CSS笔记
css第一天笔记
- CSS
-
- 引入方式
- 选择器
-
- 标签选择器
- 类选择器
- id选择器
- 通配符选择器
- 盒子属性
- 文字控制属性
-
- 大小
- 粗细
- 倾斜
- 行高
- 字体族
- 字体复合属性
- 文本缩进
- 文本对齐
- 修饰线
- 颜色
- 调试工具
CSS
引入方式
有三种 内部样式、外部样式、行内样式
内部样式表 :css样式写在style标签中(选中p标签)
<style>
p {
color:blue
}
style>
外部样式表: 作为开发使用
1.写在单独的css文件中(my.css)
例如将p标签变成红色
p {
color:red
}
2.在HTML中使用link标签引入
<link rel ="stylesheet" href="./my.css">
link标签写在title标签下面
行内样式:配合js使用
"color:red;font-size:20px;">这是div测试标签
选择器
作用:查找标签,设置样式
基础选择器有四种:标签选择器、类选择器、id选择器、通配符选择器
标签选择器
作用: 使用标签名作为选择器,选中同名标签设置相同样式
但是只能选择已经存在的标签不存在的标签无法选中
类选择器
作用:查找标签,差异化设置标签的显示效果
先定义类选择器 格式为-----> .类名
<style>
/*先定义类选择器*/
.red {
color:red
}
style>
<div class="red">
这是div标签
div>
再使用类选择器 格式为标签添加 class=“类名”
注意:
1.类名自定义 见名知意
2.一个类选择器可以供多个标签使用
3.一个标签可以使用多个类名,类名之间用空格隔开
id选择器
作用:查找标签,差异化设置标签的显示效果 这点与类选择器功能相同
但是在使用场景中id选择器一般配合javaScript使用,很少用来设置css样式
步骤:
1.先定义id选择器 格式为#id名
2.再使用id选择器 格式为标签添加 id =“id名”
由上可以得到id选择器和类选择器功能步骤基本一样,只是使用场景不同罢了对于css样式多用类选择器 注意:同一个id选择器在一个页面只能使用一次。
通配符选择器
作用:查找页面所有标签,设置相同样式
通配符选择器: *, 不需要调用,浏览器自动查找页面所有的标签,设置相同的样式
盒子属性
宽度 width
高度 height
背景色 background-color
文字控制属性
大小
font-size 属性是数字+px 谷歌浏览器默认大小是16px
粗细
font-weight 属性是数字(开发使用) 也可以是关键字 normal(正常) bold(加粗)
倾斜
font-height 属性是关键字 正常:normal 倾斜: italic
行高
line-height 属性是数字+px 或者光写数字(当前标签font-size属性值的倍数)
使用行高实现文字垂直居中效果
要将行高和盒子的高设置成一样就可以实现文字垂直居中
注意 上述方法只适用于单行文字 多行文字则会超出盒子得不到预期效果
字体族
font-family 属性是字体名
font-family: 楷体;
注意 font-family属性可以书写多个字体名用逗号隔开,从左向右执行
字体复合属性
font
复合属性:一个属性对应多个值 各个属性值之间用空格隔开
注意:字号和字体值必须写否则font属性不生效。
div{
/* font:是否倾斜 是否加粗 字号/行号 字体; */
font: italic 700 30px/2 楷体;
}
文本缩进
text-indent 属性值是数字+px 或者数字+em (1em等于当前标签的字号大小)
文本对齐
text-align 属性值是关键字 left是左对齐(默认) 、center居中对齐 、 right右对齐
本质是居中文字的内容而不影响标签
图片居中与文字居中原理相同同样给图片标签添加选择器增加属性text-align:center;
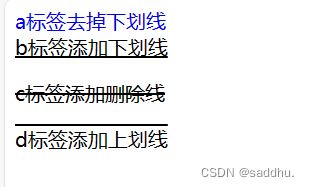
修饰线
text-decoration 属性值是 none(不修改) 、underline(下划线)、line-through(删除线)、overline(上划线)
<style>
a {
text-decoration: none;
}
div{
text-decoration: underline;
}
p{
text-decoration: line-through;
}
span{
text-decoration: overline;
}
style>
<a href="#">a标签去掉下划线a>
<div>b标签添加下划线div>
<p>c标签添加删除线p>
<span>d标签添加上划线span>
<h1>nihaoh1>
颜色
属性名:color
属性值:
| 颜色表示方式 | 属性值 | 说明 |
|---|---|---|
| 关键字 | 英文单词 | 如red、blue等表示颜色的英文单词 |
| rgb表示 | rgb(r,g,b) | r、g、b表示红绿蓝三原色,取值0-255 |
| rgba表示 | rgb(r,g,b,a) | a表示透明度,取值0-1 多用于开发 |
| 十六进制表示 | #RRGGBB | #000000 简写#000 多用于开发 |
调试工具
作用:检查、调试代码;帮助程序员发现代码问题、解决问题
1.浏览器窗口任意位置 右键 检查
2.点击f12
在元素中可以查看代码运行状况