Django——模板基础(前后端不分离)、标签、过滤器
目录
什么是模板
模板内容
准备工作
创建模板
过滤器
capfirst
default
标签
for
if
if...elif...else
url
html转义
没转义之前:
转义:
要想使它不转义——加上safe
通过开关来控制转义——autoescape
扩展:
什么是模板
Django的模板是静态的html文件,它只决定了一个页面的样式或外观。 它需要视图View传递过来的变量 (Variable)或内容对象 (Context object)才能被渲染成一个完整的页面。
模板内容
准备工作
- 中终端输入 django-admin startapp django-admin startapp Item_1
- 在项目目录在setting.py文件下的INSALLD_APPS中添加应用项目Item_1
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Item_1',
]
- 在应用项目Item_1文件下新建一个urls.py文件,配置如下:
from django.urls import path from .views import hello urlpatterns = [ path('hello/',hello), #先创建一个hello的路径名,看看能不能跑成功,避免后续错误不好找 ] - 在Item_1项目下的views.py文件下写入:
from django.shortcuts import render from django.http import HttpResponse # Create your views here. def hello(request): return HttpResponse('你好呀,开始新路程') - 在找到项目目录的ulrs.py文件,添加Items的路径
urlpatterns = [ path('admin/', admin.site.urls), path('Item_1/',include('Item_1.urls')) ]
在运行,在网页的路径中输入Item_1/hello/ 则可看到:
创建模板
在应用项目文件下建一个template目录
在templates目录下创建一个.html的文件,我的是happy.html。
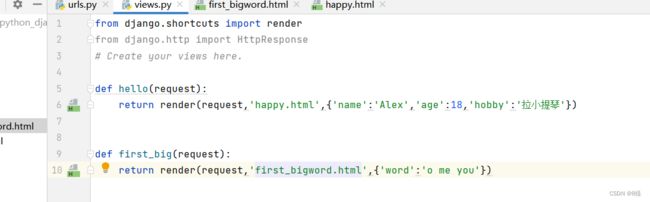
在Item_1文件下的views.py文件下添加happy.html的路径,还可以添加参数,如下:
(我就直接修改hello的函数了)
在happy.html文件下,输入{{}}的语法,则可以调用view.py里面的参数,如下:
大家好,我叫{{ name }},今年{{ age }}岁,爱好{{ hoody }}
则刷新页面可就看到:
过滤器
参考内置模板标签和过滤器 | Django 文档 | Django (djangoproject.com)
内置过滤器相当于python的内置函数(eg:lower()可以将大写字母转换成小写字母)
capfirst
将值的第一个字符大写。如果第一个字符不是字母,这个过滤器就没有效果。
语法:
{{ value|capfirst }}
如果 value 是 "django",则输出为 "Django"。
在views.py文件下创建一个函数,我的是first_big函数:
在Item_1文件下的urls.py文件下加入first_big的路径名
from django.urls import path
from .views import hello,first_big
urlpatterns = [
path('hello/',hello),
path('first_big/',first_big)
]
在templates文件下建一个.html文件,我的是first_bigword.html文件,同view.py中的first_big中引用的.html文件一样。
在first_bigword.html中写入:
{{ word|capfirst }}
则刷新页面,则可看见:
则可看见原来的o me you 变为 O me you
default
默认值,如果有值,则使用该值,没有则使用默认值
语法:
{{ value|default:"nothing" }}
如果 value 是 "" (空字符串),输出将是 nothing。
我就不创建.html文件了,就在first_bigword.html文件在使用改语法。
在views.py文件的first_big函数中添加参数value
在first_bigword.html中使用语法:
刷新页面,可看见;
如果改变value的值为空,则刷新页面,看到:
标签
参考内置模板标签和过滤器 | Django 文档 | Django (djangoproject.com)
在应用目录Item_1下的views.py文件下创建一个函数:
def for_test(request):
return render(request,'for_text.html',{'li':[1,2,3,4,5],'value':True})在Items.py文件下的urls.py文件在添加for_test的路径名
在templates目录下新建一个叫for_text.html的文件
for
语法:
{% for athlete in athlete_list %}
- {{ athlete.name }}
{% endfor %}
在for_text.html文件在写入:
运行,在打开的页面的路径中输入/Item_1/for_test/ 则可看见:
if
在for_text.html文件中写入:
刷新页面:
if...elif...else
在views.py文件中for_test函数中添加一一些参数:
def for_test(request):
return render(request,'for_text.html',{'li':[1,2,3,4,5],
'value':1,
'student':{'stu':'03','name':'OPQ','gender':'男','class':'一年级'}
}在在for_text.html文件中写入:
{% for i in li %}
- 第{{ i }}个标签
{% endfor %}
{% if value %}
value:{{ value }}
{% endif %}
{% if value == 1 %}
{% for i,j in student.items %}
学生的{{ i }}:{{ j }}
{% endfor %}
{% elif value > 3%}
学生不是一年级的学生
{% else %}
学生以及毕业
{% endif %}
刷新页面:
当value为4时
当value为2时:
url
语法:
{% url 'some-url-name' %}
利用url语法可以返回some-url-name的路径 等同于reverse() ,同一种意思只是在不同语言在的表达形式不同。
在views.py中创建一个函数:
def url_test(request):
print(reverse('url_tag')) #reverse能返回'url_tag'的路径
return render(request,'url_text.html')在urls.py文件在添加url_test的路径名,并起一个名字为:url_tag
from django.urls import path
from .views import hello,first_big,for_test,url_test
urlpatterns = [
path('hello/',hello),
path('first_big/',first_big),
path('for_test/',for_test),
path('url_test/',url_test,name='url_tag')
]
在templates的目录下新建一个url_text.html的文件,并写入:
运行,打开页面,在页面的路径在写入/Item_1/url_test/ 可看见:
在运行栏中有:
html转义
对应一些有特殊含义的代码,django为了我们的安全考虑,将这些有非法含义的内容直接给我们转义拼接成普通的字符串,让它去显示在我们的前端。
没转义之前:
在views.py文件中:
def escape_test(request):
return render(request,'escape_text.html')在urls.py文件中:
在templates目录下新建一个escape_text.html的文件,
运行,页面中呈现:
转义:
在views.py文件中
def escape_test(request):
word=""
return render(request,'escape_text.html',{'word':word})
在escape_text.html文件中
运行,打开页面,在路径中添加/Item_1/escape_test/ 则页面显示:
要想使它不转义——加上safe
在escape_text.html文件中:
我是: {{ word |safe}}
刷新页面,则页面呈现:
注意:默认是自动转义的。
通过开关来控制转义——autoescape
控制当前的自动转义行为。该标签以 on 或 off 作为参数,决定块内是否有自动转义行为。此区块以 endautoescape 结束标签关闭。
语法:
{% autoescape on %}
{{ body }}
{% endautoescape %}
在escape_text.html文件中:
刷新页面:
将on改为off,则刷新页面:
扩展:
我们还可以将templates创建在与项目目录,应用目录同级的根目录下面。(templates可另取他名)
不过要在项目目录的setting.py中对TEMPLATES进行设置
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],#导入os模块,加上templates路径
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
eg:我在根目录下面,与manage.py文件同级创建一个total_templates目录
在项目目录的setting.py中对TEMPLATES进行设置
将'DIRS':[ ]改为:
'DIRS': [os.path.join(BASE_DIR,'total_templates')],
同上操作:
在views.py文件下:
def school_test(request):
return render(request,'school.html',{'school':'阳光小学'})
在urls.py文件下:
添加:
path('school_test/',school_test)
在total_templates目录的目录下创建一个school.html的文件:里面输入:
我的学校:{{ school }}
在页面的路径在添加/Item_1/school_test/ 则呈现:
这样也是可以使用的。
如果在total_templates目录下在创建一个templates_1的目录,在templates_1的目录下创建school.html的文件,则运行时发现我们找不到school.html的文件。则:
我们要在views.py文件下的school_test函数中的"school.html"之前添加上他的前级目录templates_1
def school_test(request):
return render(request,'templates_1\school.html',{'school':'阳光小学'})
这样我们就能找到school.html文件了。