微信小程序的基础开发
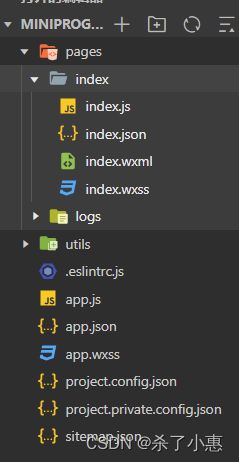
微信小程序目录结构
一个小程序主体部分由三个文件组件,必须放在项目的根目录,
一个小程序page页面由四个文件组件,分别为:
,js文件:用来写JavaScript
wxml文件:写页面结构,可以理解为html
json: 里面是页面配置
wxss:用来写css样式的文件
wxml:
WXML和HTML非常相似,WXML由标签,属性等等构成。但是也有很多不一样的地方
1.标签名字有点不一样:例如HTML里的
标签在wxml中为标签
2.有一些wx:if这样的属性以及{{ }}(插值表达式)这样的表达式
wxss:
跟css样式一模一样,只不过wxss多了一点自己的样式
js文件:
里面有很多生命周期函数,并且可以将方法和数据定义在里面
注意:描述页面的四个必须具有相同的路径与文件名。
小程序配置app.json
app.json是当前小程序的全局配置,也就是说在app.json中配置的东西会应用在每一个页面中。包括小程序的所有页面路径,界面表现,网络超时时间,底部tab等。
pages字段-----用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段------定义小程序所有页面的顶部背景颜色,文字颜色定义等。其他配置项细节参考文档微信开发文档配置项
{
"pages": [
"pages/home/home",
"pages/index/index",
"pages/user/user"
],
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/chaxun.png",
},
{
"pagePath": "pages/user/user",
"text": "用户",
"iconPath": "/images/chaxun.png"
}
]
},
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents"
}
以上就是微信小程序的项目目录结构的讲解
你可能感兴趣的:(微信小程序,小程序)
- uniapp uni-easyinput组件textarea属性去除在支付宝小程序右下角的数字统计
独揽月下萤火√
uni-app小程序前端javascript钉钉
问题描述:在使用uniapp的uni-easyinput组件的textarea时,编译到支付宝小程序时,右下角带有数字统计,有些时候是不需要的,找了很多方法,最终解决问题解决:使用show-count属性设为false就可以了,但是要注意,这个属性在uniapp的uni-easyinput组件中是没有的,所以需要修改uni-easyinput组件的源代码。
- Zookeeper【概念(集中式到分布式、什么是分布式 、CAP定理 、什么是Zookeeper、应用场景、为什么选择Zookeeper 、基本概念) 】(一)-全面详解(学习总结---从入门到深化)
童小纯
中间件大全---全面详解zookeeper分布式
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录Zookeeper概念_集中式到分布
- 龙兵上门SPA按摩小程序开发,上门按摩APP平台的崛起,足浴门店功不可没啊!
龙兵兵科技
龙兵全案项目管理小程序龙兵上门预约项目上门按摩上门服务
近年来,足浴行业经历了一场深刻的变革,传统足浴门店的数量急剧减少,据统计,已有60万家足浴门店倒闭。与此同时,上门按摩APP平台却迅速崛起,成为行业的新趋势。这一现象的背后,不仅是市场需求的转变,更是商业模式创新的结果。传统足浴门店的经营模式面临着高昂的成本压力,包括店面租金、员工工资、社保、提成等固定支出,这些成本使得许多门店在尚未盈利的情况下就已经陷入了财务困境。相比之下,上门按摩平台的商业模
- 微信小程序将markdown内容转为pdf并下载
蓝天星空
编程2025人工智能AI微信小程序pdf
要在微信小程序中将Markdown内容转换为PDF并下载,您可以使用以下方法:方法一:使用第三方API服务选择第三方API服务:可以选择像Pandoc、Markdown-PDF或PDFShift这样的服务,将Markdown转换为PDF。例如,PDFShift提供了一个API接口,可以将Markdown内容转换为PDF格式。调用API:在微信小程序中,您可以使用wx.request方法来调用第三方
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- 自助洗车小程序开发方案详解
ALLSectorSorft
小程序服务器数据库微信小程序
自助洗车小程序开发设计详细扩写一、系统架构设计(一)技术栈选型1.前端:微信小程序(原生开发):直接基于微信官方提供的开发框架,能充分利用微信的原生能力,如小程序的启动速度快、与微信生态的无缝衔接等。开发过程中可使用微信开发者工具进行代码编写、调试和预览,通过WXML(类似HTML)、WXSS(类似CSS)和JavaScript构建用户界面和交互逻辑。例如利用微信原生的组件库,快速搭建出美观且符合
- 微信小程序全局分享好友、朋友圈
webYin
微信小程序前端
//app.js/***全局分享配置,页面无需开启分享*如页面开启分享开关,则走页面分享配置(即使未配置内容)*/App({onLaunch:function(value){this.defaultPage();},//设置全局默认分享defaultPage(){(function(){varPageTmp=Page;Page=function(pageConfig){//设置全局默认分享page
- 用Python实现PDF转Doc格式小程序
Bruce_xiaowei
总结经验笔记编程pythonpdf小程序
用Python实现PDF转Doc格式小程序以下是一个使用Python实现PDF转DOC格式的GUI程序,采用Tkinter和pdf2docx库:importtkinterastkfromtkinterimportfiledialog,messageboxfrompdf2docximportConverterimportosclassPDFtoDOCConverter:def__init__(sel
- 【开源精选】《前端铺子》:打造你的全能型小程序开发助手
平淮齐Percy
【开源精选】《前端铺子》:打造你的全能型小程序开发助手qdpz-uniapp项目基于vue-uniapp,使用colorUi与uView框架,完美支持微信小程序,包含功能:自定义TabBar与顶部、地图轨迹回放、电子签名、自定义相机/键盘、拍照图片水印、在线答题、证件识别、周边定位查询、文档预览、各种图表、行政区域、海报生成器、视频播放、主题切换、时间轴、瀑布流、排行榜、渐变动画、加载动画、请求封
- 大三实习工作实录2025/3/6于济南ldsk
木子不设闹钟
前端框架devops职场和发展程序人生
工作记录2025/3/6于ldsk今天完成了之前的新闻小程序.手机无法连接内网,故测试小程序无法显示图片(图片的src是内网http)如下图.今天才知道,网线才是连接内网的通路,下还是访问不了http前缀下的资源.IT公司开发,部署,构建,测试,上线有专门的工作流网站,我们公司的网站如下图可以看到上面有很多节点,前几个节点开发者有权限进行(唤醒(echo),构建(build),部署开发(Deplo
- 游戏代练新境界:uni-app赋能,一键解锁你的王者之路
phpandroid小程序
游戏代练新境界:uni-app赋能,一键解锁你的王者之路随着移动互联网的快速发展,越来越多的玩家希望通过代练系统在游戏中快速提升实力。uni-app作为一款跨平台开发框架,能够帮助开发者快速构建多端应用(如H5、小程序、App等),为游戏代练系统提供了全新的解决方案。本文将介绍如何用uni-app构建一个跨平台的代练系统,助你一键解锁王者之路!点击此处可获得完整源码和完整演示1.系统功能概述多端支
- 【微信小程序 onTabItemTap:精准监听 TabBar 点击事件】
内向的小农
小程序微信小程序小程序
onTabItemTap是微信小程序中的一个页面生命周期函数,用于监听用户点击TabBar上的某个项时的事件。以下是如何运用onTabItemTap的详细说明:使用场景onTabItemTap适用于需要在用户点击TabBar切换页面时执行特定逻辑的场景。例如,你可能需要在用户切换到某个页面时,更新页面的数据、发送网络请求或执行其他操作。使用方法确保页面是TabBar页面:首先,确保你的页面是配置在
- Trae开发功能汇总及详细使用心得
un_fired
人工智能个人开发ide
目录1.图生代码(比较适用于前端页面的生成)1.1.简单的页面1.2.复杂的页面(例如多个跳转或动画控件)2.文生代码1.图生代码(比较适用于前端页面的生成)1.1.简单的页面经过几天的实测,搭载claude3.7更新后简单的前端页面几乎能一模一样的还原(除了控件高度等需要自己微调)。建议自己画一张原型图后直接发送"你需要根据图片中的内容生成前端页面的代码,确保能够在微信小程序/网页中正常显示"。
- 微信小程序语音输入插件安装及AI开发详解
un_fired
微信小程序
1.登录微信公众平台进入小程序后台主页,点击账号设置-第三方设置-添加插件。在搜索页面输入微信同声传译获取插件,见下图。2.添加插件后会有审核(很快),通过后点击详情可以进入下图所示的界面。需要记住同声传译插件的AppID,在后续小程序开发中会用到。3.打开traecomposer,选择claude-3.7-sonnet模型,输入以下prompt:你需要在index页面中,使用微信小程序'同声传译
- 如何通过 DeepSeek 开发一个简单的 AI 辅助工具?
借雨醉东风
人工智能
关注我,持续分享逻辑思维&管理思维&面试题;可提供大厂面试辅导、及定制化求职/在职/管理/架构辅导;推荐专栏《10天学会使用asp.net编程AI大模型》,目前已完成所有内容。一顿烧烤不到的费用,让人能紧跟时代的浪潮。从普通网站,到公众号、小程序,再到AI大模型网站。干货满满。学成后可接项目赚外快,绝对划算。不仅学会如何编程,还将学会如何将AI技术应用到实际问题中,为您的职业生涯增添一笔宝贵的财富
- uniapp vue3 微信小程序 uni.chooseLocation使用
HerayChen
uni-app微信小程序小程序微信小程序地理位置
申请先要去微信公众平台申请使用接口开通成功之后就可以在项目中配置使用了配置配置manifest.json"mp-weixin":{/*小程序特有相关*/"requiredPrivateInfos":["chooseLocation"],"permission":{"scope.userLocation":{"desc":"你的小程序需要获取你的位置信息,以便为你提供更精准的服务。"}}}使用uni
- 小程序租赁系统弹性架构与分布式部署技术方案解析
红点聊租赁
其他
内容概要搞个小程序租赁系统可不只是写几行代码那么简单——这玩意儿得比变色龙还能适应市场变化,比瑞士军刀还能应付各种突发状况。想象一下,当百万用户同时抢租最新款Switch时,系统要是敢卡顿半秒,运营团队怕是要连夜改行卖红薯。微服务架构在这儿就像乐高积木大师,把支付、库存、风控这些模块拆得明明白白。用上容器化技术后,服务器资源调配灵活得像智能管家:高峰期自动扩容三倍,闲时又能缩回节能模式,云服务账单
- 解析:婚恋交友系统APP源码开发攻略,语音视频聊天功能实现步骤核心功能
前端后端小程序数据库程序员
系统功能特点1.自定义小程序管理:本系统提供完整的后台管理功能,开发者可以根据自己的需求进行定制和修改,包括但不限于论坛版块管理、帖子管理、用户管理等功能。后台管理界面简洁明了,操作方便,大大降低了开发门槛。2.完整的安装代码包:本系统提供完整的安装代码包,包括小程序前端代码、后端服务代码以及数据库结构等。开发者只需按照说明进行安装和配置,即可快速搭建起一个功能完备的社区论坛小程序。3.丰富的功能
- 技术解析:格意互联商城系统(多端适配+开源二次开发
西安漫格科技
开源
一、系统概述格意互联商城系统由西安漫格网络科技有限公司独立研发,专注于商城线上销售场景,支持多端适配(APP、小程序、公众号、H5)及二次开发。系统基于JAVA技术栈构建,采用SpringBoot+JPA作为后端框架,前端用户端使用UniApp实现跨平台兼容,管理端基于Vue+ElementUI开发,具备高扩展性与灵活性111。二、技术架构核心技术栈后端服务:SpringBoot+JPA,支持高并
- 2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题
akthwyl
安全
题库来源:安全生产模拟考试一点通公众号小程序2025年【安全生产监管人员】考试总结及安全生产监管人员模拟试题,包含安全生产监管人员考试总结答案和解析及安全生产监管人员模拟试题练习。安全生产模拟考试一点通结合国家安全生产监管人员考试最新大纲及安全生产监管人员考试真题汇总,有助于安全生产监管人员理论考试考前练习。1、【单选题】()以上人民政府对安全生产监督管理中存在的重大问题,应当及时予以协调、解决。
- 毕业设计怎样选题?500道Python毕业设计题目推荐,附源码
IT徐师兄
Python大学生实战项目课程设计pythonnotepad++毕业设计Python毕业设计题目推荐Python毕业设计毕业设计题目
博主介绍:✌IT徐师兄、7年大厂程序员经历。全网粉丝15W+、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅Java项目精品实战案例《100套》Java微信小程序项目实战《100套》感兴趣的可以先收藏起来,还有大家在毕设选
- AI 帮我精准定位解决 ReferenceError: process is not defined (文末附AI名称)
leonan
小程序开发vueuniapp微信小程序vue.jsnpmnode.js
AI帮我精准定位分析解决问题ReferenceError:processisnotdefined我:现在项目在网页正常显示,微信小程序报错app.js错误:ReferenceError:processisnotdefinedatuni.api.esm.js:1427atuni.api.esm.js:1427atWASubContext.js?t=wechat&s=1741281885182&v=3
- 微信小程序(2)——wxml语法
qq_39277137
小程序
WXML语法1、数据的绑定数据绑定WXML中的动态数据均来自对应Page的data。数据绑定使用Mustache语法(双大括号)将变量包起来,可以作用于:{{message}}Page({data:{message:'HelloMINA!'}})组件属性(需要在双引号之内)Page({data:{id:0}})控制属性(需要在双引号之内)Page({data:{condition:true}})关
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- 微信小程序开发之——调查问卷-表单数据绑定(2.2.4)
PGzxc
微信小程序小程序
一概述表单数据绑定的实际需求将data数据替换表单默认数据服务器返回data数据给微信小程序二实际需求前面的小节中,表单是完全编写在WXML中的,然而在实际开发中,会经常需要对表单的默认值进行变更。例如,用户发现已经提交的调查问卷中有些内容填写错误,需要进行修改,希望程序提供一个修改的表单,该表单默认已经填写了上次提交的内容,这就需要从服务器获取已经提交的数据,然后将数据填入到表单中三将data数
- 云贝餐饮外卖O2O1.5.6+商家端1.1.4+前端
weixin_40214893
源码小程序
版本号:1.5.6备注:本次更新不需要从头上传小程序【批改】直播插件【批改】微信会员卡图片问题【新增】券包功用云贝餐饮【新增】充值分账功用【新增】生日有礼(需配置独自定时使命,地址在添加生日活动页面获取)【优化】公众号分割红包按钮点了没反应【优化】公众号会员卡权益不显现【优化】会员卡公告显现问题【批改】美食分类查找问题【批改】账单订单类型查找下载地址:http://www.95vs.com/173
- 设计模式之中介者模式
Forget the Dream
设计模式设计模式中介者模式javac++
引言某个工作日的早晨,小A发现楼栋电梯停运了。他打开物业小程序提交报修单,短短10分钟后,楼栋公告屏就亮起了提示:“电梯故障已受理,预计2小时内修复”。这看似简单的流程背后,隐藏着一个精密的协作系统:物业中心在收到报修后同步触发:生成维修工单(自动派发给签约维保公司)启动临时安保预案(通知巡逻岗重点监控3栋)推送进度通知(居民小程序/短信/公告屏三端同步)维修完成时,系统继续联动:关闭电梯警示标识
- 【Unity】记一次打包微信小程序的坑
iCan_qi
unity微信小程序游戏引擎
前言之前一直在忙开发开发,最近几天闲下来打算满足一下我爸想玩FC小蜜蜂的愿望,本来是可以直接在手机模拟器上玩的,但是他老人家肯定不太会用手机模拟器,就打算用Unity做一个微信小程序版的给他玩玩,本次开发总计花费3天半,在打包的地方遇到了不少的坑,这里重点讲讲。坑Unity打包到微信小游戏用微信开发者工具打开后,UI贴图很不对劲,感觉比例不对且非常的糊,但是选择真机调试之后却没毛病,原因是Unit
- 基于定制开发开源AI智能名片S2B2C商城小程序的零售运营策略研究
说私域
人工智能小程序零售开源
摘要:本文围绕零售运营策略展开深入探讨,强调产品的目标用户、目标用户喜好、市场调研分析等要素是确定运营策略的重要依据。引入定制开发开源AI智能名片以及S2B2C商城小程序这两个关键概念,分析其在零售运营中的独特作用。通过结合具体案例,阐述如何依据上述依据,借助定制开发的相关工具,动态调整切入点,制定出科学有效的运营策略,从而实现用户导入与业务增长,提升零售企业的市场竞争力。研究表明,合理运用定制开
- 初学者瞎写的一个爬虫小程序
一大块腹肌呀
爬虫小程序python
学习python三个月,渐渐的的也开始了爬虫之旅,根据某本书的指导,开始想写一个通用的爬虫小程序,希望有大神能指点一下。importdatetimeimporttimefromseleniumimportwebdriverimportreclassMyCommonSpider:def__init__(self):pass使用了selenium进行模拟鼠键操作,目标是爬取51job上的职位信息def
- jdk tomcat 环境变量配置
Array_06
javajdktomcat
Win7 下如何配置java环境变量 1。准备jdk包,win7系统,tomcat安装包(均上网下载即可) 2。进行对jdk的安装,尽量为默认路径(但要记住啊!!以防以后配置用。。。) 3。分别配置高级环境变量。 电脑-->右击属性-->高级环境变量-->环境变量。 分别配置 : path &nbs
- Spring调SDK包报java.lang.NoSuchFieldError错误
bijian1013
javaspring
在工作中调另一个系统的SDK包,出现如下java.lang.NoSuchFieldError错误。 org.springframework.web.util.NestedServletException: Handler processing failed; nested exception is java.l
- LeetCode[位运算] - #136 数组中的单一数
Cwind
java题解位运算LeetCodeAlgorithm
原题链接:#136 Single Number 要求: 给定一个整型数组,其中除了一个元素之外,每个元素都出现两次。找出这个元素 注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间 难度:中等 分析: 题目限定了线性的时间复杂度,同时不使用额外的空间,即要求只遍历数组一遍得出结果。由于异或运算 n XOR n = 0, n XOR 0 = n,故将数组中的每个元素进
- qq登陆界面开发
15700786134
qq
今天我们来开发一个qq登陆界面,首先写一个界面程序,一个界面首先是一个Frame对象,即是一个窗体。然后在这个窗体上放置其他组件。代码如下: public class First { public void initul(){ jf=ne
- Linux的程序包管理器RPM
被触发
linux
在早期我们使用源代码的方式来安装软件时,都需要先把源程序代码编译成可执行的二进制安装程序,然后进行安装。这就意味着每次安装软件都需要经过预处理-->编译-->汇编-->链接-->生成安装文件--> 安装,这个复杂而艰辛的过程。为简化安装步骤,便于广大用户的安装部署程序,程序提供商就在特定的系统上面编译好相关程序的安装文件并进行打包,提供给大家下载,我们只需要根据自己的
- socket通信遇到EOFException
肆无忌惮_
EOFException
java.io.EOFException at java.io.ObjectInputStream$PeekInputStream.readFully(ObjectInputStream.java:2281) at java.io.ObjectInputStream$BlockDataInputStream.readShort(ObjectInputStream.java:
- 基于spring的web项目定时操作
知了ing
javaWeb
废话不多说,直接上代码,很简单 配置一下项目启动就行 1,web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="h
- 树形结构的数据库表Schema设计
矮蛋蛋
schema
原文地址: http://blog.csdn.net/MONKEY_D_MENG/article/details/6647488 程序设计过程中,我们常常用树形结构来表征某些数据的关联关系,如企业上下级部门、栏目结构、商品分类等等,通常而言,这些树状结构需要借助于数据库完成持久化。然而目前的各种基于关系的数据库,都是以二维表的形式记录存储数据信息,
- maven将jar包和源码一起打包到本地仓库
alleni123
maven
http://stackoverflow.com/questions/4031987/how-to-upload-sources-to-local-maven-repository <project> ... <build> <plugins> <plugin> <groupI
- java IO操作 与 File 获取文件或文件夹的大小,可读,等属性!!!
百合不是茶
类 File File是指文件和目录路径名的抽象表示形式。 1,何为文件: 标准文件(txt doc mp3...) 目录文件(文件夹) 虚拟内存文件 2,File类中有可以创建文件的 createNewFile()方法,在创建新文件的时候需要try{} catch(){}因为可能会抛出异常;也有可以判断文件是否是一个标准文件的方法isFile();这些防抖都
- Spring注入有继承关系的类(2)
bijian1013
javaspring
被注入类的父类有相应的属性,Spring可以直接注入相应的属性,如下所例:1.AClass类 package com.bijian.spring.test4; public class AClass { private String a; private String b; public String getA() { retu
- 30岁转型期你能否成为成功人士
bijian1013
成长励志
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- 【Velocity四】Velocity与Java互操作
bit1129
velocity
Velocity出现的目的用于简化基于MVC的web应用开发,用于替代JSP标签技术,那么Velocity如何访问Java代码.本篇继续以Velocity三http://bit1129.iteye.com/blog/2106142中的例子为基础, POJO package com.tom.servlets; public
- 【Hive十一】Hive数据倾斜优化
bit1129
hive
什么是Hive数据倾斜问题 操作:join,group by,count distinct 现象:任务进度长时间维持在99%(或100%),查看任务监控页面,发现只有少量(1个或几个)reduce子任务未完成;查看未完成的子任务,可以看到本地读写数据量积累非常大,通常超过10GB可以认定为发生数据倾斜。 原因:key分布不均匀 倾斜度衡量:平均记录数超过50w且
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua csrf
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。 location /{
- java-3.求子数组的最大和
bylijinnan
java
package beautyOfCoding; public class MaxSubArraySum { /** * 3.求子数组的最大和 题目描述: 输入一个整形数组,数组里有正数也有负数。 数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和。 求所有子数组的和的最大值。要求时间复杂度为O(n)。 例如输入的数组为1, -2, 3, 10, -4,
- Netty源码学习-FileRegion
bylijinnan
javanetty
今天看org.jboss.netty.example.http.file.HttpStaticFileServerHandler.java 可以直接往channel里面写入一个FileRegion对象,而不需要相应的encoder: //pipeline(没有诸如“FileRegionEncoder”的handler): public ChannelPipeline ge
- 使用ZeroClipboard解决跨浏览器复制到剪贴板的问题
cngolon
跨浏览器复制到粘贴板Zero Clipboard
Zero Clipboard的实现原理 Zero Clipboard 利用透明的Flash让其漂浮在复制按钮之上,这样其实点击的不是按钮而是 Flash ,这样将需要的内容传入Flash,再通过Flash的复制功能把传入的内容复制到剪贴板。 Zero Clipboard的安装方法 首先需要下载 Zero Clipboard的压缩包,解压后把文件夹中两个文件:ZeroClipboard.js
- 单例模式
cuishikuan
单例模式
第一种(懒汉,线程不安全): public class Singleton { 2 private static Singleton instance; 3 pri
- spring+websocket的使用
dalan_123
一、spring配置文件 <?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.or
- 细节问题:ZEROFILL的用法范围。
dcj3sjt126com
mysql
1、zerofill把月份中的一位数字比如1,2,3等加前导0 mysql> CREATE TABLE t1 (year YEAR(4), month INT(2) UNSIGNED ZEROFILL, -> day
- Android开发10——Activity的跳转与传值
dcj3sjt126com
Android开发
Activity跳转与传值,主要是通过Intent类,Intent的作用是激活组件和附带数据。 一、Activity跳转 方法一Intent intent = new Intent(A.this, B.class); startActivity(intent) 方法二Intent intent = new Intent();intent.setCla
- jdbc 得到表结构、主键
eksliang
jdbc 得到表结构、主键
转自博客:http://blog.csdn.net/ocean1010/article/details/7266042 假设有个con DatabaseMetaData dbmd = con.getMetaData(); rs = dbmd.getColumns(con.getCatalog(), schema, tableName, null); rs.getSt
- Android 应用程序开关GPS
gqdy365
android
要在应用程序中操作GPS开关需要权限: <uses-permission android:name="android.permission.WRITE_SECURE_SETTINGS" /> 但在配置文件中添加此权限之后会报错,无法再eclipse里面正常编译,怎么办? 1、方法一:将项目放到Android源码中编译; 2、方法二:网上有人说cl
- Windows上调试MapReduce
zhiquanliu
mapreduce
1.下载hadoop2x-eclipse-plugin https://github.com/winghc/hadoop2x-eclipse-plugin.git 把 hadoop2.6.0-eclipse-plugin.jar 放到eclipse plugin 目录中。 2.下载 hadoop2.6_x64_.zip http://dl.iteye.com/topics/download/d2b
- 如何看待一些知名博客推广软文的行为?
justjavac
博客
本文来自我在知乎上的一个回答:http://www.zhihu.com/question/23431810/answer/24588621 互联网上的两种典型心态: 当初求种像条狗,如今撸完嫌人丑 当初搜贴像条犬,如今读完嫌人软 你为啥感觉不舒服呢? 难道非得要作者把自己的劳动成果免费给你用,你才舒服? 就如同 Google 关闭了 Gooled Reader,那是
- sql优化总结
macroli
sql
为了是自己对sql优化有更好的原则性,在这里做一下总结,个人原则如有不对请多多指教。谢谢! 要知道一个简单的sql语句执行效率,就要有查看方式,一遍更好的进行优化。 一、简单的统计语句执行时间 declare @d datetime ---定义一个datetime的变量set @d=getdate() ---获取查询语句开始前的时间select user_id
- Linux Oracle中常遇到的一些问题及命令总结
超声波
oraclelinux
1.linux更改主机名 (1)#hostname oracledb 临时修改主机名 (2) vi /etc/sysconfig/network 修改hostname (3) vi /etc/hosts 修改IP对应的主机名 2.linux重启oracle实例及监听的各种方法 (注意操作的顺序应该是先监听,后数据库实例) &nbs
- hive函数大全及使用示例
superlxw1234
hadoophive函数
具体说明及示例参 见附件文档。 文档目录: 目录 一、关系运算: 4 1. 等值比较: = 4 2. 不等值比较: <> 4 3. 小于比较: < 4 4. 小于等于比较: <= 4 5. 大于比较: > 5 6. 大于等于比较: >= 5 7. 空值判断: IS NULL 5
- Spring 4.2新特性-使用@Order调整配置类加载顺序
wiselyman
spring 4
4.1 @Order Spring 4.2 利用@Order控制配置类的加载顺序 4.2 演示 两个演示bean package com.wisely.spring4_2.order; public class Demo1Service { } package com.wisely.spring4_2.order; public class