- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- vue 纯前端导出 Excel
陈大大小
1024程序员节
方法一:1、安装"file-saver"npmi-Sfile-saverxlsx2、引入在需要导出功能的.vue文件中引入importFileSaverfrom"file-saver";importXLSXfrom"xlsx";3、简单示例(复制即可食用):导出excel文件importFileSaverfrom"file-saver";importXLSXfrom"xlsx";exportdef
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 避坑指南:Element UI在Vue2项目开发中的那些坑与解
前端没钱
前端基础与进阶ui
文章目录一、引言二、ElementUI初体验之坑(一)安装后不生效解决方案:(二)组件引入报错解决方案:三、表单组件的那些“小脾气”(一)重置表单后无法输入(二)表单自动校验“抽风”解决方案:四、日期组件的“时差”问题(一)DatePicker日期难改解决方案:(二)datetime类型报错解决方案:(三)IE11日期显示“失踪”解决方案:五、表格组件的“疑难杂症”(一)el-table列自适应“
- Yii框架中的日历控件如何实现日期选择器
ac-er8888
php后端mysql
在Yii框架中,虽然Yii本身不直接提供一个内置的日历控件用于日期选择器,但你可以利用Yii的扩展包或者结合前端库(如jQueryUIDatepicker、BootstrapDatepicker等)来实现这一功能。以下是一些常见的方法来实现日期选择器:1.使用jQueryUIDatepickerjQueryUI是一个流行的jQuery插件集,其中包含了日期选择器组件。你可以通过以下步骤在Yii中集
- 基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署
匠心网络
java开发语言
基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署基于JAVA面向餐饮行业的会员营销系统计算机毕业设计源码+数据库+lw文档+系统+部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7
- 前端接口报500如何解决 发生的原因以及处理步骤
m0_74823863
vip1024p前端
接口500,通常指的是服务器内部错误(InternalServerError),是HTTP协议中的一个标准状态码。当服务器遇到无法处理的错误时,会返回这个状态码。这种错误可能涉及到服务器配置、服务器上的应用程序、服务器资源、数据库、网络连接等多种原因。一、接口500错误的可能原因服务器端代码错误:语法错误:如拼写错误、缺少关键结尾等。逻辑错误:程序逻辑不正确,导致运行时异常。异常处理不当:如空指针
- java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署
静静学姐
mybatisjava宠物
java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署java毕业设计宠物领养饲养交流管理平台Mybatis+系统+数据库+调试部署本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址
- Vue中常见设计模式的应用~
Warm
vue.js设计模式前端
Vue是基于什么模式?表示既然是Vue中常见的设计模式,首当其冲就先聊聊MVVM模式啦一、mvvm模式Vue.js是一个基于MVVM设计模式的前端框架。它将前端中的UI视图与底层数据和业务逻辑分离开来,使得UI视图与数据和业务逻辑之间不存在耦合性,可以独立编写和测试。MVVM三个组成部分Model(模型):存放业务数据和对数据的操作等View(视图):用户界面,负责呈现UI,并向ViewModel
- 前端框架: Vue3组件设计模式
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
前端框架:Vue3组件设计模式在前端开发中,Vue框架一直受到开发者的喜爱。它不仅易于上手,而且功能丰富,尤其是在Vue3中引入了CompositionAPI和Teleport等新特性,进一步提升了开发体验。在Vue3中,组件设计模式是一个非常重要的话题,良好的组件设计模式可以提高代码的可维护性和可扩展性,本文将深入探讨Vue3组件设计模式的相关内容。一、组件化开发模式组件化概念及优势在前端开发中
- 【Rust】——不安全Rust
Y小夜
Rust(官方文档重点总结)rust开发语言后端
博主现有专栏:C51单片机(STC89C516),c语言,c++,离散数学,算法设计与分析,数据结构,Python,Java基础,MySQL,linux,基于HTML5的网页设计及应用,Rust(官方文档重点总结),jQuery,前端vue.js,Javaweb开发,Python机器学习等主页链接:Y小夜-CSDN博客目录不安全的超能力解引用裸指针调用不安全函数或方法创建不安全代码的安全抽象使用e
- vite-ant-design-pro 使用指南
裴若音Nola
vite-ant-design-pro使用指南vite-ant-design-proAntDesignProbasedonVite项目地址:https://gitcode.com/gh_mirrors/vi/vite-ant-design-pro项目介绍vite-ant-design-pro是一个基于Vite和AntDesign的现代前端项目模板。它集成了最新的前端技术栈,旨在提供一个高效且强大的
- Vue2实现上传图片到阿里云的OSS对象存储
秋意钟
javascript
在Vue2项目中,将图片上传到阿里云的OSS(对象存储)需要几个步骤,包括配置阿里云OSS、获取上传凭证、在前端进行上传操作等。以下是一个详细的实现步骤:1.配置阿里云OSS首先,你需要在阿里云OSS上创建一个存储桶(Bucket),并配置好相关的权限。2.后端获取上传凭证由于直接暴露OSS的AccessKeyID和AccessKeySecret到前端是不安全的,所以需要通过后端服务器来获取一个临
- 高级Python Web开发:FastAPI的前后端集成与API性能优化
Switch616
PythonWebpython前端fastapi性能优化开发语言数据库
高级PythonWeb开发:FastAPI的前后端集成与API性能优化目录️前后端集成的基本原理与实践FastAPI的API设计与实现API性能测试与负载测试使用Locust进行API性能测试使用ApacheJMeter进行API性能测试自动化性能测试用例与性能瓶颈分析编写性能测试用例性能瓶颈的定位与分析1.️前后端集成的基本原理与实践在现代Web开发中,前后端分离已成为主流架构。前端与后端通过A
- 生产环境中常用的设计模式
Dolphin_Home
生产环境_场景抽象代码规范SpringBoot设计模式
生产环境中常用的设计模式设计模式目的使用场景示例单例模式保证一个类仅有一个实例,并提供一个访问它的全局访问点-日志记录器-配置管理器工厂方法模式定义一个创建对象的接口,让子类决定实例化哪个类-各种工厂类(如视频游戏工厂模式创建不同类型的角色)抽象工厂模式解决一个系列的工厂,用于创建一组相关或依赖的对象-GUI组件库-汽车组装线建造者模式分离对象的构建过程和表示,允许逐步构造一个复杂对象-构建复杂对
- 参数校验 Spring Validation框架
唯手熟
javaspringboot
后端参数校验解决:校验前端传入的参数是否符合预期1、引入依赖使用SpringValidation框架 org.springframework.boot spring-boot-starter-validation 3.1.4 2、校验类型直接属性校验对象属性校验2.1直接属性校验在参数接收时,直接使用正则表达式对属性进行限制。控制层添加注解@Va
- 视觉SLAM学习打卡【8-1】-视觉里程计·直接法
肝帝永垂不朽
#SLAM计算机视觉opencvc++
本节直接法与上节特征点法,为视觉里程计估计位姿的两大主流方法。而在引出直接法前,先介绍光流法(二者均对灰度值I做文章)。至此,前端VO总算结束了。学下来一个感受就是前几章的数学基础很重要,尤其是构建最小二乘的非线性优化(BA),几乎每种方法都有其一席之地。视觉SLAM学习打卡【8-1】-视觉里程计·直接法一、光流法(1)前提(实际中较难满足)(2)理论推导(3)附:超定方程求解二、直接法(1)理论
- 海康威视H5player问题汇总大全
前端小码仔
海康视频海康H5player前端
由于除了要支持Windows平台,还要支持国产系统的平台,这时就用到了H5player,但是这个在使用调试的时候会遇到各种各样的问题,便在此分享一下,供大家分享!!!问题一:Unexpectedtoken‘<‘inputover1、检查html页面的引入2、确认szBasePath地址是否正确(注意:微前端乾坤下的路径别忘带子应用的前缀)3、如果以上配置都正确,且后端返回的路径没问题,请重新下载更
- Vue.js组件开发-图片剪裁性能优化最佳方案实例
LCG元
前端vue.js
在Vue.js组件开发中,优化图片剪裁性能的最佳方案通常涉及多个方面的综合考虑。以下是一个结合多个优化策略的图片剪裁组件性能优化实例:1.组件设计首先,设计一个简洁且高效的图片剪裁组件,确保其功能明确且易于使用。组件应包含以下基本功能:图片上传与预览剪裁区域选择与调整剪裁操作执行剪裁结果展示与导出2.图片预处理在图片上传后,进行预处理以优化性能:图片压缩:使用compressorjs等库对图片
- 在线购物商城系统源码,JSP+servlet+MySQL,idea,eclipse
stxy178
python
在线购物商城系统是一个非常热门的开发项目,通过JSP+servlet+MySQL这一技术组合,可以实现一个功能完善的商城系统。本文将介绍如何使用IDEA和Eclipse来进行开发,并简要介绍数据库设计和系统功能。首先,我们需要创建一个新的Web项目,并选择JSP作为前端技术,servlet作为后端技术,MySQL作为数据库。可以使用IDEA或者Eclipse来进行开发,具体选择哪个IDE根据个人喜
- 解决Spring+Vue的跨域问题
eqa11
springvue.jsjava
文章目录解决Spring+Vue的跨域问题一、引言二、前端Vue配置代理解决跨域1、配置代理2、使用axios发送请求三、后端Spring配置解决跨域1、全局配置跨域策略四、使用示例五、总结解决Spring+Vue的跨域问题一、引言在前后端分离的开发模式中,Spring和Vue是常用的后端和前端框架。然而,在开发过程中,我们经常会遇到跨域问题,即浏览器出于安全考虑,限制了不同源之间的请求。本文将介
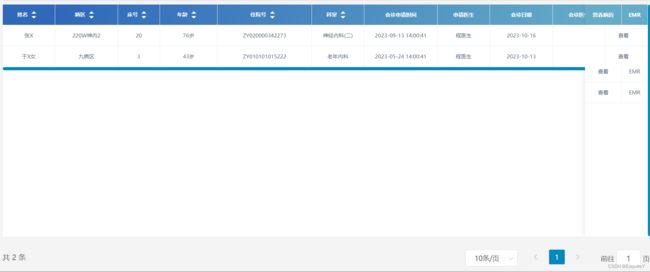
- el-table表头前几列固定,后面几列根据接口返回的值不同展示不同
lv程序媛
vue.jselementuijavascript
在使用ElementUI的el-table组件时,如果想要实现表头的前几列固定,而后面的列根据接口返回的数据动态展示,可以通过以下步骤来实现:1.固定表头前几列在el-table-column中使用fixed属性来固定表头的前几列。例如,如果你想要固定前两列,可以这样做:2.动态生成表头为了根据后端返回的数据动态生成表头,你需要在获取到数据之后处理这些数据,然后动态地渲染el-table-colu
- 【免费】谷歌浏览器chrome chromedriver 131.0.6778.24 win64 下载
圣phoenix
chrome
首先,检查电脑上的Chrome版本是否131.*;确认了版本是131;(只要chrome版本号前端一致就可以)再下载这个driver到指定的目录上。(一般放本地电脑的/usr/local/bin目录下,或者python集中调用的电脑的/python/chromedriver,主要看应用场景)
- 2024年最新Python:Page Object设计模式_python page object,BTAJ大厂最新面试题汇集
m0_60707708
程序员python设计模式开发语言
最后硬核资料:关注即可领取PPT模板、简历模板、行业经典书籍PDF。技术互助:技术群大佬指点迷津,你的问题可能不是问题,求资源在群里喊一声。面试题库:由技术群里的小伙伴们共同投稿,热乎的大厂面试真题,持续更新中。知识体系:含编程语言、算法、大数据生态圈组件(Mysql、Hive、Spark、Flink)、数据仓库、Python、前端等等。网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是
- 日期和时间数据类型的深入探讨:理论与实践
title:日期和时间数据类型的深入探讨:理论与实践date:2025/1/3updated:2025/1/3author:cmdragonexcerpt:日期和时间数据类型在数据库管理系统中扮演着重要角色,尤其是在数据分析、时间序列数据和事件追踪等领域。这些数据类型不仅可以准确表示时间信息,还能在信息检索、数据存储和计算功能上发挥重要作用。categories:前端开发tags:日期和时间数据库
- 云原生周刊:Kubernetes 和 Docker 的对比
云计算
开源项目推荐DokployDokploy是一个功能强大的开源平台,为开发者提供与Vercel、Netlify和Heroku类似的全栈部署与托管体验。它支持现代化的开发工作流,提供快速、可靠的部署服务,涵盖前端、后端和全栈应用。Dokploy的开源特性让开发者可以完全掌控基础设施,同时享受自动化部署、缩放和构建优化的便捷。无论是静态网站、动态应用还是微服务架构,Dokploy都是企业和个人开发者的理
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出