promise
Promise规范
Promise是一套专门处理异步场景的规范,它能有效的避免回调地狱的产生,使异步代码更加清晰、简洁、统一
Promise A+ 规定:
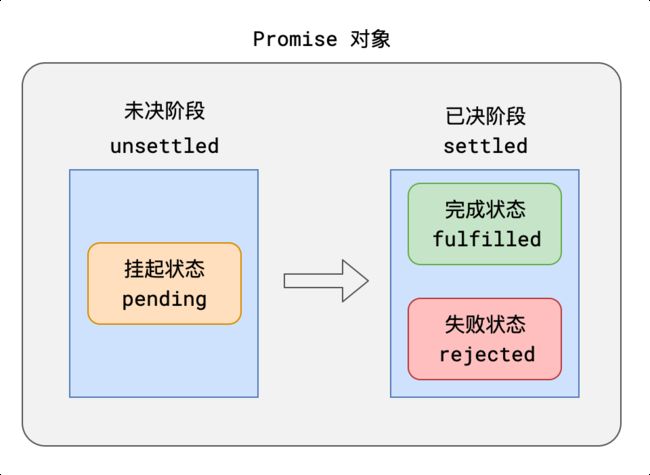
未决阶段:比如向服务器发送了请求,但是服务器还没有作出处理。
已决阶段:服务器已经处理了请求。
三个状态
挂起状态:此时处于未决阶段,请求的结果还没出来 。
完成状态:此时处于已决阶段,请求的的结果出来了(成功了)
失败转态:此时处于已决阶段,请求的的结果出来了(失败了)
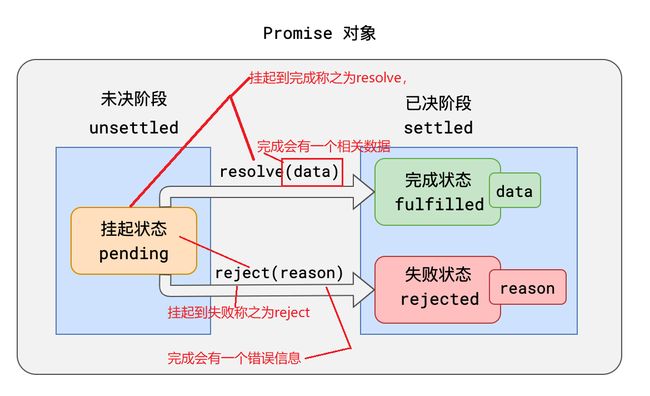
根据常理,它们之间存在以下逻辑:
任务总是从未决阶段unsettled变到已决阶段settled,无法逆行
任务总是从挂起状态变到完成或失败状态,无法逆行
任务一旦完成或失败,状态就固定下来,状态也是不可逆的
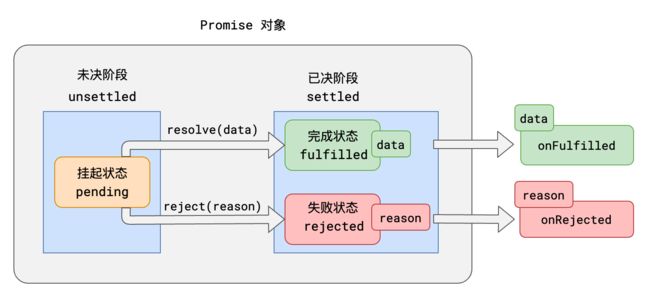
挂起->完成,称之为resolve;挂起->失败称之为reject。任务完成时,可能有一个相关数据;任务失败时,可能有一个失败原因。

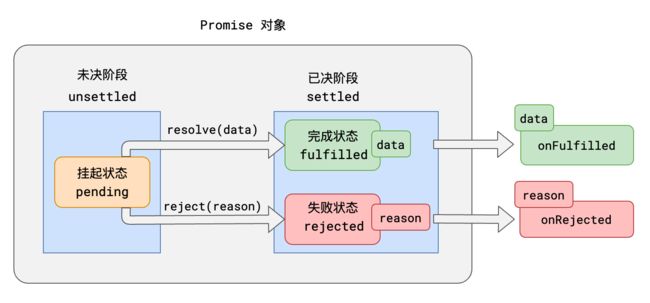
- 可以针对任务进行后续处理,针对完成状态的后续处理称之为onFulfilled,针对失败的后续处理称之为onRejected

Promise API
ES6提供了一套API,实现了Promise A+规范
基本使用如下:
// 创建一个任务对象,该任务立即进入 pending 状态
const pro = new Promise((resolve, reject) => {
// 任务的具体执行流程,该函数会立即被执行
// 调用 resolve(data),可将任务变为 fulfilled 状态, data 为需要传递的相关数据
// 调用 reject(err),可将任务变为 rejected 状态,err 为需要传递的失败原因
});
pro.then(
(data) => {
// onFulfilled(成功后续处理) 函数,当任务完成后,会自动运行该函数,data为任务完成的相关数据
},
(err) => {
// onRejected(失败后续处理) 函数,当任务失败后,会自动运行该函数,err 为任务失败的相关原因
}
);
//或者下面这种写法
pro.then(data => {
// onFulfilled(成功后续处理) 函数,当任务完成后,会自动运行该函数,data为任务完成的相关数据
}).catch(err => {
// onRejected(失败后续处理) 函数,当任务失败后,会自动运行该函数,err 为任务失败的相关原因
})
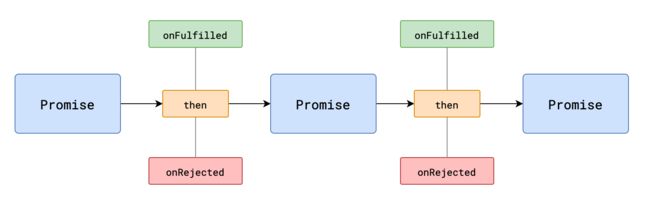
链式调用规则
1. then方法必定会返回一个新的Promise
可理解为`后续处理也是一个任务`
2. 新任务的状态取决于后续处理:
- 若没有相关的后续处理,新任务的状态和前任务一致,数据为前任务的数据
```javascript
const pro = new Promise((resolve, reject) => {
resolve('传递的数据')// 同步
})
// pro1没有对por的成功状态进行处理,所以pro是什么状态,por1就是什么状态
const pro1 = pro.catch(err => {
// pro1 没有针对pro成功进行处理,pro1返回了一个新的任务,状态与Pro状态一致。
})
const pro2 = pro1.catch(res => {
// 由于por1没有对 pro的成功进行处理,所以pro1是什么状态,por2就是什么状态
})
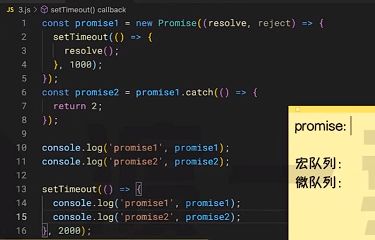
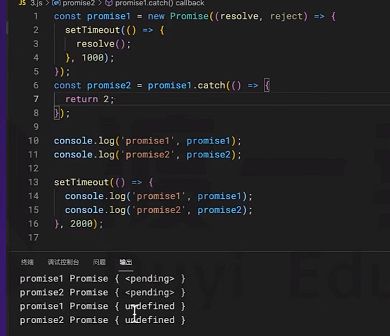
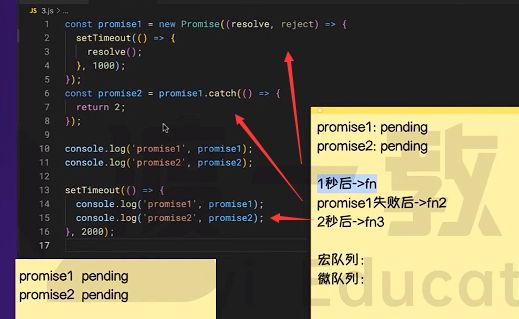
console.log(pro); // Promise{: '传递的数据'} promise内部没有进行异步操作,所以直接是fulfilled状态
console.log(pro1);// Promise {}
console.log(pro2);// Promise {}
setTimeout(() => {
console.log(pro);// Promise{: '传递的数据'}
console.log(pro1);// Promise{: '传递的数据'}
console.log(pro2);// Promise{: '传递的数据'}
}, 1000)
```
- 若有后续处理但还未执行,新任务挂起。
```javascript
const pro = new Promise(resolve => {
setTimeout(()=>{
resolve('I Want My Tears Back Now!')
},10000)
});
const pro1 = pro.then(msg=>{
console.log(msg);
})
setTimeout(()=>{
//因为此时Pro还未处理完成,Pro1只能是挂起状态
console.log(pro);//pending 挂起状态
console.log(pro1);//pending 挂起状态
},1000)
/*等待十秒后
pro的状态直接为fulfilled成功状态,并且携带了所传递的信息
pro1的针对pro的成功状态进行处理 状态为fulfill状态,输出pro携带的信息
*/
```
- 若后续处理执行了,则根据后续处理的情况确定新任务的状态
- 后续处理执行无错,新任务的状态为完成,数据为后续处理的返回值
- 后续处理执行有错,新任务的状态为失败,数据为异常对象
- 后续执行后返回的是一个任务对象,新任务的状态和数据与该任务对象一致
```javascript
// 1 后续处理执行无错,新任务的状态为完成,数据为后续处理的返回值
const pro = new Promise((resolve, reject) => {
resolve(1)
})
const pro1 = pro.then(res => {//后续处理无错
console.log(res);
return res// 如果没有return返回默认undefined,有则返回返回的值
})
console.log(pro);//fulfilled完成状态 返回值为1
console.log(pro1);//pending挂起状态,默认返回undefined
setTimeout(() => {
console.log(pro);//fulfilled完成状态 返回值为1
console.log(pro1);// fulfilled完成状态,默认返回undefined
}, 1000)
/**
如果前一个任务失败了,后一个任务有处理了失败,如果后一任务处理失败成功了,那此时的状态一定是成功状态。
//-----------------------对第1点和第2点的简单总结------------------------
后边的任务状态,如果是存在相关的处理,一定要看处理的过程,不管是对成功或者是失败的处理。如果前面的任务成功了就看后续成功的处理,如果前面的任务失败了就看后续失败的处理,需要看处理的过程有没有问题,没有问题就会进入到成功的状态onFulfilled,有问题就进入失败的状态onRejected;
必须结合图片看 !!!
*/
// 2 后续处理执行有错,新任务的状态为失败,数据为异常对象
第二点与第一点同理!!!
// 3 后续执行后返回的是一个任务对象,新任务的状态和数据与该任务对象一致
const pro = new Promise((resolve, reject) => {
resolve(1)
})
const pro1 = pro.then(() => {
//后续执行后返回的是一个任务对象,新任务的状态和数据与该任务对象一致
//如果后续执行返回的是一个新的promise任务对象,pro1的状态就与新返回的任务对象状态一致
return new Promise((resolve, reject) => {
reject()// 调用了错误处理,pro1的状态为 rejected
})
})
console.log(pro);// fulfilled
console.log(pro1);// pending
setTimeout(() => {
console.log(pro); // fulfilled 1
console.log(pro1);// rejected undefined
}, 1000)
```
由于链式任务的存在,异步代码拥有了更强的表达力
// 常见任务处理代码
/*
* 任务成功后,执行处理1,失败则执行处理2
*/
pro.then(处理1).catch(处理2)
/*
* 任务成功后,依次执行处理1、处理2
*/
pro.then(处理1).then(处理2)
/*
* 任务成功后,依次执行处理1、处理2,若任务失败或前面的处理有错,执行处理3
*/
pro.then(处理1).then(处理2).catch(处理3)
Promise的静态方法
MDN Promise参考
Promise.resolve
直接返回一个完成状态的任务
const pro = new Promise.resolve()
// pro 此时的状态直接就是成功状态fulfilled
Promise.reject
直接返回一个失败状态的任务
const pro = new Promise.reject()
// pro 此时的状态直接就是失败状态rejected
Promise.all
参数:传递一个任务数组。
返回一个新的任务,所有任务成功则成功进入then,任何一个失败则失败进入。
const pro1 = new Promise((resolve, reject) => {
resolve(1)
});
const pro2 = new Promise((resolve, reject) => {
resolve(2)
});
const pro3 = new Promise((resolve, reject) => {
resolve(3)
});
//参数:传递一个任务数组。
Promise.all([pro1, pro2, pro3]).then(res => {
//pro1,pro2,pro3 全部执行成功进入
console.log(res);//res输出成功后的数据汇总[ 1, 2, 3 ]
}).catch(err => {
//pro1,pro2,pro3 任意一项失败则进入
console.log(err);//如果有任意一项失败,输出失败原因
})
Promise.any
参数:传递一个任务数组。
返回一个新的任务,任意一个任务成功则成功进入then,全部任务失败则失败进入catch
注意:比如有三个任务,第一个失败了,第二个成功,第三个成功,但是any不会执行第三个任务了,因为第二个任务已经成功了。
不管有多少任务,只要有一个成功了,后面的任务都不用看了
const pro1 = new Promise((resolve, reject) => {
reject(1)
});
const pro2 = new Promise((resolve, reject) => {
resolve(2)
});
const pro3 = new Promise((resolve, reject) => {
resolve(3)
});
//参数:传递一个任务数组。
Promise.any([pro1, pro2, pro3]).then(res => {
//pro1,pro2,pro3 任意一个任务执行成功进入
console.log(res);//res输出第一个成功任务携带的值
}).catch(err => {
//pro1,pro2,pro3 全部任务失败则进去
console.log(err);//错误信息
})
Promise.allSettled
参数:传递一个任务数组。
返回一个新任务,任务数组全部进入 已决状态 则成功,该任务不会失败
const pro1 = new Promise((resolve, reject) => {
reject(1)
});
const pro2 = new Promise((resolve, reject) => {
resolve(2)
});
const pro3 = new Promise((resolve, reject) => {
resolve(3)
});
//参数:传递一个任务数组。
Promise.allSettled([pro1, pro2, pro3]).then(res => {
//pro1,pro2,pro3 执行完毕进入已决状态后执行
console.log(res);//返回一个数组对象,包含任务状态与携带的值
/**
[
{ status: 'rejected', reason: 1 },
{ status: 'fulfilled', value: 2 },
{ status: 'fulfilled', value: 3 }
]
*/
})
Promise.race
参数:传递一个任务数组
返回一个新任务,返回一个执行完成的任务
const pro1 = new Promise((resolve, reject) => {
resolve(1)
});
const pro2 = new Promise((resolve, reject) => {
reject(2)
});
const pro3 = new Promise((resolve, reject) => {
resolve(3)
});
//参数:传递一个任务数组。
const por = Promise.race([pro1, pro2, pro3]).then(res => {
//pro1,pro2,pro3 看这三个谁先执行完成,谁先执行完成了就返回一个任务,por就是谁
console.log(res);//第一个完成的任务携带的值
})
面试题考点
Promise的基本概念
Promise的静态方法
大哥的解决方案
// 向某位女生发送一则表白短信
// name: 女神的姓名
// onFulffiled: 成功后的回调
// onRejected: 失败后的回调
function sendMessage(name) {
return new Promise((resolve, reject) => {
// 模拟 发送表白短信
console.log(
`大哥 -> ${name}:最近有谣言说我喜欢你,我要澄清一下,那不是谣言`
);
console.log(`等待${name}回复......`);
// 模拟 女神回复需要一段时间
setTimeout(() => {
// 模拟 有10%的几率成功
if (Math.random() <= 0.1) {
// 成功,调用 onFuffiled,并传递女神的回复
resolve(`${name} -> 大哥:我是九,你是三,除了你还是你`);
} else {
// 失败,调用 onRejected,并传递女神的回复
reject(`${name} -> 大哥:你是个好人`);
}
}, 1000);
});
}
sendMessage('李建国')
.catch((reply) => {
// 失败,继续
console.log(reply);
return sendMessage('王富贵');
})
.catch((reply) => {
// 失败,继续
console.log(reply);
return sendMessage('周聚财');
})
.catch((reply) => {
// 失败,继续
console.log(reply);
return sendMessage('刘人勇');
})
.then(
(reply) => {
// 成功,结束
console.log(reply);
console.log('大哥终于找到了自己的伴侣');
},
(reply) => {
// 最后一个也失败了
console.log(reply);
console.log('大哥命犯天煞孤星,无伴终老,孤独一生');
}
);
例题
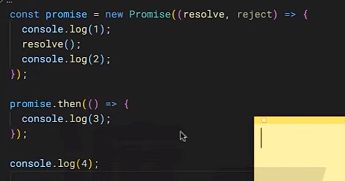
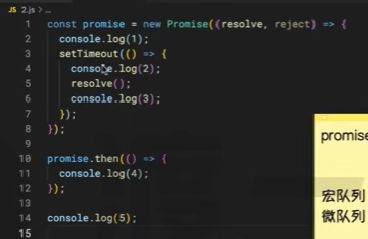
1

//1243,resolve只是后面状态不变了,代码还是要执行完的
2

//15234,settimeout没有传等待时间,0秒计时结束后放到宏队列,(进队列不运行),resolve运行后才then,不能插队
3
4
5
async function m(){
console.log(0)
const n=await 1;//等于await Promise.resolve(1)
console.log(n)
}
m()
console.log(2)
function m(){
return Promise.resolve(1).then(n=>{
console.log(n)
})
}
//021
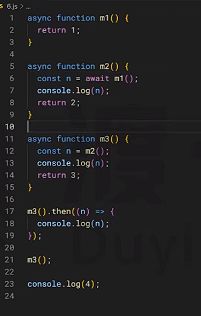
6

m1返回promise,await m1();等于await Promise.resolve(1)
await后面的代码可视为在then里面
m3里的m2没有用await,假如有await要等到输出2后才完成,没有则直接返回的就是promise,
m3 fullfilled,m2还在pending,m1 fullfilled
此时m3已经完成,then进入微队列
微队列在等的是: 1 3
已经输出的是:4
下面m3()又调用了一次,跟刚才一样
m3 fullfilled,m2还在pending,m1 fullfilled
微队列在等的是: 1 3 1 3
promise pending
promise pending
4
1(导致m2执行完成,m1 fullfilled)
3
1
3
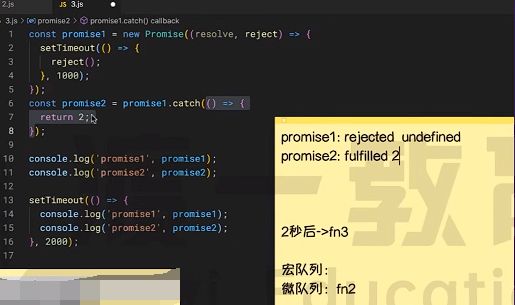
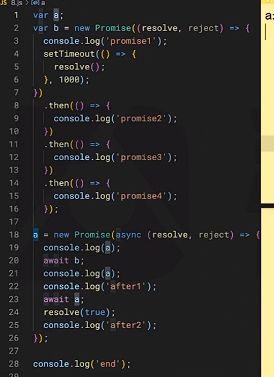
7究极题
已晕

变量的定义和赋值分两步完成
链式调用,赋值给b,返回的是最后一个then
b输出promise pending
a输出undefined,因为b还是pending,后面直接结束
promise1,undefined,end
1秒后resolve
b输出p4
a输出,
p1
undefined
end
p2
p3
p4
promise pending
after1