鸿蒙HarmonyOS实战-工具安装和Helloworld案例
前言
HarmonyOS是华为自主开发的操作系统,它在2020年9月正式发布。它最初被称为鸿蒙OS,后来更名为HarmonyOS。HarmonyOS旨在提供一种可在各种设备上无缝运行的统一操作系统,包括智能手机、平板电脑、智能穿戴设备、智能音箱、车载系统、智能家居设备等等。相比于其他操作系统,HarmonyOS具有更高的安全性、更快的响应速度、更好的用户体验和更强的可扩展性。同时,HarmonyOS还支持多种编程语言和多种开发框架,使开发者更容易地开发应用程序。
HarmonyOS官网:HarmonyOS应用开发官网 - 华为HarmonyOS打造全场景新服务
为什么要学习鸿蒙,因为9月底的发布会上,华为终端业务CEO余承东宣布,鸿蒙原生应用全面启动,HarmonyOS NEXT开发者预览版将在2024年第一季度面向开发者开放。针对HarmonyOS NEXT,华为全新开发了独创的鸿蒙内核、大模型加持的原生智能、方舟引擎颠覆性的性能和功耗等。
HarmonyOS NEXT是不在兼容安卓的,随着鸿蒙原生应用全面启动,近期多家互联网公司也发布了多个和鸿蒙有关的岗位。比如,网易更新了高级/资深Android开发工程师岗位,职位要求参与云音乐多端多OS的产品(Android、鸿蒙等)研发迭代。美团发布了鸿蒙高级工程师、鸿蒙基建工程师等多个鸿蒙开发相关岗位。根据脉脉平台,美团鸿蒙基建工程师岗位月薪在4万元到6万元之间。同时,钉钉也发布了鸿蒙开发工程师岗位,月薪在1.5万元到3万元之间。
一、安装DevEcoStudio
1.下载安装包
DevEcoStudio地址:HUAWEI DevEco Studio和SDK下载和升级 | HarmonyOS开发者
2.安装
点击Next,进入安装目录选择页面(不要出现中文或特殊字符),可以走默认路径:
点击Next,进入安装选项页面,按照如图所示勾选即可:
点击Next,进入安装页,直接点击Install:
耐心等待安装完成:
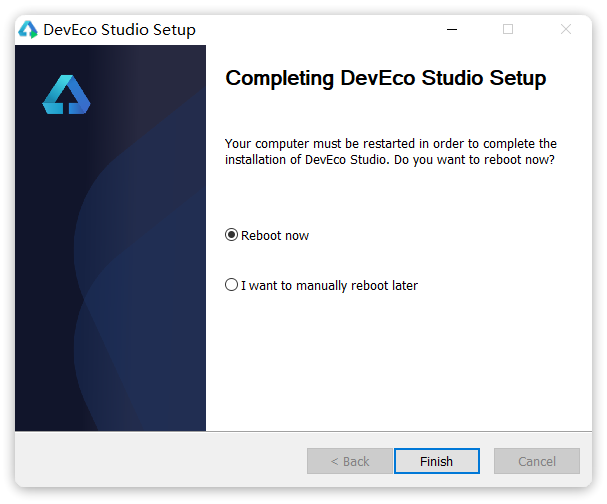
选择重启电脑,Finish:
重启完成后,会在桌面看到DevEco Studio的图标:
3.配置开发环境
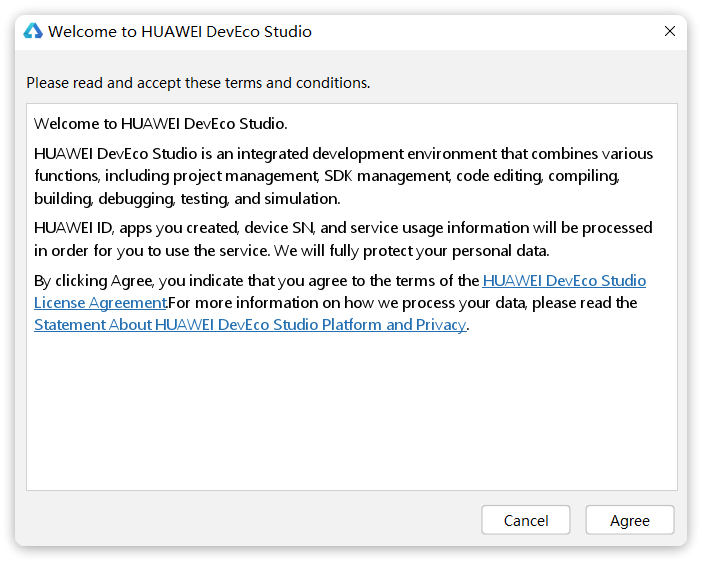
双击启动,进入首次运行的欢迎页面:
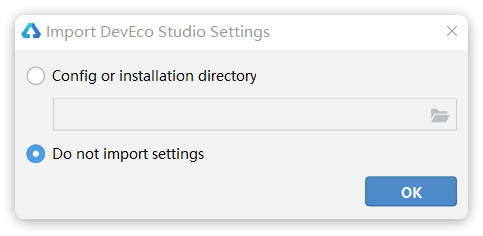
选择Agree,进入配置导入页面,选择不导入任何配置:
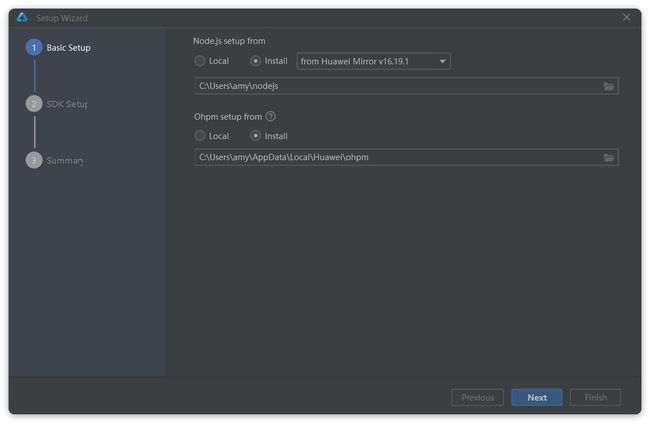
选择要安装的Node.js和Ohpm位置,其中ohpm是Open Harmony Package Management的缩写,也就是类似npm的包管理工具。这里有几点注意事项:
-
如果电脑上已经有Node.js,但是版本不一致,建议选择让工具重新安装
-
如果电脑上已经有Node.js,并且版本一致,可以选择Local,指定node目录即可
-
如果电脑上对Node.js做了一些特殊的options配置,建议先移除
-
配置目录中不要出现中文、特殊字符,建议用默认路径
选择Next后,进入HarmonyOS的SDK安装目录选择页面,同样注意不要出现中文和特殊字符,建议走默认路径:
选择Next后,进入协议页面,全部选择Accept:
选择Next后,进入SDK确认信息页面:
直接点击Next安装即可。
具体如果有错误官方文档有更详细说明:文档中心
二、helloworld案例
1.helloworld
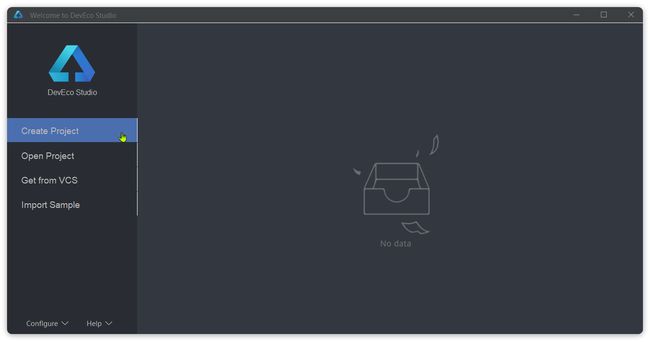
开发鸿蒙应用,需要先创建一个Project:
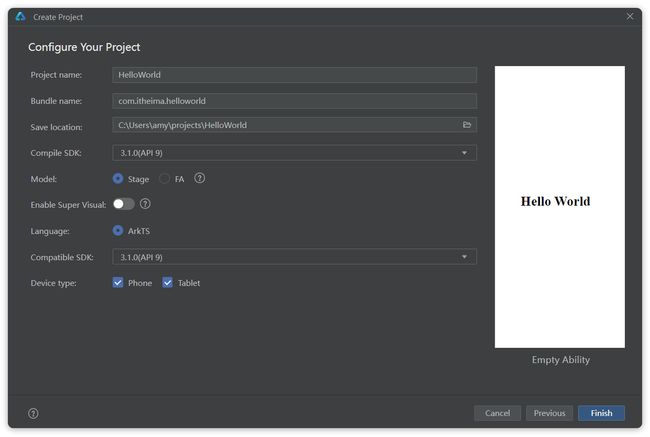
然后进入创建应用页面,选择应用模板中的Empty Ability模板:
填写项目信息,其中Project name、Bundle name、Save location都可以自定义:
点击Finish完成创建。
最终开发界面如图
2.应用预览
创建好的应用中已经有了基础代码,我们以后开发后可以直接在工具中预览页面样式。如图:点击右侧的previewer选项卡,即可看到预览效果:
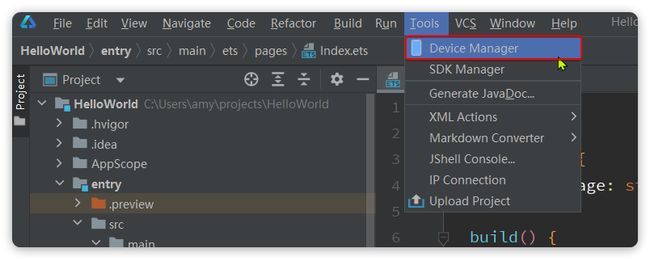
3.安装模拟器我们也可以利用设备模拟器来查看更真实的效果。不过需要先配置模拟器。首先,选择主菜单中的Tools,找到其中的Device Manager,即设备管理:
设备可以是远端设备,也可以是本地设备,我们以本地设备为例。默认本地没有任何设备,选择install来安装一个:
首次点击时,会弹出一个窗口,下载必要的SDK依赖:
等待一段时间的下载之后,选择Finish。进入创建模拟器页面,选择New Emulator:
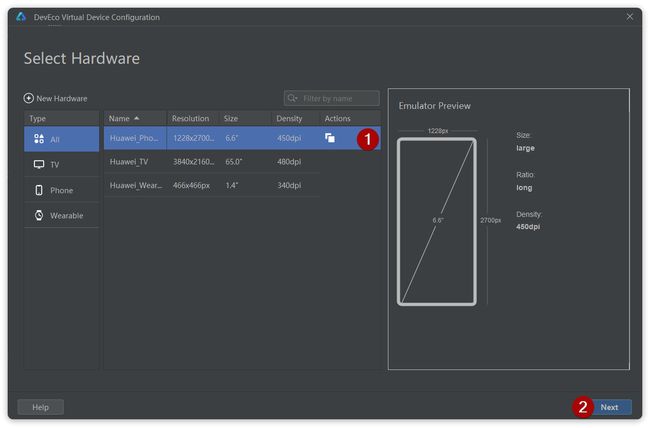
添加手机模拟器:
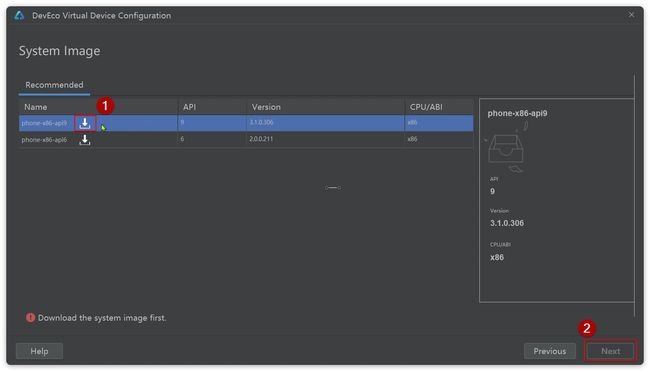
选择api9版本,不过需要注意,首次进入此页面,需要下载手机设备需要的系统,大概2.2G,需要耐心等待:
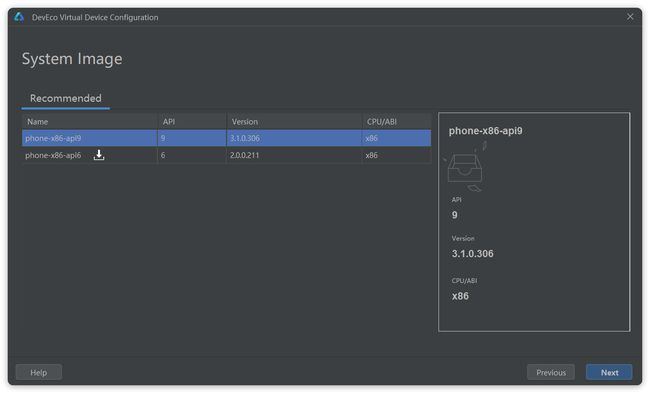
下载完成后,才可以选中,然后点击Next,进入下一步:
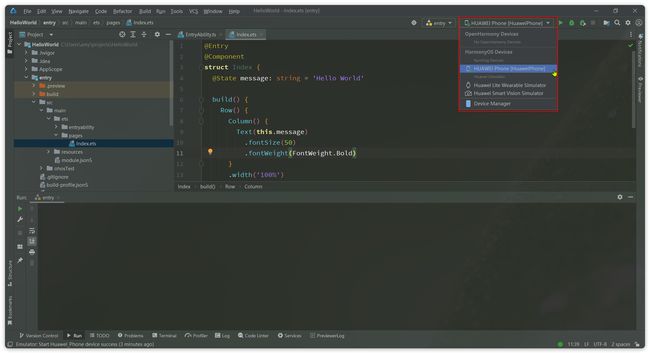
创建完成后,在设备列表中会出现一个本地设备,点击后面的运行按钮即可启动设备模拟器:
启动后如图所示:
然后,在应用启动位置选择刚刚添加的模拟器:
点击启动,可以将应用部署到模拟器:
效果与预览类似:
文章转载自:蜀道山QAQ
原文链接:https://www.cnblogs.com/shudaoshan/p/17966589
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构