❤ Uniapp使用一(文档和 API 篇)
❤ Uniapp使用一(文档和 API 篇)
一、介绍
uni-app官网:https://uniapp.dcloud.io/api/media/image?id=previewimage
微信小程序官网:https://developers.weixin.qq.com/miniprogram/dev/api/media/image/wx.previewImage.html
二、使用
API篇
❤ API-页面和路由
uni.navigateBack 返回
进去页面触发
onShow(async () => {
getList(1); //利用学员编号进行展示
})
uni.navigateBack({
//uni.navigateTo跳转的返回,默认1为返回上一级
delta: 1
});
❤ API-媒体图片
uniapp 实现图片预览 单图预览和多图预览
①单图预览
current对应就是0
urls:必须是单个某一条传入
预览一张图片,你的current传死就是0.所以urls也必须是字符串形式
@click="viewImg(item,index)"
// 缩放图片
function viewImg(item,index){
console.log(item.certificateImageUrl,index)
let imgsArray = [];
imgsArray[0] = item?.certificateImageUrl;
uni.previewImage({
current:0,
urls:imgsArray,
})
}
②多图预览
@click="previewImage(index)"
previewImage(index) {
let photoList = this.photos.map(item => {
return item.src;
});
uni.previewImage({
current: index,
urls: photoList
});
}
❤ API-媒体视频
uni.chooseVideo 选择视频
<view><button class="btnsaoma" @tap="test" style="margin-top: 20rpx;">去视频识别分析</button></view>
<!-- 拍摄的视频部分start -->
<uni-popup ref="popupvideo">
<view class="guanbiclass">
<view class="guanbiclasstop">
请确认您拍摄的视频
</view>
<video :src="videosrc" style="width: 400rpx;height: 400rpx;margin: 0 115rpx;float: left;border-radius: 14rpx;margin-bottom: 60rpx;"></video>
<view style="text-align: center;margin-top: 30rpx;">
<button class="mini-btn" type="default" style="background-color: #0E77FF;color: #fff;" size="mini" @click="closevideo()">重拍</button>
<button style="margin-left: 20rpx;background-color: #0E77FF;" class="mini-btn" type="primary" size="mini"
@click="submitvideo()">确认下一步</button>
</view>
</view>
</uni-popup>
<!-- 拍摄的视频部分end -->
//方法
test: function () {
let _this = this;
uni.chooseVideo({
mediaType:['video'],//类型
sourceType: ['camera', 'album'],
success: function (res) {
console.log(res);
const tempFilePathsvideo = res.tempFilePath;
_this.videosrc = tempFilePathsvideo;
_this.$refs.popupvideo.open('center');
console.log(tempFilePathsvideo);
}
});
},
// 上传视频
uni.uploadFile({
url: _this.$store.state.requestUrl +'', //接口地址
filePath: _this.videosrc,
name: 'file',
formData: {
'imei':'',//设备码
'userId':_this.$store.state.userId,//用户ID(游客传0)
'version': 2,
'reportType':'',
'isQueue':1,//否队列(0:等待响应报告ID;1:立即返回二维码)
// 'file': _this.videosrc,
},
success: (uploadFileRes) => {
console.log(uploadFileRes,'返回');
console.log(uploadFileRes.data);
// if(data.code==200){
// // _this.$store.state.userId = data.data.userInfo.id;
// // _this.msg = data.data;
// }else{
// uni.showToast({
// title: data.msg,
// icon: "none"
// });
// }
}
});
保存视频 uni.saveVideoToPhotosAlbum
// 保存视频
uni.saveVideoToPhotosAlbum({
filePath: res.tempFilePath,
success: function () {
console.log('保存成功');
}
});
uni.uploadFile(OBJECT) 上传图片、视频
媒体 /画面录制器 wx.createMediaRecorder
❤ API-界面弹窗
uni.showActionSheet(OBJECT)(从底部向上弹出操作菜单)
需要注意的是,uni.showToast 只支持基础样式的设置,如颜色、大小、边框等。如果需要更复杂的样式,可以考虑使用自定义组件或模态框等组件来实现。
uni.showModal(OBJECT)模态框
显示模态弹窗,可以只有一个确定按钮,也可以同时有确定和取消按钮。类似于一个API整合了 html 中:alert、confirm
uni.showModal({
title: '提示',
content: '这是一个模态弹窗',
success: function (res) {
if (res.confirm) {
console.log('用户点击确定');
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
uniapp提示弹框
// uniapp提示弹框
uni.showToast({
title: '成功提示',
//将值设置为 success 或者直接不用写icon这个参数
icon: 'success',
//显示持续时间为 2秒
duration: 2000
})
// 加载提示弹框
//前端数据请求时,显示加载提示弹框
uni.showLoading({
title: '加载中...'
});
// 数据从后端接口返回后,提示弹框关闭
uni.hideLoading();
// 加载提示
uni.showModal({
title: '提示',
content: '确认删除该条信息吗?',
success: function(res) {
if (res.confirm) {
// 执行确认后的操作
}
else {
// 执行取消后的操作
}
}
})
uni.showActionSheet({
itemList: ['选项一', '选项二', '选项三'],
success (res) {
// 选择其中任意一项后,获取其索引(res.tapIndex),从0开始
console.log(res.tapIndex)
},
fail (res) {
// 取消后的操作
}
})
❤ API-界面滚动
uni.pageScrollTo(OBJECT) 滚动
将页面滚动到目标位置。可以指定滚动到具体的scrollTop数值,也可以指定滚动到某个元素的位置
uni.pageScrollTo(将页面滚动到目标位置)
ID选择器:#the-id
元素: id="hexinzhibiao"
uni.pageScrollTo({
// scrollTop: 0,
selector:'#hexinzhibiao',
duration: 300
});
uni.showLoading页面加载效果
//开始加载
uni.showLoading({
title: "加载中" //为了网络慢,给用户的友好等待提示
});
//加载完成
uni.hideLoading(); //loading 弹窗end
❤ API - 数据缓存
本地数据存储
uniapp提供了一套uni存储API,可以在不同的平台上实现本地数据存储。
uni存储API包括以下几个方法:
uni.setStorage(key, value)
uni.getStorage(key)
uni.removeStorage(key)
uni.clearStorage()
使用uni存储API实现本地数据存储也很简单,只需要调用对应的存储方法即可。以下代码是将数据存储到uni存储中的实例:
// 存储数据
uni.setStorage({
key: 'key',
data: 'value',
success: function () {
console.log('数据保存成功');
}
});
// 获取数据
uni.getStorage({
key: 'key',
success: function (res) {
const data = res.data;
console.log('获取数据成功:', data);
},
fail: function (err) {
console.log(err);
}
});
❤ API - 网络
发起请求
发送接口请求数据
uni.request({
url: '/api/familyManagement/homePage/messageProcessing',
method: 'get',
dataType:'json',
data:dataps,
success(res) {
if (res.data.code == 200) {
uni.showToast({
title: res.data.msg,
icon: 'none',
duration:2000,
});
console.log(res.data,'返回1');
_this.getList();
_this.tiao();
} else {
uni.showToast({
title: res.data.msg,
icon: 'none',
duration:3000,
})
}
},
complete() {
uni.hideLoading(); //loading 弹窗end
},
fail(err) {
console.log('失败:', err);
}
})
❤ API - 设备
uni.makePhoneCall(OBJECT) 拨打电话
uni.makePhoneCall({
phoneNumber: '114' //仅为示例
});
❤ 教程-页面 - 生命周期
onUnload 监听页面卸载
onReachBottom 页面触底加载
页面触底加载(用于下拉加载分页和加载更多)
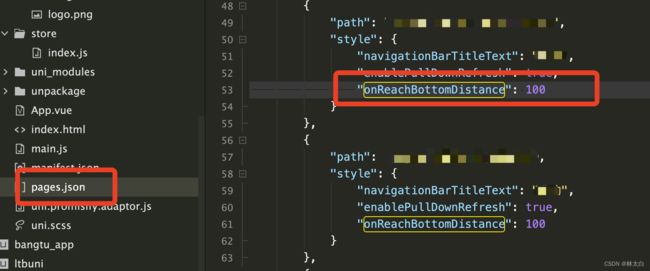
可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,
比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。如使用scroll-view导致页面没有滚动,则触底事件不会被触发。scroll-view滚动到底部的事件请参考scroll-view的文档。
与onShow 同级别
onReachBottom() {
if (this.total > this.getUserHistoryReportList.length) {
this.queryParams.pageNum++
this.onlistin(); //执行的方法
} else {}
},
getList 方法使用
getList() {
let _this = this;
uni.request({
url:'/接口',
method: 'GET',
data: _this.queryParams,
success(res) {
console.log(res.data);
if(_this.queryParams.pageNum==1){
_this.getUserHistoryReportList =res.data.rows;
}else{
_this.getUserHistoryReportList = [..._this.getUserHistoryReportList, ...res.data.rows];
}
_this.total = res.data.total;
},
fail(err) {
uni.showModal({
content: '请求失败'+ err.errMsg,
showCancel: false
});
console.log('失败:', err);
}
})
},
onPullDownRefresh 页面下拉刷新
和onLoad等生命周期函数同级,监听该页面用户下拉刷新事件
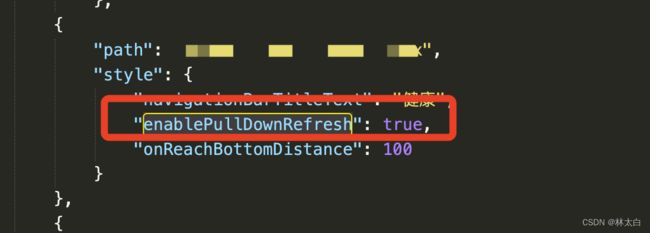
需要在 pages.json 里,找到的当前页面的pages节点,并在 style 选项中开启 enablePullDownRefresh。
当处理完数据刷新后,uni.stopPullDownRefresh 可以停止当前页面的下拉刷新。
// 下拉刷新
onPullDownRefresh() {
this.handleQuery();
uni.stopPullDownRefresh(); //停止刷新
},
页面下拉刷新 uni.startPullDownRefresh(OBJECT)
开始下拉刷新,调用后触发下拉刷新动画,效果与用户手动下拉刷新一致。
页面针对不同类型设备禁止刷新
uni-app 中实现动态禁用/开启下拉刷新
❤ 教程-页面 - 文本、富文本标签
uniapp富文本和H5内容标签 v-html,uniapp rich-text、uparse、v-html(3种)
由于小程序端的限制,uni-app的富文本的处理与普通网页不同
有rich-text组件、v-html、和uParse三类方案
1. rich-text
rich-text是uni-app的内置组件,提供了高性能的富文本渲染模式。
API参考https://uniapp.dcloud.io/component/rich-text
优点
rich-text的优势是全端支持、高性能
缺点
只能整体设点击事情,无法对富文本中的图片、超链接单独设点击事件。
如果是图片,可以把内容拆成多个rich-text解决。rich-text不支持内嵌视频也可以通过拆分多个rich-text,中间插入video来实现。
注:h5和app-nvue无此限制,支持链接等单独点击。
- v-html
v-html指令,是web开发中很常用的。可惜由于小程序不支持html,使用场景受限。
在uni-app中,h5端,和app-vue的v3编译器下可以使用v-html。其他环境无法支持。
- uParse
由于小程序的rich-text组件在一些场景不满足需求,于是业内出现了wxparse等三方方案,把HTML或markdown格式的服务器数据源转为view来渲染。
但wxparse许久不更新,且不跨端,在uni-app插件市场出现了更多改进版的parse插件。
它们功能更强,支持直接渲染markdown或html的数据源为富文本,也支持其中的图片和超链接的点击处理,有的还支持表格和视频的处理。
但这些parser解决方案的性能不如rich-text。
注:app-nvue只能使用rich-text。
几种方案的特点讲清楚了,大家在开发中根据自己的需求选择合适的富文本渲染方案吧。
至于富文本编辑,即在输入框里图文混排内容,解决方案如下:
在h5、app-vue、微信小程序,支持editor组件
在h5中,传统的富文本编辑仍可使用
在非微信的其他小程序中,其官方没有提供解决方案,目前只能使用web-view组件套一个远程网页来满足这方面的需求。web-view组件是全端可用的解决方案。
还有一种方案,不再编辑区直接预览效果,而是采用markdown编辑器方案,输入区输入markdown语法,预览区提供预览。这种方案是跨端的。插件市场搜富文本编辑,有不少插件。http://ext.dcloud.net.cn/search?q=富文本编辑