- Anaconda 虚拟环境 和 Python 虚拟环境 主要的区别
张biubiu
python开发语言
在PyCharm中配置Anaconda虚拟环境和Python虚拟环境主要的区别在于环境的管理方式和用途。下面我会分别解释这两种虚拟环境的特点,并说明它们的差异。1.Anaconda虚拟环境Anaconda是一个针对数据科学、机器学习等应用领域优化的Python发行版,它提供了Python、R和大量的科学计算和数据处理包(如NumPy、Pandas、SciPy、Matplotlib等)的集成,且方便
- springboot + xterm.js + vue + websocket实现终端功能(y-shell)文件管理器实现
张音乐
JSVueReact前端踩坑实战教程树形菜单右键菜单VUE
一、文件管理器功能描述这一章节讲一下文件管理器的实现与设计细节。首先,文件管理器需要提供以下几个主要的功能,开发过程中使用vue渲染前端页面以及交互过程中还是遇到了不少问题,比如说右键菜单,表单校验。1、文件夹的新增,编辑,删除。2、ssh配置的新增,编辑,删除。3、右键菜单如图:文件夹管理ssh连接管理快速运行dockerrun-itd--namey-shell-
- 书生浦语第五期
晴斋1216
语言模型
基础作业完成以下任务,并将实现过程记录截图:配置lmdeploy运行环境下载internlm-chat-1.8b模型以命令行方式与模型对话视频链接文档链接基础知识学习模型部署在软件工程中,部署通常指的是将开发完毕的软件投入使用的过程。在人工智能领域,模型部署是实现深度学习算法落地应用的关键步骤。简单来说,模型部署就是将训练好的深度学习模型在特定环境中运行的过程。目前大模型部署面临的挑战计算量巨大内
- 【Java】通俗易懂方法引用
麻辣香蝈蝈
Javajavapython开发语言springboot学习方法mybatis
Java系列文章目录补充内容Windows通过SSH连接Linux第一章Linux基本命令的学习与Linux历史文章目录Java系列文章目录一、前言二、学习内容:三、问题描述四、解决方案:4.1解释4.2使用场景4.3为何使用Lambda表达式五、总结:5.1方法引用主要有四种类型:5.2方法引用的好处一、前言方法引用学习与见方法引用理解一下wrapper.set(request.getName(
- # Nacos学习
Jeff-Jiang
java阿里云后端
1、Nacos是什么?Nacos是一个应用,阿里巴巴开发并开源的一个项目,主要用于微服务架构中的服务发现、配置管理和服务治理。2、Nacos能够做什么,有什么功能?Nacos是一个用于构建云原生应用的动态服务发现、配置和服务管理平台。以下是Nacos的主要功能:服务发现与管理:服务注册:服务提供者可以在Nacos上注册自己的服务,包括服务的名称、地址、端口等信息。服务发现:服务消费者可以通过Nac
- 在 Python 中如何删除文本文件中的特定行
信息科技云课堂
python
目录:方法1:按照行号删除行方法2:通过匹配内容删除行方法3:删除包含特定字符串的行方法4:删除文件中最短的行在本文中,将介绍使用Python从文本文件中删除行的几种方法。由于Python没有提供删除文件中特定行的直接方法,因此有必要找到我们自己的方法。文中示例使用的文本文件“1.txt”内容如下:穿针引线无忧无虑无地自容学习三位一体原来如此落叶归根相见恨晚惊天动地滔滔不绝相濡以沫方法1:按照行号
- 斯坦福吴恩达-深度学习和机器学习全套视频+课件!
Alexquyun
人工智能机器学习深度学习python
这些课程专为已有一定基础(基本的编程知识,熟悉Python、对机器学习有基本了解),想要尝试进入人工智能领域的计算机专业人士准备。介绍显示:“深度学习是科技业最热门的技能之一,本课程将帮你掌握深度学习。”学生将可以学习到深度学习的基础,学会构建神经网络,并用在包括吴恩达本人在内的多位业界顶尖专家指导下创建自己的机器学习项目。DeepLearningSpecialization对卷积神经网络(CNN
- Python从0到100(四十九):数据库设计及Django ORM使用
是Dream呀
python数据库django
前言:零基础学Python:Python从0到100最新最全教程。想做这件事情很久了,这次我更新了自己所写过的所有博客,汇集成了Python从0到100,共一百节课,帮助大家一个月时间里从零基础到学习Python基础语法、Python爬虫、Web开发、计算机视觉、机器学习、神经网络以及人工智能相关知识,成为学习学习和学业的先行者!欢迎大家订阅专栏:零基础学Python:Python从0到100最新
- 探索2025年最流行的移动端前端框架
程序猿000001号
前端框架
探索2025年最流行的移动端前端框架正文:在当今快速发展的移动互联网时代,选择合适的前端框架对于开发高效、响应迅速的移动应用至关重要。以下是一些目前非常流行且备受开发者青睐的移动端前端UI框架。VantVant是一个轻量、可靠的移动端Vue组件库,适用于各种业务场景。它提供了丰富的组件和良好的文档支持,是许多电商应用的首选。ElementPlusElementPlus是基于Vue3的桌面端组件库,
- 自定义数据集使用scikit-learn中的包实现线性回归方法对其进行拟合
辞落山
scikit-learn线性回归python
1.引言简要介绍线性回归模型及其在机器学习中的应用。2.创建自定义数据集通过生成一个简单的自定义数据集来模拟问题。可以使用numpy生成数据。importnumpyasnpimportmatplotlib.pyplotasplt#生成自定义数据np.random.seed(42)X=2*np.random.rand(100,1)y=4+3*X+np.random.randn(100,1)3.使用s
- TensorFlow 简介
九月十九
tensorflow人工智能python
TensorFlow是一个开源的机器学习框架,由Google开发。它提供了一个强大的工具集,用于构建和训练各种机器学习模型。TensorFlow的基本概念和使用场景包括:1.张量(Tensor):TensorFlow中的核心数据结构是张量,它是一个多维数组,可以表示标量、向量、矩阵等。2.计算图(Graph):TensorFlow使用计算图来表示机器学习模型的计算过程。计算图由一系列的操作节点和数
- 构建响应式管理后台系统(Python + Django + Bootstrap)
后端架构魔术骑士
pythondjangobootstrapPython
在本文中,我们将使用Python编程语言结合Django和Bootstrap框架来构建一个响应式管理后台系统。我们将使用Django作为后端框架,处理数据和业务逻辑,并使用Bootstrap作为前端框架,实现用户界面的设计和布局。环境设置和项目创建首先,确保你已经安装了Python和Django。在命令行中运行以下命令来创建一个新的Django项目:$django-adminstartprojec
- protobuf学习和使用(Python)
呀儿呦丶
Python学习python开发语言
Protobuf学习文章目录Protobuf学习简介安装example数据类型映射关系proto2和proto3的区别案例example1_定义基本的消息类型example2_使用repeated字段example3_定义枚举类型example4_使用oneofexample5_字段编号与保留简介ProtocolBuffers(Protobuf)是一种由Google开发的高效、跨平台的序列化协议。
- 指针(C语言)从0到1掌握指针,为后续学习c++打下基础
Hou'
c语言开发语言
目录一,指针二,内存地址和指针1,什么是内存地址2,指针在不同系统下所占内存三,指针的声明和初始化以及类型1,指针的声明2,指针的初始化1,初始化方式优点及适用场景4,指针的声明初始化类型四,野指针(永远都要避免)1,野指针的定义2,野指针产生的原因1,指针没有初始化2,释放内存后未置空3.局部变量超出作用域3,野指针的危害4,如何避免野指针五,取地址符和解引用1,取地址符&2,解引用*六,指针的
- 谈谈信息安全治理模型
SOA开发者
安全web安全网络
当我们学习ISO/SAE21434标准的时候,会看到网络安全治理(Cybersecuritygovernment)和网络安全管理(Cybersecuritymanagement)两个概念。然而该标准中并没有给出安全治理和安全管理的十分清晰的定义和描述。即使在安全社区内,似乎也是讲安全管理的多,讲安全治理的少。那到底两个概念是什么?两者的区别和联系又是什么呢?笔者通过调研发现安全治理、安全管理和安全
- 分类算法:梯度提升树(GBT)算法原理
kkchenjj
数据挖掘机器学习算法分类数据挖掘
分类算法:梯度提升树(GBT)算法原理1.简介1.1梯度提升树的起源与发展梯度提升树(GradientBoostingTree,GBT)是一种强大的机器学习算法,它基于提升方法的原理,通过迭代地构建一系列弱分类器并组合它们来形成一个强分类器。GBT的起源可以追溯到Freund和Schapire在1996年提出的AdaBoost算法,但真正将梯度提升应用于树模型的是JeromeH.Friedman在
- ue4 vr连接_基于UE4的VR项目基础环境配置和Motion Controller控制配置
深度智能
ue4vr连接
原标题:基于UE4的VR项目基础环境配置和MotionController控制配置本文使用的VR硬件是HTCVIVE,本文分成两个部分,第一部分介绍了使用蓝图在UE4中进行基础环境配置时需要注意的渲染优化、后期处理、环境比例、HMD帧率优化设置等。第二部分是如何使用UE4蓝图对HTCVIVE的手柄进行配置的流程。适合刚学习VR的同学进行参考。一、VR基础环境配置UE4项目设置新建VR项目时,推荐使
- 校招154W!DeepSeek待遇和核心成员曝光!
AI生成曾小健
人工智能
校招154W!DeepSeek待遇和核心成员曝光!DeepSeek的薪酬模式极为慷慨,提供员工一年14薪的福利。其高薪职位如深度学习研究员,年薪最高可达税前154万元。同时,该公司也注重给予其他职位合理薪酬,如客户端研发工程师年薪30万,实习生日薪500元,并提供转正机会及房补。更有平台显示,DeepAGI大模型实习生日薪高达500-1000元。尽管这些待遇与硅谷相比仍有差距,但已相当优厚。Dee
- Python新手:学习 itertools.takewhile 迭代右过滤
很酷的站长
Pythonpython学习开发语言
在Python中,itertools.takewhile是另一个有用的工具,常用于从可迭代对象中获取基本示例假设我们有一个数字列表[1,2,3,6,7,8,2,3],希望获取前面所有小于5的元素,一旦遇到不小于5的元素,停止获取并返回结果。示例代码importitertools#定义一个简单的条件函数:获取所有小于5的元素defis_less_than_5(x):returnx<5#输入序列num
- 探索Python列表生成式:魔法般的快捷方式!
很酷的站长
Pythonpython开发语言
欢迎来到Python世界的一个魅力角落,今天我们要聊聊Python列表生成式—一个强大的工具,用来创建列表的魔法般的快捷方式。让我们踏上一段有趣的学习之旅,一起探索这项Python中的神奇魔法。起步:什么是列表生成式?列表生成式,顾名思义,是生成列表的一个简单又直接的方法。它使用了一种紧凑的语法来构造列表,能够以一种更清晰、更简洁的方式来表达循环和过滤逻辑。基础示例让我们看看这个魔法是如何工作的,
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 从众中取优:开源Agent市场深度调研,近20款主流开源Agent框架的技术亮点与适用场景深度剖析[Multi-Agent 框架详解]
汀、人工智能
AIAgent人工智能Agent大模型AIAgentMultiAgentsingleAgent智能体
从众中取优:开源Agent市场深度调研,近20款主流开源Agent框架的技术亮点与适用场景深度剖析1.背景代理(Agent)指能自主感知环境并采取行动实现目标的智能体,即AI作为一个人或一个组织的代表,进行某种特定行为和交易,降低一个人或组织的工作复杂程度,减少工作量和沟通成本。目前,我们在探索Agent的应用方向,借此机会调研学习了一下现在主流的Agent框架,这篇文章也是我们调研过程的记录。1
- 第十一届蓝桥杯——字串排序(DP)
Dripping.
蓝桥杯练习题/试题算法
评论上有博友说这道题我的答案在蓝桥杯上只能通过7个数据点,我自己去测试了一下确实是这样的,根据一些博友在评论里提供的正确答案,我发现确实是我答案有问题,只能计算出最短长度,但字典序最小好像有些地方没有考虑完全,但是最近又很忙实在是抽不出时间来重新思考这道题,等过段时间我会重新来整理的。当然,如果你有正确的思路也希望你能够在评论里留下你的思路,万分感谢!问题描述小蓝最近学习了一些排序算法,其中冒泡排
- 自制一个入门STM32 四足机器人具体开发顺序
弥途
足式机器人stm32机器人单片机
0前期准备1.知识储备学习STM32微控制器的基础知识,包括GPIO、定时器、串口通信等外设的使用,可通过官方文档、教程和视频课程进行学习。了解舵机控制原理,因为四足机器人通常使用舵机来实现关节运动。掌握基本的机械结构设计知识,以便设计机器人的腿部和身体结构。2.材料和工具准备硬件材料:STM32开发板(如STM32F103系列)、舵机(根据机器人腿部关节数量选择合适的舵机,一般每个腿部至少需要2
- Day29(补)-【AI思考】-精准突围策略——从“时间贫困“到“效率自由“的逆袭方案
一个一定要撑住的学习者
#AI深度思考学习方法人工智能unity游戏引擎
文章目录精准突围策略——从"时间贫困"到"效率自由"的逆袭方案**第一步:目标熵减工程(建立四维坐标)**与其他学习方法的结合**第二步:清华方法本土化移植**与其他工具对比**~~第三步:游戏化改造方案~~****第四步:环境重塑工程****第五步:技术杠杆矩阵****第六步:风险对冲策略**可行性验证模型甘特图OKR看板精准突围策略——从"时间贫困"到"效率自由"的逆袭方案让思想碎片重焕生机的
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- selenium定位svg元素(原来如此简单)
sineiy
selenium测试工具pytestwindows
1、前言最近在实现UI自动化测试,发现有些元素定位不了,特此来记录一下,也许有不对的地方,欢迎指正。我说定位不了的元素正是svg,在网上查了一通,发现也有很多小伙伴遇到这个问题。然后试了各种方法,什么By.CLASS_NAME;By.CSS_SELECTOR等等都定位不了,后面是使用了Selenium库中的ActionChains类来模拟鼠标点击操作才把这个问题解决了。2、网页结构先来看一下网页结
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 泷羽sec:蓝队基础之企业网络架构
菜鸟小白:长岛icetea
泷羽sec红队全栈课程网络架构
声明:学习视频来自B站up主泷羽sec有兴趣的师傅可以关注一下,如涉及侵权马上删除文章,笔记只是方便各位师傅的学习和探讨,文章所提到的网站以及内容,只做学习交流,其他均与本人以及泷羽sec团队无关,切勿触碰法律底线,否则后果自负!!!!有兴趣的小伙伴可以点击下面连接进入b站主页B站泷羽sec泷羽sec的个人空间-泷羽sec个人主页-哔哩哔哩视频————————————————企业网络架构:全面解析
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它
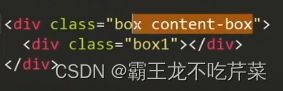
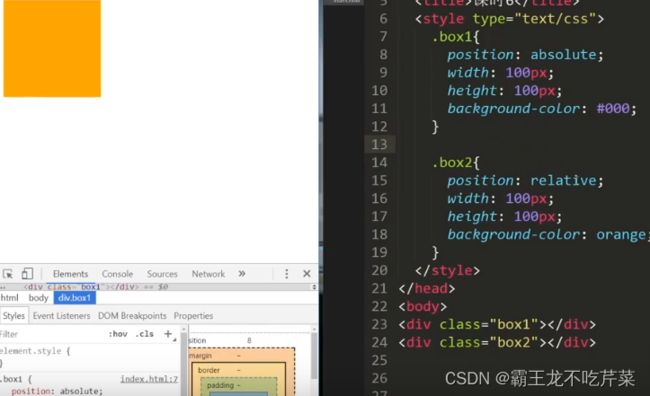
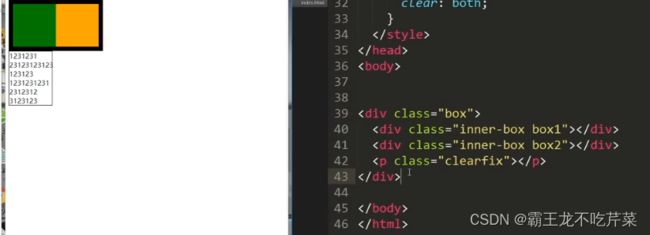
![]() z轴处理图层问题
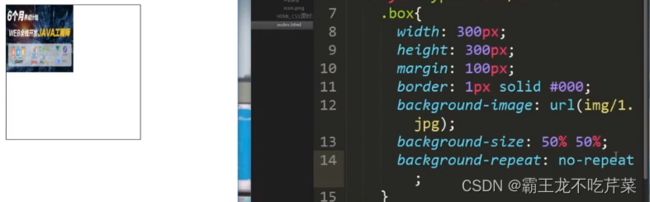
z轴处理图层问题 左边自适应,html,body要同时继承以上属性,不然就没有效果
左边自适应,html,body要同时继承以上属性,不然就没有效果 content 必须有 inline-block 可以变成块级元素
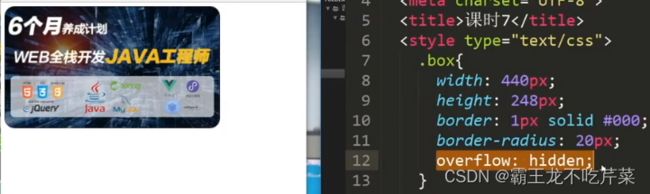
content 必须有 inline-block 可以变成块级元素 纯园 50% 半圆角 height/2 +px 圆角直接用px
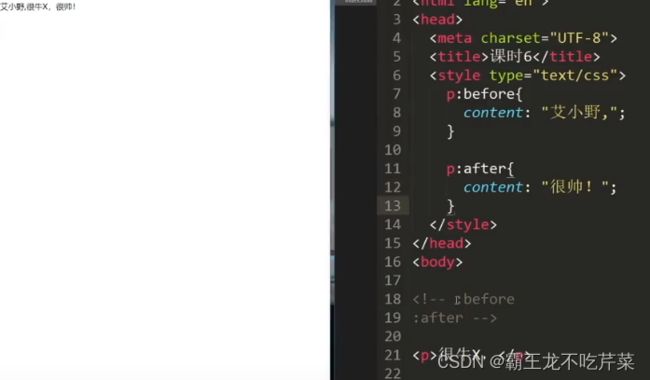
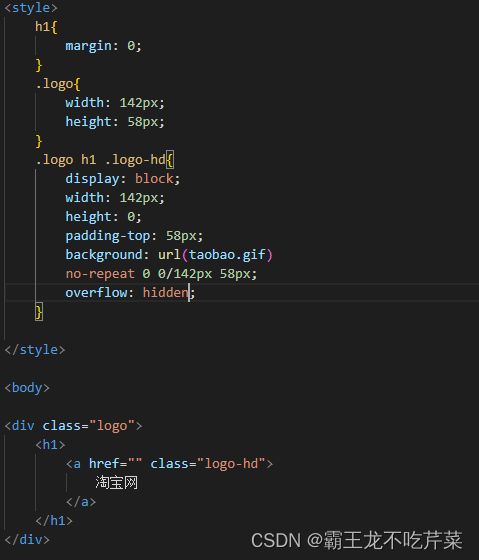
纯园 50% 半圆角 height/2 +px 圆角直接用px log 配置,如果没有网速则显示字符
log 配置,如果没有网速则显示字符 实际是将logo-hd 变为块级 然后图片设置logo 同样的高度和宽度 利用overflow hidden 达到效果
实际是将logo-hd 变为块级 然后图片设置logo 同样的高度和宽度 利用overflow hidden 达到效果