一、Flask学习之HTML
一、Flask学习之HTML
1.运行简单页面
首先需要搭建环境:
pip install flask
from flask import Flask
app = Flask(__name__)
# 创建了网址 /show/info 和函数index之间的对应关系,以后用户在浏览器上访问/show/info,网站自动执行index函数
@app.route('/show/info')
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
app = Flask(__name__): 创建了一个Flask应用实例,__name__参数表示当前模块的名称,通常用于确定资源的位置。@app.route('/show/info'): 这是一个装饰器,将下面的index()函数与指定的路由/show/info关联起来。当用户访问这个路由时,将执行index()函数。
运行会得到下面的结果:
然后在浏览器中输入,http://127.0.0.1:5000/show/info就能看到运行结果:

2.使用HTML文件
主文件:
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和函数index之间的对应关系,以后用户在浏览器上访问/show/info,网站自动执行index函数
@app.route('/show/info')
def index():
# 默认去项目根目录下templates文件夹中寻找
return render_template('hellopanda.html')
if __name__ == '__main__':
app.run()
hellopanda.html文件:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<h1>hello!pandah1>
body>
html>
因为网页写出来不可能是用简单的字符串,所以需要使用HTML来保存写好的网页,使用render_template('hellopanda.html')来读取已经写好的文件,这样可以使网页写的更加好看,并且分模块编写。
运行结果:
3.HTML标签
3.1. 标题样式
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
运行结果:
3.2 div和span
<div>panda pandadiv>
<div>panda 学习笔记div>
<span>panda pandaspan>
<span>panda 学习笔记span>
div是块级标签,要占一整行,而span是行内标签,不占一整行,默认会和下一个span之间产生一个空格,如果不需要产生空格就两个pan放一行。
3.3 超链接
<a href="https://www.csdn.net/">CSDN-专业开发者社区a>
- 如果是访问别人的网站,需要将网站链接全部放进来
- 如果是访问自己的项目的网站,只需要将路径放上去就好了,不需要加回环地址与端口号
例如,新建一个网站:
from flask import Flask, render_template
app = Flask(__name__)
# 创建了网址 /show/info 和函数index之间的对应关系,以后用户在浏览器上访问/show/info,网站自动执行index函数
@app.route('/show/info')
def index():
return render_template('hellopanda.html')
@app.route('/get/news')
def getNews():
return render_template('getNews.html')
if __name__ == '__main__':
app.run()
getNews.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>getNewstitle>
head>
<body>
<h1>欢迎访问本系统h1>
<div>
<span>
欢迎光临
span>
div>
body>
html>
hellopanda.html:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<a href="https://www.csdn.net/">CSDN-专业开发者社区a><br>
<a href="/get/news">进入页面a>
body>
html>
3.4 图片
插入图片分类两种,一种是插入别人网站的图片(链接),一种是插入自己项目目录下的图片。
-
插入别人网站下目录的图片:
<img src="https://gd-hbimg.huaban.com/b898519e662fe0b1841e60495a2a66bf38a0cacf29d16-B9xHZr_fw1200">有些链接可能是用不了,因为某些网站有防盗链,防止被访问。
-
插入自己项目目录下的图片:
- 首先要在根目录下创建static目录,然后将图片存放在static目录中
- 然后再把src属性设置为图片路径
<img src="/my_picture.png" alt="自己的图片">
如果插入的图片太大,可以设置像素,比如:(如果只指定一个高度或者宽度的话,会按照图像原尺寸比例进行放大或缩小)
<img style="height: 400px" src="/static/my_picture.png" alt="自己的图片">
3.5 练习题
题目:写一个人物介绍网页,里面有图片,点击人物图片,可以跳转到相应的介绍页,介绍页要新建标签页,而不是在当前页面显示
主程序:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/show/index')
def show_index():
return render_template('demo1_1.html')
if __name__ == '__main__':
app.run()
demo1_1:
首页
欢迎访问本系统



3.6 列表
-
无序列表
<ul> <li>小红li> <li>小明li> <li>小丽li> ul> -
有序列表
<ol> <li>小红li> <li>小明li> <li>小丽li> ol>3.7表格
表格是由
和组成,第一部分是表头,即每一列的名字,要用例如:
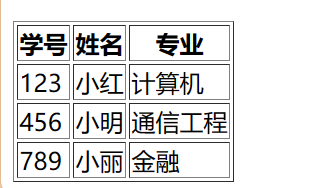
学号 姓名 专业 123 小红 计算机 456 小明 通信工程 789 小丽 金融 运行结果:
3.7 输入系列
3.7.1 文本输入
<h3>请输入内容h3>
姓名:<input type="text"><br>
效果:
3.7.2 密码输入
<h3>请输入内容h3>
姓名:<input type="text"><br>
密码:<input type="password"><br>
效果:输入值时不显示输入的什么
3.7.3 文件传输
<input type="file"><br>
效果:
3.7.4 单选框
<input type="radio" >2021
<input type="radio" >2022<br>
效果:(两个都可以选)
![]()
如果想两个都选的话就把代码改成:
<input type="radio" name="入学年份">2021
<input type="radio" name="入学年份">2022<br>
name属性一样的话,就只能选一个:
3.7.5 复选框
<input type="checkbox">苹果<br>
<input type="checkbox">香蕉<br>
<input type="checkbox">梨<br>
<input type="checkbox">菠萝<br>
效果:
3.7.6 按钮
有两种按钮button和submit:
:- 这是一个普通的按钮,通常用于执行JavaScript函数或处理一些自定义的交互。它并不会直接触发表单的提交。
:- 这是用于触发表单提交的按钮。当用户点击这个按钮时,表单中的数据将被提交到服务器。
效果:
3.8下拉框
-
单选下拉框
效果:
-
多选下拉框
<select multiple> <option>小学option> <option>初中option> <option>高中option> <option>本科option> <option>硕士及以上option> select>效果:
3.9多行文本
这行代码可以输入多行文本,如果rows属性不写,默认是两行。
3.10表单提交
前面提到的两个按钮,一个button一个submit,表单提交只能使用submit,并且需要使用标签。表单提交需要HTTP请求,有两种方式,一种为Get,一种为Post。
GET 方法:
- 参数传递: 数据以查询字符串的形式附加在 URL 后面,例如:
http://example.com/page?name=value. - 可见性: 由于参数在 URL 中可见,因此不适合传递敏感信息,且有长度限制。
- 安全性: 通常用于读取资源,不会对服务器数据进行修改,因此被认为是安全的。
- 缓存: 结果可被缓存,可被书签保存,且可被浏览器记录在历史中。
POST 方法:
- 参数传递: 数据在请求体中传递,不可见于 URL。适合传递大量数据或敏感信息。
- 可见性: 数据不在 URL 中,相对安全。
- 安全性: 通常用于对服务器数据进行修改,不会被浏览器缓存,更安全。
- 缓存: 结果不可被缓存,不会被保存在历史中。
例如:
method属性可以选择get和post,这里以get为例,action属性是你点击提交按钮以后会跳转到哪个页面:
注意:input标签里面一定要有
name属性,不然不会显示收到的值
用户注册
当输入用户名和密码时,会自动跳转,并且url会显示得到的值:
接收数据:
接收数据需要使用到request:
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/register', methods=['GET'])
def register():
return render_template('register.html')
@app.route('/do/reg')
def do_register():
print(request.args)
return "登录成功"
if __name__ == '__main__':
app.run()
结果: