提高开发效率的必备!超实用的VSCode插件推荐
前言
作为一个前端程序猿,我经常使用
VSCode代码编辑器,但是每个开发者都有自己独特的工作风格和偏好。为了满足不同开发者的需求,VSCode提供了丰富的插件生态系统。在本文中,我将为大家推荐一些强大的VSCode插件,它们将帮助你打造一个个性化的开发环境,让你的编码体验更加舒适和高效。
如何安装插件
通过点击下方图片所示或者使用快捷键 ctrl+shift+x 打开扩展模块安装插件。
1、chinese(汉化编译器)
chinese 插件适用于 VS Code 的中文(简体)语言包。此中文(简体)语言包为 VS Code 提供本地化界面。
2、vetur(vue 开发必备)
vetur 插件是一个专门用于开发 Vue.js 项目。它提供了许多有用的功能,包括语法高亮、代码补全、错误检查、格式化、调试等。Vetur 还支持 Vue 单文件组件的编辑和预览,使开发者能够更轻松地编写和调试 Vue.js 应用程序。如果你是 Vue.js 开发者,我强烈推荐你安装和使用 Vetur 插件来提高开发效率。
3、Auto Close Tag(自动闭合标签)
Auto Close Tag 插件可以自动闭合 HTML、XML 和其他类似标记语言的标签。当你输入一个开始标签时,它会自动插入相应的结束标签,并将光标定位在两个标签之间,方便你继续编写内容。
4、Beautify(格式化代码)
Beautify 插件可以帮助你格式化代码,使其更加美观和易读。它支持多种编程语言,包括 JavaScript、HTML、CSS、JSON 等。当你使用 Beautify 插件时,它会根据预设的代码风格规则,自动调整缩进、换行、空格等,使代码结构更加清晰。此外,Beautify 还提供了一些自定义选项,可以根据个人喜好进行配置。
注意:此扩展已弃用,因为已不再对其进行维护。
5、CSS Peek(快速查看样式)
CSS Peek 插件可以帮助你在编辑器中快速查看和导航 CSS 样式。当你在 HTML 文件中选择一个 CSS 类或 ID 时,使用 CSS Peek 插件可以方便地跳转到对应的 CSS 样式定义处。它会在编辑器的侧边栏或者弹出窗口中显示相关的 CSS 代码,让你可以直接查看和编辑样式。这个插件还提供了一些其他功能,如查看 CSS 选择器的使用情况、查找相关的样式定义等。
6、Git History(git 版本控制)
Git History 插件可以帮助你查看和浏览 Git 版本控制的提交历史。通过 Git History 插件,你可以轻松地查看每个提交的详细信息,包括作者、提交时间、提交消息等。你还可以比较不同提交之间的文件差异,查看文件的修改内容。此外,Git History 还提供了一些其他功能,如查看分支、切换提交、还原文件等。这个插件对于团队协作或个人开发中的版本控制非常有用,可以帮助你更好地了解项目的演变和历史记录。
7、GitLens(浏览 git 相关信息)
GitLens 插件可以为你的 Git 体验增添许多强大的功能。通过 GitLens 插件,你可以在编辑器中直接查看和浏览 Git 版本控制的相关信息。它会在代码的每一行旁边显示作者、最后一次修改的时间以及提交的消息等信息,让你更方便地了解代码的来源和修改历史。此外,GitLens 还提供了一些其他功能,如查看文件的 Blame 注释、比较不同提交之间的差异、查看分支和标签等。它还集成了一些快捷命令,可以帮助你更快速地进行 Git 操作,如提交、拉取、推送等。
8、Guides(代码辅助线)
Guides 插件是一个内置的功能,可以帮助你更好地对齐代码。在编辑器中,你可以通过在设置中搜索 editor.guides 来找到相关的选项。它允许你在编辑器中显示垂直和水平的参考线,以帮助你更好地对齐代码。你可以选择不同的颜色和样式来自定义这些参考线。这个功能对于编写对齐要求较高的代码非常有用,如 HTML、CSS、JavaScript 等。
9、Image preview(实时预览图片)
Image preview 插件可以在编辑器中实时预览图像文件,方便开发者在编写代码时查看图像的内容和效果。
10、HTML CSS Support(代码辅助功能)
HTML CSS Support 插件提供了对 HTML 和 CSS 的智能代码补全、语法高亮、代码片段和其他辅助功能。这个插件可以帮助开发者更高效地编写 HTML 和 CSS 代码。
一些主要功能包括:
- 代码补全:当你输入
HTML或CSS代码时,插件会根据上下文提供智能的代码补全建议,包括标签、属性、选择器、属性值等; - 语法高亮:插件会根据语法规则对
HTML和CSS代码进行高亮显示,使代码更易读; - 代码片段:插件提供了一些常用的代码片段,可以通过简单的缩写快速插入,例如输入
div.container会自动生成一个带有class为container的div标签; - 快速文档:你可以通过悬停在代码上或使用快捷键来查看
HTML和CSS属性的文档,以获取更多关于属性的信息; Emmet支持:插件集成了Emmet,可以通过简单的缩写快速生成HTML和CSS代码。
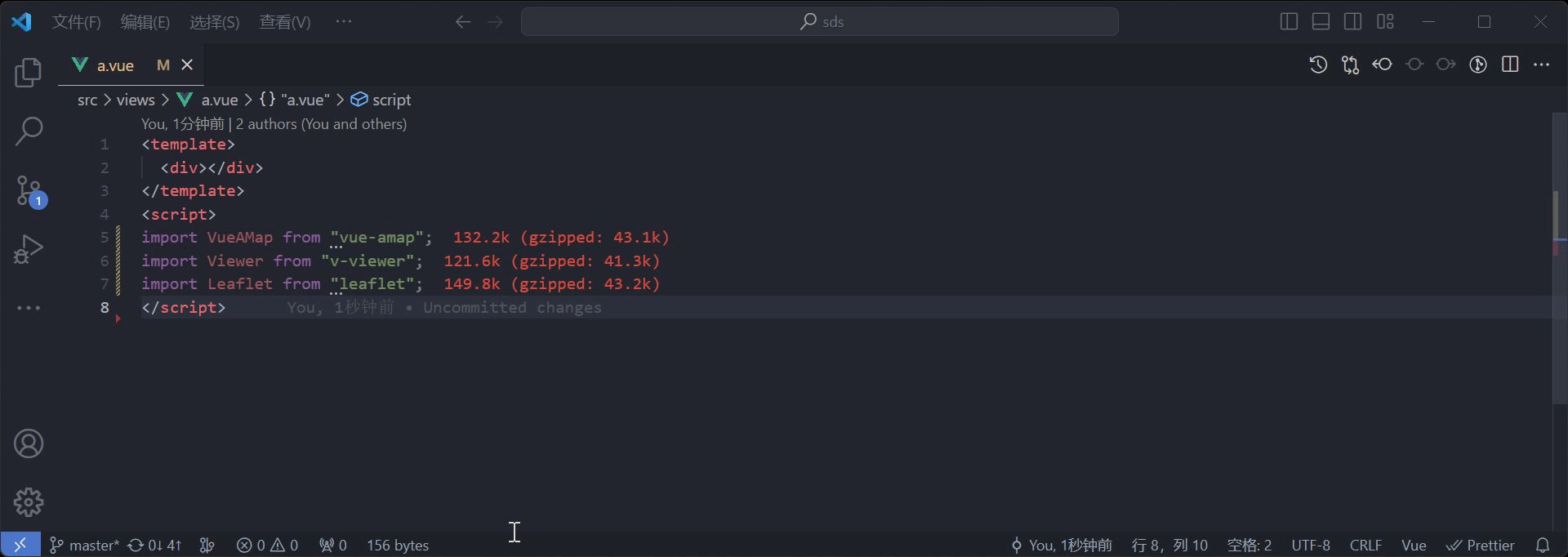
11、Import Cost(显示引入包的大小)
Import Cost 插件它可以帮助开发者在代码中实时显示导入的模块的大小。这对于优化前端项目的性能和加载速度非常有帮助。当你在代码中导入一个模块时,Import Cost 会在代码行旁边显示该模块的大小信息,通常以文件大小或以 gzip 压缩后的大小显示。这样你就可以快速了解每个模块的大小,从而更好地优化你的代码。Import Cost 支持多种语言和模块系统,包括 JavaScript、TypeScript、React、Vue 等,并且可以与其他插件和工具集成,如 Webpack、Rollup 等。
12、JavaScript (ES6) code snippets(生成代码片段)
JavaScript (ES6) code snippets 插件提供了一系列用于 JavaScript 开发的代码片段,特别是针对 ES6(ECMAScript 2015) 语法的代码片段。你可以在编写 JavaScript 代码时使用快捷方式来快速插入常用的代码模板。这些代码片段涵盖了各种常见的 JavaScript 语法和功能,包括变量声明、函数定义、箭头函数、模板字符串、解构赋值、Promise、async/await 等。
13、One Dark Pro(深色主题)
One Dark Pro 插件提供了一个深色主题,以帮助你在编写代码时获得更好的视觉体验。可以在 VS Code 的主题设置中选择它作为编辑器的主题。一旦应用了 One Dark Pro 主题,编辑器的背景、文本颜色、语法高亮等都会根据主题的设计进行相应的调整。
One Dark Pro 主题的特点包括:
- 深色背景:主题采用深色的背景色,使代码更突出,减少眼部疲劳;
- 高对比度:主题使用明亮的文本颜色与深色背景形成鲜明对比,使代码更易读;
- 语法高亮:主题针对各种编程语言提供了精确的语法高亮,使代码结构更清晰;
- 统一的配色方案:主题使用一致的配色方案,使不同语法元素在视觉上有明确的区分。
14、Path Intellisense(路径补全)
Path Intellisense 插件提供了路径智能感知的功能,帮助你更轻松地输入和补全文件路径。当你在编辑器中输入文件路径时,它会自动为你提供路径的建议和补全。这包括文件系统中的文件和文件夹,以及你项目中已存在的文件。Path Intellisense 还提供了一些其他的功能,例如路径的快速导航、路径的复制和粘贴等。它还支持多种文件系统,包括本地文件系统、网络文件系统和远程文件系统。
15、Open in Browser(打开文件)
Open in Browser 插件允许你在编辑器中的 HTML、CSS、JavaScript 等文件上右键点击,并通过默认浏览器打开这些文件。你可以在 VS Code 中打开一个 HTML 文件,并在编辑器中右键点击该文件。在右键菜单中,你会看到一个 Open in Default Browser 的选项。选择该选项后,插件会自动使用你的默认浏览器打开该HTML文件,并在浏览器中显示其内容。
16、Prettier - Code formatter(格式化代码)
Prettier - Code formatter 是一个流行的代码格式化工具,它可以帮助你自动格式化你的代码,使其符合统一的编码风格。它支持多种编程语言,包括 JavaScript、TypeScript、CSS、HTML、JSON 等。你可以选择要格式化的代码文件,然后使用快捷键(默认是 Shift + Alt + F)或者右键菜单中的 Format Document 选项来触发格式化。插件会自动根据预定义的规则和配置,对代码进行格式化,并将其应用到文件中。当然,你可以根据自己的需求进行定制。你可以在项目中的配置文件(如 .prettierrc)中指定格式化规则,也可以在 VS Code 的设置中进行全局配置。
17、vscode-icons(文件图标)
vscode-icons 插件,它为文件和文件夹提供了丰富的图标,以增强编辑器的可视化效果。vscode-icons 插件提供了大量的图标,覆盖了各种常见的文件类型和扩展名,这些图标可以帮助你更快速地识别和区分不同类型的文件,提高你在项目中的导航和查找效率。此外,vscode-icons 还支持自定义图标规则。你可以根据自己的需求,为特定的文件类型或者扩展名指定自定义的图标。这样可以使你的项目更加个性化,并且符合你的视觉偏好。目前该插件已被 VS Code 内部支持:“文件” -> “首选项” -> “文件图标主题”。
18、Indent-Rainbow(缩进颜色提示)
Indent-Rainbow 插件通过为每个缩进级别应用不同的颜色,帮助你更直观地识别和理解代码的缩进结构。当你在编辑器中打开一个文件时,Indent-Rainbow 会自动检测代码中的缩进,并为每个缩进级别应用不同的彩虹色。这样,你就可以清楚地看到代码中的缩进层次,从而更容易地理解代码的结构。该插件支持自定义颜色和缩进大小。你可以根据自己的喜好和需求,在插件的设置中进行配置。
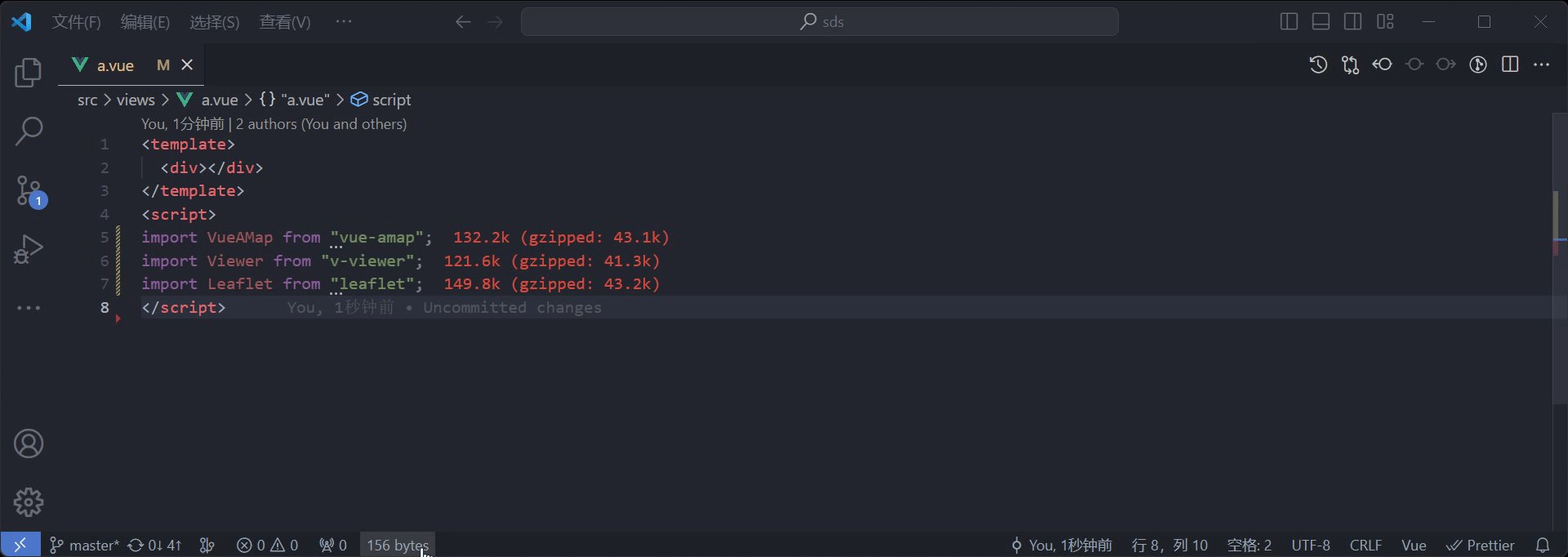
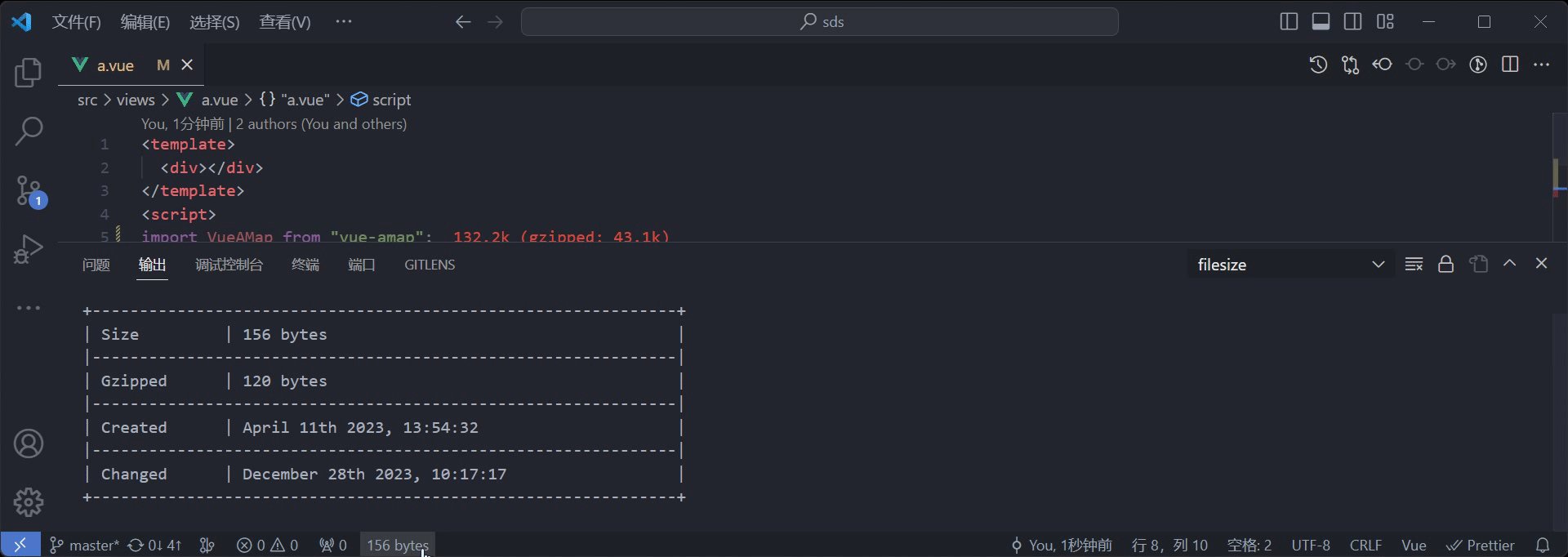
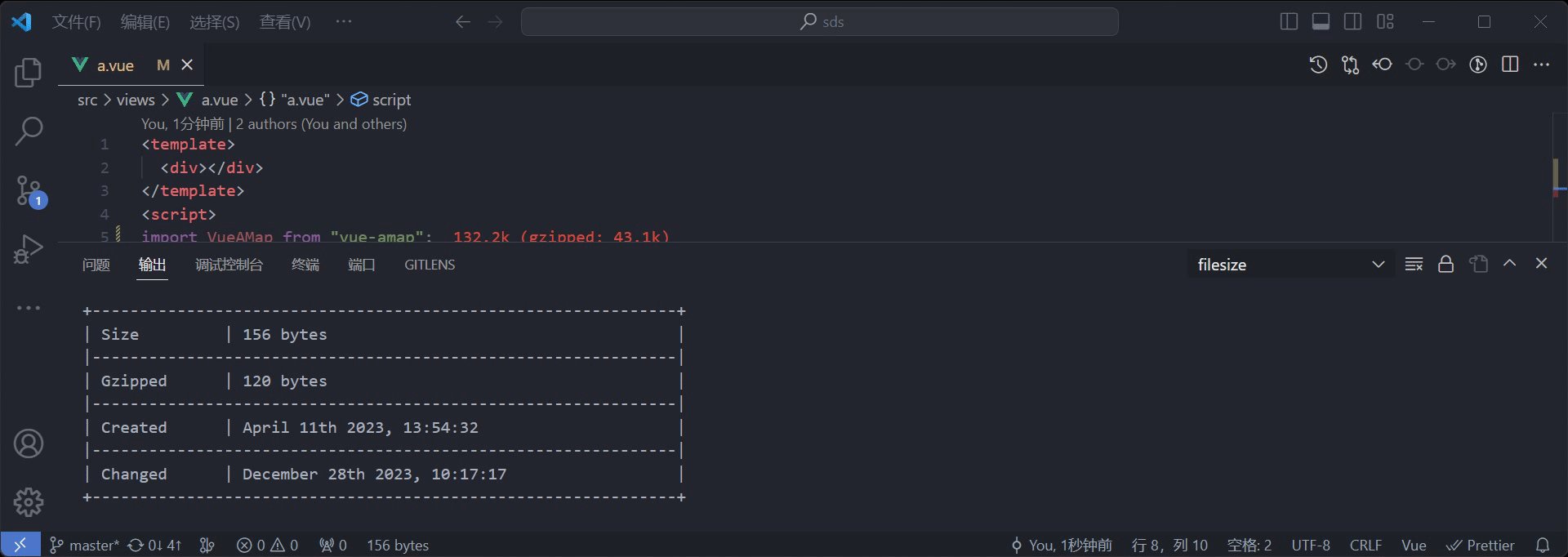
19、filesize(显示文件大小)
filesize 插件可以在底部状态栏显示当前文件大小,点击后还可以看到详细创建、修改时间。该插件支持多种格式化选项,例如指定小数位数、指定单位、指定字节前缀等。你可以在插件的设置中进行配置。
20、Better Comments(代码注释)
Better Comments插件它提供了更强大的代码注释功能,使你能够更好地组织和标记你的注释。
使用 Better Comments 插件,你可以通过在注释前添加特定的标记来给注释分类和着色。这些标记包括:
!:用于突出显示重要的注释或需要特别关注的部分;?:用于表示疑问或需要进一步解释的注释;TODO:用于标记需要完成的任务或待办事项;*:用于强调或标记注释中的关键信息;//:用于普通的注释。
通过使用这些标记,你可以更清晰地区分不同类型的注释,并且在代码中快速定位和理解注释的内容。此外,Better Comments 还支持自定义标记和颜色,你可以根据自己的喜好和需求进行配置。
21、CodeSnap(代码生成图片)
CodeSnap 插件可以帮助你将代码片段转换为漂亮的代码截图,并支持自定义样式和主题。你可以选择不同的样式和主题,包括代码高亮、背景颜色、字体大小等,以创建符合你需求的漂亮截图。该插件还支持自定义代码片段的尺寸、文件类型和文件名,以及添加标题和描述等元数据。
22、Regex Previewer(实时测试正则)
Regex Previewer 插件可以帮助你在编辑正则表达式时实时预览匹配结果。它会在编辑器的侧边栏中显示一个实时预览窗格,其中会显示匹配结果的高亮显示。该插件支持多种正则表达式语法,包括 JavaScript、Python、Java 等常见的语法。你可以根据需要选择适合你的语法类型。