- TypeScript前端应用:ReCapProject-Frontend项目探索
不爱说话的我
本文还有配套的精品资源,点击获取简介:本项目展示了TypeScript在现代Web开发中的应用,特别是在前端开发中的强大能力。通过静态类型系统、类型推断、工具支持、面向对象特性和ES6+语法兼容性,TypeScript提高了代码的健壮性和可维护性。开发者使用TypeScript能够减少运行时错误,享受现代IDE的高级特性,并在构建过程中利用现代JavaScript的特性来提高开发效率。1.Type
- .NET Aspire
百态老人
.net
.NETAspire是一个旨在简化.NET云原生服务开发的框架,由微软团队发布。它于2024年5月22日正式发布,在VisualStudio2022.17.10、.NETCLI或VisualStudioCode中均可使用。.NETAspire具有以下特点:首先,它是一个新的平台无关、语言无关的框架,虽支持多种编程语言和平台包括Java、PHP、Python、Node.js等,但主要聚焦于.NET云
- Java基础面试宝典:全面掌握Java编程核心技术
心言星愿
本文还有配套的精品资源,点击获取简介:这份《JAVA基础面试大全》是一份集结了Java基础知识、面向对象特性、异常处理、核心API和常用开发工具等内容的资料,是求职者准备Java编程面试的必备指南。它详细讲解了数据类型、变量、运算符、流程控制等基础概念;类与对象、封装、继承和多态等面向对象的核心概念;异常处理机制;以及Java集合框架、IO流、多线程编程等核心API。此外,还包括对开发工具和源码阅
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- SGlang 专为大模型设计的高效服务框架
kcarly
大模型知识乱炖LLM大模型SGLang
SGlang是一种专为大型语言模型(LLM)和视觉语言模型(VLM)设计的高效服务框架,旨在提升模型的推理速度和灵活性。以下是关于SGlang框架的详细介绍:1.框架背景与目标SGlang是一种快速服务框架,通过协同设计后端运行时和前端语言,使用户能够更快速、更可控地与模型进行交互。它支持多种生成模型和嵌入模型,并提供灵活的编程接口,适用于开发多样化的语言模型应用。SGlang的主要目标是:提升推
- 《Java面试宝典:100道必做经典面试题解析》
奔赴架构师的小白
java面试开发语言
引言在软件开发领域,Java作为一门经典且广泛应用的编程语言,其面试题涵盖了从基础知识到高级概念的广泛内容。本文精心挑选并深入解析了100道Java面试题,旨在帮助求职者全面准备,提升面试成功率。无论你是初学者还是有经验的开发者,这份“Java面试宝典”都将是你不可多得的学习资源。目录Java基础篇Java数据类型与变量控制流程语句详解方法与类的深入理解面向对象编程原则常见异常处理机制集合框架篇L
- Java面试宝典:全面掌握编程、架构和设计模式
不爱说话的我
本文还有配套的精品资源,点击获取简介:Java面试题大全是一个全面的参考资料,涉及Java编程语言的各个方面,从基础语法到面向对象概念,再到集合框架、异常处理、多线程、JVM内存管理、IO与NIO、反射与注解、设计模式、框架与库、数据库和分布式微服务架构等。本资料旨在帮助Java开发者深入理解并掌握面试中可能遇到的关键技术问题,为职业生涯提供技术提升。1.Java基础语法回顾与面试重点1.1数据类
- 开源数据分析工具 RapidMiner
kcarly
大数据治理与分析开源数据分析数据挖掘
RapidMiner是一款功能强大且广泛应用的数据分析工具,其核心功能和特点使其成为数据科学家、商业分析师和预测建模人员的首选工具。以下是对RapidMiner的深度介绍:1.概述RapidMiner是一款开源且全面的端到端数据科学平台,支持从数据准备、机器学习、预测分析到模型部署的整个工作流程。它基于Java开发,具有高度的模块化和可扩展性,能够与多种数据源无缝集成,包括MicrosoftExc
- 3. 【.NET Aspire 从入门到实战】--理论入门与环境搭建--环境搭建
喵叔哟
.NETAspire从入门到实战.netjava开发语言
构建现代云原生应用程序时,开发环境的搭建至关重要。NETAspire作为一款专为云原生应用设计的开发框架,提供了一整套工具、模板和集成包,旨在简化分布式系统的构建和管理。开始项目初始化之前,确保开发环境的正确配置是成功的第一步。1.安装.NETSDK先确保系统上安装了.NET8.0或.NET9.0SDK。可以从.NET官方网站下载适用于你操作系统的版本。装完成后可以通过在命令行中运行以下命令来验证
- 华为手机nova9,鸿蒙系统版本4.2.0.159,智慧助手.今天版本是14.x,如何卸载智慧助手.今天?
石榴花上
华为智能手机harmonyos
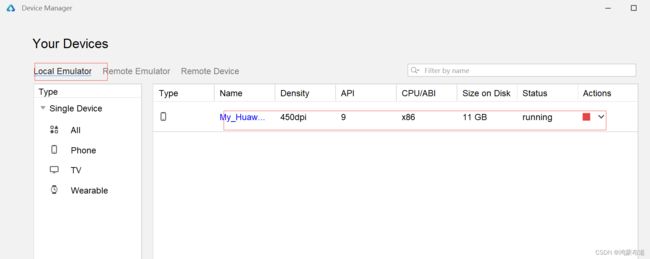
手欠,将手机鸿蒙系统升级到4.2.0.159后,出现了负一屏,负一屏就是主页向左滑,出现了,如图的界面:华为鸿蒙系统负一屏的界面通过在手机中我的华为-搜索“开启或关闭智慧助手.今天(负一屏)”,从这个里面得知:智慧助手.今天的版本在14.X是不支持直接关闭的,在14.X版本以下,可以通过提示的方法进行关闭。查看当前的“智慧助手.今天”的版本得知,鸿蒙系统升级后,这个软件的最低版本是14.X了。即使
- 1. 初识spark
wlyang666
大数据之sparkspark大数据分布式
背景:作为一名开发人员,用内存处理数据是每天都在做的事情。内存处理数据最大的优势就是方便,快捷,可以很快得到结果,但是内存总是有瓶颈的,不管你运行代码的机器有多大的内存,总是有更大规模的数据需要处理,而且随着单个机器内存扩容,硬件成本会指数级上升。在当今互联网行业,数据快速膨胀的时代,分布式计算来处理数据是大势所趋。本文通过介绍的是大数据领域优秀框架spark,打开分布式实时计算的大门1.spar
- 使用Python进行自动化测试:Behave与BDD的结合
步入烟尘
python开发语言
使用Python进行自动化测试:Behave与BDD的结合自动化测试是现代软件开发中不可或缺的一部分,它能够提高软件质量、加速开发周期并减少回归测试的成本。在Python领域,Behave作为一种行为驱动开发(BDD)工具,为开发人员提供了一种清晰、可读性强的方式来编写和执行测试用例。本文将介绍如何使用Python中的Behave库结合BDD来进行自动化测试,以及一些实际的代码示例。什么是BDD?
- ScalaTest测试框架
一片
ScalaAkka开发学习PlayFramework
ScalaTest是一个开源测试框架,旨在令测试更加高效。其开发者是BillVenners(Artima主编)。BillVenners这样描述ScalaTest:ScalaTest是比JUnit和TestNG更加高阶的测试编写工具,这个Scala应用在JVM上运行,可以测试Scala以及Java代码。除了与JUnit和TestNG的深层集成外,还支持Ant任务,与maven集成,并包括了流行的Ja
- 基于STM32设计的智能马蹄锁
鱼弦
单片机系统合集stm32嵌入式硬件单片机
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32设计的智能马蹄锁介绍基于STM32设计的智能马蹄锁是一种利用STM32单片机、蓝牙模块、传感器等电子元件实现的智能马蹄锁。该智能马蹄锁具有以下特
- 鸿蒙Grid()代码
D11_
前端javascript开发语言
@Entry@Componentstructtest_Grid{scroller:Scroller=newScroller()build(){Column(){Text('请选择你的关卡').fontSize(20).fontWeight(900).padding(10);Grid(this.scroller){ForEach(Array.from({length:100}),(item:numb
- Django项目实战-图书管理系统之项目搭建
D11_
djangosqlite数据库mysqlpython后端
Django项目实战-图书管理系统之项目搭建一、项目开发步骤分析创建虚拟环境安装django创建工程项目创建应用修改配置文件根据应用需求创建数据模型并进行数据迁移创建路由与视图函数引入模版文件编辑路由、视图函数与模板文件项目调试重复步骤7、8、9、10新增功能二、具体实现1>创建虚拟环境2>安装djangopipinstalldjango==3.23>创建工程项目django-adminstart
- Scala语言的安全开发
萧月霖
包罗万象golang开发语言后端
Scala语言的安全开发引言在现代软件开发中,安全性是一个不可忽视的重要因素。特别是在处理敏感数据和用户信息时,确保代码的安全性尤为重要。Scala语言以其强大的功能和灵活性,在大数据处理和并发编程中受到了广泛的关注与应用。然而,Scala虽然在设计上考虑了类型安全和并发编程的特性,但程序员在开发中仍需要注意各种安全问题,以防止潜在的安全漏洞。本文将深入探讨在Scala语言开发中如何实现安全性保障
- 行为驱动开发(BDD)如何提高自动化测试效率
测试者家园
驱动开发软件测试质量效能自动化测试测试策略人工智能BDD
在软件开发的过程中,自动化测试一直扮演着至关重要的角色。随着需求变化日益复杂、开发周期不断压缩,如何提升自动化测试的效率和准确性成为了现代软件开发团队的核心挑战之一。行为驱动开发(BDD,BehaviorDrivenDevelopment)作为一种强调协作和沟通的软件开发方法论,正在成为自动化测试领域的重要推动力。BDD不仅改变了开发者和测试人员的协作模式,更通过简化测试场景的设计与执行,显著提高
- windows-蓝牙驱动开发-蓝牙软件无线电开关函数原型
程序员王马
Windows蓝牙驱动开发windows驱动开发
注意:从Windows8.1开始,供应商不再需要在软件DLL中实现无线电开/关功能(对于蓝牙4.0无线电),因为操作系统现在可处理此功能。即使存在,Windows8.1也会忽略任何此类DLL。对于Windows8,蓝牙无线电必须支持开/关软件功能。为了让供应商获得更大的灵活性,蓝牙媒体无线电管理器支持插件,以允许用户公开此功能。若要提供此DLL插件,必须完成两项操作。必须创作DLL,以导出正确的函
- 深入剖析Electron的原理
Orange301511
electronjavascript前端
Electron是一个强大的跨平台桌面应用开发框架,它允许开发者使用HTML、CSS和JavaScript来构建各种桌面应用程序。了解Electron的原理对于开发者至关重要,这样在设计应用时能更合理,遇到问题也能更准确地分析和解决。下面将从多个方面深入剖析Electron的原理。架构层面Electron的核心架构基于两个主要组件:Chromium和Node.js。Chromium是一个开源的浏览
- 基于SpringBoot体育商品推荐设计与实现
2013crazy
计算机软件项目分享springboot后端java
大家好,我是2013crazy,今天为大家带来的是Java基于SpringBoot+Vue的校园兼职平台。Java项目的安装部署教程,包括软件的下载,软件的安装。该系统采用Java语言开发,SpringBoot框架,MySql作为数据库,系统功能完善,实用性强,可供大学生实战项目参考使用。博主介绍:✌2013crazy、10年大厂程序员经历。全网粉丝12W+、csdn博客专家、掘金/华为云/阿里云
- JS逆向(1)----F12的无限debugger断点解决
stiffin
javascript开发语言ecmascript
JS逆向(1)----F12的无限debugger断点解决一、对键盘快捷键、鼠标右键的限制突破方法二、不断递归无限循环的debugger实现方式突破方法三、定时器产生无限debugger突破方法四、通过检测调试无限创建对象爆破内存突破方法参考资料一、对键盘快捷键、鼠标右键的限制主要是对键盘快捷键、鼠标右键的限制,无法直接打开开发者工具,用来欺负一些只使用键盘或者鼠标的人(狗头),在一些禁止复制的文
- 聊聊vscode配置settings.json知其所以然(附大量配置)
星野睡不醒
Webvscodejssettings.jsonwebfe
前言vscode的配置settings.json是一个老生常谈的话题,随着时间的流逝我们可能会很高频的改动他,但我们应该极力避免一个问题:⚠️配了某项但是不知道他的作用⚠️其实就是一个知其所以然的问题。籍此话题,本文将细致的分析我的settings.json,希冀可以给读者带来一些帮助。正文以下部分插件的配置来自于:《前端web开发高效vscode插件分享(辩证的海量实战检验)》中提到过的插件。自
- 蓝凌生态OA
科技云未来
后端
8月28日,华为发起全国首个基于数字赋能的“828B2B企业节”,为各大企业搭建一个创新发展平台帮助他们“成就好生意,成为好企业”。蓝凌软件作为华为首家数字化办公服务商,在本次企业节中,针对企业数字化转型难题提供了切实可用的数字化解决方案和转型实践案例助力企业更好提效降本。本次828B2B企业节将会在全国超过80个城市聚焦三大系列活动 “深耕行业”|“专精特新”|“走进华为”作为华为重要
- 基于SpringBoot停车场管理系统设计与实现
QQ849807118
个人作品案例展示分享springboot后端java课程设计小程序intellij-ideamaven
摘要在现实生活中,小汽车数量也快速增长,随之带来的问题就是停车难的问题越来越明显。如何高效的解决车主的停车问题,这是所有车主用户关注的话题之一。在此之前,各大停车场针对车辆信息管理都是依靠传统的人工方式进行管理,其车辆管理效率低且流程较为繁琐,极容易造成车辆数据的丢失或数据难以进行保存,稍有不慎,就给车主用户带来不好的影响。基于上述问题的发生,需要开发一套系统进行协助解决。系统在开发设计上采用前后
- 2024年云南省职业院校技能大赛-应用软件系统开发赛项(高职组)
QY04261230
应用软件系统开发赛项人工智能团队开发vue.jsjavaelementui
2024年云南省职业院校技能大赛-应用软件系统开发赛项(高职组)赛题竞赛说明一、项目背景党的二十大报告指出,要加快建设制造强国、数字中国,推动制造业高端化、智能化、绿色化发展。《IDC中国制造企业调研报告,2021》报告指出,制造执行系统(MES,ManufacturingExecutionSystem)是未来两年制造企业最优先投资的应用软件系统之一。MES是智能制造的基础、核心和灵魂,它覆盖了整
- 低代码系统-产品架构案例介绍、蓝凌(十三)
露临霜
低代码
蓝凌低代码系统,依旧是从下到上,从左至右的顺序。技术平台h/iPaas指低层使用了哪些技术,例如:微服务架构,MySql数据库。个人认为,如果是市场的主流,就没必要赘述了。新一代门户门户设计器,低代码平台标配了BPM业务流程管理平台独立的流程管理平台,是基于BPM设计的低代码开发平台核心模块,就是设计模块。所有的业务都是从这搭建集成聚合平台业务集成,外部数据集成配置。应用层(协调应用、移动办公应用
- springboot停车场管理系统设计与实现
2013crazy
计算机软件项目分享springboot后端java
大家好,我是2013crazy,今天为大家带来的是Java基于SpringBoot+Vue的校园兼职平台。Java项目的安装部署教程,包括软件的下载,软件的安装。该系统采用Java语言开发,SpringBoot框架,MySql作为数据库,系统功能完善,实用性强,可供大学生实战项目参考使用。博主介绍:✌2013crazy、10年大厂程序员经历。全网粉丝12W+、csdn博客专家、掘金/华为云/阿里云
- 鸿蒙5.0开发【应用并发设计(线程间通信)】架构
蒸糕笑QAQ
harmonyos5.0harmonyos架构华为鸿蒙系统鸿蒙
线程间通信概述线程间通信指的是并发多线程间存在的数据交换行为,目前已支持ArkTS、C++等开发语言,因此存在不同语言、不同线程的通信场景,接下来详细展开介绍。同语言线程间通信(ArkTS内)场景描述ArkTS线程指的是包含ArkTS运行环境的线程,包括主线程、TaskPool线程、Worker线程。它们之间可以通过不同的接口进行通信。常见业务场景如下所示:常见业务场景具体业务描述宿主JS线程Ta
- 鸿蒙5.0开发【手机上下分屏开发实践】业务场景与解决方案
蒸糕笑QAQ
harmonyos5.0harmonyos华为鸿蒙系统鸿蒙
概述手机上下分屏用途广泛,主要应用于办公应用中工作学习和邮件的多任务处理、购物应用中浏览不同商品比较价格或查看评论、在浏览视频的同时通过社交媒体与朋友聊天等,在智能手机中日益成为提升多任务处理效率的重要工具。因此应用需要针对手机上下分屏等小窗口场景进行适配,提升用户体验。分屏功能允许用户将手机屏幕分为上下两个独立的操作区域,从而允许同时运行和操作两个应用程序的功能。同时,用户可以根据需求调整屏幕的
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,