在线录屏-通过Web API接口轻松实现录屏
在线录屏是指在互联网上进行屏幕录制的过程。它允许用户通过网络连接,将自己的屏幕活动记录下来,并可以在需要时进行播放、共享或存档。在线录屏常用于教育、培训、演示、游戏等场景,可以帮助用户展示操作步骤、解决问题、分享经验等。通常,在线录屏工具提供了丰富的功能,例如选择录制区域、添加音频注释、调整录制质量等,以满足用户的不同需求。
工具地址:https://amd794.com/recordscreen
相关说明:
MediaDevices 是 Web API 中的一部分,它提供了访问媒体设备(如摄像头、麦克风等)的功能。通过 MediaDevices 接口,您可以使用 JavaScript 代码来获取和操作媒体设备的流(如音频和视频)。这使得您可以在 Web 应用程序中实现音视频通信、媒体录制和流媒体等功能。
当使用 MediaDevices 接口调用 Web API 时,可以按照以下示例代码进行操作:
// 检查浏览器是否支持 MediaDevices 接口
if (navigator.mediaDevices) {
// 获取媒体设备的用户授权
navigator.mediaDevices.getUserMedia({ audio: true, video: true })
.then(function(stream) {
// 获取到媒体流后的处理逻辑
// 在这里可以对获取到的音视频流进行操作
// 例如:显示视频流、播放音频流等
})
.catch(function(error) {
// 处理获取媒体设备失败的情况
console.log('获取媒体设备失败: ' + error.message);
});
} else {
console.log('您的浏览器不支持 MediaDevices 接口');
}上述示例代码首先检查浏览器是否支持 MediaDevices 接口。如果支持,它会调用 getUserMedia 方法来请求用户授权访问媒体设备(包括音频和视频)。如果用户授权成功,将返回一个媒体流对象,可以在 .then 方法中对该流进行处理。如果用户拒绝授权或发生其他错误,将在 .catch 方法中处理错误情况。
通过这样的调用方式,您可以使用 MediaDevices 接口来获取媒体设备的流,并对其进行进一步的操作和处理。
浏览器兼容性:
可以说是大部分不支持,毕竟是新的Web API接口,详细可以去MDN中查看MediaDevices - Web API 接口参考 | MDN (mozilla.org)
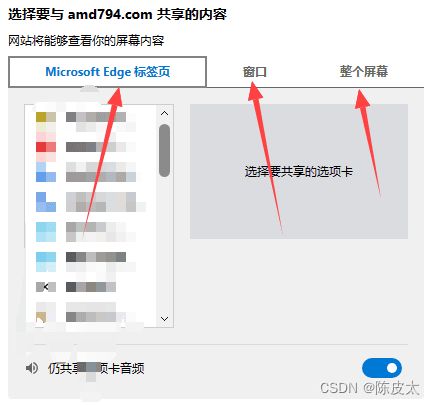
录屏可以对整个屏幕,某个软件甚至某个进程单独录取。
相关实现代码:
潦草布局一下,毕竟只是个玩具,不需要多华丽。
{{ currentLang.start }}
{{ currentLang.stop }}
{{ currentLang.continue }}
{{ currentLang.end }}
.mp4
{{ currentLang.saveVideo }}
REC
{{ Hour }}:{{ Minute }}:{{ Seconds }}
{{ setState === 'paused' ? currentLang.pauseScreenRecording : currentLang.recordingScreen }}
简单定义几个变量
const VideoURL = ref('')
const DownloadName = ref('')
const setState = ref('')
let mediaRecorder = null
let mediaThen = null开始录屏
const onStart = () => {
VideoURL.value = ''
mediaThen = null
navigator.mediaDevices.getDisplayMedia({video: true, audio: true})
.then(mediaStream => {
mediaThen = mediaStream
mediaRecorder = new MediaRecorder(mediaStream);
Timing()
console.log(mediaRecorder)
const chunks = [];
mediaRecorder.ondataavailable = event => {
if (event.data.size > 0) {
chunks.push(event.data);
}
};
mediaRecorder.onstop = () => {
const blob = new Blob(chunks, {type: 'video/mp4'});
const recordedVideoURL = URL.createObjectURL(blob);
VideoURL.value = recordedVideoURL
setState.value = '' //inactive
};
mediaRecorder.start();
setState.value = mediaRecorder.state //recording
})
.catch(error => {
// if (error == 'DOMException: Permission denied') return false
// ElMessageBox({
// title: '当前浏览器或设备不支持录屏',
// confirmButtonText: '确定',
// message: h('p', null, [
// h('span', null, error),
// ]),
// })
});
}暂停录屏
const onPause = () => {
clearTimeout(timer)
mediaRecorder.pause()
setState.value = mediaRecorder.state //paused
}恢复录屏
const onResume = () => {
Timing()
mediaRecorder.resume()
setState.value = mediaRecorder.state //recording
}结束录屏
const onStop = () => {
mediaRecorder.stop()
mediaThen.getTracks().forEach(track => track.stop())
setState.value = '' //inactive
}最后把样式补上