CSS再学习(如何设置背景图片透明,弹性盒子,盒子阴影)+HTML冷门知识
目录
css组合器
后代选择器 (空格)
子选择器 (>)
相邻兄弟选择器 (+)
通用兄弟选择器 (~)
CSS伪类选择器
什么是伪类?
能干什么?
注意事项
鼠标悬浮提示的功能
first-child 伪类
匹配首个 p元素
匹配所有 p元素中的首个 i 元素
匹配所有首个 p 元素中的所有 i元素
:lang 伪类
:focus伪类
CSS伪元素
::after
::before
::first-letter
::first-line
::selecton
注意事项
属性选择器
根据部分属性值选择
根据具体属性值选择
引入外部CSS的两种方法
overflow
其他常见问题
怎么更改字体的粗细?
怎么去掉无序列表的小点点?
怎么去掉a标签的下划线?
怎么更改字符之间的间距?
怎么设置背景图片的透明度?
1 在HTML中在body内部的任意位置写上img标签并定义class
2 CSS中定义一下属性
效果图
怎么调整每个单词的间距?
怎么让文本垂直对齐
思路
代码
效果
CSS3 弹性盒子(Flex)
实例
效果
属性详解
flex-direction
justify-content
align-items
字体
text-shadow
发光字实例
盒子阴影
box-shadow
效果
css组合器
后代选择器 (空格)
包含儿子,孙子,重孙.....
这个好理解的
子选择器 (>)
就是只包含儿子,而孙子,重孙之类的是不包括的
相邻兄弟选择器 (+)
就是紧紧挨着的指定元素
通用兄弟选择器 (~)
就是和他同级的所有指定元素
CSS伪类选择器
什么是伪类?
伪类用于定义元素的特殊状态。
能干什么?
它可以用来设置鼠标悬停在元素上时的样式
为已访问和未访问链接设置不同的样式
设置元素获得焦点时的样式太多了....
/* 未访问的链接 */
a:link {
color: #FF0000;
}
/* 已访问的链接 */
a:visited {
color: #00FF00;
}
/* 鼠标悬停链接 */
a:hover {
color: #FF00FF;
}
/* 已选择的链接 */
/*点击链接拖动鼠标才能看见效果*/
a:active {
color: #0000FF;
}注意事项
伪类名称对大小写不敏感。
鼠标悬浮提示的功能
利用伪类做一个鼠标悬浮提示的功能
//核心代码,原理就是利用行级元素在display: none时消失,当为block时出现
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}first-child 伪类
为选择指定元素的第一个子元素
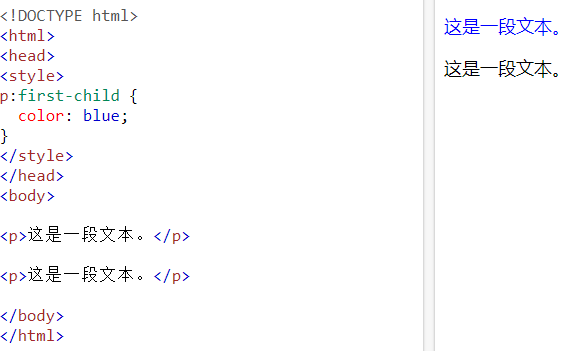
匹配首个 p元素
匹配所有 p元素中的首个 i 元素
匹配所有首个 p 元素中的所有 i元素
:lang 伪类
:focus伪类
当获得焦点时,发生的变化(具体就是鼠标在特定文本框里点击时)
CSS伪元素
注意伪类不是伪元素,伪元素是有两个:号,而伪类只有一个:号
::after
它定义了,在指定元素后的追加规则/内容
::before
它定义了,在指定元素前的追加规则/内容
::first-letter
它为指定元素的文本内容的首字母,定义了指定样式
::first-line
它为指定元素的文本内容的首行,定义了指定样式
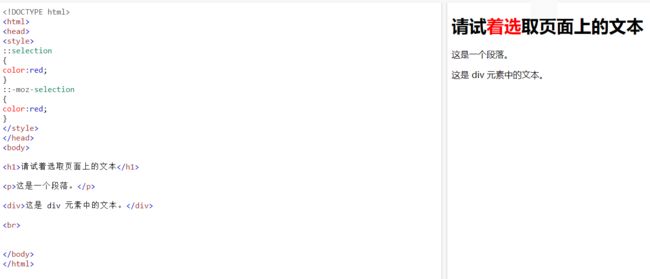
::selecton
它为选中的文本的定义了指定样式
注意事项
::selection 选择器匹配被用户选取的选取是部分。
只能向 ::selection 选择器应用少量 CSS 属性:color、background、cursor 以及 outline。
属性选择器
属性选择器可以根据元素的属性及属性值来选择元素。
语法:标签名[属性]...[属性]
根据部分属性值选择
如果需要根据属性值中的词列表的某个词进行选择,则需要使用波浪号(~)。
可以应用样式:
This is a paragraph.
This is a paragraph.
无法应用样式:
This is a paragraph.
根据具体属性值选择
除了选择拥有某些属性的元素,还可以进一步缩小选择范围,只选择有特定属性值的元素。
可以应用样式:
About W3School
无法应用样式:
W3School
引入外部CSS的两种方法
1 最常用的标签
2 通过@import:url("链接名")
overflow
overflow 属性规定当内容溢出元素框时发生的事情。
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
其他常见问题
怎么更改字体的粗细?
font-weight属性
怎么去掉无序列表的小点点?
list-style: None;
怎么去掉a标签的下划线?
text-decoration: None;
怎么更改字符之间的间距?
letter-spacing: 1px;
怎么设置背景图片的透明度?
1 在HTML中在body内部的任意位置写上img标签并定义class
2 CSS中定义一下属性
其中back为img的class
.back{
background-image: url("../res/fresh-day-day/back.png");
width: 100%;
height: 100%;
/*---重点---*/
/*设置透明度*/
opacity: 0.1;
/*设置图片的层级为最底层,即在所有内容的最下面*/
z-index: -1;
/*设置图片固定(不随页面滚动),配合z-index就可以实现让图片作为背景*/
position: fixed;
}
效果图
怎么调整每个单词的间距?
/*调整单词之间的间距*/ word-spacing: 90px;
怎么让文本垂直对齐
思路
设置文本行高与当前块的高度相等即可
代码
home 马修 mom fresh
效果
CSS3 弹性盒子(Flex)
弹性盒子是 CSS3 的一种新的布局模式。
CSS3 弹性盒( Flexible Box 或 flexbox),是一种当页面需要适应不同的屏幕大小以及设备类型时确保元素拥有恰当的行为的布局方式。
引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
它是遵循标准文档流的,常用于OK使用float去布局
实例
效果
属性详解
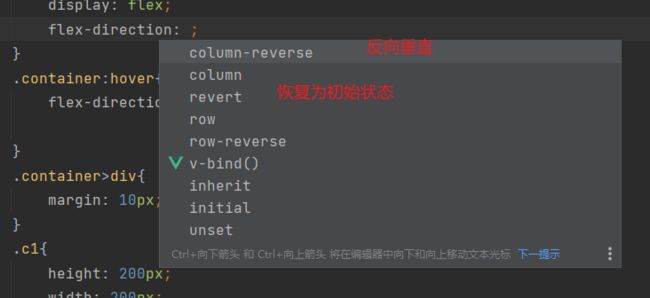
flex-direction
需要注意的是flex-direction是写在父元素中的,而使用的float是写在子元素中的
justify-content
用于设置元素在水平方向的对齐方式
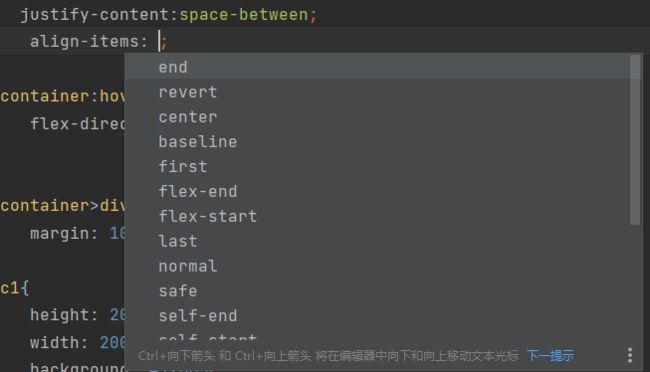
align-items
定义竖直方向上的元素排版
字体
text-shadow
参数:水平阴影 垂直阴影 模糊像素 颜色
发光字实例
text-shadow: 0 0 10px #e6ccff,0 0 50px #e6ccff,0 0 100px #e6ccff;盒子阴影
box-shadow
参数:水平阴影 垂直阴影 模糊像素 颜色
.c1 :hover{
box-shadow: 10px 0 10px black;
}效果
HTML中的meta是什么
Meta 对象代表 HTML 的 一个 元素。
元素可提供有关某个 HTML 元素的元信息 (meta-information),比如描述、针对搜索引擎的关键词以及刷新频率。
一般都要加上
第1行定义编码方式
第2行兼容性设置
第3行保证页面的布局不混乱