前端开发必备:掌握正则表达式,轻松应对复杂的表单验证
前言
在前端开发中,经常需要处理 URL 地址、校验手机号合法性、提取域名等。正则表达式是一种常用的工具。通过使用正则表达式,我们可以对用户输入进行有效的验证,确保数据的合法性和完整性。本文将介绍一些常见的正则表达式,帮助你在开发中处理匹配的关键信息。
一、正则表达式的常用用法
1.1 模式匹配(match 方法)
在这个示例中,我们使用 match 方法来执行模式匹配操作。用户在文本输入框中输入的文本将与正则表达式 /abc/ 进行匹配,匹配结果将显示在页面上。
<template>
<div>
<input type="text" v-model="inputText" placeholder="输入文本">
<button @click="matchPattern">匹配button>
<p>匹配结果: {{ matchResult }}p>
div>
template>
<script>
export default {
data() {
return {
inputText: "",
matchResult: "",
};
},
methods: {
matchPattern() {
const pattern = /abc/; // 匹配包含子字符串 "abc" 的任何字符串
this.matchResult = this.inputText.match(pattern);
},
},
};
script>
实现效果
1.2 替换操作(replace 方法)
在这个示例中,我们使用 replace 方法来执行替换操作。用户在文本输入框中输入的文本中的匹配项将被替换为指定的字符串。在示例中,我们将正则表达式 /abc/ 匹配到的文本替换为 xyz。
<template>
<div>
<input type="text" v-model="inputText" placeholder="输入文本">
<button @click="replacePattern">替换button>
<p>替换结果: {{ replaceResult }}p>
div>
template>
<script>
export default {
data() {
return {
inputText: "",
replaceResult: "",
};
},
methods: {
replacePattern() {
const pattern = /abc/; // 替换包含子字符串 "abc" 的任何字符串
this.replaceResult = this.inputText.replace(pattern, "xyz");
},
},
};
script>
实现效果
1.3 分割和分组(split 方法)
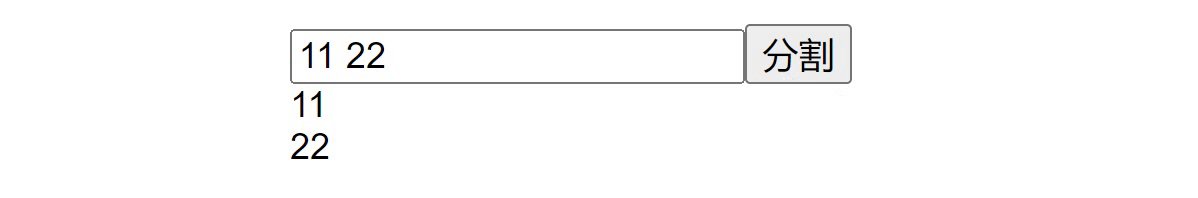
在这个示例中,我们使用 split 方法来执行分割操作。用户在文本输入框中输入的文本将根据正则表达式 /\s+/ 进行分割,分割结果将以列表形式显示在页面上。
<template>
<div>
<input type="text" v-model="inputText" placeholder="输入文本">
<button @click="splitText">分割button>
<ul>
<li v-for="item in splitResult" :key="item">{{ item }}li>
ul>
div>
template>
<script>
export default {
data() {
return {
inputText: "",
splitResult: [],
};
},
methods: {
splitText() {
const pattern = /\s+/; // 匹配一个或多个连续的空白字符
this.splitResult = this.inputText.split(pattern);
},
},
};
script>
实现效果
1.4 验证输入(test 方法)
在这个示例中,我们使用 test 方法来执行验证操作。用户在文本输入框中输入的文本将与正则表达式 /^\d{4}$/ 进行匹配,如果匹配成功,则输入被视为有效,否则被视为无效。
<template>
<div>
<input type="text" v-model="inputText" placeholder="输入文本">
<button @click="validateInput">验证button>
<p v-if="isValid">输入有效p>
<p v-else>输入无效p>
div>
template>
<script>
export default {
data() {
return {
inputText: "",
isValid: false,
};
},
methods: {
validateInput() {
const pattern = /^\d{4}$/; // 确保一个字符串由四个数字字符组成,且没有其他额外的字符。例如,可以匹配 "1234" 或 "5278",但不匹配 "12" 或 "12345"。
this.isValid = pattern.test(this.inputText);
},
},
};
script>
实现效果
1.5 数据搜索(search 方法)
在这个示例中,我们使用 search() 方法来搜索输入文本中是否包含指定的正则表达式模式。如果找到匹配,则将匹配的字符串添加到 matches 数组中;否则,将其设置为空数组。请注意,search() 方法返回匹配的字符串的起始位置,而不是匹配的字符串本身。因此,我们需要使用 slice() 方法来获取匹配的字符串。
<template>
<div>
<input type="text" v-model="inputText">
<button @click="searchUsingRegex">搜索button>
<div v-if="matches.length > 0">
<p>匹配到的单词:p>
<ul>
<li v-for="match in matches" :key="match">{{ match }}li>
ul>
div>
<div v-else>
<p>没有匹配到单词。p>
div>
div>
template>
<script>
export default {
data() {
return {
inputText: "",
matches: [],
};
},
methods: {
searchUsingRegex() {
const regex = /^p\w+/; // 匹配以字母 "p" 开头,后面跟着一个或多个字母、数字或下划线的字符串
const match = this.inputText.search(regex);
if (match !== -1) {
this.matches = [this.inputText.slice(match)];
} else {
this.matches = [];
}
},
},
};
script>
实现效果
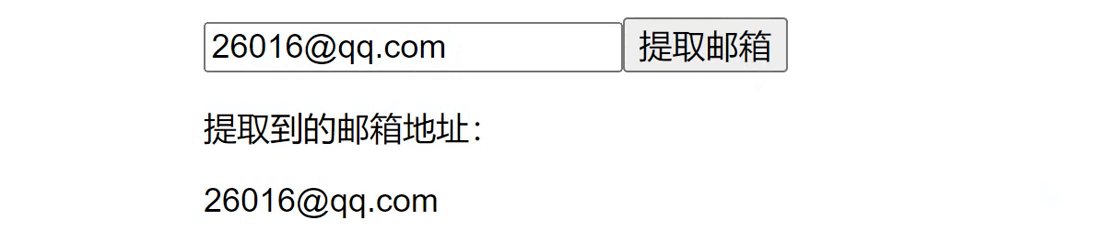
1.6 数据提取(exec 方法)
在这个示例中,我们使用正则表达式 /\\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\\.[A-Za-z]{2,}\\b/g 来匹配邮箱地址。然后,我们使用 exec() 方法来提取输入文本中的所有匹配项。
<template>
<div>
<input type="text" v-model="inputText">
<button @click="extractEmails">提取邮箱button>
<div v-if="emails.length > 0">
<p>提取到的邮箱地址:p>
<ul>
<li v-for="email in emails" :key="email">{{ email }}li>
ul>
div>
<div v-else>
<p>没有找到邮箱地址。p>
div>
div>
template>
<script>
export default {
data() {
return {
inputText: "",
emails: [],
};
},
methods: {
extractEmails() {
const regex = /\b[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,}\b/g; // 匹配合法的邮箱地址
let match;
this.emails = [];
while ((match = regex.exec(this.inputText)) !== null) {
this.emails.push(match[0]);
}
},
},
};
script>
实现效果
二、常用正则表达式修饰符和表达模式
2.1 修饰符可以在全局搜索中不区分大小写
| 修饰符 | 解释 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止) |
| m | 执行多行匹配。 |
2.2 方括号用于查找某个范围内的字符
| 表达式 | 解释 |
|---|---|
| [abc] | 查找方括号之间的任何字符。 |
| [0-9] | 查找任何从 0 至 9 的数字。 |
| (x | y) |
2.3 元字符是拥有特殊含义的字符
| 元字符 | 解释 |
|---|---|
| \d | 查找数字。 |
| \s | 查找空白字符。 |
| \b | 匹配单词边界。 |
| \uxxxx | 查找以十六进制数 xxxx 规定的 Unicode 字符。 |
| \B | 匹配非单词边界。‘er\B’ 能匹配 “verb” 中的 ‘er’,但不能匹配 “never” 中的 ‘er’。 |
| \D | 匹配一个非数字字符。等价于 [^0-9]。 |
| \n | 匹配一个换行符。等价于 \x0a 和 \cJ。 |
| \r | 匹配一个回车符。等价于 \x0d 和 \cM。 |
| \S | 匹配任何非空白字符。等价于 [^ \f\n\r\t\v]。 |
| \w | 匹配字母、数字、下划线。等价于’[A-Za-z0-9_]'。 |
| \W | 匹配非字母、数字、下划线。等价于 ‘[^A-Za-z0-9_]’。 |
| \f | 匹配一个换页符。等价于 \x0c 和 \cL。 |
2.4 量词
| 量词 | 解释 |
|---|---|
| n+ | 匹配任何包含至少一个 n 的字符串。 |
| n* | 匹配任何包含零个或多个 n 的字符串。 |
| n? | 匹配任何包含零个或一个 n 的字符串。 |
| {n,m} | 匹配前面的模式至少 n 次且不超过 m 次。 |
| {n,} | 匹配前面的模式至少 n 次。 |
| {n} | 匹配前面的模式恰好 n 次。 |
三、常见的正则表达式
3.1 校验数字的表达式
数字:
^[0-9]*$
n 位的数字:
^\d{n}$
至少 n 位的数字:
^\d{n,}$
m-n 位的数字:
^\d{m,n}$
零和非零开头的数字:
^(0|[1-9][0-9]*)$
非零开头的最多带两位小数的数字:
^([1-9][0-9]*)+(\.[0-9]{1,2})?$
带 1-2 位小数的正数或负数:
^(\-)?\d+(\.\d{1,2})$
正数、负数、和小数:
^(\-|\+)?\d+(\.\d+)?$
有两位小数的正实数:
^[0-9]+(\.[0-9]{2})?$
有 1~3 位小数的正实数:
^[0-9]+(\.[0-9]{1,3})?$
非零的正整数:
^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
非零的负整数:
^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
非负整数:
^\d+$ 或 ^[1-9]\d*|0$
非正整数:
^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
非负浮点数:
^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$
非正浮点数:
^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$
正浮点数:
^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
负浮点数:
^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
浮点数:
^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$
3.2 校验字符的表达式
汉字:
^[\u4e00-\u9fa5]{0,}$
英文和数字:
^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
长度为 3-20 的所有字符:
^.{3,20}$
由 26 个英文字母组成的字符串:
^[A-Za-z]+$
由 26 个大写英文字母组成的字符串:
^[A-Z]+$
由 26 个小写英文字母组成的字符串:
^[a-z]+$
由数字和 26 个英文字母组成的字符串:
^[A-Za-z0-9]+$
由数字、26 个英文字母或者下划线组成的字符串:
^\w+$ 或 ^\w{3,20}$
中文、英文、数字包括下划线:
^[\u4E00-\u9FA5A-Za-z0-9_]+$
中文、英文、数字但不包括下划线等符号:
^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
可以输入含有 ^%&',;=?$\" 等特殊字符:
[^%&',;=?$\x22]+
禁止输入含有 ~ 的字符:
[^~]+
3.3 特殊需求表达式
邮箱地址:
^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
域名:
[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(\.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+\.?
网址:
[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
手机号码:
^(13[0-9]|14[01456879]|15[0-35-9]|16[2567]|17[0-8]|18[0-9]|19[0-35-9])\d{8}$
电话号码(“XXX-XXXXXXX”、“XXXX-XXXXXXXX”、“XXX-XXXXXXX”、“XXX-XXXXXXXX”、"XXXXXXX"和"XXXXXXXX):
^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
国内电话号码(0511-4405222、021-87888822):
\d{3}-\d{8}|\d{4}-\d{7}
电话号码正则表达式(支持手机号码,3-4 位区号,7-8 位直播号码,1-4 位分机号):
((\d{11})|^((\d{7,8})|(\d{4}|\d{3})-(\d{7,8})|(\d{4}|\d{3})-(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1})|(\d{7,8})-(\d{4}|\d{3}|\d{2}|\d{1}))$)
身份证号(15 位、18位数字),最后一位是校验位,可能为数字或字符 X:
(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)
帐号是否合法(字母开头,允许 5-16 字节,允许字母数字下划线):
^[a-zA-Z][a-zA-Z0-9_]{4,15}$
密码(以字母开头,长度在 6~18 之间,只能包含字母、数字和下划线):
^[a-zA-Z]\w{5,17}$
强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在 8-10 之间):
^(?=.*\d)(?=.*[a-z])(?=.*[A-Z])[a-zA-Z0-9]{8,10}$
强密码(必须包含大小写字母和数字的组合,可以使用特殊字符,长度在 8-10 之间):
^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
日期格式(YYYY-MM-DD):
^\d{4}-\d{1,2}-\d{1,2}
一年的 12 个月( 01~09 和 1~12):
^(0?[1-9]|1[0-2])$
一个月的 31 天( 01~09 和 1~31):
^((0?[1-9])|((1|2)[0-9])|30|31)$
xml 文件:
^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
中文字符的正则表达式:
[\u4e00-\u9fa5]
双字节字符:
[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
空白行的正则表达式:
\n\s*\r (可以用来删除空白行)
HTML 标记的正则表达式:
<(\S*?)[^>]*>.*?|<.*? /> ( 首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
腾讯 QQ 号:
[1-9][0-9]{4,} (腾讯QQ号从10000开始)
中国邮政编码:
[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
IPv4 地址:
((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})(\.((2(5[0-5]|[0-4]\d))|[0-1]?\d{1,2})){3}