qss文件使用
每个控件提供的样式太少?只能简单的设置颜色、字体颜色、字体大小?每次设置都要输入好长一串好麻烦?
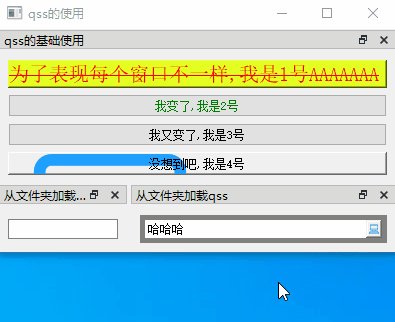
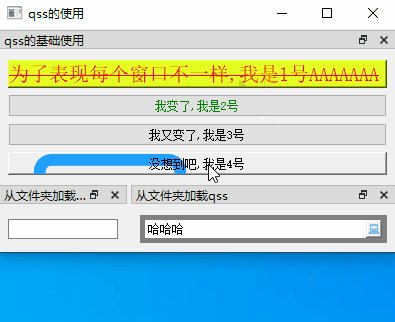
现在你只要写一段qss就能满足你的一切需求,实现效果如下

本文将从下面三个方向慢慢阐述qss的使用
1、如何使用qss
2、如何修改组合型组件内的样式 比如QComboBox
3、写一个qss 从外部直接读入
1、如何使用qss
QSS的即Qt Style Sheets,Qt样式表。Qt样式表是一种强大的机制,除了通过子类化QStyle已经可以实现的功能外,还允许您自定义窗口小部件的外观。 QSS的使用类似于CSS,大部分CSS能用的QSS只要
稍微改动一下就能使用
CSS的使用基础可以来这里查看
举个例子,如上图中 qss的基础使用
def initBtnWidget(self):
btnWidget = QWidget()
btnLayout = QVBoxLayout()
btnWidget.setLayout(btnLayout)
btn1 = QPushButton("为了表现每个窗口不一样,我是1号aaaaaaa")
# 所有字句变成小写字母;每个单词的首字母大写lowercase;capitalize;
btn1.setStyleSheet("color: red; background-color:#ffe4fe22;Roman;font-size:20px;text"
"-decoration:line-through;text-transform:uppercase;")
btn2 = QPushButton("我变了,我是2号")
btn2.setStyleSheet("QPushButton:hover { color: red ;background:yellow} QPushButton:!hover { color: green } ")
btn3 = QPushButton("我又变了,我是3号")
btn3.setStyleSheet("QPushButton:pressed,QPushButton:hover { color: purple ;background:blue}")
btn4 = QPushButton("没想到吧,我是4号")
btn4.setStyleSheet("background-image: url(computer.svg);background-size:10px 10px;background-repeat:no-repeat")
btnLayout.addWidget(btn1)
btnLayout.addWidget(btn2)
btnLayout.addWidget(btn3)
btnLayout.addWidget(btn4)
buttonWindow = self.addWindow("qss的基础使用", Qt.TopDockWidgetArea)
buttonWindow.setWidget(btnWidget)
QT封装的所有控件,窗口可以通过XXX.setStyleSheet(string) 来设置,如上面就是对QPushButton设置了不同的样式,具体使用了什么样式详看上述代码
关于QSS和CSS之间的联系,通过下面链接可以略知一二
在第一个按钮中,字母大小写、首字母大写的使用跟CSS是一样的,可看该链接
2、如何修改组合型组件内的样式 比如QComboBox
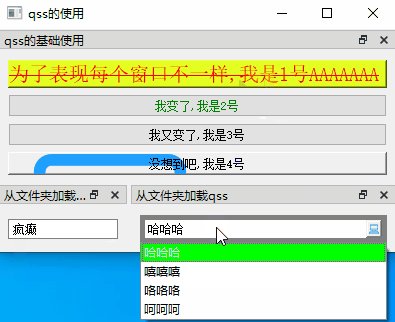
那我们如何修改一个较为复杂的组合控件中的某一个小件呢,我们以 QComboBox 为例
def initComboxWidget(self):
comb = QComboBox()
comb.setView(QListView())
style1 = "\
QComboBox{border: 5px solid gray;padding: 1px 18px 1px 3px;min-width: 200px;}\
QComboBox::down-arrow {image: url(computer.svg);height:30px;width:20px;}\
QListView::item:selected{ color:#DCDCDC;background:#00ff00;}\
QListView::item:hover{ color:#DCDCDC;background:#3da79d;}"
comb.setStyleSheet(style1)
comb.addItem("哈哈哈")
comb.addItem("嘻嘻嘻")
comb.addItem("咯咯咯")
comb.addItem("呵呵呵")
combWidget = QWidget()
combLayout = QVBoxLayout()
combLayout.addWidget(comb)
combWidget.setLayout(combLayout)
combWindow = self.addWindow("从文件夹加载qss", Qt.RightDockWidgetArea)
combWindow.setWidget(combWidget)
QComboBox含有至少三块小部件组成,QLable、Arrow、QListView,那我们如何设置里面的各个样式呢?
我们以QPushButton和QLishtView为例:
首先我们来看Arrow,也就是原本那个向下的那个箭头,gif中已经替换成了一台小电脑,我们通过**“QComboBox::down-arrow” 获取到那个小箭头,并且对其进行了设置!**
再来看看QListView,使用如同上述的Arrow,我们同样通过**“QListView::item”获取到QListView里面的小部件,但是要记住,要先comb.setView(QListView()) 设置一下QListView**
3、写一个qss 从外部直接读入
原本一个脚本干干净净,多了这些样式又臭又长??
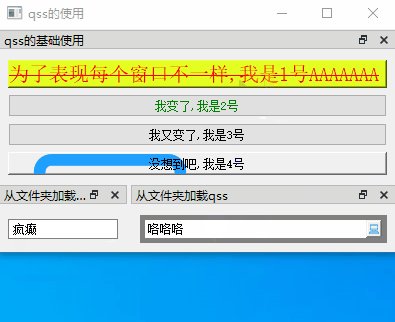
我们可以把这些样式设置写到一个单独的文件夹里,然后通过读取文件的形式将其读取并设置到对应的控件、窗口上!
def initReadFromQss(self):
editorLine = QLineEdit(self)
loadStyleSheetFromFile(editorLine, "defaultQss.qss")
editorWidget = QWidget()
editorLayout = QVBoxLayout()
editorLayout.addWidget(editorLine)
editorWidget.setLayout(editorLayout)
editorWindow = self.addWindow("从文件夹加载qss", Qt.LeftDockWidgetArea)
editorWindow.setWidget(editorWidget)
def loadStyleSheetFromFile(obj, file):
if file:
styles = []
qss_file = os.path.join(RootPath, file)
styles.append(codecs.open(qss_file, "r", "utf8").read())
styleSheet = "\n".join(styles)
obj.setStyleSheet(styleSheet)
最后附上完整代码
class DockWindow(QDockWidget):
def __init__(self, windowName, parent=None):
super(DockWindow, self).__init__(windowName, parent)
self.parent = parent
self.setContentsMargins(0, 0, 0, 0)
class MainWindow(QMainWindow):
def __init__(self):
super(MainWindow, self).__init__()
self.initBtnWidget()
self.initComboxWidget()
self.initReadFromQss()
self.setWindowTitle("qss的使用")
def addWindow(self, title, pos):
widget = DockWindow(title, self)
self.addDockWidget(pos, widget)
return widget
if __name__ == '__main__':
import sys
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())
上述几个关键函数在上文已经给出