- 2021-11-28
eedc2ada93f3
见到了习总书记讲的“有血性”看了电影【长津湖】,明白了习总书记讲的话:“革命军人还是要有血性”这句话的真实含义!【长津湖】战役是中国人民志愿军入朝后的第二场大战。震惊,震撼,惊天地,泣鬼神,感人肺腑这些词语用在【长津湖】上,都恰如其分。不过,我感受最深的是:中国人民志愿军的“有血性”。“雷公”开着载有美军标识弹的汽车飞奔,引开美军战斗力机。牺牲前身体被弹片打得千疮百孔,下半身被吉普车压断了。面对死
- 【学术会议投稿】Vue.js组件开发实战:从零构建高效可复用组件
小周不想卷
艾思科蓝学术会议投稿vue.js
【IEEE出版|会后3-4个月EI检索】第三届云计算、大数据应用与软件工程国际学术会议(CBASE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3目录引言一、Vue.js组件开发基础二、构建高效可复用组件三、Vue.js组件的高级特性四、Vue.js的优点与缺点Vue.js的优点Vue.js的缺点引言在现代前端开发中,Vue.js凭借其简洁的
- 《世法哲言》 (十三)
生命在一呼一吸之间
南无羌佛说《世法哲言》(十三)『凡事应三思之弗觉,体实而再行之,不可闻言而从,亦不可听之否虚,三思之下实施无道者,当进而穷根之研,欲觅高天彩虹而遇乌云之布,则疑于霞辉之弗成也,是为过失。』古人有「三思而行,再思可矣」之说,实际上,光「三思而行,再思可矣」是不够的,在三思之后,还要具体去实践以观察真实效果,这也就是说,我们绝不可以听说一件事情就立刻不加思索地去办,而必须要加以认真思考和实践,但同时,
- 《Vue.js 核心概念:前端魔法世界的奇幻基石》
Muai木离
前端vue.jsflutter
在当今数字化浪潮汹涌澎湃,Web应用如梦幻仙境般绚烂多彩且变幻无穷的时代,Vue.js仿若一位神秘而强大的魔法画师,其核心概念则是绘制出震撼人心的Web开发魔法画卷的神来之笔。这些概念宛如星空中最耀眼、最具魔力的星座,不仅赋予Vue.js令人心醉神迷的独特魅力与蓬勃无尽的创造力,更为构建灵动如仙、性能超凡且用户体验犹如置身奇幻梦境的Web应用勾勒出清晰可见的魔法蓝图。对于那些心怀对前端开发领域的炽
- Pinia 实战指南:Vue 3 状态管理的高效之道
做人不能太高调
vue.js前端javascript
1.给我来个系统学习Pinia的大纲学习Pinia作为Vue.js的状态管理库,可以按照以下大纲来系统地进行学习:1.Pinia入门Pinia简介什么是Pinia?Pinia是Vue3的官方状态管理库,是对Vuex的继承和改进。它通过提供更简洁和灵活的API,使得在Vue应用中管理全局状态变得更加容易。Pinia是专为Vue3设计的,基于CompositionAPI,允许开发者以更加模块化和简洁的
- 【TypeScript学习笔记】TypeScript 核心知识点
Zaly.
Vue学习笔记typescript学习笔记
目录前言TypeScript核心概念基本类型与高级类型常用内置工具类型类型断言与类型守卫TypeScript在Vue3中的应用Vue3中TypeScript的作用范围Props和Emits的类型定义CompositionAPI中的类型支持前言TypeScript是微软开发的一个开源的编程语言,通过在JavaScript的基础上添加静态类型定义构建而成。TypeScript通过TypeScript编
- error ‘vue‘ 不是内部或外部命令,也不是可运行的程序或批处理文件 [Windows/Mac/Linux 系统解决方案大全]
error‘vue‘不是内部或外部命令,也不是可运行的程序或批处理文件[Windows/Mac/Linux系统解决方案大全]在使用Vue.js开发时,常常会遇到如下错误提示:'vue'不是内部或外部命令,也不是可运行的程序或批处理文件。这是因为系统无法识别vue命令,可能源于多种原因:未安装或未正确配置环境变量、VueCLI未安装、Node.js管理工具(如nvm)切换版本后未重新全局安装等。作者
- 关于猫头虎,认识猫头虎,建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!
猫头虎
猫头虎精品博客专栏CSDN开发云人机交互交互程序人生程序员创富创业创新学习方法
猫头虎建联猫头虎,商务合作,产品评测,产品推广,个人自媒体创作,超级个体,涨粉秘籍,一起探索编程世界的无限可能!猫头虎是谁?大家好,我是猫头虎,别名猫头虎博主,擅长的技术领域包括云原生、前端、后端、运维和AI。我的博客主要分享技术教程、bug解决思路、开发工具教程、前沿科技资讯、产品评测图文、产品使用体验图文、产品优点推广文稿、产品横测对比文稿,以及线下技术沙龙活动参会体验文稿。内容涵盖云服务产品
- 聊聊 iframe:网页中的“窗口”是怎么回事?
结城
前端前端html
在网页开发中,是一个挺常见但又有点“低调”的HTML标签。你可能在浏览网页时见过它,比如嵌入的YouTube视频、地图,或者一些外部的小工具。它就像网页里开了一扇小窗口,能把另一个网页的内容嵌进来。今天就来聊聊iframe的前世今生、怎么用、包括srcdoc的妙用,它在微前端、传统后端开发、打印场景、通信机制中的应用,以及如何防止别人用iframe内嵌你的网站,尽量说得自然又接地气。iframe是
- 前端实现大文件分片下载
冒气er
javaScript前端express
第一步利用node开发服务端接口//获取文件大小app.get('/length',(req,res,next)=>{res.setHeader('Access-Control-Allow-Origin','*');res.end(''+fs.statSync(`${__dirname}/lifivcyc.gif`).size);});//下载app.get('/',(req,res,next)=
- 入门指南:Vue.js的基本概念和用法
是小韩呀
vue.jsjavascript前端
引言:Vue.js是一种流行的JavaScript框架,用于构建现代化的Web应用程序。它以其简洁易用的API和响应式的数据绑定而闻名,使得开发人员能够更轻松地构建交互性强大的用户界面。本文将介绍Vue.js的基本概念和用法,帮助初学者快速入门。一、Vue.js是一个轻量级、渐进式的JavaScript框架,用于构建用户界面。它的设计目标是通过尽可能简单的API,让开发者能够更高效地开发交互性强大
- nestjs[一文学懂TypeORM在nestjs中的日常使用]
前提第一步:需要先了解nestjs中使用typeorm的引入和使用。参考官方:TypeORM集成第二步:熟悉typeorm文档了解与熟悉相关的api内容基础。学习步骤1.了解nestjs中引入typeorm并且配置引入相关库,参考前提-第一步在真实的项目中往往数据库信息都是放在配置文件中。其中Entities代表着数据表实体集,往往好多学习文档中都会开启自动扫描autoLoadEntities或者
- nodejs关于后端服务开发的探究
墨水白云
node.js
前提在当前的环境中关于webserver的主流开发基本上都是java、php之类的,其中javaspring系列基本上占了大头,而python之流也在奋起直追,但别忘了nodejs也是可以做这个服务的,只是位置有点尴尬,现在就来探究下nodejs做webserver的当前现状。nodejs简介Node.js是一个基于ChromeV8引擎的JavaScript运行环境。Node.js使用了一个事件驱
- 微商代理真实收入是多少,做微商怎么做?
高省_飞智666600
入了微商这一行之后,只要接受一些产品知识的培训,平常发发广告,再联系上级代理和卖家,进货发货,就可以了,需要的成本相对较少。而赚钱的多少取决于代理商品的层次,商品档次越高,利润越高,代理费也就越高,风险也越大,一般的代理商品,一件的利润大概是几块到几十块不等。另外,微商的收入还取决于人脉和圈子的大小。网友们经常调侃做微商的人一般都是“杀熟”,他们的销售对象一般都是身边的熟人,或者是熟人的熟人,因此
- 使用位运算优化 Vue.js 应用:高效状态管理技巧
结城
vuevue.js前端javascript
在Vue.js开发中,位运算(BitwiseOperations)是一种高效的工具,尤其适用于需要管理大量布尔状态或优化性能的场景。位运算通过操作二进制位来实现状态的存储和检查,相比传统的数组或对象操作,内存占用更低,执行速度更快。本篇博客将介绍如何在Vue.js中应用位运算技巧,结合Vue的响应式系统实现高效的状态管理。读vue3响应式源码有感https://github.com/vuejs/c
- lvs 集群技术
一.lvs概述LVS是LinuxVirtualServer的缩写,中文通常称为Linux虚拟服务器。它是一个开源的、高性能的、基于四层(传输层,TCP/UDP)的服务器负载均衡解决方案。简单来说,LVS的核心功能就是:将客户端的请求流量智能地、高效地分发到后端的多个真实服务器上,对外表现为一个单一的、高性能、高可用的虚拟服务器。LVS的核心组件和工作原理负载均衡器/调度器/前端服务器:通常被称为D
- 阿里工程师教你使用 Svelte 构建阅读列表的小技巧
JAVA学习
velte在过去两年中获得了很多赞誉,远非“只是另一个前端框架”。它在2019年JS调查中获得了“年度突破奖”,随后在2020年的满意度评分中名列前茅。它还在StackOverflow2021调查中被评为最受喜爱的Web框架。Svelte以其小包大小、非常好的性能和易用性的组合吸引了开发人员。同时,它还装满了很多好东西。已经提供了一个简单的状态管理解决方案,以及现成的过渡和动画。本介绍性教程将阐明
- JavaWeb 文件上传和下载
dawsonenjoy
一、文件上传步骤前端部分1.提供一个post方法的表单,并设置enctype属性(设置请求内容的MIME类型)为multpart/from-data,代表该表单支持文件上传2.提供一个文件上传框:举例:后端部分将内容通过流读取进来,举例:publicvoiddoGet(HttpServletRequestrequest,HttpServletResponseresponse)throwsServl
- 生产环境PostgreSQL逻辑复制与高可用架构实战经验分享
浅沫云归
后端技术栈小结PostgreSQL逻辑复制高可用
生产环境PostgreSQL逻辑复制与高可用架构实战经验分享在大规模业务场景中,数据可靠性与可用性至关重要。本文结合真实生产环境案例,分享基于PostgreSQL逻辑复制(LogicalReplication)与流复制(StreamingReplication)建设高可用架构的全流程,包括选型、部署、故障切换与优化思考,为有一定数据库运维和后端基础的读者提供可落地的实战经验。一、业务场景描述业务特
- 中观四百论64
愚9
问曰:若认为我们见诸法是邪见,而不许诸法实有,则应成诸法都不能见,都成为无有,这是不合理的。若有从缘生,彼即无自在,此皆无自在,是故我非有。无论何法若是从众因缘而生成,彼即无有自在(即不能无碍地自性存在),因此等诸法本来皆无自在,所以人我法我皆非实有。中观宗所说的诸法无自性、非实有存在,非是说诸法全然断灭不能现见,而是说诸法皆是缘起,于众缘聚合中并无真实主体或说自性存在。所谓的缘起,即是如梦如幻、
- 华为OD机试2025 B卷 - 通过软盘拷贝文件 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试华为OD机试2025B卷华为OD2025B卷华为OD机考2025B卷
通过软盘拷贝文件华为OD机试真题目录点击查看:华为OD机试2025B卷真题题库目录|机考题库+算法考点详解华为OD机试2025B卷100分题型题目描述有一名科学家想要从一台古董电脑中拷贝文件到自己的电脑中加以研究。但此电脑除了有一个3.5寸软盘驱动器以外,没有任何手段可以将文件持贝出来,而且只有一张软盘可以使用。因此这一张软盘是唯一可以用来拷贝文件的载体。科学家想要尽可能多地将计算机中的信息拷贝到
- 繁花落尽相思泪 春风十里不如你——小青柑结缘(五十一)
东篱品茶
繁花落尽相思泪春风十里不如你——小青柑结缘(五十一)话说,小青柑和假青柑同时出现,让精彩和桂花感觉事情肯定很复杂,决定坐下来听听真假小青柑怎么说。小青柑在告知真相之前,想弄明白牡丹三人是不是那个神秘组织的人,更想证实组织的金骏眉是不是也是假的。他有太多的问题想问,所以得静下心来,理清思路一个一个来。精彩和桂花想知道他们之间的故事,就等着小青柑开口。小青柑道:你们来阳城的真实目的是什么?与住持有关吗
- 京东隐藏优惠券是真的吗?京东隐藏优惠券怎么设置?
古楼
在网购时代,优惠券成为了消费者们热衷的追求。京东作为中国知名的电商平台,自然也有一份独特的优惠券玩法。今天,我们就来揭秘京东隐藏优惠券,看看它究竟是否存在,又如何才能获取到。一、京东隐藏优惠券真的存在吗?答案是肯定的。京东隐藏优惠券是真实存在的,它通常用于清理库存、提高销量、吸引消费者等目的。这些优惠券不会直接展示在商品页面上,而是需要消费者通过特定的渠道去领取。二、京东隐藏优惠券怎么设置?京东商
- 2022-10-18
心纯见真
2022.10.18生活费2000花呗2800买衣服1200医保1400宽带话费350以上是真实花销还不包括自己早饭中午饭不包括家里买菜买零食负债就是这么来的物价就是这样的不管你认同不认同工资已经不够日常生活养家糊口的压力太大努力拼命也是必然选择这样继续下去的后果很严重没有回头路看不到那条路该怎么努力躺平摆烂吗难道命运这么安排就是最好的吗加油吧每天鼓励自己
- 华为OD机试2025C卷 - 计算三叉搜索树的高度 (C++ & Python & JAVA & JS & GO)
无限码力
华为OD机试真题刷题笔记华为od华为OD机试2025C卷华为OD2025C卷华为OD机考2025C卷
计算三叉搜索树的高度华为OD机试真题目录点击查看:华为OD机试2025C卷真题题库目录|机考题库+算法考点详解华为OD机试2025C卷100分题型题目描述定义构造三叉搜索树规则如下:每个节点都存有一个数,当插入一个新的数时,从根节点向下寻找,直到找到一个合适的空节点插入。查找的规则是:如果数小于节点的数减去500,则将数插入节点的左子树如果数大于节点的数加上500,则将数插入节点的右子树否则,将数
- 读《遮蔽的天空》
故纸旧人
保罗.鲍尔斯,美国传奇作家、翻译家、作曲家。一生只创作过四部长篇小说,却被视为20世纪美国极具代表性的作家。《遮蔽的天空》就是他四部长篇小说中最具代表性的一部。正像本书封面上写的,意识到人生虚无的人,比任何人都更渴望真实地活着。本书描写的是三个人想要逃离繁荣的都市生活去寻找自我而逐步深入撒哈拉沙漠一带荒无人烟之地的过程中发生的种种故事。书中令我印象深刻的是作者对细节的描写极具感染力,让人仿佛身处其
- 活着:深刻地揭示了生活的真谛
一缕阳光123ABC
《活着》是中国作家余华的代表作品,由于其独特的叙事风格和深刻的主题而备受赞誉。这本小说以一个普通农民的命运为线索,揭示了中国社会在动荡年代中人们生活的艰辛与痛苦。故事的主人公是一个叫做福贵的农民,他的一生被悲剧和苦难所困扰。从少年时代开始,福贵经历了家庭的破裂、身份的变迁以及战争的摧残。作者以细腻而真实的描写,让读者深刻感受到了福贵所经历的磨难和他内心的挣扎。小说以福贵的人生为载体,表达了对人性的
- 快手打字神器,手机赚钱新模式,一单一结,让你月入过万!
氧惠爱高省
在如今这个信息爆炸的时代,手机已经成为了我们生活中不可或缺的一部分。不仅如此,手机还为我们提供了一种全新的赚钱方式——手机打字赚钱。这样的工作模式吸引了许多人,尤其是学生和家庭主妇等有时间限制的人群。本文将为您揭秘手机打字赚钱一单一结的真实情况,带您了解这个热门的行业。大家好,我是氧惠联合创始人七言导师,给大家推荐一款省钱更加赚钱的app——氧惠。氧惠是与以往完全不同的抖客+淘客app!2023全
- 前端项目利用Gitlab CI/CD流水线自动化打包、部署云服务
黑心的奥利奥
前端gitlabci/cd
叠甲前言本文仅作为个人学习GitLab的CI/CD功能记录,不适合作为专业性指导,如有纰漏,烦请君指正。Gitlab的CI/CD做什么用的自工作以来,去过大大小小公司,有一些公司技术人员专业性欠佳,每当产品经理或测试人员需要最新或者某个版本的包时【比如安卓的apk包,IOS的ipa包,前端的打包静态资源】,开发总是要停下手中的工作,去手动给测试打包,这类手动工作包括了打开某个项目,加载项目依赖,构
- 高斯混合模型(GMM)中的协方差矩阵类型与聚类形状关系详解
码字的字节
机器学习机器学习人工智能高斯混合模型GMM
高斯混合模型(GMM)简介高斯混合模型(GaussianMixtureModel,GMM)是概率统计与机器学习交叉领域的重要模型,其核心思想是通过多个高斯分布的线性组合来描述复杂数据分布。与单一高斯分布不同,GMM能够捕捉数据中的多模态特性,这使得它在处理真实世界非均匀分布数据时展现出独特优势。从数学形式上看,一个包含K个分量的GMM可表示为:其中(\pi_k)是第k个高斯分量的混合系数(满足(\
- [星球大战]阿纳金的背叛
comsci
本来杰迪圣殿的长老是不同意让阿纳金接受训练的.........
但是由于政治原因,长老会妥协了...这给邪恶的力量带来了机会
所以......现代的地球联邦接受了这个教训...绝对不让某些年轻人进入学院
- 看懂它,你就可以任性的玩耍了!
aijuans
JavaScript
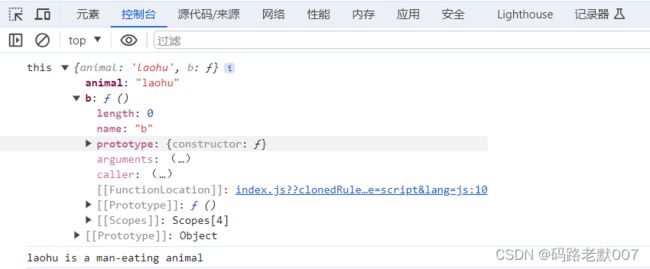
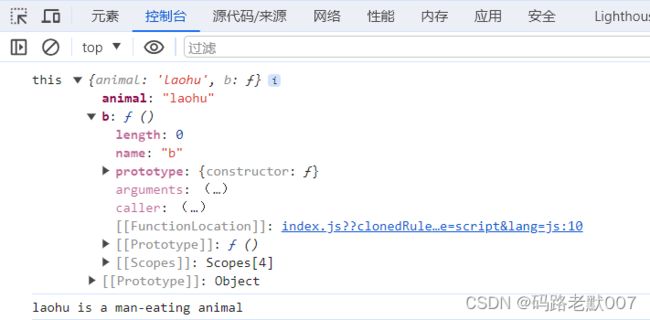
javascript作为前端开发的标配技能,如果不掌握好它的三大特点:1.原型 2.作用域 3. 闭包 ,又怎么可以说你学好了这门语言呢?如果标配的技能都没有撑握好,怎么可以任性的玩耍呢?怎么验证自己学好了以上三个基本点呢,我找到一段不错的代码,稍加改动,如果能够读懂它,那么你就可以任性了。
function jClass(b
- Java常用工具包 Jodd
Kai_Ge
javajodd
Jodd 是一个开源的 Java 工具集, 包含一些实用的工具类和小型框架。简单,却很强大! 写道 Jodd = Tools + IoC + MVC + DB + AOP + TX + JSON + HTML < 1.5 Mb
Jodd 被分成众多模块,按需选择,其中
工具类模块有:
jodd-core &nb
- SpringMvc下载
120153216
springMVC
@RequestMapping(value = WebUrlConstant.DOWNLOAD)
public void download(HttpServletRequest request,HttpServletResponse response,String fileName) {
OutputStream os = null;
InputStream is = null;
- Python 标准异常总结
2002wmj
python
Python标准异常总结
AssertionError 断言语句(assert)失败 AttributeError 尝试访问未知的对象属性 EOFError 用户输入文件末尾标志EOF(Ctrl+d) FloatingPointError 浮点计算错误 GeneratorExit generator.close()方法被调用的时候 ImportError 导入模块失
- SQL函数返回临时表结构的数据用于查询
357029540
SQL Server
这两天在做一个查询的SQL,这个SQL的一个条件是通过游标实现另外两张表查询出一个多条数据,这些数据都是INT类型,然后用IN条件进行查询,并且查询这两张表需要通过外部传入参数才能查询出所需数据,于是想到了用SQL函数返回值,并且也这样做了,由于是返回多条数据,所以把查询出来的INT类型值都拼接为了字符串,这时就遇到问题了,在查询SQL中因为条件是INT值,SQL函数的CAST和CONVERST都
- java 时间格式化 | 比较大小| 时区 个人笔记
7454103
javaeclipsetomcatcMyEclipse
个人总结! 不当之处多多包含!
引用 1.0 如何设置 tomcat 的时区:
位置:(catalina.bat---JAVA_OPTS 下面加上)
set JAVA_OPT
- 时间获取Clander的用法
adminjun
Clander时间
/**
* 得到几天前的时间
* @param d
* @param day
* @return
*/
public static Date getDateBefore(Date d,int day){
Calend
- JVM初探与设置
aijuans
java
JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 JVM屏蔽了与具体操作系统平台相关的信息,使Java程序只需生成在Java虚拟机上运行的目标代码(字节码),就可以在多种平台
- SQL中ON和WHERE的区别
avords
SQL中ON和WHERE的区别
数据库在通过连接两张或多张表来返回记录时,都会生成一张中间的临时表,然后再将这张临时表返回给用户。 www.2cto.com 在使用left jion时,on和where条件的区别如下: 1、 on条件是在生成临时表时使用的条件,它不管on中的条件是否为真,都会返回左边表中的记录。
- 说说自信
houxinyou
工作生活
自信的来源分为两种,一种是源于实力,一种源于头脑.实力是一个综合的评定,有自身的能力,能利用的资源等.比如我想去月亮上,要身体素质过硬,还要有飞船等等一系列的东西.这些都属于实力的一部分.而头脑不同,只要你头脑够简单就可以了!同样要上月亮上,你想,我一跳,1米,我多跳几下,跳个几年,应该就到了!什么?你说我会往下掉?你笨呀你!找个东西踩一下不就行了吗?
无论工作还
- WEBLOGIC事务超时设置
bijian1013
weblogicjta事务超时
系统中统计数据,由于调用统计过程,执行时间超过了weblogic设置的时间,提示如下错误:
统计数据出错!
原因:The transaction is no longer active - status: 'Rolling Back. [Reason=weblogic.transaction.internal
- 两年已过去,再看该如何快速融入新团队
bingyingao
java互联网融入架构新团队
偶得的空闲,翻到了两年前的帖子
该如何快速融入一个新团队,有所感触,就记下来,为下一个两年后的今天做参考。
时隔两年半之后的今天,再来看当初的这个博客,别有一番滋味。而我已经于今年三月份离开了当初所在的团队,加入另外的一个项目组,2011年的这篇博客之后的时光,我很好的融入了那个团队,而直到现在和同事们关系都特别好。大家在短短一年半的时间离一起经历了一
- 【Spark七十七】Spark分析Nginx和Apache的access.log
bit1129
apache
Spark分析Nginx和Apache的access.log,第一个问题是要对Nginx和Apache的access.log文件进行按行解析,按行解析就的方法是正则表达式:
Nginx的access.log解析正则表达式
val PATTERN = """([^ ]*) ([^ ]*) ([^ ]*) (\\[.*\\]) (\&q
- Erlang patch
bookjovi
erlang
Totally five patchs committed to erlang otp, just small patchs.
IMO, erlang really is a interesting programming language, I really like its concurrency feature.
but the functional programming style
- log4j日志路径中加入日期
bro_feng
javalog4j
要用log4j使用记录日志,日志路径有每日的日期,文件大小5M新增文件。
实现方式
log4j:
<appender name="serviceLog"
class="org.apache.log4j.RollingFileAppender">
<param name="Encoding" v
- 读《研磨设计模式》-代码笔记-桥接模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 个人觉得关于桥接模式的例子,蜡笔和毛笔这个例子是最贴切的:http://www.cnblogs.com/zhenyulu/articles/67016.html
* 笔和颜色是可分离的,蜡笔把两者耦合在一起了:一支蜡笔只有一种
- windows7下SVN和Eclipse插件安装
chenyu19891124
eclipse插件
今天花了一天时间弄SVN和Eclipse插件的安装,今天弄好了。svn插件和Eclipse整合有两种方式,一种是直接下载插件包,二种是通过Eclipse在线更新。由于之前Eclipse版本和svn插件版本有差别,始终是没装上。最后在网上找到了适合的版本。所用的环境系统:windows7JDK:1.7svn插件包版本:1.8.16Eclipse:3.7.2工具下载地址:Eclipse下在地址:htt
- [转帖]工作流引擎设计思路
comsci
设计模式工作应用服务器workflow企业应用
作为国内的同行,我非常希望在流程设计方面和大家交流,刚发现篇好文(那么好的文章,现在才发现,可惜),关于流程设计的一些原理,个人觉得本文站得高,看得远,比俺的文章有深度,转载如下
=================================================================================
自开博以来不断有朋友来探讨工作流引擎该如何
- Linux 查看内存,CPU及硬盘大小的方法
daizj
linuxcpu内存硬盘大小
一、查看CPU信息的命令
[root@R4 ~]# cat /proc/cpuinfo |grep "model name" && cat /proc/cpuinfo |grep "physical id"
model name : Intel(R) Xeon(R) CPU X5450 @ 3.00GHz
model name :
- linux 踢出在线用户
dongwei_6688
linux
两个步骤:
1.用w命令找到要踢出的用户,比如下面:
[root@localhost ~]# w
18:16:55 up 39 days, 8:27, 3 users, load average: 0.03, 0.03, 0.00
USER TTY FROM LOGIN@ IDLE JCPU PCPU WHAT
- 放手吧,就像不曾拥有过一样
dcj3sjt126com
内容提要:
静悠悠编著的《放手吧就像不曾拥有过一样》集结“全球华语世界最舒缓心灵”的精华故事,触碰生命最深层次的感动,献给全世界亿万读者。《放手吧就像不曾拥有过一样》的作者衷心地祝愿每一位读者都给自己一个重新出发的理由,将那些令你痛苦的、扛起的、背负的,一并都放下吧!把憔悴的面容换做一种清淡的微笑,把沉重的步伐调节成春天五线谱上的音符,让自己踏着轻快的节奏,在人生的海面上悠然漂荡,享受宁静与
- php二进制安全的含义
dcj3sjt126com
PHP
PHP里,有string的概念。
string里,每个字符的大小为byte(与PHP相比,Java的每个字符为Character,是UTF8字符,C语言的每个字符可以在编译时选择)。
byte里,有ASCII代码的字符,例如ABC,123,abc,也有一些特殊字符,例如回车,退格之类的。
特殊字符很多是不能显示的。或者说,他们的显示方式没有标准,例如编码65到哪儿都是字母A,编码97到哪儿都是字符
- Linux下禁用T440s,X240的一体化触摸板(touchpad)
gashero
linuxThinkPad触摸板
自打1月买了Thinkpad T440s就一直很火大,其中最让人恼火的莫过于触摸板。
Thinkpad的经典就包括用了小红点(TrackPoint)。但是小红点只能定位,还是需要鼠标的左右键的。但是自打T440s等开始启用了一体化触摸板,不再有实体的按键了。问题是要是好用也行。
实际使用中,触摸板一堆问题,比如定位有抖动,以及按键时会有飘逸。这就导致了单击经常就
- graph_dfs
hcx2013
Graph
package edu.xidian.graph;
class MyStack {
private final int SIZE = 20;
private int[] st;
private int top;
public MyStack() {
st = new int[SIZE];
top = -1;
}
public void push(i
- Spring4.1新特性——Spring核心部分及其他
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- 配置HiveServer2的安全策略之自定义用户名密码验证
liyonghui160com
具体从网上看
http://doc.mapr.com/display/MapR/Using+HiveServer2#UsingHiveServer2-ConfiguringCustomAuthentication
LDAP Authentication using OpenLDAP
Setting
- 一位30多的程序员生涯经验总结
pda158
编程工作生活咨询
1.客户在接触到产品之后,才会真正明白自己的需求。
这是我在我的第一份工作上面学来的。只有当我们给客户展示产品的时候,他们才会意识到哪些是必须的。给出一个功能性原型设计远远比一张长长的文字表格要好。 2.只要有充足的时间,所有安全防御系统都将失败。
安全防御现如今是全世界都在关注的大课题、大挑战。我们必须时时刻刻积极完善它,因为黑客只要有一次成功,就可以彻底打败你。 3.
- 分布式web服务架构的演变
自由的奴隶
linuxWeb应用服务器互联网
最开始,由于某些想法,于是在互联网上搭建了一个网站,这个时候甚至有可能主机都是租借的,但由于这篇文章我们只关注架构的演变历程,因此就假设这个时候已经是托管了一台主机,并且有一定的带宽了,这个时候由于网站具备了一定的特色,吸引了部分人访问,逐渐你发现系统的压力越来越高,响应速度越来越慢,而这个时候比较明显的是数据库和应用互相影响,应用出问题了,数据库也很容易出现问题,而数据库出问题的时候,应用也容易
- 初探Druid连接池之二——慢SQL日志记录
xingsan_zhang
日志连接池druid慢SQL
由于工作原因,这里先不说连接数据库部分的配置,后面会补上,直接进入慢SQL日志记录。
1.applicationContext.xml中增加如下配置:
<bean abstract="true" id="mysql_database" class="com.alibaba.druid.pool.DruidDataSourc