DevExpress控件的SuperTip用法
要使用一个Dev下拉框控件的ToolTip功能,找了半天没有ToolTip这个属性,而是换成了SuperTip属性,而且用法还和普通控件的用法不太一样
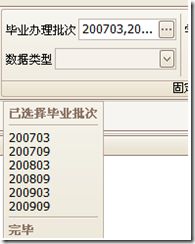
我要实现像图片中效果,当鼠标放在毕业办理批次上时会显示文本框里的内容

SuperTip可以在设计时直接写上,也可以用代码实现
SuuperTip分为Title,Contents,Footerd三个部分,每个部分中间还可以用分割线分开
实现上面的效果代码如下:
//声明一个SuerToolTip
DevExpress.Utils.SuperToolTip graduationBatchSuperToolTip = new DevExpress.Utils.SuperToolTip();
//声明一个ToolTipTitleItem,保存标题
DevExpress.Utils.ToolTipTitleItem toolTipTitleItem = new DevExpress.Utils.ToolTipTitleItem();
//声明一个ToolTipItem,保存正文
DevExpress.Utils.ToolTipItem toolTipItem = new DevExpress.Utils.ToolTipItem();
//第一条分割线
DevExpress.Utils.ToolTipSeparatorItem toolTipSeparatorItem1 = new DevExpress.Utils.ToolTipSeparatorItem();
//第二条分割线
DevExpress.Utils.ToolTipSeparatorItem toolTipSeparatorItem2 = new DevExpress.Utils.ToolTipSeparatorItem();
//声明Footer,实际还是ToolTipTitleItem
DevExpress.Utils.ToolTipTitleItem toolTipFooterItem = new DevExpress.Utils.ToolTipTitleItem();
//设置标题文字
toolTipTitleItem.Text = "已选择毕业批次";
//把标题添加到SuerToolTip
graduationBatchSuperToolTip.Items.Add(toolTipTitleItem);
//把分割线加上
graduationBatchSuperToolTip.Items.Add(toolTipSeparatorItem1);
//把正文添加到SuerToolTip
toolTipItem.Text = "200803,200809,200903,200909".Replace(",", "\n");
graduationBatchSuperToolTip.Items.Add(toolTipItem);
//再添加一条分割线
graduationBatchSuperToolTip.Items.Add(toolTipSeparatorItem2);
//添加Footer
toolTipFooterItem.Text = "完毕";
graduationBatchSuperToolTip.Items.Add(toolTipFooterItem);
//指定控件的SuperTip
this.cbeGraduateBatch.SuperTip = graduationBatchSuperToolTip;