重学前端 样式(text-align)/ 详解表格table(重点:继承/ border-spacing/collapse/ empty-cells/ box-sizing/ 合并行列 )(第四天)
文章目录
- 样式css
- 表格
-
- 重点
- border-spacing
- border-collapse(是否合并边框模型)
-
- 重叠加粗如何解决?
- empty-cells(不包含任何内容的表单元格如何表示(仅用于“边框分离”模式))
- box-sizing(用户应该如何计算一个元素的总宽度和总高度)
-
- 详解
- table-layout (用来显示表格 单元格、行、列的算法规则)
- rowspan和colspan(合并行、列)
样式css
CSS 是在 HTML 4 开始使用的,是为了更好的渲染HTML元素而引入的。
CSS 可以通过以下方式添加到HTML中:
-
内联样式:在HTML元素中使用"style" 属性(当特殊的样式需要应用到个别元素时,就可以使用内联样式)
-
内部样式表:在HTML文档头部 < head> 区域使用< style> 元素来包含CSS
-
外部引用:使用外部 CSS 文件
最好的方式是通过外部引用CSS文件。
更多css基础,详见:
css实例 css中id/class 详解样式表(外部样式表 内部样式表 内联样式 7种基础选择器 多重样式优先级 错误理解)[第一天]
强调一下 text-align :
text-align属性仅对块元素的 文本 有效。行内元素因为宽度由内容确定,所以根本没有文本居中这一说法。(当然,对于行内块元素,你可以设置宽度使text-align生效)
表格
表格由 < table> 标签来定义。每个表格均有若干行(由 < tr> 标签定义),每行被分割为若干单元格(由 < td> 标签定义),有些表格还有表头(由< th>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容,数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等;th的默认font-weight是blod。
在div、flex布局未出现之前,网页的布局基本上是靠表格定义,现在很少。
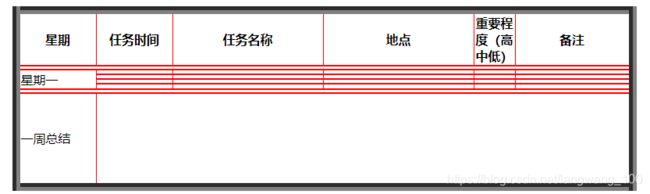
随便写一个简单的表格:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>weekworktitle>
head>
<body>
<div style="width: 800px;margin: 0 auto">
<table border="2px">
<tr>
<th style="width: 100px;">
星期
th>
<th style="width: 100px;">
任务时间
th>
<th style="width: 200px;">
任务名称
th>
<th style="width: 200px;">
地点
th>
<th style="width: 50px;">
重要程度(高中低)
th>
<th style="width: 150px;">
备注
th>
tr>
<tr style="height: 5px;">
<td colspan="6">td>
tr>
<tr>
<td rowspan="4">星期一td>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr>
<td>td>
<td>td>
<td>td>
<td>td>
<td>td>
tr>
<tr style="height: 5px;">
<td colspan="6">td>
tr>
<tr style="height: 120px;">
<td>一周总结td>
<td colspan="5">td>
tr>
table>
div>
body>
html>
按f12,定位到table,发现其源码如下:
table[Attributes Style] {
border-top-width: 2px;
border-right-width: 2px;
border-bottom-width: 2px;
border-left-width: 2px;
}
table {
display: table;
border-collapse: separate;
box-sizing: border-box;
border-spacing: 2px;
border-color: grey;
}
table[Attributes Style]的翻译——表格[属性样式],也就是你定义的border。(你不定义border,则不会显示此项;即使你设置为0,其也会显示)
重点
这里菜鸟先说一下:
一般属性值为继承父元素样式(inherit),如果父元素没有该属性,则该属性值为默认属性值(initial)(由浏览器决定)!
不管你自己设置border:?px 颜色 线型还是 < table border=“?px”>,都只会影响最外围的一圈,里面的依旧还是:1px ,实线,但颜色会改变!
边框分离的表格(border-collapse:separate) 的行,是不具有border的,因为每一个小格子都有border!(所以无法设置tr样式,只能设置颜色,但是可以单独设置小格子)
border-spacing
border-spacing 属性设置 相邻单元格的边框间的距离(仅用于“边框分离”模式[border-collapse:separate])。
该属性指定分隔边框模型中单元格边界之间的距离。在指定的两个长度值中,第一个是水平间隔,第二个是垂直间隔,除非 border-collapse 被设置为 separate,否则将忽略这个属性。(尽管这个属性只应用于表,不过它可以由表中的所有元素继承,但是对别的元素没用)

注意:
如果border-spacing设置为0,那么两条线会合并到一起,线的粗细就是(2px),无论你的border设置的多粗(只会影响外面一圈),中间合并的线都是2px。无法设置tr样式(上面重点讲了),只能设置颜色,但可以设置td样式。(会产生重叠加粗现象)
border-collapse(是否合并边框模型)
为表格设置 是否合并边框模型。border-collapse 属性设置表格的边框是否被合并为一个单一的边框。

注意:
-
如果border-collapse设置为collapse(边框合并),那么合并后的线就是1px,无论你的border设置的多粗(只会影响外面一圈),合并的线都是1px。(不包括自己设置tr、td样式,自己设置tr、td不会产生重叠加粗现象)
-
border-collapase为separate(边框分离),无法设置tr样式,只能设置颜色,但可以设置td样式(会产生重叠加粗现象)。
注意:
当border-collapse设置为collapse时(边框合并),此时table最外围的边框太粗会产生颜色区分,并不好看,如下:

原因是因为,table的默认边框类型,应该是一种3d的类型,导致融合后,内外颜色产生差距!
解决方法也很简单,就是自己给table的外边框设置一个非3d的样式,eg:
table {
border-collapse: collapse;
border-style: solid;
}
重叠加粗如何解决?
1、使用margin属性的负值,设置元素的margin值为边框值的相反数,就可以把重叠的部分边框隐藏起来(被覆盖),让边框以单线的形式显示。
2、可以设置border-collapse: collapse(边框合并)来设置边框,它把重叠的边框合并在一起,成为一个边框,实现单线边框的效果。
3、还可以使用 css 将双数的 上边框 和 下边框 隐藏。(也可以用其它方式,隐藏不同的边框,但大致思路一样)
(菜鸟知道的只有这三种,望读者积极留言!!!菜鸟会收录上来!)
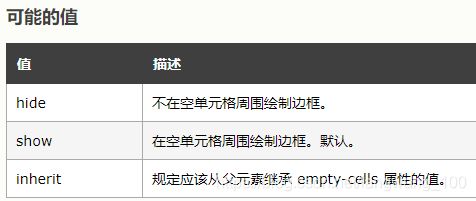
empty-cells(不包含任何内容的表单元格如何表示(仅用于“边框分离”模式))
隐藏表格中空单元格上的边框和背景(仅用于“边框分离”模式)。
该属性定义了不包含任何内容的表单元格如何表示,如果显示,就会绘制出单元格的边框和背景,除非 border-collapse 设置为 separate,否则将忽略这个属性。

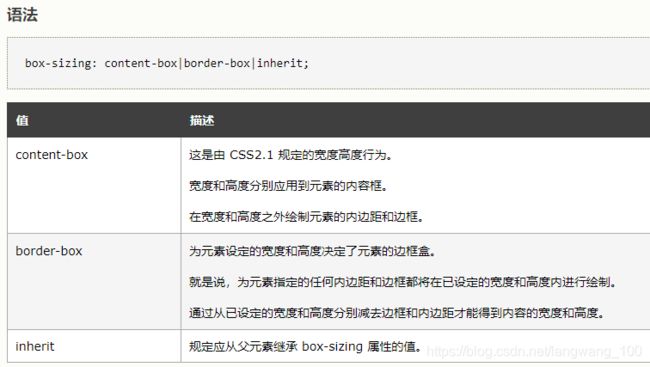
box-sizing(用户应该如何计算一个元素的总宽度和总高度)
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
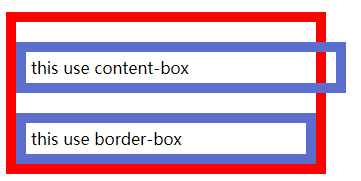
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 “border-box”,这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。

(这里菜鸟试了一下,没看出来什么变化,望读者积极留言!!!)
2020/8/9补:
详解
菜鸟复习到css,并发现边框的计算后,才算真的了解了这个是什么意思!
CSS 中的 box-sizing 属性定义了用户应该如何计算一个元素的总宽度和总高度。
box-sizing 属性可以被用来调整这些表现:
-
content-box 是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px 宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。
-
border-box 告诉浏览器:你想要设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含它的border和padding,内容区的实际宽度是width减去(border + padding)的值。大多数情况下,这使得我们更容易地设定一个元素的宽高。
注意:
border-box不包含margin
实例:
<div style="
box-sizing: content-box;
width: 300px;
border:solid 10px red;
">
<div style="
box-sizing:content-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
margin-top: 20px;
">
this use content-box
div>
<div style="
box-sizing:border-box;
width: 100%;
border: solid #5B6DCD 10px;
padding: 5px;
margin-top: 20px;
">
this use border-box
div>
div>
table-layout (用来显示表格 单元格、行、列的算法规则)
tableLayout 属性 用来显示表格单元格、行、列的算法规则。
一、固定表格布局(fixed):
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。
在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。
二、自动表格布局(automatic):
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
此算法有时会较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。
说明:
固定布局算法比较快,但是不太灵活,而自动算法比较慢,不过更能反映传统的 HTML 表。

注意:
fixed其实就是每行的宽度一样,宽度 = 表格大小/列数,其实也可以和菜鸟的代码一样,把第一行的宽度定了,后面的就不用管了!
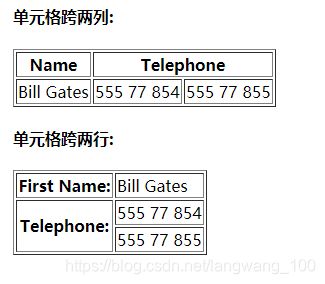
rowspan和colspan(合并行、列)
(这里菜鸟直接拿菜鸟教程的代码了,7月21日)
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
head>
<body>
<h4>单元格跨两列:h4>
<table border="1">
<tr>
<th>Nameth>
<th colspan="2">Telephoneth>
tr>
<tr>
<td>Bill Gatestd>
<td>555 77 854td>
<td>555 77 855td>
tr>
table>
<h4>单元格跨两行:h4>
<table border="1">
<tr>
<th>First Name:th>
<td>Bill Gatestd>
tr>
<tr>
<th rowspan="2">Telephone:th>
<td>555 77 854td>
tr>
<tr>
<td>555 77 855td>
tr>
table>
body>
html>
运行结果如下:

col就是列(column)的缩写,row就是行的意思!
还有一点见:
链接样式 列表样式 表格样式[第三天]
啊啊啊啊,今天写到22:34,19:00散步看见一只豚,跟我爸去跟它斗了半天也没搞到,浪费时间还没吃到,哈哈哈哈!