HTML 表单
文章目录
-
- 表单
-
- 什么是表单
- GET和POST两种提交方式有什么不同?
- 表单元素
-
- 表单项外文本
- 单行文本输入框
- 单行文本密码框
- 单选框
- 复选框
- 下拉列表框
- 上传文件
- 隐藏域
- 填写邮箱
- 填写电话
- 填写数字
- 填写日期
- 进度条
- 多行文本输入框
- 提交按钮
- 取消按钮
- 用户注册案例
表单
什么是表单
form:表单元素
此元素可以通过嵌套在内部的各种表单项元素 以键值对的形式收集用户填写的信息,例如用户名密码等,当表单提交时,最终将信息提交到action设置的目的地
action:属性表示表单提交到的目的地
method:提交表单的方式,存在以下两种方式 get和post
GET和POST两种提交方式有什么不同?
GET:提交表单速度快,安全性低,通过浏览器的地址栏进行传输
格式为: 目的地?key=value&key2=value2&key3=value3&keyN=valueN
最多传递256个字符,不支持中文 仅仅支持字符串 如果使用链接则肯定为get
POST:提交速度慢,安全性高,不通过浏览器的地址栏传递,无法从地址栏发现用户书写的内容,通过消息体传递值,格式与get一致不支持中文,没有大小限制,如果进行上传操作,则必须使用post注意链接提交无法使用post,必须是get。
表单元素
表单项外文本
label:用来设置表单项外的文本,for属性对应表单项中的id属性
<label for="nameid">用户姓名:label>
单行文本输入框
type="text"此属性为固定写法
name:表示键值对的键,可以随意书写不能不写
id:对应label中的for属性,使之连为一体
required:属性表示不能不填
minlength:表示最小长度
maxlength:最大长度
placeholder:单行文本输入框的提示文本当用户书写时消失
value:此属性一般不书写,就表示键值对的值,用户在此单行文本输入框中输入的值就是value值
autocomplete:设置为off,则关闭自动完成功能
autofocus:自动获得焦点,在很多场合此属性使用较多,但是兼容性较差有时需要手动实现此功能
<input type="text" name="myname" id="nameid" required minlength="4" maxlength="8"
placeholder="请输入用户姓名" autocomplete="off" autofocus>
单行文本密码框
type="password"此属性为固定写法
name:键值,随意书写
所谓的随意书写: 尽量不要涉及以下几种情况
a:中文
b:空格
c:横线 -
d:数字开头
e:特殊字符
如果想隔开字符,则可以使用_,例如user_name
其它属性与单行文本输入框完全一致
注意:
- 在前端领域id属性不管使用何种技术id上下文唯一
- maxlength和minlength不作为验证的手段
- 一般复杂的验证多使用js或者正则表达式
- 这两个属性浏览器差异性及其严重
<input type="password" name="mypass" id="passid" required autocomplete="off"
maxlength="8" minlength="4" placeholder="请输入用户密码">
单选框
type="radio"
checked:表示默认选中
name值必须相同
<label>性别:label>
<input type="radio" name="gender" value="0" checked />女
<input type="radio" name="gender" value="1" />男
复选框
type="checkbox"
<label>爱好:label>
<input type="checkbox" name="hobby" value="soccer" />足球
<input type="checkbox" name="hobby" value="running" />跑步
<input type="checkbox" name="hobby" value="sleep" />睡觉
<input type="checkbox" name="hobby" value="shopping" checked />购物
<input type="checkbox" name="hobby" value="game" />游戏
下拉列表框
selected默认选中
<label for="locationid">归属地:label>
<select name="location" id="locationid">
<option value="hubei">湖北option>
<option value="guangdong">广东option>
<option value="shandong" selected>山东option>
<option value="sichuan">四川option>
<option value="zhejiang">浙江option>
select>
上传文件
type="file"
这是唯一一个必须将method属性设置为post的表单项并且value值不再是字符串
<label for="upid">上传文件:label>
<input type="file" name="up" id="upid" />
隐藏域
type="hidden"
用户无法从页面中查看隐藏域,一般是开发者放置在表单中的一个
元素,当表单提交时,以键值对的形式在用户不知情的情况下提交到服务器端
多使用在分页,修改等场合
<input type="hidden" name="thisiskey" value="thisisvalue" />
填写邮箱
type="email"
必须填写合法的邮箱名,否则无法验证通过
[email protected]
.com 公司
.net 网站
.gov 政府
.org 组织
<label for="emailid">输入邮箱:label>
<input type="email" name="email" id="emailid" required />
填写电话
type="tel"
必须填写合法的电话 这个电话一般还是要搭配正则表达式,这里的pattern属性就对应正则表达式
<label for="telid">输入电话:label>
<input type="tel" name="tel" id="telid" required />
填写数字
type="number"
max:最大值
min:最小值
<label for="testid">考核成绩:label>
<input type="number" name="number" id="testid" min="0" max="100" value="60" />分
填写日期
type="date"
选择的日期按照 yyyy-MM-dd 年月日的格式输出
<label for="dateid">出生日期:label>
<input type="date" name="date" id="dateid" required />
进度条
兼容性较差
进度条:<meter max="100" min="0" value="60">meter>
多行文本输入框
必须是开闭合标签
cols:一行可以输入多少个字符
rows:可以存在几行
<label for="weiboid">您有什么新鲜事告诉大家:label>
<textarea name="weibo" id="weiboid"cols="30" rows="5" required >textarea>
提交按钮
type="submit"
注意按钮不书写name属性,仅仅书写value值
表示按键上的文字
点击此按钮后,如果不违反验证规则,则表单
提交到action设置的目的地
<input type="submit" value="提交" >
取消按钮
type="reset"
点击此按钮后,所有填写的数据全部清空
<input type="reset" value="取消" >
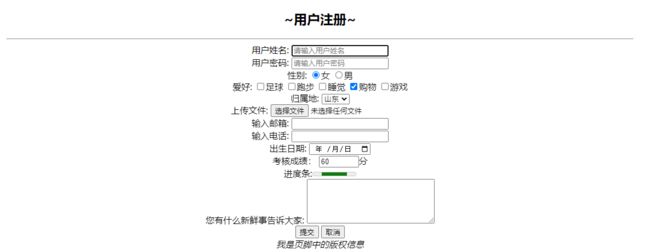
用户注册案例
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>用户注册title>
<body>
<center>
<div id="container">
<header>
<h2>~用户注册~h2>
<hr width="60%">
header>
<section>
<form action="suc.html" method="post">
<label for="nameid">用户姓名:label>
<input type="text" name="myname" id="nameid" required minlength="4"
maxlength="8" placeholder="请输入用户姓名" autocomplete="off" autofocus>
<br>
<label for="passid">用户密码:label>
<input type="password" name="mypass" id="passid" required autocomplete="off"
maxlength="8" minlength="4" placeholder="请输入用户密码">
<br>
<label>性别:label>
<input type="radio" name="gender" value="0" checked />女
<input type="radio" name="gender" value="1" />男
<br>
<label>爱好:label>
<input type="checkbox" name="hobby" value="soccer" />足球
<input type="checkbox" name="hobby" value="running" />跑步
<input type="checkbox" name="hobby" value="sleep" />睡觉
<input type="checkbox" name="hobby" value="shopping" checked />购物
<input type="checkbox" name="hobby" value="game" />游戏
<br>
<label for="locationid">归属地:label>
<select name="location" id="locationid">
<option value="hubei">湖北option>
<option value="guangdong">广东option>
<option value="shandong" selected>山东option>
<option value="sichuan">四川option>
<option value="zhejiang">浙江option>
select>
<br>
<label for="upid">上传文件:label>
<input type="file" name="up" id="upid" />
<br>
<input type="hidden" name="thisiskey" value="thisisvalue" />
<label for="emailid">输入邮箱:label>
<input type="email" name="email" id="emailid"
required />
<br>
<label for="telid">输入电话:label>
<input type="tel" name="tel" id="telid" required />
<br>
<label for="dateid">出生日期:label>
<input type="date" name="date" id="dateid" required />
<br>
<label for="testid">考核成绩:label>
<input type="number" name="number" id="testid" min="0"
max="100" value="60" />分
<br>
进度条:<meter max="100" min="0" value="60">meter>
<br>
<label for="weiboid">您有什么新鲜事告诉大家:label>
<textarea name="weibo" id="weiboid"
cols="30" rows="5" required >textarea>
<br>
<input type="submit" value="提交" >
<input type="reset" value="取消" >
form>
section>
<footer>
<address>我是页脚中的版权信息address>
footer>
div>
center>
body>
html>