小程序基础学习(弹窗)
目录
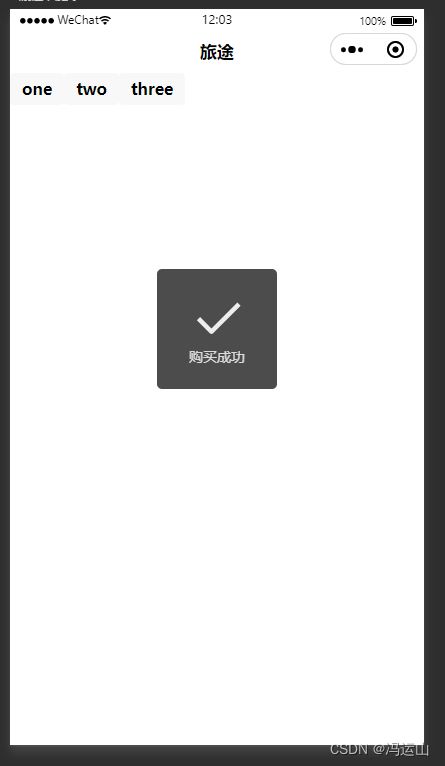
showToast:显示消息提示框
参数
title:提示的内容
icon:图标(默认:success)
success
编辑
error
loading
none
duration:提示的延迟时间
mask:是否显示透明蒙层,防止触摸穿透
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
showModal:显示模态对话框
参数
title: 提示的标题
content:提示的内容
cancelText:取消按钮的文字,最多 4 个字符
confirmText:确认按钮的文字,最多 4 个字符
cancelColor:取消按钮的文字颜色,必须是 16 进制格式的颜色字符串
confirmColor:确认按钮的文字颜色,必须是 16 进制格式的颜色字符串
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
showActionSheet:显示操作菜单
参数
itemList:按钮的文字数组,数组长度最大为 6
itemColor:按钮的文字颜色
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
页面代码
都看到最后了就关注,点赞,评论,收藏,防范以后找不到哦
showToast:显示消息提示框
参数
title:提示的内容
icon:图标(默认:success)
success
error
loading
none
duration:提示的延迟时间
mask:是否显示透明蒙层,防止触摸穿透
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
showModal:显示模态对话框
参数
title: 提示的标题
content:提示的内容
cancelText:取消按钮的文字,最多 4 个字符
confirmText:确认按钮的文字,最多 4 个字符
cancelColor:取消按钮的文字颜色,必须是 16 进制格式的颜色字符串
confirmColor:确认按钮的文字颜色,必须是 16 进制格式的颜色字符串
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
showActionSheet:显示操作菜单
参数
itemList:按钮的文字数组,数组长度最大为 6
itemColor:按钮的文字颜色
success:接口调用成功的回调函数
fail:接口调用失败的回调函数
页面代码
// pages/eight/eight.js
Page({
onClickOne(){
wx.showToast({
title: '购买成功',
icon:"succes",
duration:3000,
mask:true,
success:(res)=>{
console.log("成功")
},
fail:(res)=>{
console.log("失败")
}
})
},
onClickTwo(){
wx.showModal({
title:"确定购买吗",
content:"请确保微信余额充足",
cancelColor:"red",
confirmColor:"green",
success:(res)=>{
if(res.cancel){
console.log("用户点击了取消")
}else if(res.confirm){
console.log("用户点击了确定")
}
}
}
)
},
onClickThree(){
wx.showActionSheet({
itemList: ["手机","电脑","笔记本","ipad"],
success:(res)=>{
console.log("你点击了第几个按钮",res.tapIndex+1)
}
})
}
})/* pages/eight/eight.wxss */{
"usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar" }
}