VS Code的C/C++环境配置的傻瓜式教程(看这一篇就够了)
VS Code的C语言配置以及使用的傻瓜式教程
写在前面的话
- 作者在学习使用vscode写C代码的时候,根据网上很多参差不齐的教程踩了不少的坑,很多教程在配置完成后总会出现一些普遍性的痛点,所以笔者决定写一篇傻瓜式的教程,帮助大家快速配置vscode,并成功运行C语言代码.
- 作者水平有限,如有错误,还请斧正
- 本文提到的作者提供文件点击这里即可下载
- 本文可能能解决的问题:vscode的多文件编译,vscode的C语言代码调试,vscode编辑器的设置,vscode的插件推荐
vscode的安装
vscode本体的下载
点击进入vscode官网或者在作者提供的链接下下载.
下载后安装即可,安装流程可参考以下图片:

直接点击下载,下载后打开进入安装

协议同意

修改为你的安装路径
这里强调改空格为下划线(避免一些莫名其妙的问题)

直接下一步

这里把每一个都点上

等待安装完成即可
vscode相关插件的下载 以及 vscode编辑器的设置
- 方式一:直接导入作者提供的配置文件,一键完成配置和设置

启动vscode,如图点击后选择作者提供的文件即可,注意,导入后需要重启vscode.
另外,汉化插件导入后可能出现未自动汉化,可以点击拓展删除Chinese插件重新安装即可 - 方式二:手动在拓展商店安装相关插件,并设置相关配置
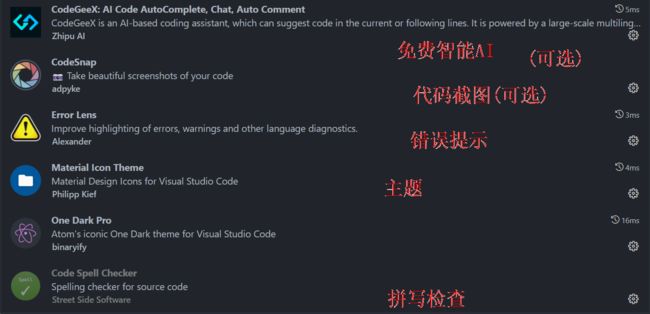
需要安装的插件清单如下:


提示可选的可不选,其他都装上;
打开vscode,如图点击加入settings.json编辑;

将以下代码复制粘贴进去并按ctrl+s键保存即可
{
//?系统配置
"debug.onTaskErrors": "debugAnyway",
//调试时忽略异常
"diffEditor.wordWrap": "on",
//视距折行
"editor.cursorBlinking": "smooth",
//光标闪烁
"editor.cursorSmoothCaretAnimation": "on",
//光标动画
"editor.fontSize": 20,
//字体大小
"editor.guides.bracketPairs": true,
//匹配括号
"editor.mouseWheelZoom": true,
//缩放
"editor.smoothScrolling": true,
//平滑滚动
"editor.suggestSelection": "first",
//建议选择
"editor.wordWrap": "on",
//视距折行
"editor.rulers":[120],
//设置标尺
"editor.tabSize": 4,
//设置tab缩进
"explorer.confirmDelete": false,
//删除文件时不询问
"files.autoGuessEncoding": true,
//自动猜测编码
"files.autoSave": "afterDelay",
//自动保存
"security.workspace.trust.untrustedFiles": "open",
//信任打开的文件
"terminal.integrated.enableMultiLinePasteWarning": false,
//禁止多行粘贴警告
"terminal.integrated.smoothScrolling": true,
//平滑滚动
"window.dialogStyle": "custom",
//自定义对话框样式
"workbench.colorTheme": "One Dark Pro",
//主题
"workbench.iconTheme": "material-icon-theme",
//图标主题
"workbench.list.smoothScrolling": true,
//平滑滚动
//?c语言插件配置
"cmake.configureOnOpen": true,
//在打开文件时配置CMake项目
//?oneDarkPro主题配置
"oneDarkPro.italic": false,
//不使用斜体
//?codesnap插件配置
"codesnap.backgroundColor": "#f2f2f2",
//背景颜色
"codesnap.boxShadow": "5px 5px 60px 0px #888888",
//阴影
"codesnap.containerPadding": "3em",
//容器内边距
"codesnap.roundedCorners": true,
//圆角
"codesnap.showWindowControls": false,
//显示窗口控制按钮
"codesnap.showWindowTitle": false,
//显示窗口标题
"codesnap.showLineNumbers": true,
//显示行号
"codesnap.realLineNumbers": false,
//使用真实行号
"codesnap.transparentBackground": false,
//透明背景
"codesnap.target": "container",
//目标
//?codegeex插件配置
"Codegeex.Comment.LanguagePreference": "中文",
//语言偏好
"Codegeex.CompletionDelay": 1,
//完成延迟
"Codegeex.GenerationPreference": "line by line",
//生成偏好
"Codegeex.UseSimilarFileForPrompt": true,
//使用相似文件进行提示
"Codegeex.Privacy": false,
//不使用隐私
"cmake.showOptionsMovedNotification": false,
//不显示选项已移动的通知
}
C语言编译器的安装和环境配置
由于 vscode 本身不带 C 语言编译器,我们需要安装一个支持 C 语言的编译器来进行代码的编译和运行。
常见的选择包括 MinGW-w64 和 MSYS2,选择一个即可.
MSYS2是vscode官方推荐的编译器,但安装比较复杂。相比之下,MinGW的安装更加方便,这里选择哪一个就看个人喜好了.
MinGW64编译器的安装和环境配置
从官方网站下载MinGW64安装包,并直接解压安装(推荐在D盘根目录下).


然后来到安装的目录下,找到bin目录,将该目录添加到环境变量中.





MYSY2编译器的安装和环境配置
不再赘述,有需求可以自行了解,两者在现阶段差别不大.
测试环境变量是否配置成功
"win+r"输入cmd,打开命令行中输入gcc,如果出现gcc的版本信息,则说明环境变量配置成功.

(作者使用的是msys,mingw会略有不同,不报错就行)
建立工作区
(该步骤只建议直接搬运作者链接中提供的codeflied文件夹)
下载后把这个文件夹放在一个整个路径无中文的地方,比如D盘根目录下.
单文件模版
主要适用于小程序,OJ刷题

该图为文件夹中的C_OJ目录,适用于单文件
多文件模版
主要用于小型工程

提供的template为模版,需要新的工程只需要在codefield中创建一个文件夹,然后将template文件夹中的.vscode文件夹复制到该文件夹中即可.
工程源码置于.vscode文件夹同级目录下
测试代码和调试代码
测试代码
测试代码前,请在vscode中用齿轮键打开(或ctrl+k ctrl+s),打开键盘快捷方式修改

修改完成后即可用修改后的键位执行代码
单文件模版中,编译产生的exe文件会存放于bin文件夹中
多文件模版中,编译产生的exe文件会存放于工程文件夹中.
调试代码
直接打开源码按快捷键f5即可
需要注意的是:调试依赖的gde调试器并不支持中文路径
如果你需要用中文名来记录你写的源码,调试时请另起一个英文名的源码文件复制要调试的源码过去进行调试
(关于vscode的调试功能如何使用,这里不多赘述了)
launch.json配置以及tasks.json配置展示
如果你之前对mingw的安装并没有放在D盘根目录,请修改对应的launch.json中的miDebuggerPath为你的路径
launch.json配置
{
"version": "0.2.0",
"configurations": [
{ //‘调试(Debug)
"name": "Debug",
"type": "cppdbg",
// cppdbg对应cpptools提供的调试功能;只能是cppdbg
"request": "launch",
//这里program指编译好的exe可执行文件的路径,与tasks中要对应
"program": "${workspaceFolder}\\bin\\${fileBasenameNoExtension}.exe", //(单文件调试)
//"program": "${workspaceFolder}\\${workspaceRootFolderName}.exe", //(多文件调试)
"args": [],
"stopAtEntry": false, // 这里改为true作用等同于在main处打断点
"cwd": "${fileDirname}", // 调试程序时的工作目录,即为源代码所在目录,不用改
"environment": [],
"externalConsole": false, // 改为true时为使用cmd终端,推荐使用vscode内部终端
"internalConsoleOptions": "neverOpen", // 设为true为调试时聚焦调试控制台,新手用不到
"MIMode": "gdb",
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe",
// 指定调试器所在路径,注意间隔是\\,请修改为你的路径
// 指定调试器所在路径,注意间隔是\\,请修改为你的路径
// 指定调试器所在路径,注意间隔是\\,请修改为你的路径
"preLaunchTask": "build" // 调试开始前执行的任务(任务依赖),与tasks.json的label相对应
}
]
}
tasks.json配置
{
"version": "2.0.0",
"tasks": [
{
//这里构建build任务
"label": "build",
"type": "shell",
"command": "gcc",
"args": [
//此处为编译选项
"${file}",//该(单文件编译)
//"${workspaceFolder}\\*.c",//(多文件编译)
"-o",
//承接上述,把源代码编译为对应exe文件,
"${workspaceFolder}\\bin\\${fileBasenameNoExtension}.exe",//(单文件编译)
//"${workspaceFolder}\\${workspaceRootFolderName}.exe",//(多文件编译)
"-g",
"-Wall",//获取警告
"-static-libgcc",
"-fexec-charset=GBK",//按GBK编码
"-std=c11"//选择C标准,这里按照你需要的换
],
"group": {
//把该任务放在build组中
"kind": "build",
"isDefault": true
},
"presentation": {
//配置build任务的终端相关
"echo": true,
"reveal": "always",
"focus": false,
"panel": "new"//为了方便每次都重新开启一个终端
},
"problemMatcher": "$gcc"
},
{
//这里配置run任务
"label": "run",
"type": "shell",
"dependsOn": "build",
"command": "${workspaceFolder}\\bin\\${fileBasenameNoExtension}.exe",//(单文件编译)
//"command":"${workspaceFolder}\\${workspaceRootFolderName}.exe",//(多文件编译)
//这里command与前面build中的编译输出对应
"group": {
//这里把run任务放在test组中,方便我们使用快捷键来执行程序
//请人为修改"设置","键盘快捷方式"中的"运行测试任务"为"你喜欢的键位"
//推荐为"ALT+某个字母键",使用该键来运行程序
"kind": "test",
"isDefault": true
},
"presentation": {
//同理配置终端
"echo": true,
"reveal": "always",
"focus": true,
"panel": "new"
}
}
]
}
题外话的补充
插件中使用的one dark pro主题中注释的颜色是灰色,但是vscode中默认的灰色是很难区分的,所以需要修改一下,修改方法如下:
- 进入以下路径C:\Users\你的用户名.vscode\extensions\zhuangtongfa.material-theme-3.16.2\themes\OneDark-Pro
- 用vscode打开json文件后使用快捷键ctrl+f打开搜索
- 搜索 comments 找到以下这段代码

- 修改颜色代码即可
- 该方法来源于csdn博主伐尘,详细可参照该贴.