前端面试题-html5新增特性有哪些
HTML
html5新增特性有哪些
1.新增了语义化标签
| 标签 | 用法 |
|---|---|
| header | 定义文档或区块的页眉,通常包含标题,导航和其他有关信息 |
| nav | 定义导航链接的容器,用于包裹网站的导航部分 |
| section | 定义文档的一个独立节或区块,用于组织相关的内容 |
| articloe | 定义一个独立的,完整的,可以独自分发或独立阴天的内容块,如博客文章 |
| aside | 定义页面或区块的侧边栏或附属信息,通常用于显示相关的内容或广告 |
| main | 定义文档的主要内容,一个页面只能包含一个main元素 |
| footer | 定义文档或区块的页脚,通常包括版权信息,联系方式等内容 |
| figure | 定义文档中的图像,图表,照片等单独的独立内容块 |
| figcaption | 用于figure标签的标题或说明,描述与之相关的内容 |
| video | 用于嵌入视频内容,支持通过多种格式进行视频播放(mp4,webm) |
| audio | 用于嵌入音频内容,支持通过多种格式进行音频播放(mp3.wav) |
| canvas | 提供了一个画布,用于使用js绘制图像,动画等内容 |
| datalist | 定义输入字段(如input)的选项列表 可用于自动完成和提示用户输入 |
| progress | 表示任务的进度,用于展示加载,上传等操作的进度条 |
| meter | 表示度量或测量标准,用于显示范围或分数值 |
| details | 定义可以展开或折叠的详细信息,通常和summary标签一起使用 |
| summary | 用于details元素的摘要或标题,点击可展开或折叠详细信息 |
| time | 定义日期或时间值,可以标记具体的时间点或时间范围 |
| mark | 用于突出显示文本中改的一部分,通常以黄色或其他醒目颜色进行标记 |
| output | 用于显示计算结果或脚本输出的容器 |
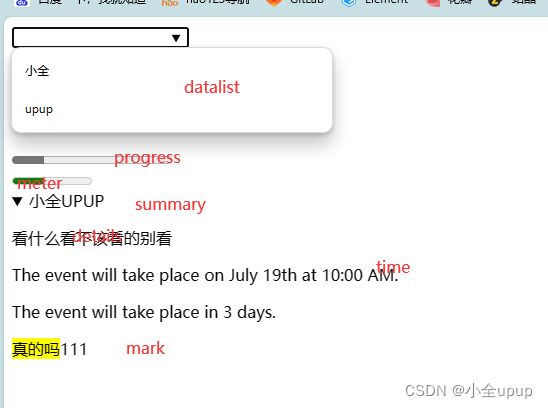
1.datalist
<label for="qupup"></label>
<input list="quan" name="qupup" id="qupup" />
<datalist id="quan">
<option value="小全">
<option value="upup">
</datalist>
2.progress
<progress value="20" max="100">50%</progress>
3.meter
<meter value="40" max="100">111</meter>
4.detail summary
<!--open 默认打开-->
<details>
<summary>小全UPUP</summary>
<p>看什么看不该看的别看</p>
</details>
5.time
<!--datetime 提供的是机器可读的值 肉眼看不出来啥东西-->
<p>The event will take place on <time datetime="2023-07-19T10:00:00">July 19th at 10:00 AM</time>.</p>
<p>The event will take place in <time datetime="P3D">3 days</time>.</p>
<mark>真的吗</mark>111
2.新增了音频(audio)和视频(video)标签
在html中可以使用audio标签来嵌入音频内容,标签可以包含一个或多个音频资源。资源使用src或者元素去指定 浏览器会挑选合适的去使用
<audio controls>
<source src="audio.ogg" type="audio/ogg">
<source src="audio.mp3" type="audio/mpeg">
您的浏览器不支持音频元素。
</audio>
音频标签有许多属性,这些属性可以控制音频的播放,音量,循环等
1.autoplay:此属性允许音频在也加载完成后自动播放,需要注意的是,不是所有的浏览器都支持此属性。
2.controls:此属性用于显示音频控制栏,包括播放,暂停和音量控制等
3.loop:此属性允许音频循环播放
4.muted:此属性用于静音音频
5.preload 此属性用于预加载音频 可选值有 auto, metadata 和none (是否在页面加载时就开始下周载)
6.src 此属性用于指定音频文件的url地址
7.volume 此属性用于设置音频的音量,取值范围0-1
在html中使用video标签来嵌入视频内容
<video width="320" height="240" controls>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持视频标签。
</video>
视频标签的常用属性同音频标签
(在谷歌浏览器下需要静音才能实现视频的自动播放)
3.新增了canvas和svg绘图
canvas 是一个画布,提供了一个可执行js脚本的区域,用于绘制图像,渲染动画和实现交互效果。canvas元素通过使用js api 可以在浏览器上绘制任意形状,大小和颜色的图像,适应各种需求。canvas具有灵活性,高性能,跨平台等优点。
html 中的svg是一种基于xml的矢量图形标准,用于在web页面上绘制二维图像。svg是矢量图形标准,因此在不同的社保和分辨率下效果显示较好,而不会像位图图像那样出现失真或者模糊的情况。同时,svh也支持交互和动画效果,可以创建具有高度交互性的web页面
canvas和svg的区别
1.矢量与像素:canvas是像素图,二svg是矢量图。这意味着canvas上的图像是通过像素进行绘制的,放大后会失真。相反svg是矢量图形可以无损的进行放大缩小
2.渲染方式: canvas使用的是像素渲染的方式,这意味着它适合于绘制复杂的,由像素构成的图像。而svg则使用的是矢量渲染的方式,更适合绘制由数学函数定义的图像.
3.交互性 canvas的交互性交弱,通常需要通过Js来处理用户的输入。而svg则提供了更多的交互性,可以直接在svg元素上添加事件处理器
4.文件大小:由于canvass使用的是像素渲染的方式,所以在同样的显示效果下,canvas需要更多的存储空间.svg一般都比较小
5.可编辑性 :canvas通过Js进行绘制,一旦绘制完成就很难直接编辑,而svg的图像是xml格式的,可以直接编辑和修改
4.新增了地理定位
Geoloaction (地理定位)是一种用于定位用户位置的技术。通过使用html5地理定位api。开发人可以在网站或应用程序中获取用户的地理位置信息,例如经度和维度坐标。
//此种方式获取 会弹框询问是否允许
function getgeolocation(){
if(navigator.geolocation){
//返回设备的位置
navigator.geolocation.getCurrentPosition((position)=>{
let lat= position.coords.latitude
let lon=position.coords.longitude
console.log(lat,lon)
})
}
}
getgeolocation()
5.新增了拖拽API
html5引入了拖放(Drag and Drop) api,使得开发人员可以创建更丰富和交互性强的web应用程序。拖放api允许用户拖动元素病将其放置到目标位置。适用于,拖拽上传,列表排序 创建自定义画布等功能。
1.draggable属性:用于设置元素是否可以被拖动。将其设置为true,则元素可被拖动。
2.ondragstart 事件:当拖动操作开始触发。开发人员可以定义改时间处理程序一定制拖拽行为。
3.ondragover事件:当元素在正在被拖动病悬浮在目标上方的时候触发。该时候处理程序用于控制拖动的行为。例如允许放置或禁止放置
4.ondrop事件:当元素被放置到目标位置时触发。开发热源可以定义该事件的处理程序以处理房主操作的结果。
5.draggable属性:返回元素是否可以被拖动的状态,或设置该属性值
6.draggable 方法:使元素开始拖动或结束拖动。
7.DataTransfer 对象:在拖放的操作中用于存储和传输数据。可以使用setData()方法设置要传输的数据类型和值。使用getData方法获取传输的数据
6.新增了多线程技术web Worker
html5通过 web worker API实现了多线程的技术. web worker允许js焦恩创建多个线程,以充分利用多喝cpu的计算能力。这些子进程在后台进行,不会影响页面的性能和响应用户的交互。
使用web worker,可以将耗时的计算任务交给后台进程处理,而不会阻塞主进程,从而提高了页面的响应速度。子线程不能直接操作dom,但可以通过发生和接收消息与主线程进行通信
1.worker :用于创建新的线程。可以调用worker()构造函数并传入一个脚本url来创建一个新的worker对象。
2.postMessage:用于向worker发送消息,可以将任意数据作为参数传递给postMessage()方法,数据将别序列化传递给worker。
3.onmessage:是worker对象的一个事件处理程序,用来接收来自主线程的消息。在主线程中向worker发生消息时,消息将被传递给onmessage事件处理程序
4.onerror 是worker对象的一个事件处理程序,用于处理worker中发生的错误。当worker只能怪发生错误时,错误被传递给onerror事件除了程序。
优点:
1.能够在后台运行,不会阻塞主进程,提高了页面的响应速度
2.可以利用多核CPU的计算能力,提高程序执行效率
3.可以与主线程进行通信,方便数据的传递和处理
7.新增了即时通讯web socket
web socket 案例传送门
–未完待续–