slint 1.3.2 官方文档翻译05
官方手册翻译,主要用 有道,希望对 初学者 有所帮助
SlintPad
在线的平台,可以用于测试-----
LANGUAGE REFERENCE--Widgets--
- GridBox
GridBox - Slint 1.3.2 Reference
GridBox 网格框
A GridBox is a GridLayout where the spacing and padding values depend on the style instead of defaulting to 0.
GridBox是一个GridLayout 网格布局,其间距和填充值取决于样式,而不是默认为0。
GroupBox 分组框
A GroupBox is a container that groups its children together under a common title.
GroupBox是一个容器,它在一个共同的标题下将它的子容器分组在一起。
Properties 属性
-
enabled: (in bool): Defaults to true. When false, the groupbox can’t be interacted with enabled:(in bool):默认为true。当为false时,无法与分组框交互 -
title(in string): A text written as the title of the group box. title (in string):作为分组框标题的文本。
Example 例子
import { GroupBox , VerticalBox, CheckBox } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 100px;
GroupBox {
title: "Groceries";
VerticalLayout {
CheckBox { text: "Bread"; checked: true ;}
CheckBox { text: "Fruits"; }
}
}
}(见原网页图像,有动态变化)
Next 下一个
HorizontalBox
HorizontalBox - Slint 1.3.2 Reference
HorizontalBox 水平框
A HorizontalBox is a HorizontalLayout where the spacing and padding values depend on the style instead of defaulting to 0.
HorizontalBox 水平框是一个HorizontalLayout 水平布局,其间距和填充值取决于样式,而不是默认为0。
See also VerticalBox. 参见VerticalBox。
Next 下一个
LineEdit
LineEdit - Slint 1.3.2 Reference
LineEdit 单行编辑
A widget used to enter a single line of text. See TextEdit for a widget able to handle several lines of text.
用于输入单行文本的小部件。有关能够处理几行文本的小部件,请参阅TextEdit。
Properties 属性
-
enabled: (in bool): Defaults to true. When false, nothing can be entered selecting text is still enabled as well as editing text programmatically (default value:false) enabled 激活:(in bool):默认为true。当为false时,不可以输入任何内容,选择文本仍然启用,以及以编程方式编辑文本(默认值:false) -
font-size(in length): the size of the font of the input text 字体大小(in 长度):输入文字的字体大小 -
has-focus: (out bool): Set to true when the line edit currently has the focus has-focus 获得焦点:(out bool):当行编辑当前具有焦点时设置为true -
horizontal-alignment(in enum TextHorizontalAlignment): The horizontal alignment of the text. horizontal-alignment 水平对齐( in enum textthorizontalalignment中):文本的水平对齐方式。 -
input-type(in enum InputType): The way to allow special input viewing properties such as password fields (default value:text). input-type 输入类型(in enum InputType):允许特殊输入查看属性的方式,例如密码字段(默认值:text)。 -
placeholder-text: (in string): A placeholder text being shown when there is no text in the edit field placeholder-text 占位符文本:(in string):当编辑字段中没有文本时显示占位符文本 -
read-only(in bool): When set to true, text editing via keyboard and mouse is disabled but read-only 只读(in bool):当设置为true时,通过键盘和鼠标编辑文本将被禁用 -
text(in-out string): The text being edited text 文本(in-out string):正在编辑的文本
Functions 功能
-
focus()Call this function to focus the LineEdit and make it receive future keyboard events. 调用此函数聚焦LineEdit并使其接收将来的键盘事件。 -
select-all()Selects all text. select-all()选择所有文本。 -
clear-selection()Clears the selection. clear-selection()清除所选内容。 -
copy()Copies the selected text to the clipboard. copy()将选定的文本复制到剪贴板。 -
cut()Copies the selected text to the clipboard and removes it from the editable area. cut()将选定的文本复制到剪贴板,并将其从可编辑区域中删除。 -
paste()Pastes the text content of the clipboard at the cursor position. paste()将剪贴板的文本内容粘贴到光标位置。
Callbacks 回调
-
accepted(string): Enter was pressed accepted 接受,同意(string):回车 -
edited(string): Emitted when the text has changed because the user modified it edited(string):当文本因用户修改而发生变化时触发
Example 例子
import { LineEdit } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 25px;
LineEdit {
font-size: 14px;
width: parent.width;
height: parent.height;
placeholder-text: "Enter text here";
}
}![]()
(见原网页图像,有动态变化)
Next 下一个
ListView 列表视图
ListView - Slint 1.3.2 Reference
ListView 列表视图
A ListView is like a Scrollview but it should have a for element, and the content are automatically laid out in a list. Elements are only instantiated if they are visible
ListView 列表视图 类似于Scrollview 卷轴视图,但它应该有一个for元素,并且内容自动布局在列表中。元素只有在可见时才会被实例化
Properties 属性
Same as ScrollView 和ScrollView一样
Example 例子
import { ListView } from "std-widgets.slint";
export component Example inherits Window {
width: 150px;
height: 150px;
ListView {
width: 150px;
height: 150px;
for data in [
{ text: "Blue", color: #0000ff, bg: #eeeeee},
{ text: "Red", color: #ff0000, bg: #eeeeee},
{ text: "Green", color: #00ff00, bg: #eeeeee},
{ text: "Yellow", color: #ffff00, bg: #222222 },
{ text: "Black", color: #000000, bg: #eeeeee },
{ text: "White", color: #ffffff, bg: #222222 },
{ text: "Magenta", color: #ff00ff, bg: #eeeeee },
{ text: "Cyan", color: #00ffff, bg: #222222 },
] : Rectangle {
height: 30px;
background: data.bg;
width: parent.width;
Text {
x: 0;
text: data.text;
color: data.color;
}
}
}
}(见原网页图像,有动态变化)
Next 下一个
ProgressIndicator 进度指示器 ProgressIndicator ProgressIndicator ProgressIndicator
ProgressIndicator - Slint 1.3.2 Reference
ProgressIndicator 进度指示器
The ProgressIndicator informs the user about the status of an on-going operation, such as loading data from the network.
ProgressIndicator 进度指示器 通知用户正在进行的操作的状态,例如从网络加载数据。
Properties 属性
-
indeterminate: (in bool): Set to true if the progress of the operation cannot be determined by value (default value:false). indeterminate 模糊的:(in bool):如果不能用数值来确定操作的进度,则设置为true(默认值:false)。 -
progress(in float): Percentage of completion, as value between 0 and 1. Values less than 0 or greater than 1 are capped. progress 进展(in 浮点数):完成的百分比,取值在0到1之间。小于0或大于1的值有上限。
Example 例子
import { ProgressIndicator } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 25px;
ProgressIndicator {
width: parent.width;
height: parent.height;
progress: 50%;
}
}![]()
Next 下一个
ScrollView 滚动视图
ScrollView - Slint 1.3.2 Reference
ScrollView 滚动视图
A Scrollview contains a viewport that is bigger than the view and can be scrolled. It has scrollbar to interact with. The viewport-width and viewport-height are calculated automatically to create a scollable view except for when using a for loop to populate the elements. In that case the viewport-width and viewport-height aren’t calculated automatically and must be set manually for scrolling to work. The ability to automatically calculate the viewport-width and viewport-height when using for loops may be added in the future and is tracked in issue #407.
Scrollview包含一个比视图大的viewport,可以滚动。它有滚动条与之交互。viewport-width和viewport-height会自动计算以创建可伸缩视图,除非使用for循环填充元素。在这种情况下,viewport-width和viewport-height不会自动计算,必须手动设置滚动才能工作。在使用for循环时自动计算viewport-width和viewport-height的功能可能会在将来添加,并在issue #407中进行了跟踪。
Properties 属性
-
enabled(in bool): Used to render the frame as disabled or enabled, but doesn’t change behavior of the widget. enabled (in bool):用于将框架呈现为禁用或启用,但不改变小部件的行为。 -
has-focus(in-out bool): Used to render the frame as focused or unfocused, but doesn’t change the behavior of the widget. has-focus (in-out bool):用于将框架呈现为聚焦或未聚焦,但不改变小部件的行为。 -
viewport-widthandviewport-height(in-out length): Thewidthandlengthproperties of the viewport viewport-width和viewport-height (in-out length):视口的宽度和长度属性 -
viewport-xandviewport-y(in-out length): Thexandyproperties of the viewport. Usually these are negative viewport-x和viewport-y(in-out 长度):视口的x和y属性。通常都是负的 -
visible-widthandvisible-height(out length): The size of the visible area of the ScrollView (not including the scrollbar) 可见宽度和可见高度(out 长度):ScrollView可见区域的大小(不包括滚动条)
Example 例子
import { ScrollView } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 200px;
ScrollView {
width: 200px;
height: 200px;
viewport-width: 300px;
viewport-height: 300px;
Rectangle { width: 30px; height: 30px; x: 275px; y: 50px; background: blue; }
Rectangle { width: 30px; height: 30px; x: 175px; y: 130px; background: red; }
Rectangle { width: 30px; height: 30px; x: 25px; y: 210px; background: yellow; }
Rectangle { width: 30px; height: 30px; x: 98px; y: 55px; background: orange; }
}
}Slider 滑块
Slider - Slint 1.3.2 Reference
Slider 滑块
Properties 属性
-
enabled: (in bool): Defaults to true. You can’t interact with the slider if enabled is false. enabled:(in bool):默认为true。如果enabled为false,则不能与滑块交互。 -
has-focus: (out bool): Set to true when the slider currently has the focus has-focus:(out bool):当滑块当前有焦点时设置为true -
value(in-out float): The value. value (in-out float):值。 -
minimum(in float): The minimum value (default: 0) minimum (in float):最小值(默认为0) -
maximum(in float): The maximum value (default: 100) maximum (in float):最大值(默认值:100) -
orientation(in enum Orientation): If set to true the Slider is displayed vertical (default: horizontal). orientation 方向( in enum Orientation 方向):如果设置为true,则滑块垂直显示(默认为水平)。
Callbacks 回调
-
changed(float): The value was changed changed 改变(float):修改值
Example 例子
import { Slider } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 25px;
Slider {
width: parent.width;
height: parent.height;
value: 42;
}
}
(见原网页图像,有动态变化)
Next 下一个SpinBox
SpinBox - Slint 1.3.2 Reference
SpinBox 旋转框
Properties 属性
-
enabled: (in bool): Defaults to true. You can’t interact with the spinbox if enabled is false. enabled:(in bool):默认为true。如果enabled为false,则无法与自旋盒交互。 -
has-focus: (out bool): Set to true when the spinbox currently has the focus has-focus:(out bool):当自旋盒当前具有焦点时设置为true -
value(in-out int): The value. value (in-out int):值。 -
minimum(in int): The minimum value (default: 0). minimum (in int):最小值(默认为0)。 -
maximum(in int): The maximum value (default: 100). maximum (in int):最大值(默认值:100)。
Callbacks 回调
-
edited(int): Emitted when the value has changed because the user modified it edited(int):当值因用户修改而改变时触发
Example 例子
import { SpinBox } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 25px;
SpinBox {
width: parent.width;
height: parent.height;
value: 42;
}
}![]()
(见原网页图像,有动态变化)
Next 下一个
Spinner 微调控制项
Spinner - Slint 1.3.2 Reference
Spinner 微调控制项
The Spinner informs the user about the status of an on-going operation, such as loading data from the network. It provides the same properties as ProgressIndicator but differs in shape.
Spinner通知用户正在进行的操作的状态,例如从网络加载数据。它提供与ProgressIndicator相同的属性,但在形状上有所不同。
Properties 属性
-
indeterminate: (in bool): Set to true if the progress of the operation cannot be determined by value (default value:false). indeterminate 模糊:(in bool):如果不能用数值来确定操作的进度,则设置为true(默认值:false)。 -
progress(in float): Percentage of completion, as value between 0 and 1. Values less than 0 or greater than 1 are capped. progress 进展(in float浮点数):完成的百分比,取值在0到1之间。小于0或大于1的值有上限。
Example 例子
import { Spinner } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 25px;
Spinner {
progress: 50%;
}
}![]()
Next 下一个
StandardButton 标准按钮 StandardButton
StandardButton - Slint 1.3.2 Reference
StandardButton 标准按钮
The StandardButton looks like a button, but instead of customizing with text and icon, it can used one of the pre-defined kind and the text and icon will depend on the style.
StandardButton看起来像一个按钮,但它可以使用预定义的类型之一,而不是使用文本和图标进行自定义,文本和图标将取决于样式。
Properties 属性
-
enabled: (in bool): Defaults to true. When false, the button can’t be pressed enabled:(in bool):默认为true。当为false时,按钮无法按下 -
has-focus: (out bool): Set to true when the button currently has the focus has-focus:(out bool):当按钮当前具有焦点时设置为true -
kind(in enum StandardButtonKind): The kind of button, one ofokcancel,apply,close,reset,help,yes,no,abort,retryorignorekind (in enum StandardButtonKind):按钮的类型,ok、取消、应用、关闭、重置、帮助、是、否、中止、重试 或 忽略 -
pressed: (out bool): Set to true when the button is pressed. pressed:(out bool):按钮被按下时设置为true。
Callbacks 回调
-
clicked() 点击()
Example 例子
import { StandardButton, VerticalBox } from "std-widgets.slint";
export component Example inherits Window {
VerticalBox {
StandardButton { kind: ok; }
StandardButton { kind: apply; }
StandardButton { kind: cancel; }
}
}(看原网页,图像是动态的)
Next 下一个
StandardListView 标准列表视图
StandardListView - Slint 1.3.2 Reference
StandardListView 标准列表视图
Like ListView, but with a default delegate, and a model property which is a model of type StandardListViewItem.
与ListView类似,但具有默认委托和模型属性,该属性是StandardListViewItem类型的模型。
Properties 属性
Same as ListView, and in addition: 与ListView相同,另外:
-
current-item(in-out int): The index of the currently active item. -1 mean none is selected, which is the default current-item (in-out int):当前活动项的索引。-1表示不选择,这是默认值 -
model(in StandardListViewItem): The model model(in StandardListViewItem):模型
Functions 功能
-
set-current-item(int): Sets the current item by the specified index and brings it into view. set-current-item(int):根据指定的索引设置当前项并将其显示在视图中。
Callbacks 回调
-
current-item-changed(int): Emitted when the current item has changed because the user modified it current-item-changed(int):当当前项因用户修改而发生变化时触发 -
item-pointer-event(int, PointerEvent, Point): Emitted on any mouse pointer event similar toTouchArea. Arguments are item index associated with the event, thePointerEventitself and the mouse position within the listview. item-pointer-event
项目指针事件
(int, PointerEvent, Point):在任何类似于TouchArea的鼠标指针事件上触发。参数是与事件关联的项索引、PointerEvent本身以及鼠标在列表视图中的位置。
Example 例子
import { StandardListView } from "std-widgets.slint";
export component Example inherits Window {
width: 150px;
height: 150px;
StandardListView {
width: 150px;
height: 150px;
model: [ { text: "Blue"}, { text: "Red" }, { text: "Green" },
{ text: "Yellow" }, { text: "Black"}, { text: "White"},
{ text: "Magenta" }, { text: "Cyan" },
];
}
}(看原网页,图像是动态的)
Next 下一个
StandardTableView 标准表格视图
StandardTableView - Slint 1.3.2 Reference
StandardTableView 标准表格视图
The StandardTableView represents a table of data with columns and rows. Cells are organized in a model where each row is a model of [StandardListViewItem].
StandardTableView表示一个包含列和行的数据表。单元格被组织在一个模型中,其中每一行都是[StandardListViewItem]的一个模型。
Properties 属性
Same as ListView, and in addition: 与ListView相同,另外:
-
current-sort-column(out int): Indicates the sorted column. -1 mean no column is sorted. current-sort-column
当前排序列 (out int):排序的列。-1表示没有列排序。 -
columns(in-out [TableColumn]): Defines the model of the table columns. columns 列 (in-out [TableColumn]):定义表列的模型。 -
rows([[StandardListViewItem]]): Defines the model of table rows. rows 行 ([[StandardListViewItem]]):定义表的行模型。 -
current-row(in-out int): The index of the currently active row. -1 mean none is selected, which is the default. current-row 当前行(in-out int):当前活动行的索引。-1表示不选择,这是默认值。
Callbacks 回调
-
sort-ascending(int): Emitted if the model should be sorted by the given column in ascending order. sort-ascending
升序排序(int):如果模型应该按给定列升序排序,则触发。 -
sort-descending(int): Emitted if the model should be sorted by the given column in descending order. sort- descent
降序排序(int):如果模型应该按给定列降序排序,则触发。 -
row-pointer-event(int, PointerEvent, Point): Emitted on any mouse pointer event similar toTouchArea. Arguments are row index associated with the event, thePointerEventitself and the mouse position within the tableview. row-pointer-event
行指针事件 (int, PointerEvent, Point):在任何类似TouchArea的鼠标指针事件上触发。参数是与事件关联的行索引,PointerEvent本身以及tableview中的鼠标位置。 -
current-row-changed(int): Emitted when the current row has changed because the user modified it current-row-changed
当前行已更改 (int):当前行因用户修改而改变时触发
Functions 功能
-
set-current-row(int): Sets the current row by index and brings it into view. set-current-row
设置当前行 (int):根据索引设置当前行并将其显示在视图中。
Example 例子
import { StandardTableView } from "std-widgets.slint";
export component Example inherits Window {
width: 230px;
height: 200px;
StandardTableView {
width: 230px;
height: 200px;
columns: [
{ title: "Header 1" },
{ title: "Header 2" },
];
rows: [
[
{ text: "Item 1" }, { text: "Item 2" },
],
[
{ text: "Item 1" }, { text: "Item 2" },
],
[
{ text: "Item 1" }, { text: "Item 2" },
]
];
}
}(看原网页,是动图)
Next 下一个
Switch 开关
Switch - Slint 1.3.2 Reference
Switch 开关
A Switch is a representation of a physical switch that allows users to turn things on or off. Consider using a CheckBox instead if you want the user to select or deselect values, for example in a list with multiple options.
Switch是物理开关的一种表示形式,它允许用户打开或关闭某些东西。如果您希望用户选择或取消选择值,例如在具有多个选项的列表中,请考虑使用CheckBox。
Properties 属性
-
checked: (inout bool): Whether the switch is checked or not (default: false). checked:(inout bool):开关是否被选中(默认:false)。 -
enabled: (in bool): Defaults to true. When false, the switch can’t be pressed (default: true). enabled:(in bool):默认为true。当为false时,不能按下开关(默认值:true)。 -
has-focus: (out bool): Set to true when the switch has keyboard focus (default: false). has-focus:(out bool):当开关有键盘焦点时设置为true(默认:false)。 -
text(in string): The text written next to the switch. text (in string):写在开关旁边的文本。
Callbacks 回调
-
toggled(): The switch value changed toggle():开关值改变
Example 例子
import { Switch } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 25px;
Switch {
width: parent.width;
height: parent.height;
text: "Hello World";
}
}![]()
(看原网页,是动图)
Next 下一个
TabWidget 选项卡小工具
TabWidget - Slint 1.3.2 Reference
TabWidget 选项卡小工具
TabWidget is a container for a set of tabs. It can only have Tab elements as children and only one tab will be visible at a time.
TabWidget是一组选项卡的容器。它只能将Tab元素作为子元素,并且一次只能显示一个选项卡。
Properties 属性
-
current-index(in int): The index of the currently visible tab current-index 当前索引(in int):当前可见选项卡的索引
Properties of the Tab element Tab元素的属性
-
title(in string): The text written on the tab title 标题(字符串):写在标签上的文本
Example 例子
import { TabWidget } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 200px;
TabWidget {
Tab {
title: "First";
Rectangle { background: orange; }
}
Tab {
title: "Second";
Rectangle { background: pink; }
}
}
}(见原网页,是动图)
Next 下一个
TextEdit 文本编辑
TextEdit - Slint 1.3.2 Reference
TextEdit 文本编辑
Similar to LineEdit`, but can be used to enter several lines of text
类似于LineEdit ,但可用于输入几行文本
Note: The current implementation only implement very few basic shortcut. More shortcut will be implemented in a future version: https://github.com/slint-ui/slint/issues/474
注意:当前实现只实现很少的基本快捷方式。更多快捷方式将在未来的版本中实现:https://github.com/slint-ui/slint/issues/474
Properties 属性
-
font-size(in length): the size of the font of the input text 字体大小(in 长度):输入文字的字体大小 -
text(in-out string): The text being edited text (in-out string):正在编辑的文本 -
has-focus: (in_out bool): Set to true when the widget currently has the focus has-focus:(in_out bool):当小部件当前具有焦点时设置为true -
enabled: (in bool): Defaults to true. When false, nothing can be entered enabled:(in bool):默认为true。当为假时,什么都不能进入 -
read-only(in bool): When set to true, text editing via keyboard and mouse is disabled but selecting text is still enabled as well as editing text programmatically (default value:false) 只读(bool):当设置为true时,通过键盘和鼠标编辑文本被禁用,但仍然启用选择文本以及以编程方式编辑文本(默认值:false) -
wrap(in enum TextWrap): The way the text wraps (default: word-wrap). wrap(in enum texttwrap):文本的换行方式(默认:word-wrap 自动换行)。 -
horizontal-alignment(in enum TextHorizontalAlignment): The horizontal alignment of the text. horizontal-alignment 水平对齐(在enum textthorizontalalignment中):文本的水平对齐方式。
Functions 功能
-
focus()Call this function to focus the TextEdit and make it receive future keyboard events. focus()调用这个函数来聚焦TextEdit并让它接收将来的键盘事件。 -
select-all()Selects all text. select-all()选择所有文本。 -
clear-selection()Clears the selection. clear-selection()清除所选内容。 -
copy()Copies the selected text to the clipboard. copy()将选定的文本复制到剪贴板。 -
cut()Copies the selected text to the clipboard and removes it from the editable area. cut()将选定的文本复制到剪贴板,并将其从可编辑区域中删除。 -
paste()Pastes the text content of the clipboard at the cursor position. paste()将剪贴板的文本内容粘贴到光标位置。
Callbacks 回调
-
edited(string): Emitted when the text has changed because the user modified it edited 编辑(string):当文本因用户修改而发生变化时触发
Example 例子
import { TextEdit } from "std-widgets.slint";
export component Example inherits Window {
width: 200px;
height: 200px;
TextEdit {
font-size: 14px;
width: parent.width;
height: parent.height;
text: "Lorem ipsum dolor sit amet,\n consectetur adipisici elit";
}
}(看原网页,有动态效果)
Next 下一个
VerticalBox 垂直框
VerticalBox - Slint 1.3.2 Reference
VerticalBox 垂直框
A VerticalBox is a VerticalLayout where the spacing and padding values depend on the style instead of defaulting to 0.
VerticalBox是一种VerticalLayout 垂直布局,其间距和填充值取决于样式,而不是默认值为0。
See also HorizontalBox. 参见HorizontalBox。
Next 下一个
Custom Control Introduction 自定义控件介绍
Custom Control Introduction - Slint 1.3.2 Reference
Custom Control Introduction 自定义控件介绍
(效果图看原网页,有动态效果)
A Clickable Button 可点击按钮
import { VerticalBox, Button } from "std-widgets.slint";
export component Recipe inherits Window {
in-out property counter: 0;
VerticalBox {
button := Button {
text: "Button, pressed " + root.counter + " times";
clicked => {
root.counter += 1;
}
}
}
} In this first example, you see the basics of the Slint language:
在第一个例子中,你看到了Slint语言的基础知识:
-
We import the
VerticalBoxlayout and theButtonwidget from the standard library using theimportstatement. This statement can import widgets or your own components declared in different files. You don’t need to import built-in element such asWindoworRectangle. 我们使用import语句从标准库导入VerticalBox布局和Button小部件。该语句可以导入在不同文件中声明的小部件或您自己的组件。您不需要导入诸如Window或Rectangle之类的内置元素。 -
We declare the
Recipecomponent using thecomponentkeyword.Recipeinherits fromWindowand has elements: A layout (VerticalBox) with one button. 我们使用component关键字声明Recipe组件。Recipe继承自Window并具有以下元素:一个带有一个按钮的布局(VerticalBox)。 -
You instantiate elements using their name followed by a pair of braces (with optional contents. You can assign a name to a specific element using
:=您使用后跟一对大括号(带有可选内容)的名称来实例化元素。您可以使用:=为特定元素分配名称 -
Elements have properties. Use
:to set property values. Here we assign a binding that computes a string by concatenating some string literals, and thecounterproperty to theButton’stextproperty. 元素有属性。使用:设置属性值。在这里,我们分配了一个绑定,该绑定通过连接一些字符串字面量来计算字符串,并将counter属性分配给Button的text属性。 -
You can declare custom properties for any element with
property <...>. A property needs to have a type, and can have a default value and an access specifier. Access specifiers likeprivate,in,outorin-outdefines how outside elements can interact with the property.Privateis the default value and stops any outside element from accessing the property. Thecounterproperty is custom in this example. 您可以为任何具有属性<…>的元素声明自定义属性。属性需要有类型,并且可以有默认值和访问说明符。private、in、out或in-out等访问说明符定义了外部元素如何与属性交互。Private是默认值,它阻止任何外部元素访问该属性。在本例中,counter属性是自定义的。 -
Elements can also have callback. In this case we assign a callback handler to the
clickedcallback of thebuttonwith=> { ... }. 元素也可以有回调。在这种情况下,我们用=>{…}为按钮的点击回调分配一个回调处理程序。。 -
Property bindings are automatically re-evaluated if any of the properties the binding depends on changes. The
textbinding of the button is automatically re-computed whenever thecounterchanges. 如果绑定所依赖的任何属性发生更改,则会自动重新计算属性绑定。每当计数器改变时,按钮的文本绑定将自动重新计算。
React to a Button Click in Native Code 在原生代码中对按钮点击做出反应
This example increments the counter using native code:
下面的例子使用本地代码增加计数器:
import { VerticalBox, Button } from "std-widgets.slint";
export component Recipe inherits Window {
in-out property counter: 0;
callback button-pressed <=> button.clicked;
VerticalBox {
button := Button {
text: "Button, pressed " + root.counter + " times";
}
}
} The <=> syntax binds two callbacks together. Here the new button-pressed callback binds to button.clicked. <=>语法将两个回调绑定在一起。这里,新的按下按钮的回调绑定到button.clicked。
The root element of the main component exposes all non-private properties and callbacks to native code. 主组件的根元素向本机代码公开所有非私有属性和回调。
In Slint, - and _ are equivalent and interchangable in all identifiers. This is different in native code: Most programming languages forbid - in identifiers, so - is replaced with _. 在Slint中,-和_在所有标识符中都是等价且可互换的。这在本机代码中是不同的:大多数编程语言禁止- 不能进入标识符中,所以-被_代替。
Rust code
For technical reasons, this example uses import {Recipe} in the slint! macro. In real code, you can put the whole Slint code in the slint! macro, or use an external .slint file together with a build script.
由于技术原因,此示例在slint中使用import{Recipe}!宏。在实际代码中,您可以将整个Slint代码放在Slint中!宏,或者将外部.slint文件与生成脚本一起使用。
slint::slint!(import { Recipe } from "docs/reference/src/recipes/button_native.slint";);
fn main() {
let recipe = Recipe::new().unwrap();
let recipe_weak = recipe.as_weak();
recipe.on_button_pressed(move || {
let recipe = recipe_weak.upgrade().unwrap();
let mut value = recipe.get_counter();
value = value + 1;
recipe.set_counter(value);
});
recipe.run().unwrap();
}The Slint compiler generates a struct Recipe with a getter (get_counter) and a setter (set_counter) for each accessible property of the root element of the Recipe component. It also generates a function for each accessible callback, like in this case on_button_pressed.
Slint编译器为Recipe组件的根元素的每个可访问属性生成一个结构Recipe,其中包含一个getter(get_counter)和一个setter(set_coounter)。它还为每个可访问的回调生成一个函数,如本例中的on_button_pressed。
The Recipe struct implements the [slint::ComponentHandle] trait. A component manages a strong and a weak reference count, similar to an Rc. We call the as_weak function to get a weak handle to the component, which we can move into the callback.
Recipe结构实现了[slint::ComponentHandle]特性。组件管理强引用计数和弱引用计数,类似于Rc。我们调用as_weak函数来获取组件的弱句柄,我们可以将其移到回调中。
We can’t use a strong handle here, because that would form a cycle: The component handle has ownership of the callback, which itself has ownership of the closure’s captured variables.
我们不能在这里使用强句柄,因为这将形成一个循环:组件句柄拥有回调的所有权,回调本身拥有闭包捕获的变量的所有权。
C++ code
In C++ you can write 用C++你可以写
#include "button_native.h"
int main(int argc, char **argv)
{
auto recipe = Recipe::create();
recipe->on_button_pressed([&]() {
auto value = recipe->get_counter();
value += 1;
recipe->set_counter(value);
});
recipe->run();
}The CMake integration handles the Slint compiler invocations as needed, which will parse the .slint file and generate the button_native.h header.
CMake集成根据需要处理Slint编译器调用,该调用将解析.Slint文件并生成button_native.h头。
This header file contains a Recipe class with a getter and setter for each accessible property, as well as a function to set up a callback for each accessible callback in Recipe. In this case we will have get_counter, set_counter to access the counter property and on_button_pressed to set up the callback.
这个头文件包含一个Recipe类,该类为每个可访问的属性都有一个getter和setter,以及一个为Recipe中的每个可访问回调设置回调的函数。在这种情况下,我们将使用get_counter、set_counter来访问counter属性,并使用on_button_pressed来设置回调。
Use Property Bindings to Synchronize Controls 使用属性绑定来同步控件
import { VerticalBox, Slider } from "std-widgets.slint";
export component Recipe inherits Window {
VerticalBox {
slider := Slider {
maximum: 100;
}
Text {
text: "Value: \{round(slider.value)}";
}
}
}This example introduces the Slider widget. 这个例子介绍了Slider小部件。
It also introduces interpolation in string literals: Use \{...} to render the result of code between the curly braces as a string. 它还引入了字符串文字的插值:Use \{…}将花括号之间的代码的结果呈现为字符串。
Animation Examples 动画的例子
Animate the Position of an Element 动画元素的位置
import { CheckBox } from "std-widgets.slint";
export component Recipe inherits Window {
width: 200px;
height: 100px;
rect := Rectangle {
x:0;
y: 5px;
width: 40px;
height: 40px;
background: blue;
animate x {
duration: 500ms;
easing: ease-in-out;
}
}
CheckBox {
y: 25px;
text: "Align rect to the right";
toggled => {
if (self.checked) {
rect.x = parent.width - rect.width;
} else {
rect.x = 0px;
}
}
}
}Layouts position elements automatically. In this example we manually position elements instead, using the x, y, width, height properties.
布局自动定位元素。在这个例子中,我们使用x, y, width, height属性来手动定位元素。
Notice the animate x block that specifies an animation. It’s run whenever the property changes: Either because a callback sets the property, or because its binding value changes.
请注意指定动画的animate x块。只要属性发生变化,它就会运行:要么是因为回调设置了属性,要么是因为它的绑定值发生了变化。
Animation Sequence 动画序列
import { CheckBox } from "std-widgets.slint";
export component Recipe inherits Window {
width: 200px;
height: 100px;
rect := Rectangle {
x:0;
y: 5px;
width: 40px;
height: 40px;
background: blue;
animate x {
duration: 500ms;
easing: ease-in-out;
}
animate y {
duration: 250ms;
delay: 500ms;
easing: ease-in;
}
}
CheckBox {
y: 25px;
text: "Align rect bottom right";
toggled => {
if (self.checked) {
rect.x = parent.width - rect.width;
rect.y = parent.height - rect.height;
} else {
rect.x = 0px;
rect.y = 0px;
}
}
}
}This example uses the delay property to make one animation run after another.
这个例子使用延迟属性让一个动画在另一个动画之后运行。
States Examples 状态的例子
Associate Property Values With States 将属性值与状态关联起来
import { HorizontalBox, VerticalBox, Button } from "std-widgets.slint";
component Circle inherits Rectangle {
width: 30px;
height: 30px;
border-radius: root.width / 2;
animate x { duration: 250ms; easing: ease-in; }
animate y { duration: 250ms; easing: ease-in-out; }
animate background { duration: 250ms; }
}
export component Recipe inherits Window {
states [
left-aligned when b1.pressed: {
circle1.x: 0px; circle1.y: 40px; circle1.background: green;
circle2.x: 0px; circle2.y: 0px; circle2.background: blue;
}
right-aligned when b2.pressed: {
circle1.x: 170px; circle1.y: 70px; circle1.background: green;
circle2.x: 170px; circle2.y: 00px; circle2.background: blue;
}
]
VerticalBox {
HorizontalBox {
max-height: self.min-height;
b1 := Button {
text: "State 1";
}
b2 := Button {
text: "State 2";
}
}
Rectangle {
background: root.background.darker(20%);
width: 200px;
height: 100px;
circle1 := Circle { y:0; background: green; x: 85px; }
circle2 := Circle { background: green; x: 85px; y: 40px; }
}
}
}Transitions 转换
import { HorizontalBox, VerticalBox, Button } from "std-widgets.slint";
component Circle inherits Rectangle {
width: 30px;
height: 30px;
border-radius: root.width / 2;
}
export component Recipe inherits Window {
states [
left-aligned when b1.pressed: {
circle1.x: 0px; circle1.y: 40px;
circle2.x: 0px; circle2.y: 0px;
in {
animate circle1.x, circle2.x { duration: 250ms; }
}
out {
animate circle1.x, circle2.x { duration: 500ms; }
}
}
right-aligned when !b1.pressed: {
circle1.x: 170px; circle1.y: 70px;
circle2.x: 170px; circle2.y: 00px;
}
]
VerticalBox {
HorizontalBox {
max-height: self.min-height;
b1 := Button {
text: "Press and hold to change state";
}
}
Rectangle {
background: root.background.darker(20%);
width: 250px;
height: 100px;
circle1 := Circle { y:0; background: green; x: 85px; }
circle2 := Circle { background: blue; x: 85px; y: 40px; }
}
}
}
Layout Examples 布局的例子
Vertical 垂直
import { VerticalBox, Button } from "std-widgets.slint";
export component Recipe inherits Window {
VerticalBox {
Button { text: "First"; }
Button { text: "Second"; }
Button { text: "Third"; }
}
}Horizontal 水平
import { HorizontalBox, Button } from "std-widgets.slint";
export component Recipe inherits Window {
HorizontalBox {
Button { text: "First"; }
Button { text: "Second"; }
Button { text: "Third"; }
}
}Grid 网格
import { GridBox, Button, Slider } from "std-widgets.slint";
export component Recipe inherits Window {
GridBox {
Row {
Button { text: "First"; }
Button { text: "Second"; }
}
Row {
Button { text: "Third"; }
Button { text: "Fourth"; }
}
Row {
Slider {
colspan: 2;
}
}
}
}Global Callbacks 全局回调
Invoke a Globally Registered Native Callback from Slint 从Slint调用全局注册的本机回调
This example uses a global singleton to implement common logic in native code. This singleton may also store properties that are accessible to native code.
本例使用全局单例在本机代码中实现公共逻辑。这个单例还可以存储本机代码可以访问的属性。
Note: The preview visualize the Slint code only. It’s not connected to the native code.
注意:预览只显示Slint代码。它没有连接到本机代码。
import { HorizontalBox, VerticalBox, LineEdit } from "std-widgets.slint";
export global Logic {
pure callback to-upper-case(string) -> string;
// You can collect other global properties here
}
export component Recipe inherits Window {
VerticalBox {
input := LineEdit {
text: "Text to be transformed";
}
HorizontalBox {
Text { text: "Transformed:"; }
// Callback invoked in binding expression
Text {
text: {
Logic.to-upper-case(input.text);
}
}
}
}
}Rust code
In Rust you can set the callback like this:
slint::slint!{
import { HorizontalBox, VerticalBox, LineEdit } from "std-widgets.slint";
export global Logic {
pure callback to-upper-case(string) -> string;
// You can collect other global properties here
// 您可以在此处收集其他全局属性
}
export Recipe := Window {
VerticalBox {
input := LineEdit {
text: "Text to be transformed";
}
HorizontalBox {
Text { text: "Transformed:"; }
// Callback invoked in binding expression
// 在绑定表达式中调用的回调
Text {
text: {
Logic.to-upper-case(input.text);
}
}
}
}
}
}
fn main() {
let recipe = Recipe::new().unwrap();
recipe.global::().on_to_upper_case(|string| {
string.as_str().to_uppercase().into()
});
// ...
} C++ code c++代码
In C++ you can set the callback like this: 在C++中,您可以这样设置回调:
int main(int argc, char **argv)
{
auto recipe = Recipe::create();
recipe->global().on_to_upper_case([](slint::SharedString str) -> slint::SharedString {
std::string arg(str);
std::transform(arg.begin(), arg.end(), arg.begin(), toupper);
return slint::SharedString(arg);
});
// ...
} Custom Widgets 定制小部件
Custom Button 自定义按钮
component Button inherits Rectangle {
in-out property text <=> txt.text;
callback clicked <=> touch.clicked;
border-radius: root.height / 2;
border-width: 1px;
border-color: root.background.darker(25%);
background: touch.pressed ? #6b8282 : touch.has-hover ? #6c616c : #456;
height: txt.preferred-height * 1.33;
min-width: txt.preferred-width + 20px;
txt := Text {
x: (parent.width - self.width)/2 + (touch.pressed ? 2px : 0);
y: (parent.height - self.height)/2 + (touch.pressed ? 1px : 0);
color: touch.pressed ? #fff : #eee;
}
touch := TouchArea { }
}
export component Recipe inherits Window {
VerticalLayout {
alignment: start;
Button { text: "Button"; }
}
}![]()
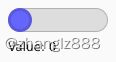
ToggleSwitch 切换开关
export component ToggleSwitch inherits Rectangle {
callback toggled;
in-out property text;
in-out property checked;
in-out property enabled <=> touch-area.enabled;
height: 20px;
horizontal-stretch: 0;
vertical-stretch: 0;
HorizontalLayout {
spacing: 8px;
indicator := Rectangle {
width: 40px;
border-width: 1px;
border-radius: root.height / 2;
border-color: self.background.darker(25%);
background: root.enabled ? (root.checked ? blue: white) : white;
animate background { duration: 100ms; }
bubble := Rectangle {
width: root.height - 8px;
height: bubble.width;
border-radius: bubble.height / 2;
y: 4px;
x: 4px + self.a * (indicator.width - bubble.width - 8px);
property a: root.checked ? 1 : 0;
background: root.checked ? white : (root.enabled ? blue : gray);
animate a, background { duration: 200ms; easing: ease;}
}
}
Text {
min-width: max(100px, self.preferred-width);
text: root.text;
vertical-alignment: center;
color: root.enabled ? black : gray;
}
}
touch-area := TouchArea {
width: root.width;
height: root.height;
clicked => {
if (root.enabled) {
root.checked = !root.checked;
root.toggled();
}
}
}
}
export component Recipe inherits Window {
VerticalLayout {
alignment: start;
ToggleSwitch { text: "Toggle me"; }
ToggleSwitch { text: "Disabled"; enabled: false; }
}
} CustomSlider 自定义滑块
The TouchArea is covering the entire widget, so you can drag this slider from any point within itself.
TouchArea覆盖了整个小部件,所以你可以从它内部的任何一点拖动这个滑块。
import { VerticalBox } from "std-widgets.slint";
export component MySlider inherits Rectangle {
in-out property maximum: 100;
in-out property minimum: 0;
in-out property value;
min-height: 24px;
min-width: 100px;
horizontal-stretch: 1;
vertical-stretch: 0;
border-radius: root.height/2;
background: touch.pressed ? #eee: #ddd;
border-width: 1px;
border-color: root.background.darker(25%);
handle := Rectangle {
width: self.height;
height: parent.height;
border-width: 3px;
border-radius: self.height / 2;
background: touch.pressed ? #f8f: touch.has-hover ? #66f : #0000ff;
border-color: self.background.darker(15%);
x: (root.width - handle.width) * (root.value - root.minimum)/(root.maximum - root.minimum);
}
touch := TouchArea {
property pressed-value;
pointer-event(event) => {
if (event.button == PointerEventButton.left && event.kind == PointerEventKind.down) {
self.pressed-value = root.value;
}
}
moved => {
if (self.enabled && self.pressed) {
root.value = max(root.minimum, min(root.maximum,
self.pressed-value + (touch.mouse-x - touch.pressed-x) * (root.maximum - root.minimum) / (root.width - handle.width)));
}
}
}
}
export component Recipe inherits Window {
VerticalBox {
alignment: start;
slider := MySlider {
maximum: 100;
}
Text {
text: "Value: \{round(slider.value)}";
}
}
} This example show another implementation that has a drag-able handle: The handle only moves when we click on that handle. The TouchArea is within the handle and moves with the handle.
这个示例展示了另一个具有可拖动句柄的实现:该句柄仅在我们单击该句柄时移动。TouchArea在手柄内并随手柄移动。
import { VerticalBox } from "std-widgets.slint";
export component MySlider inherits Rectangle {
in-out property maximum: 100;
in-out property minimum: 0;
in-out property value;
min-height: 24px;
min-width: 100px;
horizontal-stretch: 1;
vertical-stretch: 0;
border-radius: root.height/2;
background: touch.pressed ? #eee: #ddd;
border-width: 1px;
border-color: root.background.darker(25%);
handle := Rectangle {
width: self.height;
height: parent.height;
border-width: 3px;
border-radius: self.height / 2;
background: touch.pressed ? #f8f: touch.has-hover ? #66f : #0000ff;
border-color: self.background.darker(15%);
x: (root.width - handle.width) * (root.value - root.minimum)/(root.maximum - root.minimum);
touch := TouchArea {
moved => {
if (self.enabled && self.pressed) {
root.value = max(root.minimum, min(root.maximum,
root.value + (self.mouse-x - self.pressed-x) * (root.maximum - root.minimum) / root.width));
}
}
}
}
}
export component Recipe inherits Window {
VerticalBox {
alignment: start;
slider := MySlider {
maximum: 100;
}
Text {
text: "Value: \{round(slider.value)}";
}
}
} Custom Tabs 自定义标签
Use this recipe as a basis to when you want to create your own custom tab widget.
当您想要创建自己的自定义选项卡小部件时,可以将此配方作为基础。
import { Button } from "std-widgets.slint";
export component Recipe inherits Window {
preferred-height: 200px;
in-out property active-tab;
VerticalLayout {
tab_bar := HorizontalLayout {
spacing: 3px;
Button {
text: "Red";
clicked => { root.active-tab = 0; }
}
Button {
text: "Blue";
clicked => { root.active-tab = 1; }
}
Button {
text: "Green";
clicked => { root.active-tab = 2; }
}
}
Rectangle {
clip: true;
Rectangle {
background: red;
x: root.active-tab == 0 ? 0 : root.active-tab < 0 ? - self.width - 1px : parent.width + 1px;
animate x { duration: 125ms; easing: ease; }
}
Rectangle {
background: blue;
x: root.active-tab == 1 ? 0 : root.active-tab < 1 ? - self.width - 1px : parent.width + 1px;
animate x { duration: 125ms; easing: ease; }
}
Rectangle {
background: green;
x: root.active-tab == 2 ? 0 : root.active-tab < 2 ? - self.width - 1px : parent.width + 1px;
animate x { duration: 125ms; easing: ease; }
}
}
}
} ![]()
Custom Table View 自定义表视图
Slint provides a table widget, but you can also do something custom based on a ListView.
Slint提供了一个表小部件,但是您也可以基于ListView做一些自定义的事情。
import { VerticalBox, ListView } from "std-widgets.slint";
component TableView inherits Rectangle {
in property <[string]> columns;
in property <[[string]]> values;
private property e: self.width / root.columns.length;
private property <[length]> column_sizes: [
root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e,
root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e,
root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e, root.e,
];
VerticalBox {
padding: 5px;
HorizontalLayout {
padding: 5px; spacing: 5px;
vertical-stretch: 0;
for title[idx] in root.columns : HorizontalLayout {
width: root.column_sizes[idx];
Text { overflow: elide; text: title; }
Rectangle {
width: 1px;
background: gray;
TouchArea {
width: 10px;
x: (parent.width - self.width) / 2;
property cached;
pointer-event(event) => {
if (event.button == PointerEventButton.left && event.kind == PointerEventKind.down) {
self.cached = root.column_sizes[idx];
}
}
moved => {
if (self.pressed) {
root.column_sizes[idx] += (self.mouse-x - self.pressed-x);
if (root.column_sizes[idx] < 0) {
root.column_sizes[idx] = 0;
}
}
}
mouse-cursor: ew-resize;
}
}
}
}
ListView {
for r in root.values : HorizontalLayout {
padding: 5px;
spacing: 5px;
for t[idx] in r : HorizontalLayout {
width: root.column_sizes[idx];
Text { overflow: elide; text: t; }
}
}
}
}
}
export component Example inherits Window {
TableView {
columns: ["Device", "Mount Point", "Total", "Free"];
values: [
["/dev/sda1", "/", "255GB", "82.2GB"] ,
["/dev/sda2", "/tmp", "60.5GB", "44.5GB"] ,
["/dev/sdb1", "/home", "255GB", "32.2GB"] ,
];
}
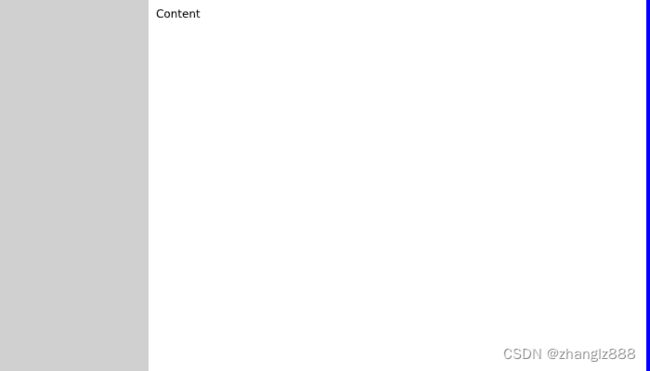
} Breakpoints for Responsive User Interfaces 响应式用户界面的断点
Use recipe implements a responsive SideBar that collapses when the parent width is smaller than the given break-point. When clicking the Button, the SideBar expands again. Use the blue Splitter to resize the container and test the responsive behavior.
Use recipe(使用配方)实现了一个响应式侧边栏,当父宽度小于给定的断点时,侧边栏会折叠。单击Button时,侧边栏再次展开。使用蓝色分割器调整容器大小并测试响应行为。
import { Button, StyleMetrics } from "std-widgets.slint";
export component SideBar inherits Rectangle {
private property collapsed: root.reference-width < root.break-point;
/// Defines the reference width to check `break-point`.
in-out property reference-width;
/// If `reference-width` is less `break-point` the `SideBar` collapses.
in-out property break-point: 600px;
/// Set the text of the expand button.
in-out property expand-button-text;
width: 160px;
container := Rectangle {
private property expaned;
width: parent.width;
background: StyleMetrics.window-background.darker(0.2);
VerticalLayout {
padding: 2px;
alignment: start;
HorizontalLayout {
alignment: start;
if (root.collapsed) : Button {
checked: container.expaned;
text: root.expand-button-text;
clicked => {
container.expaned = !container.expaned;
}
}
}
@children
}
states [
expaned when container.expaned && root.collapsed : {
width: 160px;
in {
animate width { duration: 200ms; }
}
out {
animate width { duration: 200ms; }
}
in {
animate width { duration: 200ms; }
}
out {
animate width { duration: 200ms; }
}
}
]
}
states [
collapsed when root.collapsed : {
width: 62px;
}
]
}
component Splitter inherits TouchArea {
width: 4px;
mouse-cursor: ew-resize;
Rectangle {
width: 100%;
height: 100%;
background: blue;
}
}
export component SideBarTest inherits Window {
preferred-width: 700px;
min-height: 400px;
background: gray;
GridLayout {
x: 0;
width: splitter.x;
Rectangle {
height: 100%;
col: 1;
background: white;
HorizontalLayout {
padding: 8px;
Text {
color: black;
text: "Content";
}
}
}
SideBar {
col: 0;
reference-width: parent.width;
expand-button-text: "E";
}
}
splitter := Splitter {
x: root.width - self.width;
height: 100%;
moved => {
self.x = min(root.width - self.width, max(400px, self.x + self.mouse-x - self.pressed-x));
}
}
} Next 下一个
Debugging Techniques 调试技术