c++qt-基本组件
Qt包含了一个Designer程序 ,用于通过可视化界面设计开发界面,保存的文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
,用于通过可视化界面设计开发界面,保存的文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。
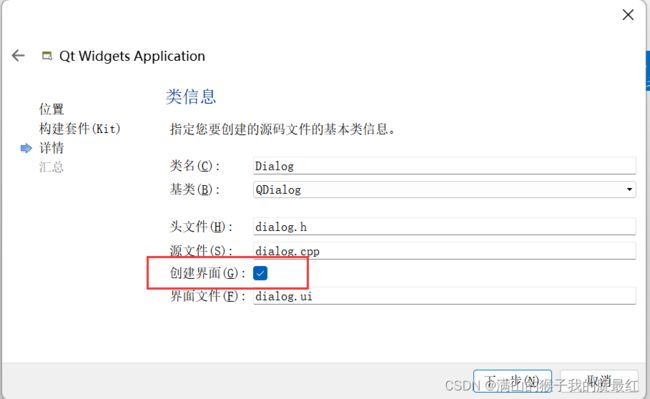
在Qt Creator中创建项目时,选中界面文件选项,可以让自带的窗口类使用界面文件。
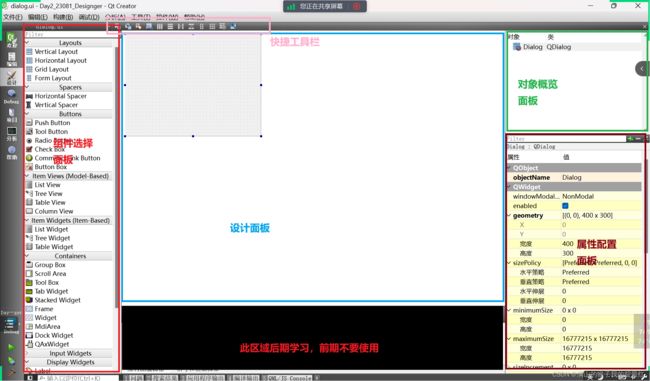
可以看到在项目中会增加一个界面文件,双击此文件,可以直接使用内置的Designer程序打开并设计。
所有Designer中的操作都可以通过C++代码实现。
2. 布局 Layout(掌握)
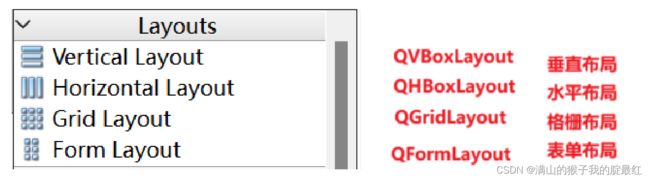
可以把布局看做是一个透明的盒子,内部可以放置子组件,这些内部的子组件会按照布局预设的规则自动排序。
垂直布局:内部组件竖着排成一排。
水平布局:内部组件横着排成一排。
格栅布局:内部组件排布成n*m的表格。
表单布局:用户搭建用户输入的布局效果。
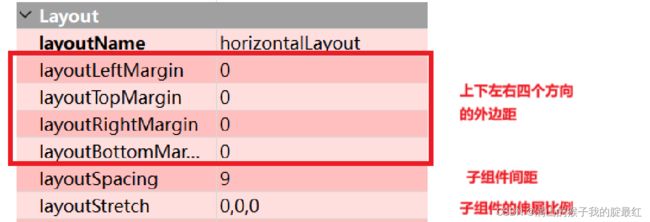
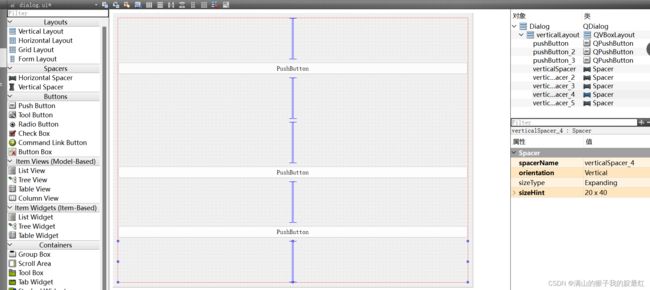
垂直布局与水平布局的使用方式类似,只是方向不同,常用属性如下:
选中布局后,点击![]() 可以打破布局。
可以打破布局。
布局可以贴合窗口,只需要选中窗口对象后,再次点击![]() 按钮之一即可。
按钮之一即可。
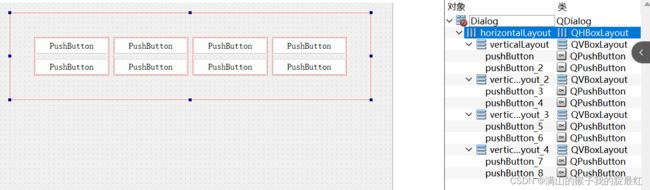
布局可以嵌套,对于外层布局而言,内层布局相当于一个外层布局的子组件。
3、 QWidget类
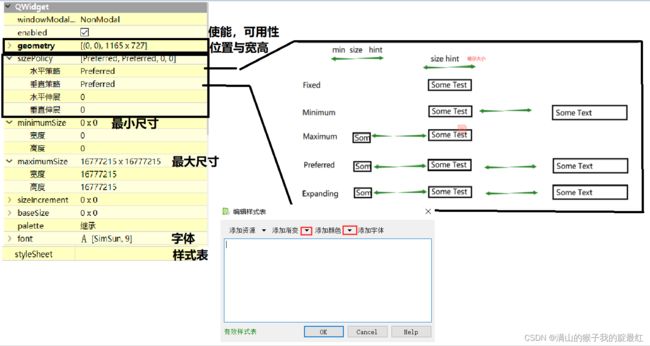
Qwidget的属性在Designer中显式的为淡黄色,下面是一些常用的属性:
策略:除非必要情况下,实现特殊功能,否则尽量不修改策略。因为当前策略针对当前组件是最友好的。
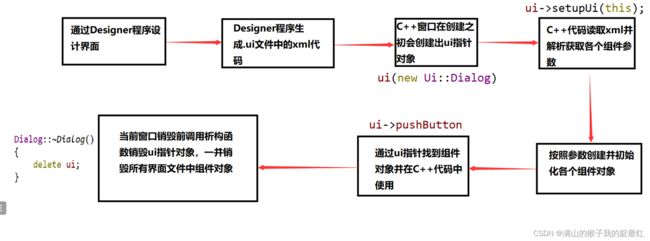
4、界面文件与C++代码的关系
5、QLabel标签
5.1 基本属性
QLabel用于显式文字或者图片,需要注意的是,QLabel不能与用户交互(不能点击),只能展示使用,因此没有合适的信号函数。
我们可以直接对标间进行命名,系统默认的命名方式就是:“标签名称_序号”。
5.2 添加资源库
把图片导入到项目中,成为项目资源,直接使用Qt的虚拟的资源路径导入图片,可以在任何环境中使用这些资源图片。
Qt支持以下几种常用的图片格式:
jpg(不包含透明度)、png(包含透明度)、gif(动图)等。
注意导入的图片的大小,不能特别大(分辨率过高或文件过大),因为操作图片非常消耗程序资源。
下面是导入图片成为项目资源的操作步骤:
- 把命名好的图片放置到项目的工作目录中。
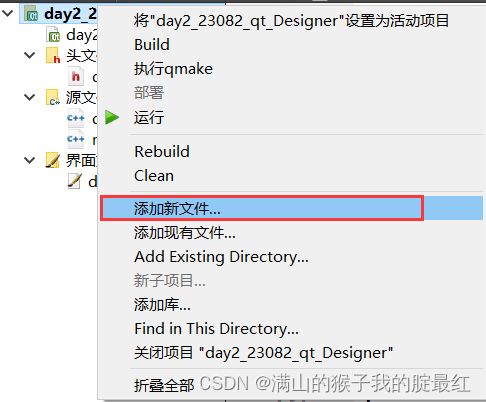
- 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
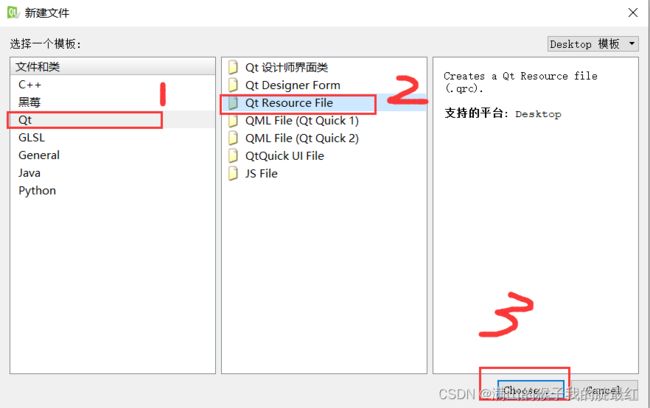
- 在弹出的窗口中,按照下图所示进行操作。
- 在弹出的窗口中给资源文件命名,例如res。
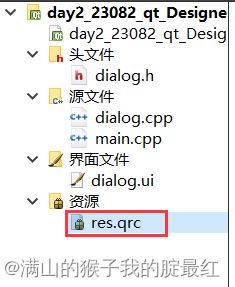
- 在项目管理界面,直接点击“完成”。可以看到在项目中多了一个.qrc格式的资源文件。
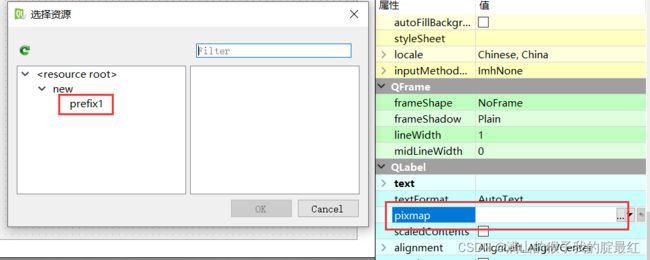
5.3 使用资源库
- 新添加的图片显示不全,需要把缩放模式点上。
5.4 通过代码添加图片 QPixmap()
先在UI中添加一个label框,在代码中对该label框进行操作。
- 我们也可以通过代码,加载图片,以及修剪图片尺寸等。
2、需要加头文件#include
// 图片类构造函数,栈内存对象
// 参数1:图片资源路径(qrc中的图片路径)
// 参数2:样板格式,默认值就行
// 参数3:图片颜色格式,默认就行
QPixmap:: QPixmap(const QString & fileName, const char * format = 0, Qt::ImageConversionFlags flags = Qt::AutoColor)
- 当前已经创建了图片类的对象,但是还需要进行缩放,执行输出模式。
// 缩放
// 参数1:QSize类型对象,表示目标尺寸。需要添加头文件#include// QSize构造函数
// 图片的宽度和高度
QSize:: QSize(int width, int height)
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include // 图片类
#include dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 创建一个图片类对象
QPixmap pic(":/new/prefix1/g.jpg");
// 定义QSize对象
QSize size(ui->labelTest->width(),ui->labelTest->height());
// 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件的组件对象
ui->labelTest->setPixmap(pic);
}
Dialog::~Dialog()
{
delete ui;
}
5.5 使用代码添加动态图QMovie()
添加动态图:
1、需要将动态图,放到项目文件中,.gif
- 添加完成后,需要将动态,加载到资源目录中。
电影类,如果要播放动图,需要用到电影类,添加头文件#include
// 创建电影类对象,需要用这个构造函数
// 参数1:资源路径
// 参数2:输出模式,默认
// 参数3:基类指针。创建堆区对象
QMovie:: QMovie(const QString & fileName, const QByteArray & format = QByteArray(), QObject * parent = 0)
.h电影类头文件
#ifndef DIALOG_H
#define DIALOG_H
#include // 图片类
#include //电影类
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
QMovie *movie;
};
#endif // DIALOG_H
.c
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
//创建图片对象
QPixmap pic(":/new/prefix1/dog.png");
//定义QSize对象
QSize size(ui->label->width(),ui->label->height());
// 缩放
pic = pic.scaled(size,Qt::KeepAspectRatio,Qt::SmoothTransformation);
// 使用界面文件的组件对象
ui->label->setPixmap(pic);
//创建电影类对象
movie = new QMovie(":/new/prefix1/gg.gif");
//给QLabel设置电影类
ui->label_2->setMovie(movie);
//播放电影
movie->start();
}
Dialog::~Dialog()
{
delete ui;
}
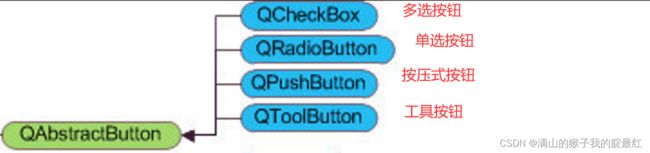
6. QAbstractButton 按钮类(掌握)
QAbstractButton是按钮类的抽象基类,因此内部包含了按钮的基础属性和函数。
常用属性:
1)GroupBox 分组盒子组件:
QAbstractButton按钮类的基础属性:
给按钮添加一个图标:
iconfont-阿里巴巴矢量图标库
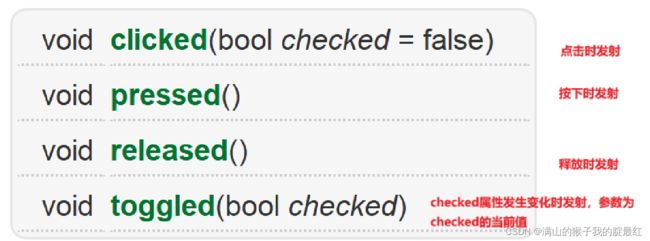
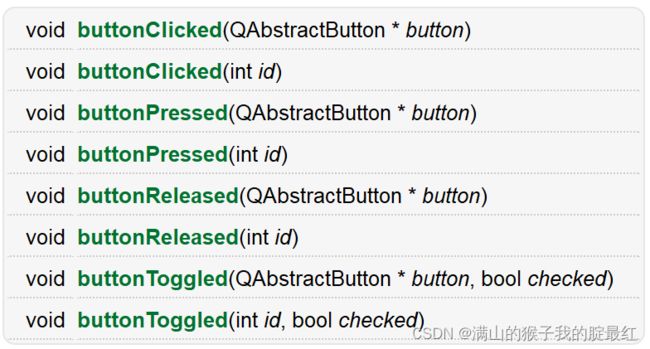
2)按钮类常用信号如下:
注意,这个通知信号函数和别的有些区别,状态发生改变时,发射此信号:
3)QButtonGroup 组件
可以使用QButtonGroup组件对多个按钮进行分组,是一个按钮的逻辑分组。没有任何的UI效果,其中主要的目的是用一个信号槽同时监控多个按钮对象的状态。
// 给管理组件,添加控件
// 参数1:添加的控件
// 参数2:序号ID
void QButtonGroup:: addButton(QAbstractButton * button, int id = -1)
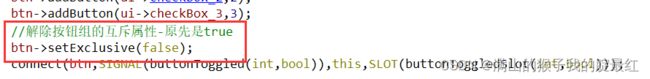
//解除按钮的互斥性
void setExclusive(bool)
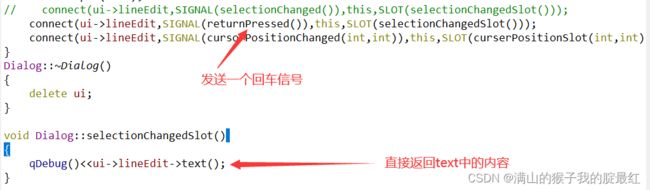
7. QLineEdit 单行文本输入框(掌握)
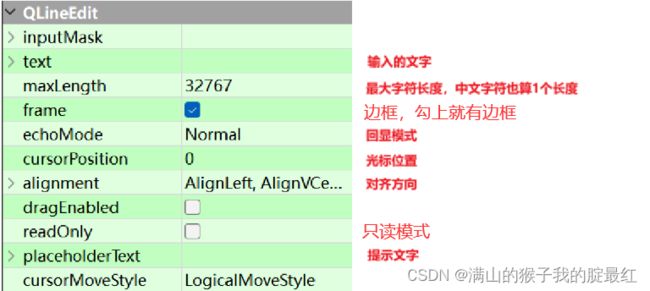
1)QLineEdit用于输入一个单行文本,常用属性如下:
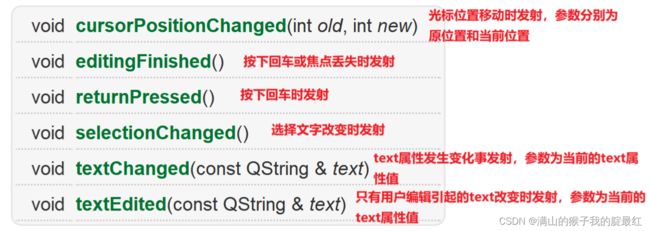
2)常用信号函数如下:
8. ComboBox 组合框(掌握)
ComboBox用于选择一个选项,功能类似于QRadioButton。
1)常用属性如下:
2)常用信号如下:
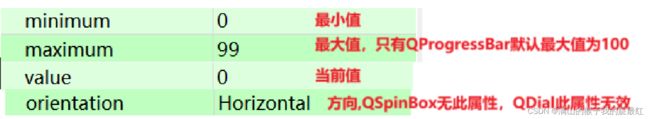
9. 若干与数字相关的组件(掌握)
以下组件都是与数字相关。
1)这些组件的一些共同的属性和函数:
// value属性值发生变化时发射的信号
// 参数为当前的value值
void valueChanged(int value) [signal]
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
//多对一,多个函数对应一个槽函数,通过一个控制多个组件
connect(ui->dial,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->horizontalScrollBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->horizontalSlider,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->progressBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->verticalScrollBar,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->verticalSlider,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
connect(ui->spinBox,SIGNAL(valueChanged(int)),
this,SLOT(setValueSlot(int)));
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::setValueSlot(int value)
{
ui->dial->setValue(value);
ui->horizontalScrollBar->setValue(value);
ui->horizontalSlider->setValue(value);
ui->progressBar->setValue(value);
ui->verticalScrollBar->setValue(value);
ui->verticalSlider->setValue(value);
ui->spinBox->setValue(value);
}