【化蛹为蝶三】Nextjs 项目目录结构
上篇 我们唠了唠 Nextjs 项目如何使用 TypeScript、如何引入 Antd
还做了些预告,虽然咳咳…直接断更了 12 天
不过中间是去 la 了个双眼皮儿,休养带恢复了好些天,今儿就麻溜儿回来了
誓不烂尾
嗯~ o( ̄▽ ̄)o
–
今儿也不多更,保持每篇能聚焦一两个点就可
今天讲述下我从零到现在搭起来的 Nextjs 个人项目调整了三次的项目目录结构
嗯,以下正文
项目目录结构
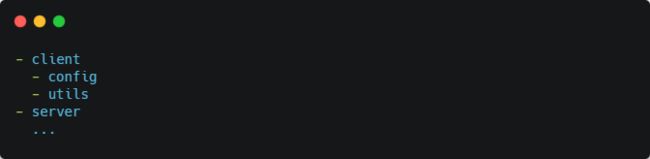
初始目录
我在刚刚创建项目时,使用的是默认目录结构
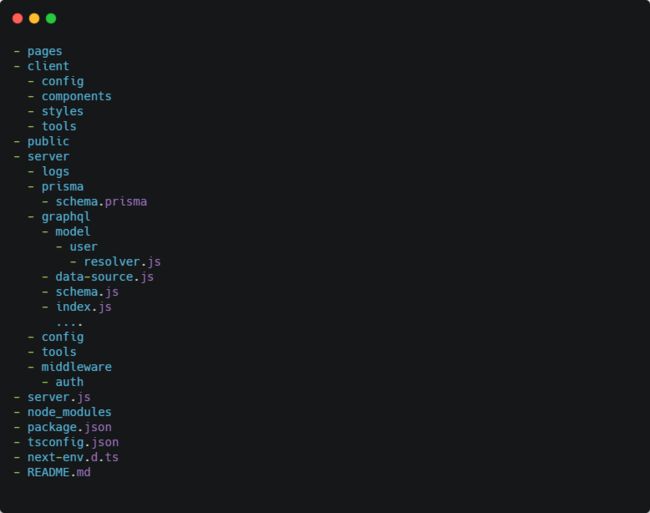
调整一
在接入了 Koa,使用 Prisma 连接了 Mysql、Redis ,写了登录 JWT 前后端交互后,目录的合理性就凑合起来了
因为是同构架构,然后 config 和 utils 就有了一种现象:服务端/客户端依赖的配置或工具函数代码都放在一起,就很怪
而且接入 Koa 后增加 了一个文件:server.js
所以根据端的不同,对配置和代码进行了分割,此时项目目录如下:

主要是把 server 侧的目录归整了下,增加了 server 目录
然后把接口鉴权的中间件,服务端的数据库配置以及工具包都纳入了 server
Prisma 数据库 Schema 还留在外侧,没调整,server.js 决定会一直留在外侧
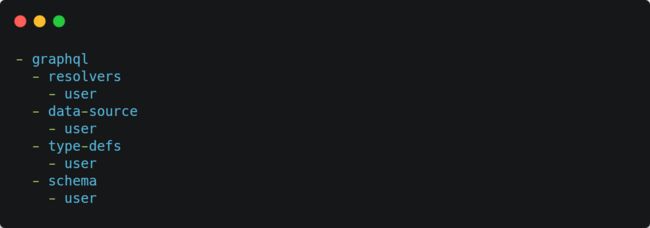
调整二
后来引入了 Graphql(apollo-server、apollo-client),外侧又多了一个服务端目录

也还好,然后随着数据模型多起来,愈来愈不方便尤其是 Graphql 太烦了我需要在四个目录分别新增对应模型目录和文件
所以第二次调整主要针对 Graphql ,顺带着把 Prisma、Graphql 和 Logs 目录扔进了 server,此时项目目录结构如下:

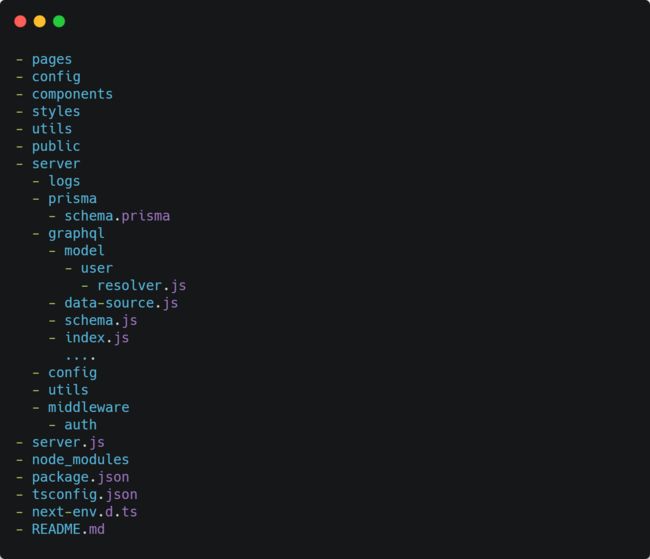
调整三
接下来就是看外侧目录些许不顺眼,比如外侧的 config 可能会被以为是整个项目的 config(但实际只是 client 的配置)
那同理 utils 也会被视为项目的工具,自然就增加了 client 目录以视区分,如下所示:
可… 可… 可是我看外侧的 components 和 styles 肯定更不顺眼了(难不成你俩不属于 client 的?)
那必然的,client 目录归整了一下,可惜 pages 目录由于 Nextjs 有依赖引用问题目录位置不能调整
haha,顺手把 utils 目录改了名叫 tools
呐,今天关于 Nextjs 项目目录结构的分享就到这里了,感兴趣的小伙伴阔以关注一波,感恩感恩
后续预告:
- 梳理一些小问题如:
@根路径 Import、引入 Less、引入 Koa、Yaml 解析、引入 Reset CSS、日志记录与存储、 - 单独出一篇
Nextjs引入Prisma和Mysql2存取数据 - 单独出一篇
Nextjs引入Apollo-Server/Apollo-Client使用Graphql Nextjs + Prisma + GraphqlDemo 实践Nextjs如何使用Session和CookieNextjs基于Graphql、Prisma的JWT登录鉴权
预告里的实操都做的差不多了,就差填坑了
今天就先填个小坑
另外可以小瞄下掘金前面发的
埋坑不断,也在不断填坑,诸君下期再见
Please follow me ^_^
vx:mmm7nnn
公号:醒途
邮箱:[email protected](欢迎找我内推)
如果喜欢这个系列请给我一个点赞或者一个关注➕,诸君的支持是我创作的最大的动力