❤ Vue3 完整项目太白搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制 ltb (太白)
❤ 项目搭建
一、项目信息
Vue3 完整项目搭建 Vue3+Pinia+Vant3/ElementPlus+typerscript(一)yarn 版本控制
项目地址:
二、项目搭建
(1)创建项目
yarn create vite <ProjectName> --template vue
yarn install //安装依赖
yarn dev //运行项目
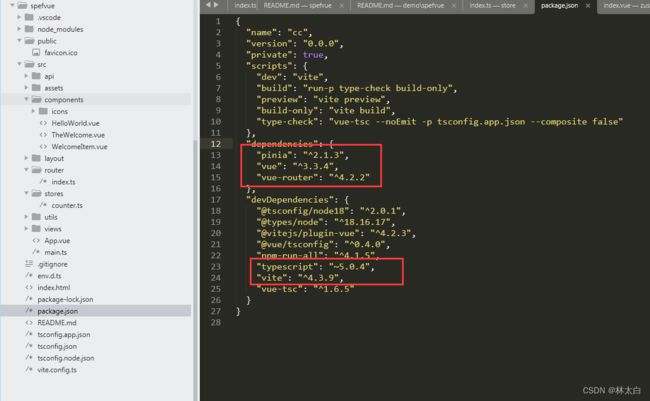
可以看到项目已经给我们进行了一些基础配置:
三、安装配置
1、使用router 路由 Vue Router
yarn add vue-router@4 --save
router 文件夹下新建 index.ts,配置路由
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
// 1. 配置路由
const routes: Array<RouteRecordRaw> = [
{
path: "/", // 默认路由 home页面
component: () => import("../views/home/index.vue"),
},
];
// 2.返回一个 router 实列,为函数,配置 history 模式
const router = createRouter({
history: createWebHistory(),
routes,
});
// 3.导出路由 去 main.ts 注册 router.ts
export default router
3、 在main.ts中引用router下的index.ts
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
// 挂载router
import router from "./router/index" // 引入router
const app = createApp(App)
app.use(router).mount('#app')
4、app.vue中添加路由组件router-view
<template>
<router-view></router-view>
</template>
2、 使用pinia 存储数据
1、安装
yarn add pinia
2、引入
修改main.ts,引入pinia提供的createPinia方法,创建根存储
import { createPinia } from 'pinia' // 引入pinia
app.use(createPinia()).use(router).mount('#app') //挂载
3、配置环境变量(开发环境和生产环境)
(1) 配置
通常来说,不同的环境会有不同的请求api接口,这就需要修改配置,才能满足对应的环境。所以这里就使用了环境变量。环境变量就是在不同的环境中使用不同的变量值
注意:在vite构建工具下配置,就得使用VITE的前缀名
.env.development
#【开发环境】
NODE_ENV = 'development'
VITE_APP_BASE_API = '你的地址'
.env.staging
# 【测试环境】
NODE_ENV = 'staging'
VITE_APP_BASE_API = '你的地址'
.env.production
# 【生产环境】
NODE_ENV = 'production' //李敏啊
VITE_API_BASE_URL = '你的地址'
(2)环境变量定义与获取
webpack下环境获取是这样子:
process.env.VUE_APP_API_BASE_URL
vite下更改为
import.meta.env.VITE_API_BASE_URL
在vite.config.js中自定义环境变量前缀及获取环境变量的配置
import { defineConfig, loadEnv } from "vite";
import vue from "@vitejs/plugin-vue";
const { resolve } = require("path");
export default defineConfig(({command, mode }) => {
const env = loadEnv(mode, process.cwd())
console.log(env.VITE_APP_BASE_API) // 获取环境变量
return {
plugins: [vue()],
envPrefix: ['VITE', 'VUE'], // 环境变量前缀,默认只会暴露VITE开头变量,定义后可暴露VUE开头变量
define: {
'process.env.VITE_APP_BASE_API':JSON.stringify(env.VITE_APP_BASE_API),
},
}
})
package.json多环境配置
"scripts": {
"dev": "vite", // 开发环境
"serve": "vite preview", // 本地预览
"staging": "vite build --mode staging", // 测试环境打包
"build": "vite build", // 生产环境打包
},
4、项目配置axios
(1)安装使用axios
npm install axios
(2)封装axios请求
创建request.js ( src => utils => request.js )
import axios from 'axios'
const service = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
timeout: 5000,
})
// request 拦截器
service.interceptors.request.use(
config => {
// 在这里可以设置请求头、请求参数等return config
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// response 拦截器
service.interceptors.response.use(
response => {
// 在这里处理返回数据const { data } = response
if (data.code !== 200) {
console.error('Error:', data.message)
return Promise.reject(newError(data.message || 'Error'))
} else {
return data
}
},
error => {
console.log(error)
return Promise.reject(error)
}
)
// 封装具体的请求方法: 四种请求类型不和下面的3和4标题内容放在一起
export const get = (url, params) => {
return service .get(url, { params });
};
export const post = (url, data) => {
return service .post(url, data);
};
export const put = (url, data) => {
return service .put(url, data);
};
export const delete= (url, data) => {
return service .delete(url, data);
};
export default service
(3)封装为函数:将 axios 封装到一个函数中,api.js
import service from '@/utils/request'
export function request(config) {
return service(config)
(4)在代码中使用封装好的 axios 请求
5、配置Vite
Vite 配置代理 Proxy,解决跨域
// vite.config.js
import { defineConfig } from "vite";
export default defineConfig({
server: {
proxy: {
"/api": {
target: "http://localhost:3001",
changeOrigin: true,
rewrite: (path) => path.replace(/^\/api/, ""),
},
},
},
});
6、项目Element Plus 配置
安装使用Element Plus
npm install element-plus --save
(其他 )项目非必需
添加husky
husky 是一个 Git Hook 工具。主要实现提交前 eslint 校验和 commit 信息的规范校验,也可以避免多人合作时代码格式化不统一造成的冲突;
1.安装 husky,lint-staged
npm i -D husky lint-staged
2.在package.json中新增如下配置
{
...
"scripts": {
...
},
"husky": {
"hooks": {
"pre-commit": "lint-staged"
}
},
"lint-staged": {
"*.{js,json,md}": [
"prettier --write",
"git add"
]
},
"dependencies": {
...
},
"devDependencies": {
...
},
"engines": {
"node": ">=8.9",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions"
]
}
持续更新中…