微信小程序-组件详解
组件
创建组件
1.创建components文件夹
2.创建组件文件
3.创建组件
组件使用
1.全局使用
app.json中配置
"usingComponents": {
"my-test1": "/components/Test1/Test1",
"my-test2": "/components/test2/test2"
},
2.页面使用
需要使用组件的页面配置
调用组件
样式隔离
默认情况下,自定义组件的样式只受到自定义组件 wxss 的影响。除非以下两种情况:
- 指定特殊的样式隔离选项
styleIsolation。 - webview 渲染下,在
app.wxss或页面的wxss中使用标签名选择器(或一些其他特殊选择器)来直接指定样式会影响到页面和全部组件。(简单来说就是只有类选择器有样式隔离)
styleIsolation 选项的取值
isolated表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);apply-shared表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;shared表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared或shared的自定义组件。(这个选项在插件中不可用。)
组件的属性列表
1.properties 组件对外的属性 用来接收外界传入组件的数据
2.data 组件对内的属性 组件私有的数据
properties 和 data 的区别
1.两者指向同一个地址 ,
2.properties 接收外界传入组件的数据,data 组件私有的数据
数据监听器 observers
数据监听器可以用于监听和响应任何属性和数据字段的变化。
observers: {
// 属性
'n1,n2': function (n1, n2) {
this.setData({
sum: n1 + n2
})
}
// 对象
// '对象.属性,n2': function (属性, n2) {
// this.setData({
// sum: n1 + n2
// })
// }
},
纯数字字段
纯数据字段是一些不用于界面渲染的 data 字段,可以用于提升页面更新性能。
- 指定规则(在 Component 构造器的 options 定义段中指定 pureDataPattern 为一个正则表达式)
options: {
pureDataPattern: /^_/ // 指定所有 _ 开头的数据字段为纯数据字段
},
- 字段名符合这个正则表达式的字段将成为纯数据字段
data:{
_b: 123 //纯数据字段 不显示在页面
},
组件生命周期
| 生命周期 | 参数 | 描述 |
|---|---|---|
| created | 无 | 在组件实例刚刚被创建时执行 |
| attached | 无 | 在组件实例进入页面节点树时执行 |
| ready | 无 | 在组件在视图层布局完成后执行 |
| moved | 无 | 在组件实例被移动到节点树另一个位置时执行 |
| detached | 无 | 在组件实例被从页面节点树移除时执行 |
| error | Object Error |
每当组件方法抛出错误时执行 |
1.直接使用函数定义 (不推荐)
// created(){
// console.log("在组件实例刚刚被创建时执行");
// },
// attached(){
// console.log("在组件实例进入页面节点树时执行");
// }
2.使用lifetimes对象
lifetimes: {
attached: function () {
// 在组件实例进入页面节点树时执行
console.log("在组件实例进入页面节点树时执行");
},
detached: function () {
// 在组件实例被从页面节点树移除时执行
console.log("在组件实例被从页面节点树移除时执行");
},
},
组件所在页面的生命周期
组件需要知道所在页面的显示和隐藏,以便更好地提高性能
pageLifetimes: {
show() {
console.log("显示页面");
},
hide() {
console.log("隐藏页面");
},
resize(){
console.log("页面大小改变时");
}
}
组件传值
可以通过自定义事件来实现子组件向父页面传值(任何类型)
1.在父页面js中定义一个函数,这个函数将使用自定义事件传递给子组件
syncCount(e){
console.log("syncCount",e.detail);
},
2.在父组件的wxml中定义自定义事件的形式,将步骤一定义的自定事件传递给子组件

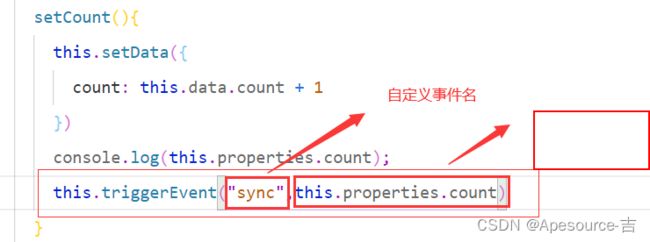
3.在子组件中通过 this.triggerEvent(‘自定义事件名称’,参数对象) 将数据发送给父页面