for the interpolation in the double curly braces.
In this case, ngFor is displaying an array,
but ngFor can repeat items for any iterable object.
Now the girls appear in an unordered list.
Creating a class for the data
The app's code defines the data directly inside the component,
which isn't best practice.
In a simple demo, however, it's fine.
At the moment, the binding is to an array of strings.
In real applications, most bindings are to more specialized objects.
To convert this binding to use specialized objects,
turn the array of hero names into an array of Hero objects.
For that you'll need a Girl class:
ng generate class girlWith the following code:
src/app/hero.tsexport class Hero {
constructor(
public id: number,
public name: string) { }
}You've defined a class with a constructor and two properties: id and name.
It might not look like the class has properties, but it does.
The declaration of the constructor parameters takes advantage of a TypeScript shortcut.
Consider the first parameter:
src/app/hero.ts (id)public id: number,That brief syntax does a lot:
- Declares a constructor parameter and its type.
- Declares a public property of the same name.
- Initializes that property with the corresponding argument when creating an instance of the class.
Using the Hero class
After importing the Hero class, the AppComponent.heroes property can return a typed array of Hero objects:
heroes = [
new Hero(1, 'Windstorm'),
new Hero(13, 'Bombasto'),
new Hero(15, 'Magneta'),
new Hero(20, 'Tornado')
];
myHero = this.heroes[0];Next, update the template.
At the moment it displays the hero's id and name.
Fix that to display only the hero's name property.
template: `
{{title}}
My favorite hero is: {{myHero.name}}
Heroes:
- ngFor="let hero of heroes">
{{ hero.name }}
`The display looks the same, but the code is clearer.
Conditional display with NgIf
Sometimes an app needs to display a view or a portion of a view only under specific circumstances.
Let's change the example to display a message if there are more than three heroes.
The Angular ngIf directive inserts or removes an element based on a truthy/falsy condition.
To see it in action, add the following paragraph at the bottom of the template:
src/app/app.component.ts (message) *ngIf="heroes.length > 3">There are many heroes! Don't forget the leading asterisk (*) in *ngIf.
It is an essential part of the syntax.
Read more about ngIf and *in the ngIf section of the Template Syntax page.
The template expression inside the double quotes,
*ngIf="heroes.length > 3", looks and behaves much like TypeScript.
When the component's list of heroes has more than three items,
Angular adds the paragraph to the DOM and the message appears.
If there are three or fewer items,
Angular omits the paragraph, so no message appears.
For more information, see the template expressions section of the Template Syntax page.
Angular isn't showing and hiding the message.
划重点! Vue中指令有v-show和v-if
It is adding and removing the paragraph element from the DOM.
That improves performance, especially in larger projects
when conditionally including or excluding big chunks of HTML with many data bindings.
Try it out.
Because the array has four items, the message should appear.
Go back into app.component.ts and delete or comment out one of the elements from the hero array.
The browser should refresh automatically and the message should disappear.
Summary
Now you know how to use:
- Interpolation with double curly braces to display a component property.
- ngFor to display an array of items.
- A TypeScript class to shape the model data for your component and display properties of that model.
- ngIf to conditionally display a chunk of HTML based on a boolean expression.
Here's the final code:
Model 类 girl.ts
export class Girl {
constructor(public id: number, public name: string){}
}
App Module ts文件
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
App Component ts文件
import { Component } from '@angular/core';
import { Girl } from './girl'
@Component({
selector: 'app-root',
template: `
{{title}}
My favorite girl is: {{firstGirl.name}}
-
{{ girl.name }}
There are many girls!
`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
// title: string
// girlName: string
title = '世界萌王'
girls = [
new Girl(1,'面码'),
new Girl(2,'逢坂大河'),
new Girl(3,'艾拉'),
new Girl(4,'古手梨花')
]
// 必须使用this
firstGirl = this.girls[0]
constructor(){
// this.title = '未闻花名';
// this.girlName = '面码';
}
}效果如下:
Template Syntax
The Angular application manages what the user sees and can do,
achieving this through the interaction of a component class instance (the component) and its user-facing template.
You may be familiar with the component/template duality
from your experience with model-view-controller (MVC)
or model-view-viewmodel (MVVM).
In Angular, the component plays the part of the controller/viewmodel ( ViewModel 驱动视图的数据 ),
and the template represents the view.
This page is a comprehensive technical reference to the Angular template language.
It explains basic principles of the template language
and describes most of the syntax that you'll encounter elsewhere in the documentation.
Many code snippets illustrate the points and concepts,
all of them available in the Template Syntax Live Code / download example.
HTML in templates
HTML is the language of the Angular template.
Almost all HTML syntax is valid template syntax.
The Syntax';
Fortunately, Angular data binding is on alert for dangerous HTML.
It sanitizes the values before displaying them.
It will not allow HTML with script tags to leak into the browser,
neither with interpolation nor property binding.
src/app/app.component.html
"{{evilTitle}}" is the interpolated evil title.
" [innerHTML]="evilTitle"> " is the property bound evil title.Interpolation handles the script tags differently than property binding but
both approaches render the content harmlessly.
效果如下:
Attribute, class, and style bindings
The template syntax provides specialized one-way bindings for
scenarios ( 场景 ) less well suited to property binding.
Attribute binding
You can set the value of an attribute directly with an attribute binding.
This is the only exception to the rule that a binding sets a target property.
This is the only binding that creates and sets an attribute.
This guide stresses repeatedly that setting an element property with a property binding
is always preferred to ( 优于 ) setting the attribute with a string.
Why does Angular offer attribute binding?
You must use attribute binding when there is no element property to bind.
Consider the ARIA, SVG, and table span attributes.
ARIA: Accessible Rich Internet Applications
They are pure attributes.
They do not correspond to element properties,
and they do not set element properties.
There are no property targets to bind to.
This fact becomes painfully obvious when you write something like this.
colspan="{{1 + 1}}">Three-Four And you get this error:
Template parse errors:
Can't bind to 'colspan' since it isn't a known native propertyAs the message says, the It has the "colspan" attribute, but interpolation and property binding can set only properties, not attributes. You need attribute bindings to create and bind to such attributes. 注意: property binding 与 attribute binding的区别 Attribute binding syntax resembles property binding. Instead of an element property between brackets, 1. start with the prefix 2. followed by a dot ( 3. and the name of the attribute. You then set the attribute value, using an expression that resolves to a string. Bind Here's how the table renders: One of the primary use cases for attribute binding is to set ARIA attributes, as in this example: Accessible Rich Internet Applications (ARIA) 规定了能够让 Web 内容和 Web 应用 (特别是那些由 Ajax 和 JavaScript 开发的) 对于残障人士更易使用的各种机制。 src/app/app.component.html You can add and remove CSS class names from an element's Class binding syntax resembles property binding. Instead of an element property between brackets, 1. start with the prefix 2. optionally followed by a dot ( 3. and the name of a CSS class: 2和3为可选的 The following examples show how to add and remove the application's "special" class with class bindings. Here's how to set the attribute without binding: You can replace that with a binding to a string of the desired class names; this is an all-or-nothing, replacement binding. Finally, you can bind to a specific class name. Angular adds the class when the template expression evaluates to truthy. It removes the class when the expression is falsy. While 尽管 this is a fine way to toggle a single class name, 但是, the NgClass directive is usually preferred when managing multiple class names at the same time. You can set inline styles with a style binding. Style binding syntax resembles property binding. (resemble类似) Instead of an element property between brackets, start with the prefix style , followed by a dot ( and the name of a CSS style property: Some style binding styles have a unit extension. (带单位) The following example conditionally sets the font size in “em” and “%” units . 例如: [style.font-size.px]="isTitle? 24: 16" While(尽管) this is a fine way to set a single style, (但是) the NgStyle directive is generally preferred when setting several inline styles at the same time. Note that : a style property name can be written in either dash-case, as shown above, or camelCase, such as The bindings directives you've met so far flow data in one direction: from a component to an element. Users don't just stare at the screen. They enter text into input boxes. They pick items from lists. They click buttons. Such user actions may result in : a flow of data in the opposite direction: from an element to a component. The only way to know about a user action is to listen for certain events such as keystrokes, mouse movements, clicks, and touches. You declare your interest in user actions through Angular event binding. Event binding syntax consists of a target event name within parentheses (小括号) on the left of an equal sign(等号), and a quoted template statement on the right. The following event binding listens for the button's click events, calling the component's A name between parentheses — for example, identifies the target event. In the following example, the target is the button's click event. Some people prefer the Element events may be the more common targets, but Angular looks first to see if the name matches an event property of a known directive, as it does in the following example: src/app/app.component.html The If the name fails to match an element event or an output property of a known directive, Angular reports an “unknown directive” error. In an event binding, Angular sets up an event handler for the target event. When the event is raised, the handler executes the template statement. The template statement typically involves a receiver, which performs an action in response to the event, such as storing a value from the HTML control into a model. The binding conveys information about the event, including data values, through an event object named The shape of the event object is determined by the target event. If the target event is a native DOM element event, then Consider this example: This code sets the input box To listen for changes to the value, the code binds to the input box's When the user makes changes, the and the binding executes the statement within a context that includes the DOM event object, To update the If the event belongs to a directive (recall 回想一下 that components are directives 组件是指令的一种), Directives typically raise custom events with an Angular EventEmitter. The directive creates an EventEmitter and exposes it as a property. The directive calls passing in a message payload, which can be anything. Parent directives listen for the event by binding to this property and accessing the payload through the Consider a Although the The best it can do is raise an event reporting the user's delete request. Here are the pertinent excerpts from that The component defines a When the user clicks delete, the component invokes the then telling the EventEmitter to emit a Now imagine a hosting parent component that binds to the When the Angular calls the parent component's passing the hero-to-delete (emitted by The Template statement side effects are not just OK, but expected (不只是OK,还恰恰是被期望的). Deleting the hero updates the model, perhaps triggering other changes including queries and saves to a remote server. These changes percolate through the system and are ultimately displayed in this and other views. You often want to both display a data property and update that property when the user makes changes. On the element side (在元素层面上) that takes a combination of setting a specific element property and listening for an element change event. Angular offers a special two-way data binding syntax for this purpose, The with the parentheses of event binding, Visualize a banana in a box to remember that the parentheses go inside the brackets. The when the element has a settable property called and a corresponding event named Here's a It has a The initial Clicking the buttons increases or decreases the within min/max values constraints, and then raises (emits) the Here's an example in which the The Clicking the buttons updates the The revised The two-way binding syntax is really just syntactic sugar (语法糖) for a property binding and an event binding. Angular desugars the The Angular assigns the Clearly the two-way binding syntax is a great convenience compared to separate property and event bindings. It would be convenient to use two-way binding with HTML form elements like However, no native HTML element follows the Fortunately, the Angular NgModel directive is a bridge that enables two-way binding to form elements. Earlier versions of Angular.JS included over seventy built-in directives. (70种!!!) The community contributed many more, and countless private directives have been created for internal applications. 幸运的是, You don't need many of those directives in new Angular. You can often achieve the same results with the more capable and expressive Angular binding system. Why create a directive to handle a click when you can write a simple binding such as this? You still benefit from directives that simplify complex tasks. Angular still ships with built-in directives; just not as many. You'll write your own directives, just not as many. This segment reviews some of the most frequently used built-in directives, classified as either attribute directives 属性型指令 or structural directives 结构型指令. Attribute directives listen to and modify the behavior of other HTML elements, attributes(元素属性), properties(DOM属性), and components. They are usually applied to elements as if they were HTML attributes, hence the name. Many details are covered in the Attribute Directives guide (属性型指令). Many NgModules such as the define their own attribute directives. This section is an introduction to the most commonly used attribute directives: You typically control how elements appear by adding and removing CSS classes dynamically. You can bind to the ngClass to add or remove several classes simultaneously. A class binding is a good way to add or remove a single class. To add or remove many CSS classes at the same time, the NgClass directive may be the better choice. Try binding ngClass to a key:value control object. Each key of the object is a CSS class name; (key是class name) its value is Consider a based on the Adding an ngClass property binding [ngClass]属性绑定 to It's up to you (由你决定,什么时候,调用)to call both initially and when the dependent properties change. (既可以在初始化时,又可以在所依赖的属性发生变化时调用) You can set inline styles dynamically, based on the state of the component. With NgStyle you can set many inline styles simultaneously. A style binding is an easy way to set a single style value. 但是,To set many inline styles at the same time, the NgStyle directive may be the better choice. Try binding ngStyle to a key:value control object. Each key of the object is a style name; its value is whatever is appropriate for that style. Consider a based on the state of three other component properties: Adding an ngStyle property binding [ngStyle] 属性绑定 to It's up to you (什么时候调用取决于妳)to call both initially and when the dependent properties change. 既可以在初始化时,也可以在依赖的属性值改变时 When developing data entry forms, you often both display a data property and update that property when the user makes changes. Two-way data binding with the NgModel directive makes that easy. Here's an example: Before using the ngModel directive in a two-way data binding, you must import the FormsModule and add it to the NgModule's imports list. Learn more about the FormsModule and ngModel in the Forms guide. Here's how to import the FormsModule to make Looking back at the note that you could have achieved the same result with separate bindings to the src/app/app.component.html That's cumbersome. Who can remember which element property to set and which element event emits user changes? How do you extract the currently displayed text from the input box so you can update the data property? Who wants to look that up each time? That ngModel directive hides these onerous details behind its own ngModel input and The ngModel data property sets the element's value property and the The details are specific to each kind of element and therefore the NgModel directive only works for an element supported by a ControlValueAccessor that adapts an element to this protocol. The Angular provides value accessors for all of the basic HTML form elements and the Forms guide shows how to bind to them. You can't apply until you write a suitable value accessor, a technique that is beyond the scope of this guide. You don't need a value accessor for an Angular component that you write because you can name the value and event properties to suit Angular's basic two-way binding syntax and skip NgModel altogether. The 尽管 Separate ngModel bindings is an improvement over binding to the element's native properties. 但是, You can do better. You shouldn't have to mention the data property twice. Angular should be able to capture the component's data property and set it with a single declaration, which it can with the Is Is there ever a reason to fall back to its expanded form? 有什么理由再回退到原始的展开形式??? The If you need to do something more or something different, you can write the expanded form. The following contrived example forces the input value to uppercase: Here are all variations in action, including the uppercase version: Structural directives are responsible for HTML layout. They shape or reshape the DOM's structure, typically by adding, removing, and manipulating the host elements to which they are attached. The deep details of structural directives are covered in the Structural Directives guide where you'll learn: This section is an introduction to the common structural directives: You can add or remove an element from the DOM by applying an NgIf directive to that element (called the host element). Bind the directive to a condition expression like isActive in this example. Don't forget the asterisk ( When the isActive expression returns a truthy value, NgIf adds the When the expression is falsy, NgIf removes the destroying that component and all of its sub-components. You can control the visibility of an element with a class or style binding: Hiding an element is quite different from removing an element with NgIf (类似于v-if 和 v-show) When you hide an element, that element and all of its descendents remain in the DOM. All components for those elements stay in memory and Angular may continue to check for changes. You could be holding onto considerable computing resources and degrading performance, for something the user can't see. When NgIf is It destroys their components, potentially (潜在地) freeing up substantial resources, resulting in a more responsive user experience. The show/hide technique is fine for a few elements with few children. You should be wary when hiding large component trees; NgIf may be the safer choice. The ngIf directive is often used to guard against null. Show/hide is useless as a guard. Angular will throw an error if a nested expression tries to access a property of Here we see NgIf guarding two The The See also the safe navigation operator described below. NgForOf is a repeater directive — a way to present a list of items. You define a block of HTML that defines how a single item should be displayed. Then You tell Angular to use that block as a template for rendering each item in the list. *ngFor="let girl of girlArr" Here is an example of NgForOf applied to a simple You can also apply an NgForOf to a component element, as in this example: Don't forget the asterisk ( The text(文本) assigned to The string assigned to It's a microsyntax — a little language of its own that Angular interprets. The string 1. Take each hero in the 2. store it in the local 3. and make it available to the templated HTML for each iteration. Angular translates this instruction into a then uses this template repeatedly to create a new set of elements and bindings for each Learn about the microsyntax in the Structural Directives guide. The The NgForOf directive iterates over the and sets You reference the within the NgForOf host element (and within its descendants) to access the hero's properties. Here it is referenced first in an interpolation and then passed in a binding to the Learn more about template input variables in the Structural Directives guide. The returns the zero-based index of the item in each iteration. You can capture the The next example captures the Read more about the other NgForOf context values such as The NgForOf directive may perform poorly, especially with large lists. A small change to one item, an item removed, or an item added can trigger a cascade (级联) of DOM manipulations. For example, re-querying the server could reset the list with all new hero objects. Most, if not all, are previously displayed heroes. You know this because the But Angular sees only a fresh list of new object references. It has no choice but to tear down the old DOM elements and insert all new DOM elements. Angular can avoid this churn (折腾) with Add a method to the component that returns the value NgForOf should track. In this case, that value is the hero's In the microsyntax expression, set Here is an illustration of the trackBy effect. "Reset heroes" creates new heroes with the same "Change ids" creates new heroes with new NgSwitch is like the JavaScript It can display one element from among several possible elements, based on a switch condition. Angular puts only the selected element into the DOM. NgSwitch is actually a set of three, cooperating directives: 1. NgSwitch, 2. NgSwitchCase, 3. and NgSwitchDefault as seen in this example. src/app/app.component.html NgSwitch is the controller directive. Bind it to an expression that returns the switch value. The Bind to You'll get an error if you try to set because NgSwtich is an attribute directive, not a structural directive. It changes the behavior of its companion directives. It doesn't touch the DOM directly. Bind to The NgSwitchCase and NgSwitchDefault directives are structural directives because they add or remove elements from the DOM. The switch directives are particularly useful for adding and removing component elements. This example switches among four "emotional hero" components defined in the Each component has a Switch directives work as well with native elements and web components too. For example, you could replace the A template reference variable is often a reference to a DOM element within a template. It can also be a reference to an Angular component or directive or a web component. Use the hash symbol (#) to declare a reference variable. The You can refer to a template reference variable anywhere in the template. The In most cases, Angular sets the reference variable's value to the element on which it was declared. In the previous example, The phone button click handler passes the input value to the component's But a directive can change that behavior and set the value to something else, such as itself. The NgForm directive does that. The following is a simplified version of the form example in the Forms guide. A template reference variable, separated by a large amount of HTML. What is the value of 下面这句话有点绕: 如果Angular没有接管表单的话,那么它将是 HTMLFormElement 但是, 一旦你导入了FormsModule的话, Angular将接管表单 (意思是这时候它就不是HTMLFormElement了) If Angular hadn't taken it over when you imported the FormsModule, it would be the HTMLFormElement. The with the ability to track the value and validity of every control in the form. The native But the NgForm directive does, which explains how you can disable the submit button if the and pass the entire form control tree to the parent component's A template reference variable ( is not the same as a template input variable ( Learn the difference in the Structural Directives guide. The scope of a reference variable is the entire template (整个模板). Do not define the same variable name more than once in the same template. The runtime value will be unpredictable. You can use the This example declares the cup An Input property is a settable property annotated with an Values flow into the property when it is data bound with a property binding An Output property is an observable property annotated with an The property almost always returns an Angular Values flow out of the component as events bound with an event binding. You can only bind to another component or directive through its Input and Output properties. Remember that all components are directives. The following discussion refers to components for brevity and because this topic is mostly a concern for component authors. You are usually binding a template to its own component class. In such binding expressions, the component's property or method is to the right of the ( The They are not decorated with 下面这句有点叼 ( Angular 不 在 乎) Angular does not object. You can always bind to a public property of a component in its own template. It doesn't have to be an Input or Output property A component's class and template are closely coupled. They are both parts of the same thing. Together they are the component. Exchanges between a component class and its template are internal implementation details. You can also bind to a property of a different component. In such bindings, the other component's property is to the left of the ( In the following example, the whose selector is src/app/app.component.html 说明: 监听来自app-hero-detail组件内部发出的事件:deleteRequestFromDetailComponent 事件处理函数 deleteHeroHandlerInAppComponent 位于app.component The Angular compiler may reject these bindings with errors like this one: You know that But the Angular compiler refuses to recognize them. 这是因为,默认情况下: The Angular compiler won't bind to properties of a different component unless they are Input or Output properties. There's a good reason for this rule. It's OK for a component to bind to its own properties. The component author is in complete control of those bindings. But other components shouldn't have that kind of unrestricted access. You would have a hard time supporting your component if anyone could bind to any of its properties. Outside components should only be able to bind to the component's public binding API. Angular asks you to be explicit about that API. It's up to you to decide which properties are available for binding by external components. You can't use the TypeScript public and private access modifiers to shape the component's public binding API. All data bound properties must be TypeScript public properties. Angular never binds to a TypeScript private property. Angular requires some other way to identify properties that outside components are allowed to bind to. That other way is the In the sample for this guide, the bindings to because the data bound properties are annotated with Alternatively, you can identify members in the as in this example: Input properties usually receive data values. Output properties expose event producers, such as EventEmitter objects. 下面这句翻译有点绕: 输入和输出这两个词 是从目标指令的角度来说的 (不能说点人话么?) The terms input and output reflect the perspective of the target directive. from the perspective of because data flows into that property from a template binding expression. from the perspective of because events stream out of that property and toward the handler in a template binding statement. Sometimes the public name of an input/output property should be different from the internal name. This is frequently the case with attribute directives. Directive consumers expect to bind to the name of the directive. For example, when you apply a directive with a you expect to bind to an event property that is also called src/app/app.component.html However, the directive name is often a poor (不好的) choice for the name of a property within the directive class. The directive name rarely describes what the property does. The Fortunately, you can have a public name for the property that meets (满足) conventional expectations, while using a different name internally. In the example immediately above, you are actually binding through the You can specify the alias for the property name by passing it into the input/output decorator like this: src/app/click.directive.ts You can also alias property names in the You write a colon-delimited ( and the public alias on the right: The template expression language employs(使用了) a subset(子集) of JavaScript syntax supplemented with a few special operators for specific scenarios(场景). The next sections cover two of these operators: pipe and safe navigation operator. The result of an expression might require some transformation before you're ready to use it in a binding. For example, you might display a number as a currency, force text to uppercase, or filter a list and sort it. Angular pipes are a good choice for small transformations such as these. Pipes are simple functions that accept an input value and return a transformed value. They're easy to apply within template expressions, using the pipe operator ( The pipe operator passes the result of an expression on the left to a pipe function on the right. You can chain expressions through multiple pipes: And you can also apply parameters to a pipe: The The generated output would look something like this The Angular safe navigation operator ( to guard against null and undefined values in property paths. 牛X! Here it is, protecting against a view render failure if the src/app/app.component.html What happens when the following data bound The view still renders but the displayed value is blank; you see only "The title is" with nothing after it. That is reasonable behavior. At least the app doesn't crash. Suppose the template expression involves a property path, as in this next example that displays the JavaScript throws a null reference error, and so does Angular: Worse, the entire view disappears. This would be reasonable behavior if the If it must never be null and yet it is null, that's a programming error that should be caught and fixed. Throwing an exception is the right thing to do. On the other hand, null values in the property path may be OK from time to time, especially when the data are null now and will arrive eventually. While waiting for data, the view should render without complaint(够拟人化), and the null property path should display as blank just as the Unfortunately, the app crashes when the You could code around that problem with *ngIf. You could try to chain parts of the property path with knowing that the expression bails out when it encounters the first null. src/app/app.component.html These approaches have merit but can be cumbersome, especially if the property path is long. Imagine guarding against a null somewhere in a long property path such as The Angular safe navigation operator ( to guard against nulls in property paths. The expression bails out when it hits the first null value. The display is blank, but the app keeps rolling without errors. It works perfectly with long property paths such as As of Typescript 2.0, you can enforce strict null checking with the TypeScript 就会确保不存在意料之外的 null 或 undefined。 TypeScript then ensures that no variable is unintentionally (意料之外的) null or undefined. In this mode, typed variables disallow null and undefined by default. The type checker throws an error if you leave a variable unassigned or try to assign null or undefined to a variable whose type disallows null and undefined. The type checker also throws an error if it can't determine whether a variable will be null or undefined at runtime. 尽管 You may know that can't happen 但是 but the type checker doesn't know. You tell the type checker that it can't happen by applying the post-fix non-null assertion operator (!) 非空断言操作符. The Angular non-null assertion operator ( serves the same purpose in an Angular template. For example, after you use *ngIf to check that you can assert that src/app/app.component.html When the Angular compiler turns your template into TypeScript code, it prevents TypeScript from reporting that Unlike the safe navigation operator, the non-null assertion operator does not guard against null or undefined. Rather it tells the TypeScript type checker to suspend strict null checks for a specific property expression. You'll need this template operator when you turn on strict null checks. It's optional otherwise. 非空检查断言操作符: 适用于 打开了非空检查严格模式的同时, 又不想对个别属性进行非空检查时的情形 Sometimes a binding expression will be reported as a type error and it is not possible or difficult to fully specify the type. To silence the error, you can use the In this example, when the Angular compiler turns your template into TypeScript code, it prevents TypeScript from reporting that 因为$any(hero) 函数 已经把hero转成了any类型了 所以就不会报错:说remark不是hero对象的一个属性了 The to allow access to undeclared members of the component. $any(this).member 还可以这样子用!!! src/app/app.component.html The in a binding expression where a method call is valid. $any()转换函数 可以用在 任何可进行方法调用的地方 You've completed this survey of template syntax. Now it's time to put that knowledge to work on your own components and directives. 未完待续,下一章节,つづく element does not have a colspan property.
attr, .) [attr.colspan] to a calculated value:content_copy
Five Six
Class binding
class attribute with a class binding.class, .) [class.class-name].
Style binding
.) 例如: [style.style-property]fontSize.
Event binding ( (event) 或者 (click) )
onSave() method whenever a click occurs:Target event
(click) — on- prefix alternative, known as the canonical form (规范形式):
myClick directive is further described in the section on aliasing input/output properties.$event and event handling statements
$event.$event is a DOM event object, with properties such as target and target.value.value property by binding to the name property. (单向绑定) input event. input event is raised, $event.name property, the changed text is retrieved by following the path $event.target.value.$event has whatever shape the directive decides to produce.Custom events with EventEmitter
EventEmitter.emit(payload) to fire an event, $event object.HeroDetailComponent that presents hero information and responds to user actions. HeroDetailComponent has a delete button it doesn't know how to delete the hero itself. HeroDetailComponent:
src/app/hero-detail.component.ts (deleteRequest)
template: `
{{prefix}} {{hero?.name}}
// This component makes a request but it can't actually delete a hero.// 注意: 左边的就是事件名 (子组件内部发生的事件名,类似click)
deleteRequest = new EventEmitter<Hero>();
deleteBtnClicked() {
this.deleteRequest.emit(this.hero);
}deleteRequest property that returns an EventEmitter. delete() method, Hero object.HeroDetailComponent's deleteRequest event.父组件中, 监听子组件的 deleteRequest事件, 并执行父组件中的deleteHero方法,参数是$event; 父组件给子组件单向绑定了一个currentHero给子组件的hero属性deleteRequest event fires, deleteHero method, HeroDetailComponent) in the $event variable.![]()
Template statements have side effects (副作用)
deleteHero method has a side effect: it deletes a hero.
Two-way binding ( [(...)] ) 双向绑定
[(x)]. [(x)] syntax combines the brackets of property binding, [x], (x).[(x)] syntax is easy to demonstrate x xChange. SizerComponent that fits the pattern. size value property and a companion sizeChange event:
size is an input value from a property binding. size, sizeChange event (事件名 就是 定义的属性名) with the adjusted size.AppComponent.fontSizePx is two-way bound to the SizerComponent:AppComponent.fontSizePx establishes the initial SizerComponent.size value. AppComponent.fontSizePx via the two-way binding. AppComponent.fontSizePx value flows through to the style binding, making the displayed text bigger or smaller.SizerComponent binding into this:$event variable contains the payload of the SizerComponent.sizeChange event. $event value to the AppComponent.fontSizePx when the user clicks the buttons. and . x value and xChange event pattern.
Built-in directives
Built-in attribute directives
RouterModule and the FormsModule
NgClass - add and remove a set of CSS classesNgStyle - add and remove a set of HTML stylesNgModel - two-way data binding to an HTML form element
NgClass
true if the class should be added, false if it should be removed.setCurrentClasses component method that sets a component property, currentClasses with an object that adds or removes three classes (如下所示)true/false state of three other component properties:currentClasses: {};
setCurrentClasses() {
// CSS classes: added/removed per current state of component properties
this.currentClasses = {
'saveable': this.canSave,
'modified': !this.isUnchanged,
'special': this.isSpecial
};
}currentClasses sets the element's classes accordingly:setCurrentClasses(),
NgStyle
setCurrentStyles component method that sets a component property, currentStyles with an object that defines three styles(如下所示), currentStyles: {};
setCurrentStyles() {
// CSS styles: set per current state of component properties
this.currentStyles = {
'font-style': this.canSave ? 'italic' : 'normal',
'font-weight': !this.isUnchanged ? 'bold' : 'normal',
'font-size': this.isSpecial ? '24px' : '12px'
};
}currentStyles sets the element's styles accordingly:setCurrentStyles(),
NgModel - Two-way binding to form elements with [(ngModel)]
FormsModule is required to use ngModel
[(ngModel)] available.import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms'; // <--- JavaScript import from Angular
/* Other imports */
@NgModule({
imports: [
BrowserModule,
FormsModule // <--- import into the NgModule
],
/* Other module metadata */
})
export class AppModule { }Inside [(ngModel)]
name binding, element's value property and input event.ngModelChange output properties.ngModelChange event property listens for changes to the element's value. box is one of those elements. [(ngModel)] to a non-form native element or a third-party custom component sizer shown above is an example of this technique.[(ngModel)] syntax:[(ngModel)] all you need? [(ngModel)] syntax can only set a data-bound property. 
Built-in structural directives
NgIf - conditionally add or remove an element from the DOMNgSwitch - a set of directives that switch among alternative views
NgIf
*) in front of ngIf HeroDetailComponent to the DOM. HeroDetailComponent from the DOM, Show/hide is not the same thing
false, Angular removes the element and its descendents from the DOM. Guard against null
null.currentHero name will appear only when there is a currentHero. nullHero will never be displayed.
NgForOf
*) in front of ngFor.*ngFor is the instruction that guides the repeater process.*ngFor microsyntax
*ngFor is not a template expression. "let hero of heroes" means:
heroes array, hero looping variable, hero in the list.Template input variables
let keyword before hero creates a template input variable called hero. heroes array returned by the parent component's heroes property hero to the current item from the array during each iteration.hero input variable hero property of the *ngFor with index
index property of the NgForOf directive context index in a template input variable and use it in the template.index in a variable named i and displays it with the hero name like this.NgFor is implemented by the NgForOf directive. last,even, and odd in the NgForOf API reference.
*ngFor with trackBy
id of each hero hasn't changed. trackBy. id.trackByHeroes(index: number, hero: Hero): number { return hero.id; }trackBy to this method.hero.ids. hero.ids.
trackBy, both buttons trigger complete DOM element replacement.trackBy, only changing the id triggers element replacement.
The NgSwitch directives
switch statement. 
emotion value in this example is a string, but the switch value can be of any type.[ngSwitch]. *ngSwitch *ngSwitchCase and *ngSwitchDefault.
hero-switch.components.ts file. hero input property which is bound to the currentHero of the parent component.
Template reference variables ( #var )
#phone declares a phone variable on an element.phoneNode variable declared on this is consumed in a on the other side of the templateHow a reference variable gets its value
phoneNode refers to the phone number box. callPhone method. heroForm, appears three times in this example, heroForm?heroForm is actually a reference to an Angular NgForm directive element doesn't have a form property. heroForm.form.valid is invalid onSubmit method.Template reference variable warning notes
#phoneNode) let phone) such as you might see in an *ngFor. ref- prefix alternative to #. Node variable as ref-cupNode instead of #cupNode.
Input and Output properties
@Input decorator. @Output decorator. EventEmitter. Discussion
=).iconUrl and onSave are members of the AppComponent class. @Input() or @Output. Binding to a different component
=).AppComponent template binds AppComponent class members to properties of the HeroDetailComponent 'app-hero-detail'.(deleteRequestFromDetailComponent)="deleteHeroHandlerInAppComponent($event)">
Uncaught Error: Template parse errors:
Can't bind to 'hero' since it isn't a known property of 'app-hero-detail'HeroDetailComponent has hero and deleteRequestFromDetailComponent properties. TypeScript public doesn't matter
@Input() and @Output() decorators.Declaring Input and Output properties
HeroDetailComponent do not fail @Input() and @Output() decorators.@Input() hero: Hero;
@Output() deleteRequestFromDetailComponent = new EventEmitter<Hero>();inputs and outputs arrays of the directive metadata, @Component({
inputs: ['hero'],
outputs: ['deleteRequestFromDetailComponent'],
})Input or output?

HeroDetailComponent.hero is an input property HeroDetailComponent HeroDetailComponent.deleteRequestFromDetailComponent is an output property HeroDetailComponent Aliasing input/output properties
myClick selector to a myClick. click with myClickmyClick directive name is not a good name for a property that emits click messages.myClick alias to the directive's own clicks property.@Output('myClick') clickEmitter = new EventEmitter// @Output(alias) propertyName = ...inputs and outputs arrays. :) string with the directive property name on the left
@Directive({
outputs: ['clickEmitter:myClick'] // propertyName:alias
})

Template expression operators
The pipe operator ( | )
|): through uppercase pipe: {{title |uppercase}}
json pipe is particularly helpful for debugging bindings:{ "id": 0, "name": "未闻花名", "description": "あの日見た花の名前を僕達はまだ知らない",
"pubdate": "2011-04-14T08:00:00.000Z",
"url": "https://www.baidu.com/s?wd=anohana",
"rate": 9.5 }
The safe navigation operator ( ?. ) and null property paths
?.) is a fluent and convenient way currentHero is null.The current hero's name is {{currentHero?.name}}title property is null?The title is {{title}}name of a null hero.The null hero's name is {{nullHero.name}}TypeError: Cannot read property 'name' of null in [null].hero property could never be null. title property does.currentHero is null.
&&, The null hero's name is {{nullHero && nullHero.name}}a.b.c.d.?.) is a more fluent and convenient way
The null hero's name is {{nullHero?.name}}a?.b?.c?.d.

The non-null assertion operator ( ! )
--strictNullChecks flag. !) hero is defined, hero properties are also defined.
hero.name might be null or undefined.
The
$any type cast function ($any( )$any cast function to cast the expression to the any type.
marker is not a member of the Hero interface.$any cast function can be used in conjunction with this
$any cast function can be used anywhere Summary
你可能感兴趣的:(#,Angular2,Angular,数据绑定,模板语法)