- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 进销存小程序源码 PHP网络版ERP进销存管理系统 全开源可二开
摸鱼小号
php
可直接源码搭建部署发布后使用:一、功能模块介绍该系统模板主要有进,销,存三个主要模板功能组成,下面将介绍各模块所对应的功能;进:需要将产品采购入库,自动生成采购明细台账同时关联财务生成付款账单;销:是指对客户的销售订单记录,汇总生成产品销售明细及回款计划;存:库存的日常盘点与统计,库存下限预警、出入库台账、库存位置等。1.进购管理采购订单:采购下单审批→由上级审批通过采购入库;采购入库:货品到货>
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- python爬取微信小程序数据,python爬取小程序数据
2301_81900439
前端
大家好,小编来为大家解答以下问题,python爬取微信小程序数据,python爬取小程序数据,现在让我们一起来看看吧!Python爬虫系列之微信小程序实战基于Scrapy爬虫框架实现对微信小程序数据的爬取首先,你得需要安装抓包工具,这里推荐使用Charles,至于怎么使用后期有时间我会出一个事例最重要的步骤之一就是分析接口,理清楚每一个接口功能,然后连接起来形成接口串思路,再通过Spider的回调
- 2021年化工自动化控制仪表考试及化工自动化控制仪表考试技巧
女王219
安全生产模拟考试一点通安全生产一点通题库
题库来源:安全生产模拟考试一点通公众号小程序化工自动化控制仪表考试参考答案及化工自动化控制仪表考试试题解析是安全生产模拟考试一点通题库老师及化工自动化控制仪表操作证已考过的学员汇总,相对有效帮助化工自动化控制仪表考试技巧学员顺利通过考试。1、【单选题】辐射传热()任何介质做媒介。(A)A、不需要B、需要C、有时需要2、【单选题】同一密度的液体深度越深,压强()。(B)A、越小B、越大C、基本不变3
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- 分布式锁和spring事务管理
暴躁的鱼
锁及事务分布式springjava
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
- 小程序通过js控制页面字体颜色属性
祈澈菇凉
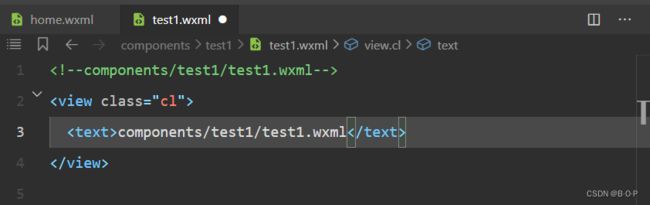
需求:当电量少于百分之20的时候,显示电量的字体显示为红色。1:在wxml里面设置属性batStyle:style="{{item.batStyle}}"电量:{{item.battery}}%2:当复合逻辑条件的时候,在js里面carList[i].batStyle="color:red";success:function(res){constcarList=res.data.list;for(
- 分享一个基于python的电子书数据采集与可视化分析 hadoop电子书数据分析与推荐系统 spark大数据毕设项目(源码、调试、LW、开题、PPT)
计算机源码社
Python项目大数据大数据pythonhadoop计算机毕业设计选题计算机毕业设计源码数据分析spark毕设
作者:计算机源码社个人简介:本人八年开发经验,擅长Java、Python、PHP、.NET、Node.js、Android、微信小程序、爬虫、大数据、机器学习等,大家有这一块的问题可以一起交流!学习资料、程序开发、技术解答、文档报告如需要源码,可以扫取文章下方二维码联系咨询Java项目微信小程序项目Android项目Python项目PHP项目ASP.NET项目Node.js项目选题推荐项目实战|p
- 蜂享家佣金价格表?蜂享家邀请码在哪里?蜂享家掌柜什么申请?蜂享店是什么?
知行导师
问:蜂享家佣金价格表?答;商品的佣金不是固定的哦,成为蜂享家掌柜之后可以看到商品的佣金多少的哦。问:蜂享家掌柜什么申请?答:应用商店搜索蜂享家下载填写邀请码完成注册(请往下看下面提供几十个免费邀请码请自取)问:蜂享店是什么?答:蜂享店是可以分享品牌特卖商品的小程序。先应用商店搜索蜂享家下载填写邀请码完成注册,就可以用自己的蜂享店了。蜂享家app分享出来的链接就是蜂享店。注册好蜂享家成为掌柜=有了自
- 移动订货小程序哪个好 批发订货系统源码哪个好
多用户商城系统
订货系统源码移动订货小程序批发订货系统订货系统源码
订货小程序就是依托微信小程序的订货系统,微信小程序订货系统相较于其他终端的订货方式,能够更快进入商城,对经销商而言更为方便。今天,我们一起盘点三个主流的移动订货小程序,看看哪个移动订货小程序好。第一、核货宝订货小程序核货宝是商淘科技旗下的订货系统,可为批发企业提供不同客户不同商品、不同客户不同价格快速订货和商家账期管理。功能介绍:客户批发订货的专属数字化订货系统,可以移动端订货。与传统手写开单相比
- uniapp 获取各种小程序code
灵魂清零
uniapp小程序
各种小程序在进入小程序是都需要去获取code才能拿到基础信息,自己记录一下用uniapp开发小程序是获取微信小程序、百度小程序、头条小程序、支付宝小程序的codeVue.prototype.$global={appLogin(){returnnewPromise((resole,reject)=>{varthat=this;varwxLoginUrl=app.globalData.url+"/lo
- SpringBoot整合ES搜索引擎 实现网站热搜词及热度计算
码踏云端
springbootElasticsearchspringbootelasticsearch后端热搜词热度计算java
博主简介:历代文学网(PC端可以访问:https://literature.sinhy.com/#/literature?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于
- 创意的果实
i夜闻
雨伞和搭载了距离报警传感器的手机,小程序也可以,有了它们的组合,再也不担心雨伞丢丢丟的窘境了图片发自App图片发自App
- 外卖会员卡项目怎么做?外卖会员卡项目实操讲解
鲸天千流
微信小程序
外卖会员卡项目实操外卖会员卡项目是吃喝玩乐集于一身的一款平台,它是提供个性化优惠,积分,储值及其他服务的一项推广计划,简单来说就是你通过推广外卖会员卡获得佣金,用户通过你的会员卡获得更多的优惠与权益,从而实现互利互赢。简单来说就是小程序推广功能:领外卖优惠券,看电影,交话费,打车等一系列都可以省钱,用户只要在小程序里消费,都可以拿到一笔官定的佣金。项目详细讲说:一、小程序中有什么优惠的地方可以吸引
- 外卖霸王餐返利外卖会员卡小程序开发
闹小艾
good506070微信小程序小程序
外卖霸王餐返利外卖会员卡小程序开发"社交电商赋能下的外卖返利小程序"是专为商家与用户双赢而设计的创新平台。以下是其开发方案的详细步骤:一、需求梳理:首先,我们需要明确小程序的核心功能和特色。包括设定活动类型、返利策略,以及用户体验友好的界面设计。二、技术决策:技术选型是关键。我们采用小程序的开发框架,利用JavaScript作为前端开发语言,并结合微信提供的API进行后端接口调用与数据处理。三、账
- 外卖分销分佣小程序外卖cps小程序返利系统源码分享
m0_56957302
java小程序linuxpythondocker
外卖返利小程序源码;轻松部署搭建,小程序服务号数据互通;对接美团官方;佣金比例自定义分配;三级分佣,所有资金数据一目了然;拉新立减最低4.9元购月卡;签到20天免费领取会员卡;提现秒到账!外卖cps带分销返利源码源代码地址美团/饿了么外卖CPS联盟返利公众号小程序裂变核心源码截图步骤下载以上源代码到本地http://y.mybei.cn/修改为你自己的微信小程序,打开/dist/pages/ele
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)
幸运副业
如何利用兼职群微信二维码进群做副业?(兼职群微信二维码进群副业途径)而兼职成为了许多人选择的一种方式。而在寻找兼职机会的过程中,利用兼职群微信二维码进群成为了一种常见的途径。在本文中,我们将探讨如何有效地利用兼职群微信二维码进群做副业,并介绍一款微信小程序——多职猫兼职平台,为您提供更多的兼职选择。推荐一篇找兼职必看的免费教程:《手机兼职,300-500/天,一单一结,大量要人》在这里可以找到各种
- 微信小程序使用canvas画图保存图片到手机相册
岩岩很哇塞!
微信小程序微信小程序小程序canva可画
微信小程序要实现使用canvas绘制一个图,然后保存到手机相册**最终效果:**实现生成以下图片一、初始化canvas//wxml页面设置canvas标签//js页面初始化canvasdata:{ctx:'',details:'',windowW:375*3,windowH:265*3,ratio:3,showCanvas:false},onLoad(options){this.setData({
- 小程序开关组件
phoebe_l_
小程序
前提是vant组件库不太好改,干脆就手写了一个{{leftText}}{{rightText}}import{ref,computed}from'vue';constprops=defineProps({leftText:{type:String,default:''},rightText:{type:String,default:''}});constisReverseOrder=ref(tru
- 微信小程序常用开发框架有哪些?
+码农快讯+
分享微信小程序小程序开发
想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小程序也渐渐更新,其中不乏一些优秀好用的框架/组件库。1:WeUI小程序–使用教程https://weui.io/官方介绍:WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。小程序开发中最常用到的一款框架,受广大
- Taro实现微信小程序自定义拍照截图识别
书边事.
taro微信小程序小程序
效果图:代码:>请对准框内拍摄题目重新拍照文件处理中...开始识别definePageConfig({navigationStyle:"custom",navigationBarTitleText:"",//启用页面分享//enableShareAppMessage:true,//启动朋友圈分享//enableShareTimeline:true});import{reactive,toRefs,
- 小程序云函数遇到的问题(未安装wx-server-sdk依赖 | errMsg: Environment not found)
甜辣嘟嘟嘟
前端
在学习小程序云开发中的云函数的时候,代码执行方面遇到了一些小小的问题。1.关于未安装wx-server-sdk依赖首先,在云函数中使用wx-server-sdk,需先调用初始化方法init一次,init用于设置接下来在该云函数实例中调用云函数、数据库、文件存储时要访问的环境。例如以下代码中,constcloud=require('wx-server-sdk')cloud.init({env:'te
- 小程序商城设计
红匣子实力推荐
随着移动互联网的普及和发展,越来越多的人开始使用手机进行购物。为了满足用户的需求,各种电商平台纷纷推出了自己的小程序商城。小程序商城以其轻便、快捷的特点,为用户提供了便捷的移动购物体验。本文将介绍小程序商城的设计要点,帮助开发者打造一个高效、易用的购物平台。开发-联系电话:13642679953(微信同号)1.简洁明了的界面设计小程序商城的界面设计应该简洁明了,让用户一眼就能看到自己想要购买的商品
- 微信小程序生成小程序转发链接,携带参数跳转到另外一个页面
coderYYY
前端项目教程以及代码小程序微信小程序前端javascript微信
作者:coderYYY个人简介:前端程序媛,目前主攻web前端,后端辅助,其他技术知识也会偶尔分享欢迎和我一起交流!(评论和私信一般会回!!)个人专栏推荐:《前端项目教程以及代码》✨一、前言需求:在页面A生成分享链接(携带参数),分享到微信聊天后,好友点击链接可跳转到页面B,页面B可获取到参数二、具体实现pageA(生成链接页面):通过给button组件设置属性
- 小程序生命周期
前端每日三省
小程序dairyjs小程序生命周期
100.小程序生命周期小程序作为一种轻量级的应用开发模式,在移动应用领域得到了广泛应用。为了更好地理解和掌握小程序的生命周期,本文将从应用生命周期、页面生命周期和组件生命周期三个方面进行详细讲解,并附上对应部分的代码示例。1.应用生命周期应用生命周期指的是整个小程序从启动到退出的整个过程。小程序的应用生命周期主要包含以下几个阶段:1.1onLaunch-小程序初始化在小程序初始化时,会触发onLa
- 【小程序】生命周期
It Works
小程序生命周期
小程序生命周期分为两类:应用生命周期和页面生命周期。应用生命周期应用生命周期包括onLaunch、onShow、onHide、onError、onUnload。onLaunch:监听小程序初始化,当小程序初始化完成时,会触发,全局只触发一次。onShow:监听小程序显示,当小程序启动,或从后台进入前台显示时,会触发。onHide:监听小程序隐藏,当小程序从前台进入后台时,会触发。onError:当
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。