JavaScript 学习笔记(Day5)
「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
目录
- 1 对象
- 2 综合案例
- 3 拓展
1 对象
今日内容和实战安排:
P64:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=64
1.1 什么是对象
P65:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=65
对象(object):是 JavaScript 数据类型的一种,之前已经学习了数值类型、字符串类型、布尔类型、undefined。对象数据类型可以被理解成是一种数据集合。它由属性和方法两部分构成。
1.2 对象使用
1. 对象声明语法
let 对象名 = {}
let 对象名 = new Object()
实际开发中,我们多用花括号。{} 是对象字面量
2. 对象有属性和方法组成
- 属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
- 方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…
let 对象名 = {
属性名: 属性值,
方法名: 函数
}
3. 属性
- 属性都是成对出现的,包括属性名和值,它们之间使用英文 : 分隔
- 多个属性之间使用英文 , 分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用 "" 或 '', 一般情况下省略,除非名称遇到特殊符号如空格、中横线等
let obj = {
uname: 'pink老师',
age: 18,
gender: '女'
}
P66:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=66
对象本质是无序的数据集合, 操作数据无非就是 增 删 改 查 语法:

1. 属性-查
语法:对象名.属性
let person = {
uname: 'pink老师',
age: 18,
gender: '女'
}
console.log(person.uname) // pink老师
console.log(person.age) // 18
console.log(person.gender) // 女
2. 属性-改
语法:对象名.属性 = 新值
let person = {
uname: 'pink老师',
age: 18,
gender: '女'
}
person.gender = '男'
console.log(person.gender) // 男
3. 属性-增
语法:对象名.新属性 = 新值
let person = {
uname: 'pink老师',
age: 18,
gender: '女'
}
person.address = '武汉黑马'
console.log(person) // {uname: 'pink老师', age: 18, gender: '女', address: '武汉黑马'}
4. 属性-删
语法:delete 对象名.属性
let person = {
uname: 'pink老师',
age: 18,
gender: '女'
}
delete person.gender
console.log(person) // {uname: 'pink老师', age: 18}
属性-查的另外一种写法
P67:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=67
- 对于多词属性或则 - 等属性,点操作就不能用了。
- 我们可以采取: 对象
['属性']方式, 单引号和双引号都可以
let person = {
'user-name': 'pink老师',
age: 18,
gender: '女'
}
console.log(person.user-name) // NaN
console.log(person['user-name']) // pink老师
4. 方法
P68:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=68
- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文 , 分隔
- 方法是依附在对象中的函数
- 方法名可以使用 "" 或 '',一般情况下省略,除非名称遇到特殊符号如空格、中横线等
let obj = {
uname: '刘德华',
song: function (x, y) {
console.log(x + y)
}
}
// 调用方法
obj.song(1, 2) // 3
1.3 遍历对象
P69:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=69
- 一般不用这种方式遍历数组、主要是用来遍历对象
- for in 语法中的 k 是一个变量, 在循环的过程中依次代表对象的属性名
- 由于 k 是变量, 所以必须使用 [ ] 语法解析
- 一定记住: k 是获得对象的 属性名, 对象名[k] 是获得 属性值
// 数组,不推荐用 for in 遍历数组
let arr = ['pink', 'red', 'blue']
for (let k in arr) {
console.log(k) // 输出数组的索引号 '0' '1' '2',但是是字符串
console.log(arr[k]) // 输出 'pink' 'red' 'blue'
}
// for in 遍历对象
let obj = {
uname: 'pink老师',
age: 18,
gender: '男'
}
for (let k in obj) {
console.log(k) // 输出属性名 'uname' 'age' 'gender'
console.log(obj[k]) // 输出属性值 'pink老师' 18 '男'
}
P70:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=70

1.4 内置对象
P71:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=71
内置对象:JavaScript内部提供的对象,包含各种属性和方法给开发者调用
内置对象-Math:
Math 对象是 JavaScript 提供的一个“数学”对象
Math 对象包含的方法有:
- random:生成0-1之间的随机数(包含0不包括1)
- ceil:向上取整
- floor:向下取整
- round:四舍五入
- max:找最大数
- min:找最小数
- pow:幂运算
- abs:绝对值
console.log(Math.ceil(1.1)) // 2
console.log(Math.floor(1.1)) // 1
console.log(Math.round(1.1)) // 1
console.log(Math.round(1.5)) // 2
console.log(Math.max(1,2,3)) // 3
console.log(Math.min(1,2,3)) // 1
P72:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=72
Math.random() 随机数函数, 返回一个0 - 1之间,并且包括0不包括1的随机小数 [0, 1)
// 如何生成0-10的随机数呢?
Math.floor(Math.random() * (10 + 1))
// 如何生成5-10的随机数?
Math.floor(Math.random() * (5 + 1)) + 5
// 如何生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1)) + N
案例:
P73:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=73

P74:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=74

P75:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=75

2 综合案例
P76:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=76
3 拓展
P77:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=77
3.1 术语解释
| 术语 | 解释 | 举例 |
|---|---|---|
| 关键字 | 在JavaScript中有特殊意义的词汇 | let、var、function、if、else、switch、case、break |
| 保留字 | 在目前的JavaScript中没意义,但未来可能会具有特殊意义的词汇 | int、short、long、char |
| 标识(标识符) | 变量名、函数名的另一种叫法 | 无 |
| 表达式 | 能产生值的代码,一般配合运算符出现 | 10 + 3、age >= 18 |
| 语句 | 一段可执行的代码 | If () for() |
3.2 基本数据类型和引用数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
- string ,number,boolean,undefined,null
- 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
- 通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
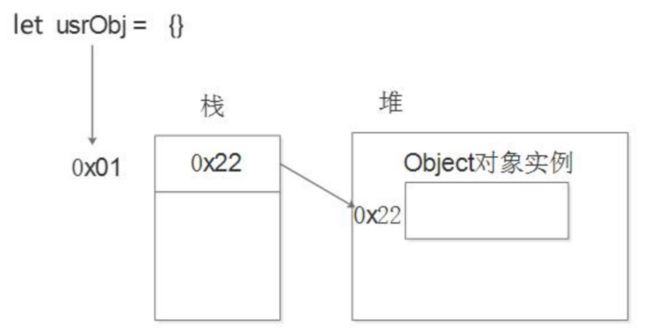
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈; 简单数据类型存放到栈里面
2、堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。引用数据类型存放到堆里面
 简单类型
简单类型  复杂类型
复杂类型
// 简单类型
let num = 10
let num2 = num
num = 20
console.log(num2) // 20
// 复杂类型
let obj1 = {
age: 18
}
let obj2 = obj1
obj1.age = 20
console.log(obj2) // 20
本文由 mdnice 多平台发布