JavaScript基本语法
JavaScript基本语法
- 一·JavaScript简介
-
-
- 1.JavaScript发展历史
- 2.JavaScript的组成
-
- 3.JavaScript的添加方式
- 4.JavaScript的输出方式
- 二·JavaScript基本语法
-
- 1 .语法规范
- 2.变量
-
- 变量的声明
- 3.数据类型
- 4.运算符
-
- 算数运算符
- 赋值运算符
- 字符串运算符
- 比较运算符
- 逻辑运算与类型运算
- 位运算符
- 5.语句
-
- 选择语句
- 循环语句
- 跳转语句
- 6.数组
- 7.对象
- 8.函数
-
- 9.预编译
- 三.总结
-
一·JavaScript简介
1.JavaScript发展历史
JavaScript是一种可嵌入在HTML中的脚本语言,由浏览器一边解释一边执行,JavaScript可以跨平台,跨浏览器驱动网页与用户交互
1995年,网景公司的Brendan Erich设计了JavaScript,使其可以实现静态HTML页面上的一些动态效果。1997年ECMA制定了ECMAScript标准,而JavaScript是这个标准的一种实现,2016年ECMAScript6发布,现在每年ECMA都会发布一个ECMAScript新版本,随着技术发展,JavaScript也被用于非浏览器环境中。
2.JavaScript的组成
1
-
核心(ECMAScript)
由ECMA-262定义的ECMAScript是一种在国际认可的标准的脚本语言规范,与Web浏览器没有依赖关系。ECMA-262标准主要规定了这门语言由以下组成部分:1.语法
2.变量和数据类型
3.关键字和保留字
4.操作符
5.控制语句
6.对象
-
文档对象模型(DOM)
DOM(文档对象模型)是 HTML 和 XML 的应用程序接口(API)。DOM 将把整个页面规划成由节点层级构成的文档。HTML或XML页面中的每个组成部分都是某种类型的节点,这些节点又包含着不同类型的数据。 -
浏览器对象模型(BOM)
IE 3.0 和 Netscape Navigator 3.0 提供了一种特性 - BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的操作。
3.JavaScript的添加方式
- 行内样式
<input type="buttom" value="按钮" onclick="alter('hello world')"
- 内嵌方式
在 HTML 文档中,JavaScript 代码必须位于 script 标签之间。标签可以在HTML文档中出现多次,可以在head部分,也可以在body部分。 - 外部方式
可以把JavaScript程序保存为一个单独的文件,JavaScript程序文件的扩展名是.js,例如myScript1.js,然后在HTML文档中"包含"
<script src="/js/myScript1.js"></script>
4.JavaScript的输出方式
使用 window.alert() 写入警告框
使用 document.write() 写入 HTML 输出
使用 innerHTML 写入 HTML 元素
使用 console.log() 写入浏览器控制台
如需访问 HTML 元素,JavaScript 可使用 document.getElementById(id) 方法。
document.write() 方法仅用于测试。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>少年一贯快马扬帆h1>
<p id="show">p>
<script>
//找到id为show的元素,改变其原本的内容
document.getElementById("show").innerHTML="道阻且长不转弯"
script>
body>
html>
二·JavaScript基本语法
1 .语法规范
1.按从上到下的顺序执行。JavaScript程序按照在HTML文档中的排列顺序逐行执行。
2.区分大小写字母。JavaScript严格区分字母大小写。也就是说,在输入关键字、函数名、变量以及其他标识符时,都必须采用正确的大小写形式。例如,变量username与变量UserName是两个不同的变量。
3.每行结尾的分号可有可无。但为了代码的准确性,最好还是加上分号。
4、注释规范。
- //用于单行注释
- /* */用于多行注释
5.JavaScript采用驼峰式命名法
2.变量
JavaScript中的变量是弱类型,即变量无特定的类型。声明变量时不需要说明类型
变量的声明
- 采用let声明(作用域为当前函数或者全局)
let stuName,totalNumber
stuName="li ming"
totalNumber=1
- var变量声明(作用域为当前函数或全局)
var stuName,totalNumber;
stuName="li ming";
totalNumber=1;
3.数据类型
JavaScript 变量能够保存多种数据类型:数值、字符串值、数组、对象等等:
var length = 7; // 数字
var lastName = "Gates"; // 字符串
var cars = ["Porsche", "Volvo", "BMW"]; // 数组
var x = {firstName:"Bill", lastName:"Gates"}; // 对象
!!!JavaScript有动态类型
var x; // 现在 x 是 undefined
var x = 7; // 现在 x 是数值
var x = "Bill"; // 现在 x 是字符串值
JavaScript中的字符串值用单引号或是双引号括起来
JavaScript只有一种数值类型,写不写小数点均可,过大或过小的数值可以用科学计数法表示
布尔类型只有两个值true(1)或false(0)
4.运算符
算数运算符
赋值运算符
字符串运算符
+可以直接进行字符串的相加
txt1 = "Bill";
txt2 = "Gates";
txt3 = txt1 + " " + txt2;
//txt3的内容是 Bill Gates
+=可以用于赋值相加运算
txt1 = "Hello ";
txt1 += "Kitty!";
//txt1的值为Hello Kitty!
字符串与数字相加得到的是字符串
x = 7 + 8; y = "7" + 8; z = "Hello" + 7;
得到的结果是
15
78
Hello7
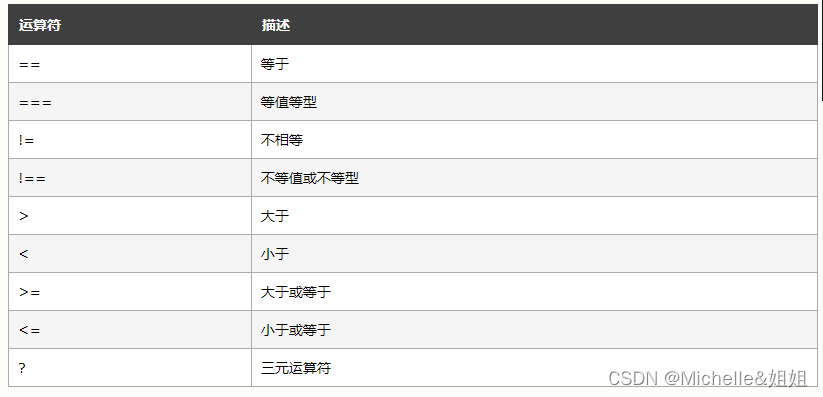
比较运算符
逻辑运算与类型运算
位运算符
5.语句
选择语句
用于判断某个条件是否成立来决定是否执行操作
- if语句
if语句有三种结构
if(条件)
if·····else
if·····else if·····
- switch语句
switch语句通常使用与需要判断的条件取值是有限可能数的情况,通过计算表达式的值依次去匹配每个case语句
Switch语句不要忘了break的应用
(这个地方的知识与C语言中的选择结构的知识相同)
循环语句
循环语句判断某个条件是否成立,决定是否反复执行程序中的某个部分。JavaScript中的循环语句包括while语句、do····while语句、for语句
while语句和do···while语句的区别
while语句执行循环次数可能为零
do···while语句执行循环的次数至少为一次
for循环
for(循环变量初始化;循环条件;循环变量的自增或者自减)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<ul id="stu">
<li>li>
<li>li>
<li>li>
ul>
<script>
let stuTypes=["underGraduate","postGraduate","ph.D"];//定义并初始化数组
let htmlText="";
for(let i=0;i<stuTypes.length;i++)//设置循环初始量、循环的条件、自增
{
htmlText+="" +stuTypes[i]+"";//采用字符串相加的来输出
}
document.getElementById("stu").innerHTML=htmlText;
script>
body>
html>
跳转语句
跳转语句用于直接跳转到程序的某个部分执行,通常与选择结构和循环结构配合使用
- break语句:跳出本层循环,继续执行循环后的语句。如果循环有很多层,break语句只能跳出一层循环
- continue:跳过本次循环剩余的代码,继续执行下一次村换
6.数组
数组可以用一个单一的名称存放很多值,并且还可以通过引用索引号来访问这些值。
创建数组:
- var 数组名字
var cars = ["Saab", "Volvo", "BMW"];
//声明可以跨多行,最后一个元素后面不要写‘,’,可能存在浏览器兼容的问题
- JavaScript关键字new
var cars = new Array("Saab", "Volvo", "BMW");
数组通过下标来访问数组元素,通过数组名来访问数组中的所有的数组元素
数组索引从0开始
<script>
var cars = ["Audi", "BMW", "porsche"];
cars[0] = "Volvo";
document.getElementById("demo").innerHTML = cars;
</script>
//输出结果是cars数组中的所有元素
数组是一种特殊类型的对象。在 JavaScript 中对数组使用 typeof 运算符会返回 “object”。
数组的方法(一些转换关键字)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
h3,ul{
float:left;
margin:10px;
}
style>
head>
<body>
<h3>原数组h3>
<ul id="oldArray">ul>
<h3>排序后的数组h3>
<ul id="newArray">ul>
<script>
let arr=[1,3,2,4,5];
let htmlText="";
for(let i=0;i<arr.length;i++)
{
htmlText+="" +arr[i]+"";
}
document.getElementById("oldArray").innerHTML=htmlText;
arr.sort();//利用sort函数对数组进行排序
console.log(arr);
htmlText="";
for(let i=0;i<arr.length;i++)
{
htmlText+="" +arr[i]+"";
}
document.getElementById("newArray").innerHTML=htmlText;//输出排序好的数组
script>
body>
html>
7.对象
- 对象
对象也是变量,但对象包含很多值。
值以名称:值对的方式来书写(名称和值由冒号分隔)。
JavaScript 对象是被命名值的容器。
值对被称为属性
var car = {type:"porsche", model:"911", color:"white"};
//在这个例子中,type、model、color是属性,而Porsche、911、white称为属性值
- 对象方法
对象也可以有方法。方法是在对象上执行的动作。方法以函数定义被存储在属性中。
var person = {
firstName: "Bill",
lastName : "Gates",
id : 678,
fullName : function() {
return this.firstName + " " + this.lastName;
}
};
8.函数
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。
函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。
圆括号可包括由逗号分隔的参数
function name(参数 1, 参数 2, 参数 3) {
要执行的代码
}
函数中的代码将在其他代码调用该函数时执行:
当事件发生时(当用户点击按钮时)
当 JavaScript 代码调用时
自动的(自调用)
9.预编译
预编译就是处理以#开头的指令,比如赋值#include包含的文件、#define宏定义的替换、条件编译等。预编译就是为编译前做准备工作的阶段,主要处理以#开头的预编译指令。 预编译指令指示了程序在正式编译前,由编译器进行的操作,可以放在程序中的任何位置。
什么时候用预编译
1、总是使用不经常改动的大型代码体
2、程序包含了很多模块,所有模块都使用一组标准的包含文件和相同的编译选项,在这种情况下,可以将所有包含文件预编译为一个预编译头。
三.总结
这周在预习了JavaScript的基本语法后发现JavaScript的语法细节很多,但语法结构和C语言有很多相似的地方,也有很多不同的地方,比如JavaScript中字符串可以直接相加,但C语言中的字符串是不可以直接相加的。也有很多不会的地方,比如初次接触的位运算符、预编译等。