Laya 开发性能经验总结
Laya2性能:官方文档
LayaAir编辑器选择
LayaAir1.0版本:1.8.13
LayaAir2.0版本:2.11.0
如果使用Laya3D开发游戏,建议使用Laya2.0。LayaAir2.0代码编写工具采用vscode,LayaAir1.0编辑器和代码编写集成在一起。

分辨率选择
一般分辨率:720 * 1280 1080 * 1920
苹果分辨率:750 * 1624 1125 * 2436
一般基于性能考虑,满足需求的情况下,分辨率越小越好,越高的手机发热耗电等问题会越明显。正常情况下选择 750 或 720就可以了。
性能优化方向
1.资源:
所有图片都要进行压缩。
不需要的透明的大张图片,都是用jpg格式。
打成图集的图片,尽量按功能分开,按需加载。图集尽量不要留太大空白。把共用的资源放到一张图集。能用九宫格的实现的就不要用单图。
2.cpu:
定时器统一管理。
一般游戏帧频调为30帧即可,卡顿时可为用户选择屏蔽机制。
界面的UI无需交互的去掉鼠标点击行为。
尽量少用滤镜和遮罩,美术能出图的让美术做。
尽量减少sprite嵌套。
不在可视区域的显示对象要将其visible设置成false。
尽量减少drawcall,drawcall的多次提交会影响cpu。laya添加代码查看:DebugTool.showStatu = true;

3.内存:
重复多次出现的,进行缓存池管理。
单图能实现的效果,用程序实现,实在无法实现的动效用序列帧。
4.网络:
尽量减少网络请求,做好本地化配置数据。
做好协议包的管理,按需请求。做好刷新机制数据。
这篇文章写的不错,可以参考下:点击查看
性能监控工具
1.使用Laya自带性能统计面板:

帧频:使用Stat.show()显示
FPS: 第一个黄色字体表示当前帧频,第二个表示每帧运行多少时间,两个相乘一般接近1000
默认值: Laya.stage.frameRate = Stage.FRAME_MOUSE ,鼠标活动60帧,不动后2秒将为30帧
高流畅: Laya.stage.frameRate = Stage.FRAME_FAST ,60帧运行
低流畅:Laya.stage.frameRate = Stage.FRAME_SLOW ,30帧运行
Sprite:统计的是渲染的节点数 值越小越好
Shader:每帧Shader提交次数 值越低越好
Canvas: 1/0/1 每帧重绘画布次数 / “normal”缓存类型的画布数量 / “bitmap”缓存类型的画布数量
DrawCall:
Canvas模式表示每帧的绘制次数;WebGL模式表示渲染提交批次,并通知GPU渲染绘制,尽量控制在100以下,若是超过一定数量,可以考虑cachAs,启用缓存,但是缓存应该控制在一定范围。
2.通过DebugPanel调试工具
官方地址:点击查看
这也是LayaAir引擎自带的调试工具,类似DIV调试窗口,可审查页面中的各个子元素,通过查看与修改元素属性,以及查看重绘区,可以方便项目的优化与调试。在初始化舞台后通过DebugPanel.init();开启。(具体使用方式可查看Layabox官网文档的详细说明。)
4.日志打印
腾讯调试日志:vConsole
<head>
<script src="path/to/vconsole.min.js"></script>
<script>
var vConsole = new VConsole();
</script>
</head>
Laya在个浏览器兼容问题
flutter
http和https访问:flutter需要运行在android sdk 28(9.0)以上,android 9.0以下使用http没毛病,9.0以上使用http会受到一些限制,使用https则无问题;ios大概也是对https支持较好。
IOS
问题:APP内置webview,视频不会自动播放,声音需要触屏才有声音
解决:设置mediaTypesRequiringUserActionForPlayback
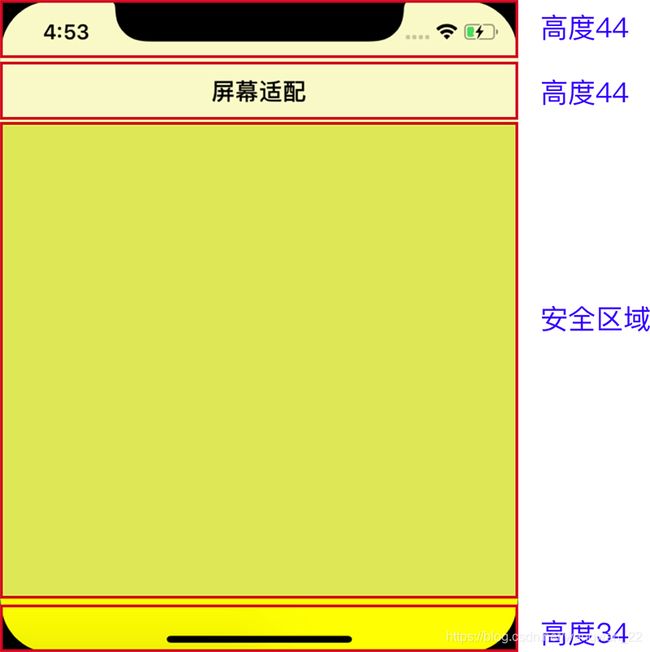
问题:iphoneX :状态栏区域:statusBar, 导航栏区域:navigationBar, 底部横条区域:home indicator, 安全区域铺满全屏
安全区域[690] = 总高度[812] - 状态栏[44] - 导航栏[44] - 底部横条[34]

Laya各种小问题
Laya启动chrome可以打开本地资源:
//因为launch.json,配置有如下设置,告诉浏览器允许访问本地资源,而手动直接打开index.html,不可以访问。
"runtimeArgs": [
"--allow-file-access-from-files",
" --disable-web-security"
],
混合开发,H5游戏如何缓存?
首先我们知道,缓存数据可以通过localStorage
// 写入数据
localStorage.setItem('键','值')
// 根据键取值
var value=localStorage.getItem('键')
// 删除指定的键
localStorage.removeItem('键')
// 删除所有的键
localStorage.clear()
1.图片资源:可以转化成Base64数据,然后将base64数据储存
private cache(obj:Laya.Image):void{
let p:Laya.Point =new Laya.Point(obj.x,obj.y);
(obj.parent as Laya.Sprite).localToGlobal(p);
//注意坐标前面要加个负值,否则取不到
let htmlCanvas:Laya.HTMLCanvas=Laya.stage.drawToCanvas(obj.width,obj.height,-p.x,-p.y);
let base64Data=htmlCanvas.toBase64("img/png",1);
}
private cache2(obj:Laya.Image):void{
let p:Laya.Point =new Laya.Point(obj.x,obj.y);
(obj.parent as Laya.Sprite).localToGlobal(p);
//注意坐标前面要加个负值,否则取不到
let htmlCanvas:Laya.HTMLCanvas=Laya.stage.drawToCanvas(obj.width,obj.height,-p.x,-p.y);
let base64Data=htmlCanvas.toBase64("img/png",1);
}
2.如果是混合开发,可以让App通过webview提前加载必要的js类库之类的,只是加载,这样就缓存到了本地,这样打开H5时,js走缓存,缩短加载时间,这是一个偷懒的本方法。
3.如果是混合开发,可以把常用的js类库,放到APP,然后让APP加载成字符串,传给webview的h5,通过eval方法将字符串转换为JavaScript 代码并运行。未进行测试。
4.通过webview直接加载,以下方法没有经过测试
private WebView wv= (WebView) findViewById(R.id.wv);
private WebSettings settings = wv.getSettings();
settings.setJavaScriptEnabled(true);
settings.setAppCacheEnabled(true);
wv.getSettings().setJavaScriptEnabled(true);
//把需要加载页面的JavaScript添加到webview中
wv.loadUrl("需要加载的网址");
问题:bitmap size larger than 2048,cache ignored
解决:父容器不知道什么原因,加了一个遮罩,检查下图片有没有名字是mask的,名字是mask的会自动做为scene的遮罩。laya遮罩有宽度和高度限制2048的限制。

问题:圆形遮罩,有锯齿,有黑线条
解决:用圆形图片做遮罩,不要用画笔画圆形,画出的圆形本身都有锯齿

问题:iphone手机电量充足的情况下,可以自动播放视频,过段时间无法自动播放
解决:iphone手机在电量不足时,如果是低电量模式,会关闭视频自动播放等一些功耗较大的操作,出现此问题时请检查手机低电量模式是否打开。

