【尚硅谷——使用脚手架】
文章目录
- 1. 初始化脚手架
-
- 1.1 说明
- 1.2 具体步骤
- 1.3 模板项目的结构
-
- 1.4 其他说明
- 1.4.1 render函数
- 1.4.2 自定义配置
- 1.4 ref与props
-
- 1.4.1 ref
- 1.4.2 proprs
- 1.5 混入
- 1.6 插件
- 1.7 scoped样式
【前端】尚硅谷Vue2-Vue3全家桶笔记目录贴
1. 初始化脚手架
1.1 说明
- Vue 脚手架是 Vue 官方提供的标准化开发工具(开发平台)。
- 最新的版本是 4.x。
- 文档: https://cli.vuejs.org/zh/。
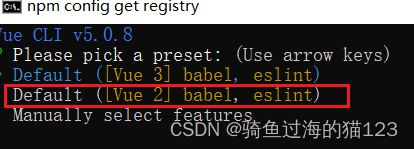
1.2 具体步骤
备注:
1.3 模板项目的结构
├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └──ndex.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │──component: 存放组件
│ │ └── HelloWorld.vue
│ │──App.vue: 汇总所有组件
│ │──main.js: 入口文件
├── .gitignore: git 版本管制忽略的配置
├── babel.config.js: babel 的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
1.4 其他说明
1.4.1 render函数
/*
关于不同版本的Vue:
1.vue.js与vue.runtime.xxx.js的区别:
(1).vue.js是完整版的Vue,包含:核心功能+模板解析器。
(2).vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
2.因为vue.runtime.xxx.js没有模板解析器,所以不能使用template配置项,需要使用
render函数接收到的createElement函数去指定具体内容。
*/
1.4.2 自定义配置
vue.config.js 文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
/*关闭语法检查*/
lintOnSave: false
})
1.4 ref与props
1.4.1 ref
- 被用来给元素或子组件注册引用信息(id的替代者)
- . 应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
- 使用方式:
1. 打标识:或.....
2. 获取:this.$refs.xxx
1.4.2 proprs
- 功能:让组件接收外部传过来的数据
- 传递数据:
- 接收数据:
1. 第一种方式(只接收):props:['name']
2. 第二种方式(限制类型):props:{name:String}
3. 第三种方式(限制类型、限制必要性、指定默认值):
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
props:{
name:{
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
}
1.5 混入
- 功能:可以把多个组件共用的配置提取成一个混入对象
- 使用方式:
- 第一步定义混合:
{data(){....},methods:{....}....}- 第二步使用混入:
全局混入:Vue.mixin(xxx)
局部混入:mixins:['xxx']
1.6 插件
- 功能:用于增强Vue
- 本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
- 定义插件:
- 使用插件:
Vue.use()
对象.install = function (Vue, options) {
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.$myMethod = function () {...}
Vue.prototype.$myProperty = xxxx
}
1.7 scoped样式
- 作用:让样式在局部生效,防止冲突。
- 写法: