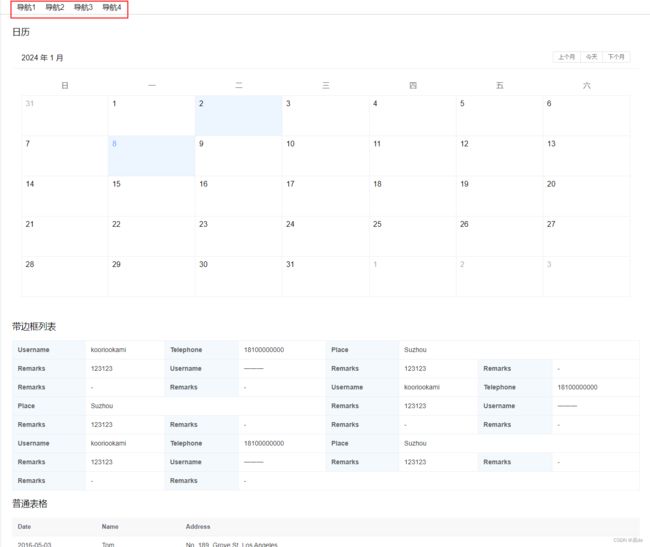
vue3 实现锚点定位
注意:
- 一定要明确哪个是要滚动的盒子;
- 滚动的高度要减去导航栏的高度;
核心js
const scrollToAnchor = (id) => {
var anchor = document.getElementById(id);
var scrollBox = document.getElementById('scrollBox')
nextTick(() => {
scrollBox.scrollTo({
top: anchor.offsetTop - 30, // 减去的30为导航栏的高度,否则导航栏总会遮挡一部分内容
behavior: 'smooth'
});
})
};
完整代码
<template>
<div class="box" id="scrollBox" v-loading="loading">
<div class="fixed-box">
<div class="box-header">
<span><a @click="scrollToAnchor('section1')">导航1</a></span>
<span><a @click="scrollToAnchor('section2')">导航2</a></span>
<span><a @click="scrollToAnchor('section3')">导航3</a></span>
<span><a @click="scrollToAnchor('section4')">导航4</a></span>
</div>
</div>
<div class="container" id="printcontent">
<div id="section1">
<h3>日历</h3>
<el-calendar v-model="value" />
</div>
<div id="section2">
<h3>带边框列表</h3>
<el-descriptions class="margin-top" title="" :column="4" :size="size" border>
<template v-for="i in 3">
<el-descriptions-item label="Username">kooriookami</el-descriptions-item>
<el-descriptions-item label="Telephone">18100000000</el-descriptions-item>
<el-descriptions-item label="Place" :span="2">Suzhou</el-descriptions-item>
<el-descriptions-item label="Remarks">123123</el-descriptions-item>
<el-descriptions-item label="Username">一一一</el-descriptions-item>
<el-descriptions-item label="Remarks">123123</el-descriptions-item>
<el-descriptions-item label="Remarks">-</el-descriptions-item>
<el-descriptions-item label="Remarks">-</el-descriptions-item>
<el-descriptions-item label="Remarks">-</el-descriptions-item>
</template>
</el-descriptions>
</div>
<div id="section3">
<h3>普通表格</h3>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</div>
<div id="section4">
<h3>普通卡片</h3>
<el-card class="box-card">
<template #header>
<div class="card-header">
<span>Card name</span>
<el-button class="button" text>Operation button</el-button>
</div>
</template>
<div v-for="o in 10" :key="o" class="text item">{{ 'List item ' + o }}</div>
<template #footer>Footer content</template>
</el-card>
</div>
</div>
</div>
</template>
<script setup>
const loading = ref(false)
const value = ref(new Date())
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
const scrollToAnchor = (id) => {
var anchor = document.getElementById(id);
var scrollBox = document.getElementById('scrollBox')
nextTick(() => {
scrollBox.scrollTo({
top: anchor.offsetTop - 30,
behavior: 'smooth'
});
})
};
</script>
<style scoped lang="scss">
.box{
// width: 98%;
margin: auto;
height: 100%;
overflow: auto;
}
.fixed-box{
width: calc(100% - 200px);
background: white;
position: fixed;
top: 84px;
display: flex;
justify-content: space-between;
align-items: center;
z-index: 99;
padding: 5px 30px;
box-sizing: border-box;
box-shadow: 1px 1px 1px #ccc;
span {
padding: 0 10px;
list-style: none;
}
}
.container {
padding-top: 15px;
position: relative;
}
.section {
margin: 20px 0;
}
:deep(.el-tabs ){
--el-tabs-header-height: 50px;
}
</style>